一、排查问题
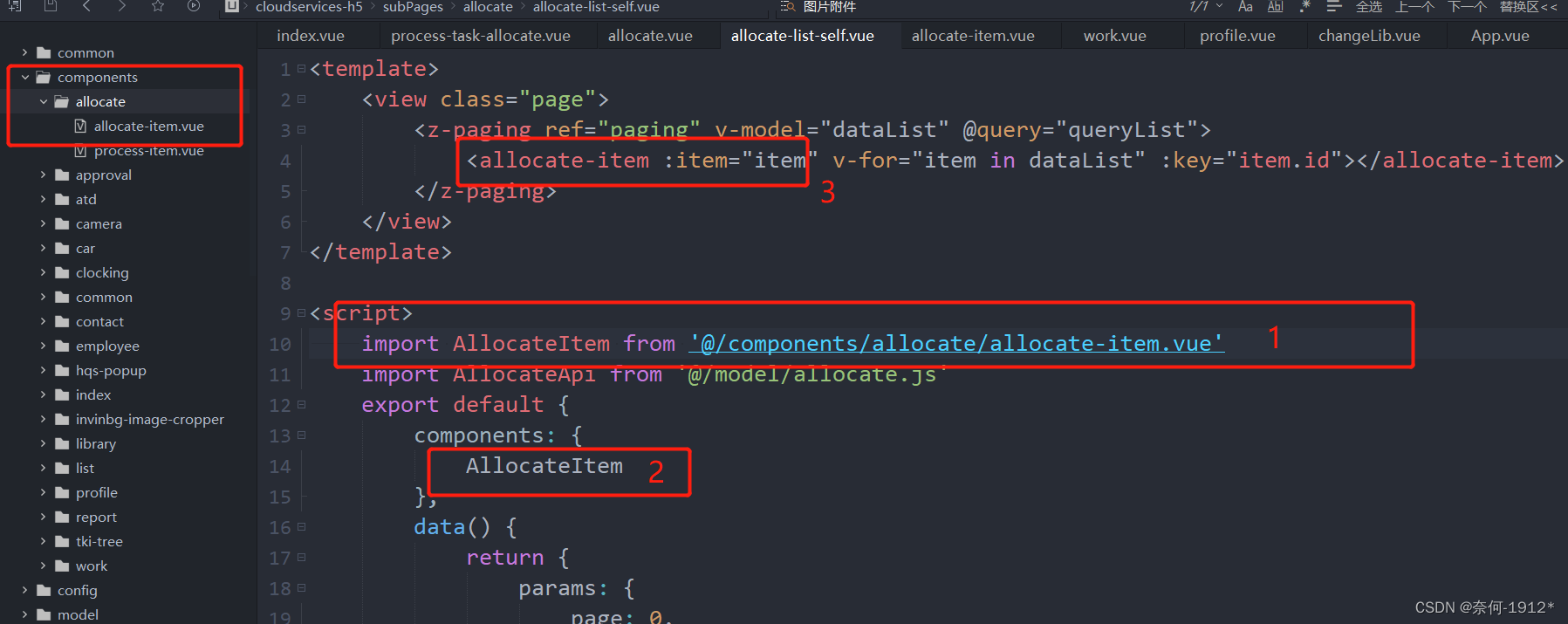
一般来说分三步走,如下图

如果引入不成功则考虑以下几个问题:
- 是 components 而非 component
- 导入后的命名方式采用驼峰命名法
- 检查需要引入的文件路径和文件名是否正确
二、第二种方法
如果还有问题,则采用第二种方式直接在 components 中引入、注册一体,引入直接使用 changeLib 即可。如下示例:
components: {
"changeLib": () => import('../../pages/profile/changeLib.vue')
},
三、其他问题
