对于大多数面向对象语言来说,都会提到一个词,那就是对象的生命周期。同时这也是面试常考的内容。
简单来说,生命周期也就是一个对象的创建、初始化、直至销毁的过程。在这期间,如果把创建、初始化这些当做一个个事件,那么在这些事件发生期间,一般会预留供用户自定义的方法,也就是生命周期钩子的函数。
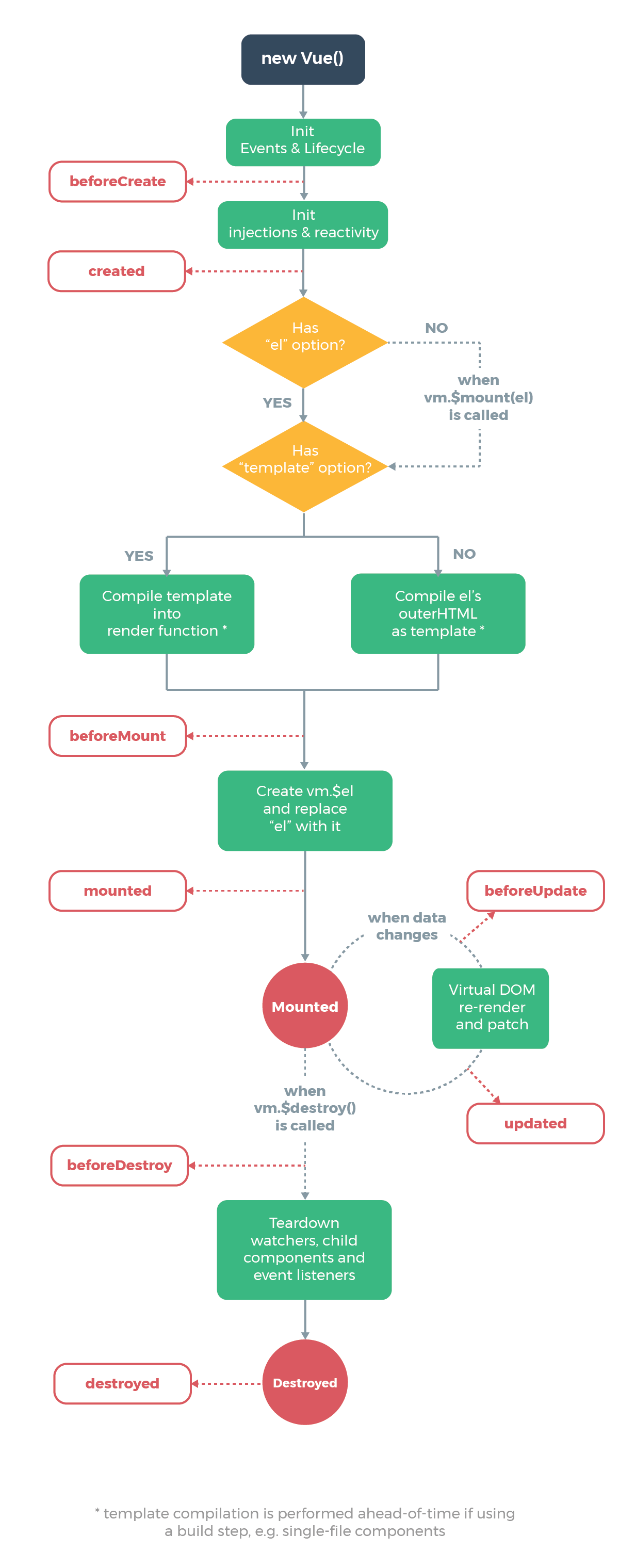
看一下vue官方提供的生命周期图:
beforeCreate:vue实例初始化之前调用
created:vue实例初始化之后调用
beforeMount:挂载到DOM树之前调用
mounted:挂载到DOM树之后调用
beforeUpdate:数据更新之前调用
updated:数据更新之后调用
beforeDestroy:vue实例销毁之前调用
destroyed:vue实例销毁之后调用
比如在created的时候,可以向服务器请求数据。但在此时如果对dom进行操作,很可能不会成功。
因为在mounted的时候才是挂载到DOM树之后。
版权归原作者 FlyLolo 所有, 如有侵权,请联系我们删除。