九个前端神奇库,让你的前端项目瞬间美化,甲方看了都落泪
九个前端神奇库
文章目录
1. Lottie-web/Bodymovin
库地址:https://github.com/airbnb/lottie-web
有了这个库,可以从Adode After Effects 中场景的动画直接导出到你的网址
2. Parallax.js
库地址:https://github.com/wagerfield/parallax
这个库可以创建一个美丽的视差效果,用鼠标移动来控制,还可以调整移动物体的速度
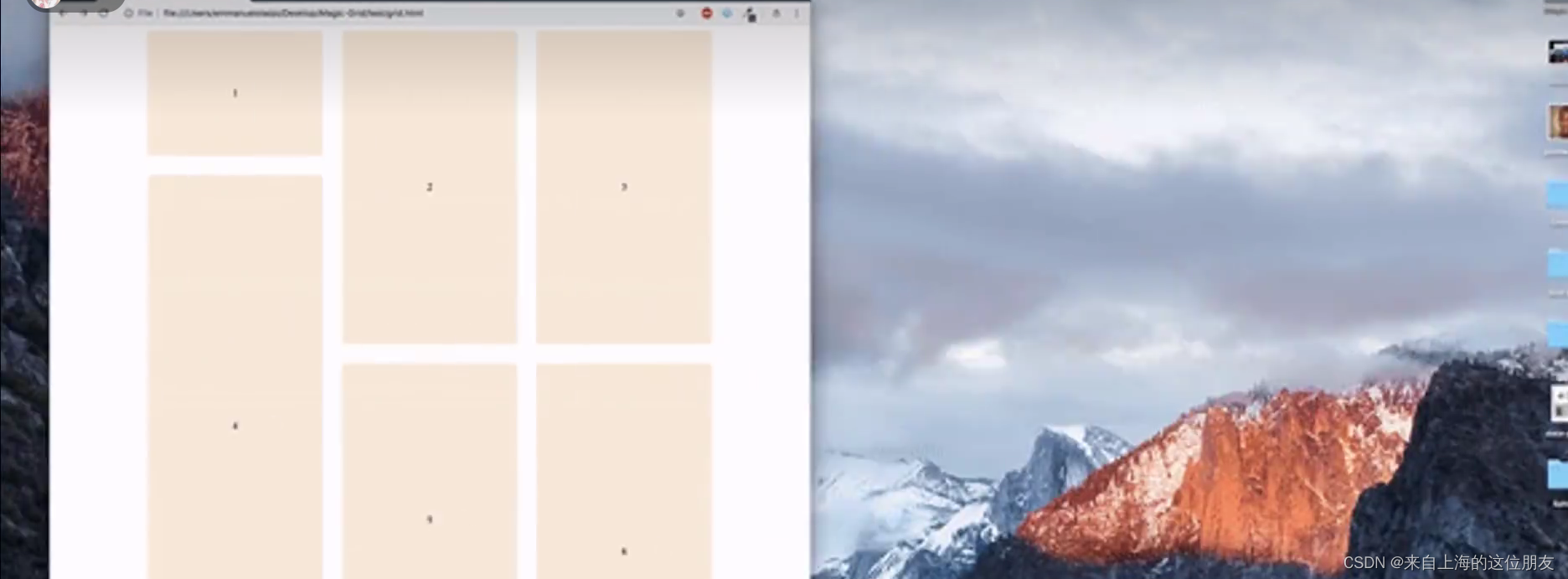
3. Magic Grid