components 引入的文件作为子组件,其加载的有些生命周期不会执行,如果页面有需要预加载数据的,建议放在 created 中进行接口数据请求,而不是使用 onLoad、onReady 等钩子。关于这一点本人已经深有体会。
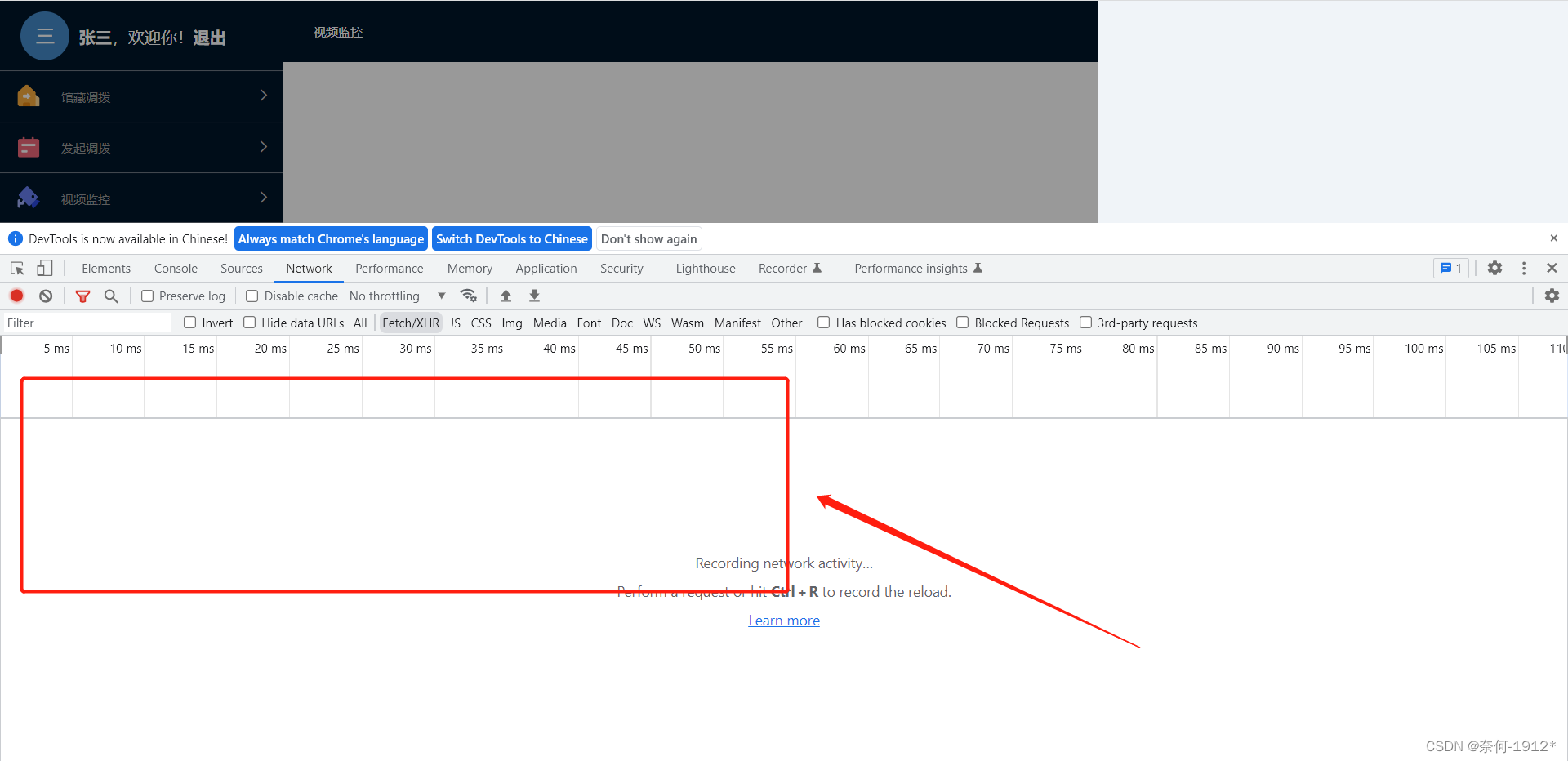
1、使用onLoad 、onReady 钩子请求数据时,页面无数据

network面板无接口数据记录

console面板无打印记录

2、使用 created 时,console 面板和 network 面板均出现数据


版权归原作者 奈何-1912* 所有, 如有侵权,请联系我们删除。