前言

最近有一个这样的需求,当点击不合格时打开一个弹窗进行不合格数据的录入。问题点在于当你想对不合格数据进行修改时,点击不合格是没有反应的;因为Radio 单选框只提供了一个
change
事件
解决
这里说明一下,项目是vue2的项目,写这个demo是vue3的项目。但是两者的情况有些不一样。
问题1
vue2
<el-radio-group v-model="result"><el-radio :label="0" @click.native="radioClick">不合格</el-radio><el-radio :label="1">合格</el-radio></el-radio-group>
vue3
<el-radio-group v-model="result"><el-radio :label="0" @click="radioClick">不合格</el-radio><el-radio :label="1">合格</el-radio></el-radio-group>
在这里也发现了我的一个误解,
@click
本质是一个自定义事件,只是与原生的点击事件功能上是一致的。
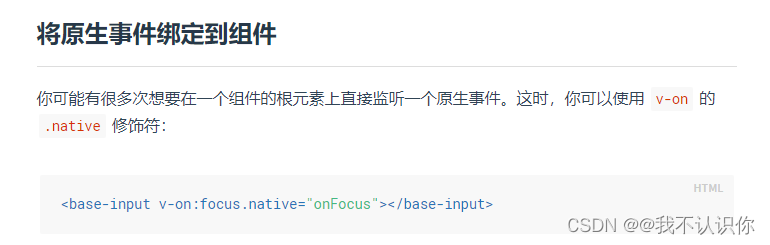
在vue2中有这样一句话
所以在vue2中直接
@click
是不生效的,因为Radio 单选框没有提供这样的事件;但是加上
.native
修饰符后这就是原生事件了,因此点击事件会生效。
在vue3中直接使用
@click
生效是因为vue3中移除了
.native
修饰符,
@click
默认就是原生的点击事件
问题2
点击事件解决了,但是该事件每次都会被触发两次。原因是因为
el-radio
被封装了好几层,根元素不是
input
,解决是在后面添加
prevent
//vue2<el-radio :label="0" @click.native.prevent="radioClick">不合格</el-radio>//vue3<el-radio :label="0" @click.prevent="radioClick">不合格</el-radio>
至于为什么使用
prevent
可以解决这个问题,暂时没有找到原因
问题3
点击问题解决了,触发两次解决了,但是加上
prevent
后,单选框是无法被选中的。
解决:手动进行赋值
constradioClick=()=>{
result.value =0;
console.log('点击了', result.value);};

最终方案
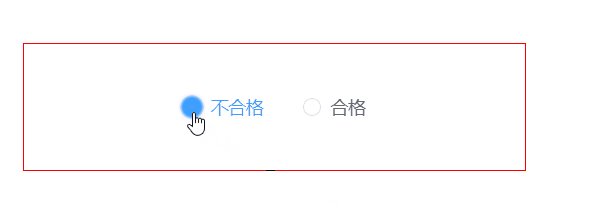
看上面的动图其实可以看到还是有点小问题的,手动赋值后选中状态多了一圈,要在旁边空白地方点击一下才能变成正常的选中状态。如果不介意的话,这样就可以了,比较很简单。
还有一种解决方案,指令(yyds)
vue2
directives:{radioClick:{bind(el,binding){// console.log(el);
console.log(el.getElementsByClassName('el-radio__original')[0].getAttribute('value'));if(el.getElementsByClassName('el-radio__original')[0].getAttribute('value')==2){
el.getElementsByClassName('el-radio__original')[0].addEventListener('click',()=>{
console.log('点击了',binding.value);});}}}},
vue3
const vRadioClick ={mounted:(el, binding)=>{if(el.getElementsByClassName('el-radio__original')[0].getAttribute('value')==0){
el.getElementsByClassName('el-radio__original')[0].addEventListener('click',()=>{
console.log('点击了', binding.value);});}}};

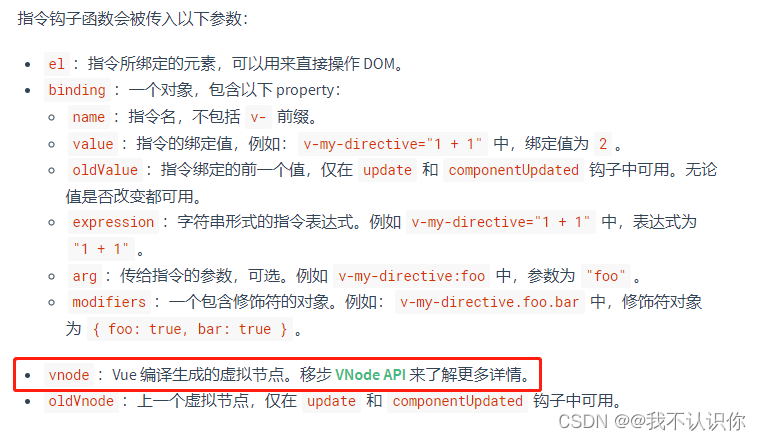
补充
本来以为上面就解决了,原来小丑竟然是自己。在指令中是无法获取到
this
的,查了下需要借助指令的第三个参数

vnode.context
就是我们需要的
this
版权归原作者 无知的小菜鸡 所有, 如有侵权,请联系我们删除。