ElementUI是由饿了么团队开源的UI框架,并于Vue完美契合。项目地址:https://github.com/ElemeFE/element
项目文档:Element - The world's most popular Vue UI framework
要使用elementui现成的资源,需要在Vue中先导入elementui,将其设为全局组件,然后就可以在官方文档中复制现成的控件代码来使用了。
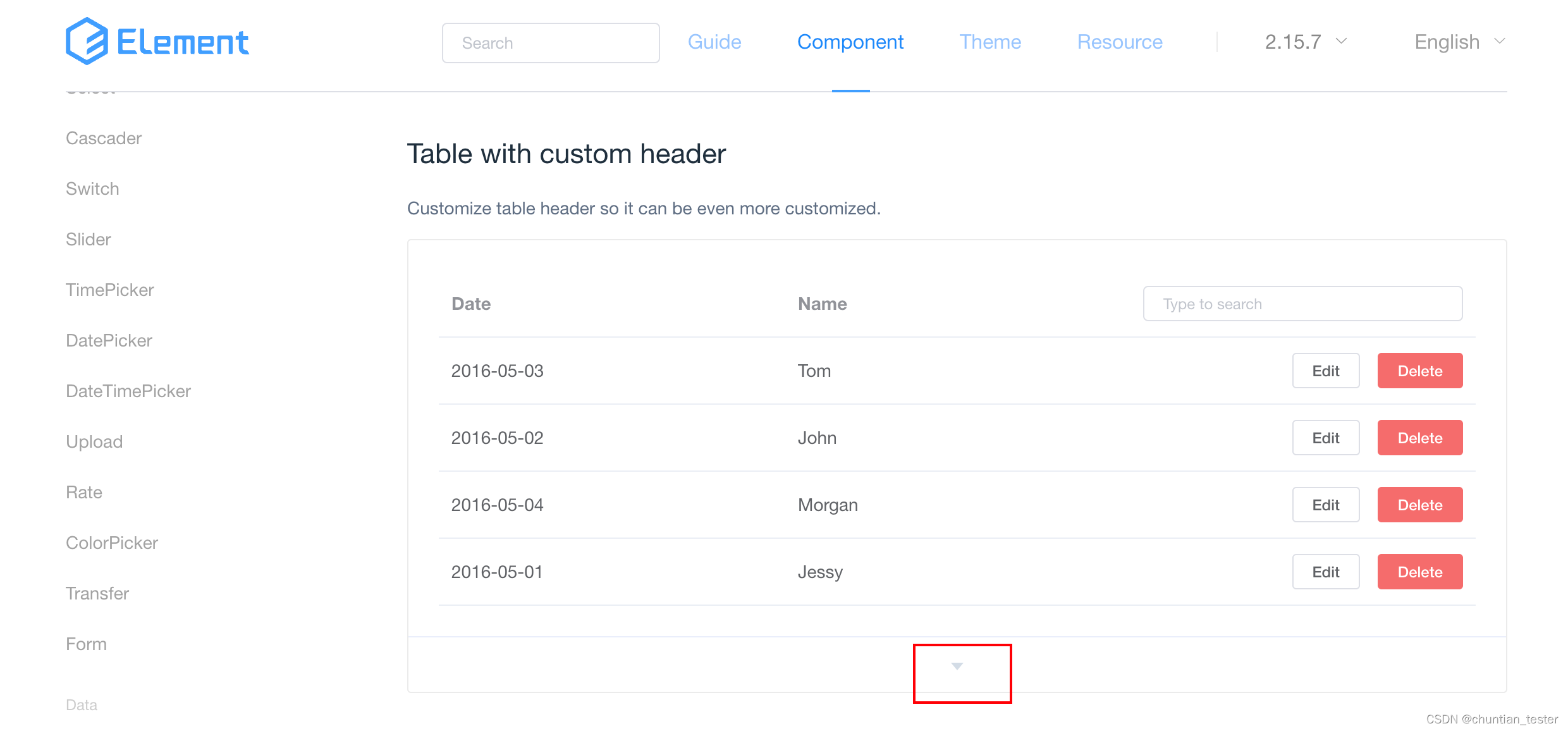
1.选择需要的控件,点击扩展按钮即可展示前端代码

1.安装elementui:
cnpm i element-ui -S
2.导入main.js入口函数中:

以上导入方式适用于Vue2中,不适用Vue3,Vue3导入方式如下:
1.先安装element-plus
cnpm install --save element-plus
2.导入:

组件中使用elment-ui组件的示例:
1.components中新增组件:projects.vue
<!--1.从element-ui中复制组件代码-->
<!--2.el-table为整个table控件,属性:data 就是v-bind绑定的数据对象,来自于data返回的tableData对象; el-table-column为里面的每一列-->
<!--3.el-table-column中的type属性代表这列的属性,若是selection,则说明此列是选择框-->
<!--4.el-table-column中的prop,用于绑定循环时数据对象所赋的值,lable用于显示此列的头信息-->
<!--5.el-table-column中的prop原理:数据对象会把数据给所有的含有el-table-column的标签,每个标签会根据自己标签中含有的prop值,去数据
对象中取对应的值,比如:某个标签中prop的值为name,这个标签就把数据对象中的name对应的数据取出来赋值给自己显示-->
<template>
<el-table
class="project_tabel"
<!--ref为一个元素或者子组件的引用,组件中定义的所有ref都会放在当前组件的$refs属性中-->
ref="multipleTable"
:data="tableData"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="项目名称"
width="120">
</el-table-column>
<el-table-column
prop="leader"
label="项目负责人"
width="120">
</el-table-column>
<el-table-column
prop="app_name"
label="应用名称"
show-overflow-tooltip>
</el-table-column>
</el-table>
<div style="margin-top: 20px">
<el-button @click="toggleSelection()">Clear selection</el-button>
</div>
</template>
<script>
export default {
name: "projects",
data() {
return {
projects_head: ["项目名称", "项目负责人", "应用名称"],
tableData:[
{name:"项目1111",leader:"chuntian",app_name:"吃饱了撑的app"},
{name:"项目2222",leader:"22222",app_name:"走吧222"},
{name:"项目3333",leader:"3333",app_name:"奔跑吧3333"},
],
// data()中定义的都是属性,此处定义空数组,methods中的方法才可以调用修改此属性数组。
multipleTable:[]
}
},
// 定义的js函数都写在methods中
methods:{
toggleSelection(rows) {
if (rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
// this类似self,通过$refs.属性名 调用组件属性的数据。
this.$refs.multipleTable.clearSelection();
}
},
handleSelectionChange(val) {
this.multipleSelection = val;
}
}
}
</script>
<style scoped>
/*此处更加el-table的class属性,调整整个el-table的样式*/
.project_tabel{
margin:50px 500px;
}
</style>
2.将组件导入根组件App.vue中使用
<!--tempalet 部分用于展示给用户,相当于MVVM模式中的V-->
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png">
<!--3. 引用-->
<projects></projects>
</div>
</template>
<!--script标签内是js组件 -->
<script>
//1. 导入
import projects from "./components/projects"
export default {
// 定义组件名称
name: 'App',
//2. 声明
components: {
projects,
}
}
</script>
<!--style标签内:视图的样式-->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3.效果:
点击选择框选择数据后,点击Clear selection,能全部取消选择

示例完毕。
版权归原作者 chuntian_tester 所有, 如有侵权,请联系我们删除。