库地址:https://github.com/e-oj/Magic-Grid
这个库帮助我们创建一个自适应网格,在这里你不需要创建单独的@media样式 只要指定容器就可以了
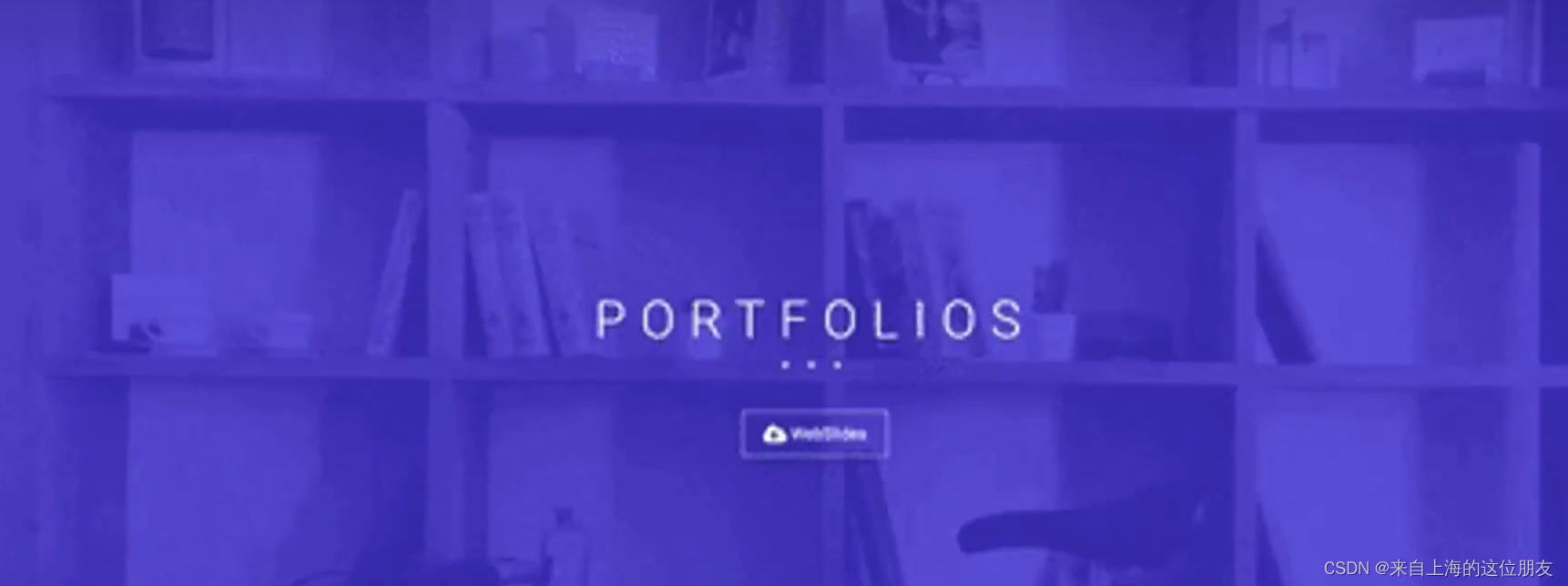
4. webslides
库地址:https://github.com/webslides/webslides
webslides是一个开源的HTML幻灯片项目,能够帮助熟悉前端语言的开发者快速制造出效果精美的幻灯片
页面中的每个 < section > 都是一个独立的幻灯片,只需要很少的css代码装饰即可
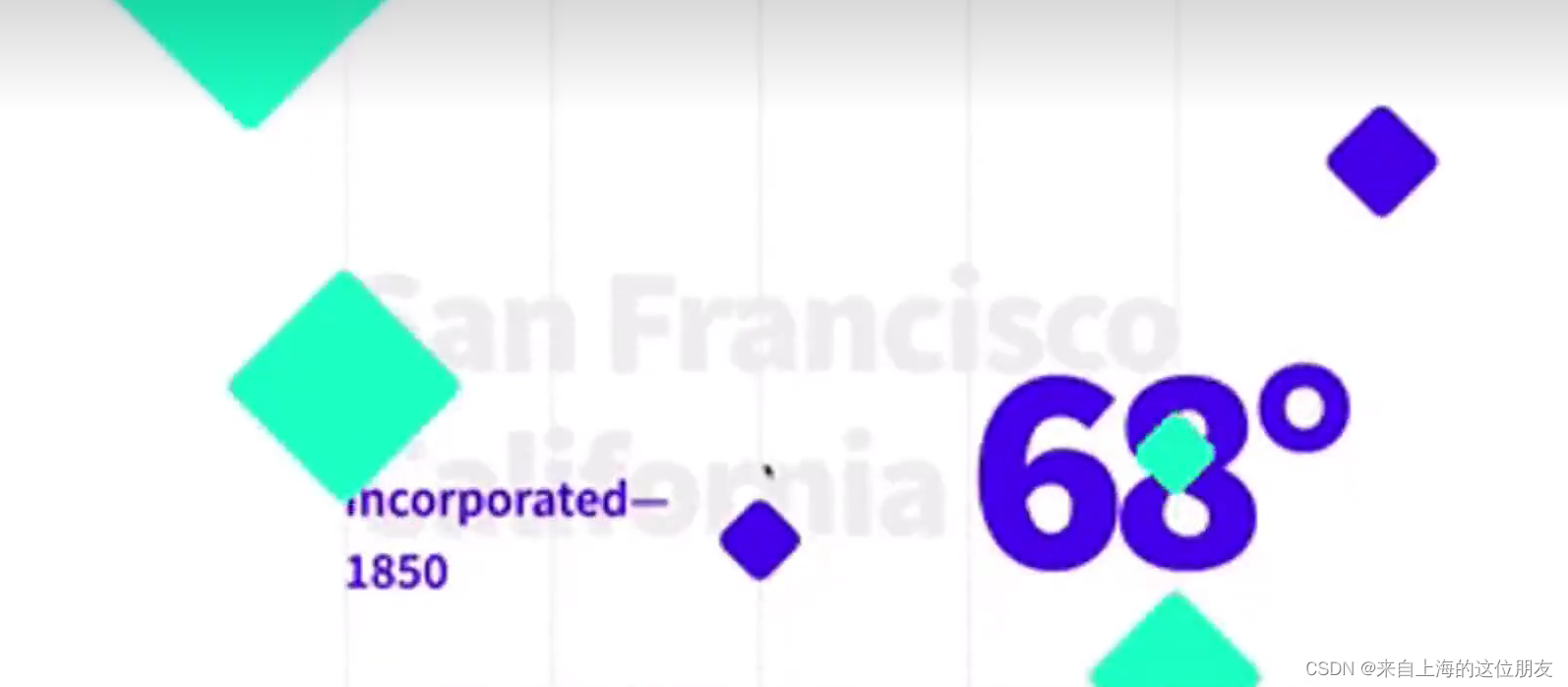
5. SVG.js
库地址:https://github.com/svgdotjs/svg.js
SVG.js 是一个轻量级的JavaScript库,允许你轻松操作SVG和定义动画
6. rellax
库地址:https://github.com/dixonandmoe/rellax
rellax.js是一款轻量级的纯JavaScript滚动视觉差特效插件,rellax.js 压缩后的版本只有871字节
在手机小屏幕设备中,插件会自动限制视觉特性
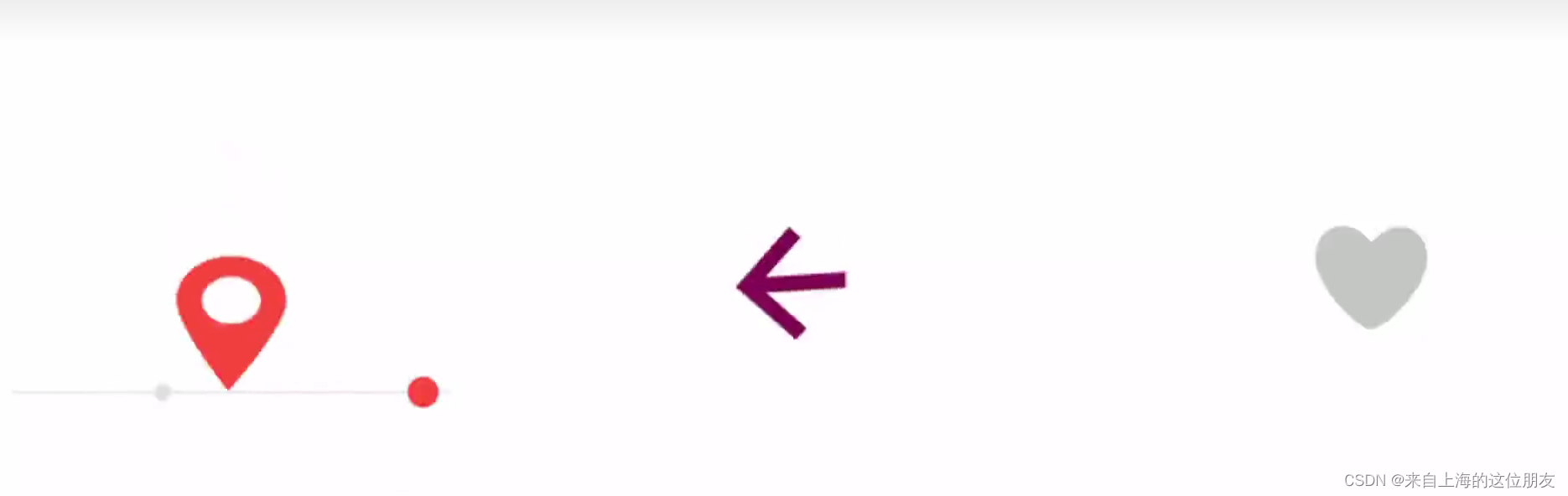
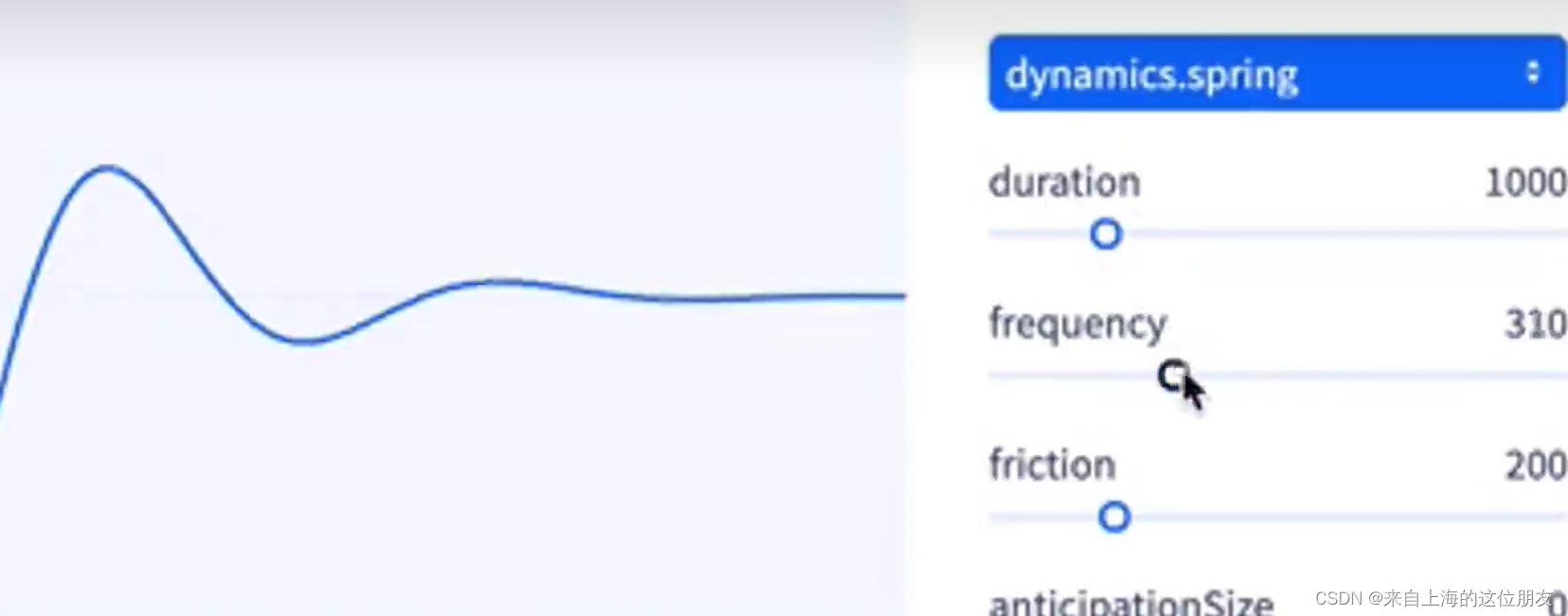
7. dynamics.js
库地址:https://github.com/michaelvillar/dynamics.js
dynamics.js是一个JavaScript库,可以创建基于物理的CSS动画
8. mo.js
库地址:https://github.com/mojs//mojs
mo.js是一个简洁,高效图形动画库,拥有流畅的动画和惊人的用户体验
9. zdog
库地址:https://github.com/metafizzy/zdog
zdog是一个圆形,扁平,设计师友好的伪3D引擎,通过这个库,可以创建伪3D元素

来源:B站@小桃就不淘
视频地址:视频地址讲解
版权归原作者 来自上海的这位朋友 所有, 如有侵权,请联系我们删除。