Selenium是一个用于Web应用程序的自动化测试工具。它直接运行在浏览器中,可以模拟用户在浏览器上面的行为操作。
Selenium入门
下载驱动
查看谷歌浏览器版本
谷歌浏览器输入网址的地方输入:chrome://version
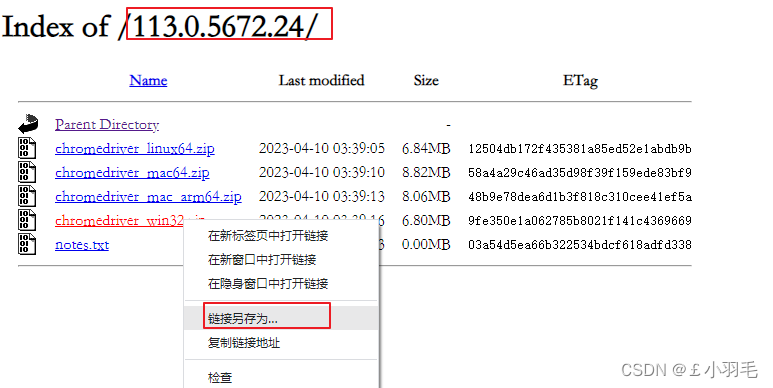
下载与浏览器对应(或相近)版本的浏览器驱动:http://chromedriver.storage.googleapis.com/index.html
解压后得到一个chromedriver.exe驱动文件
maven坐标
打开selenium的仓库地址 :https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java
直接拷贝到pom文件吧,,
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.5</version>
</dependency>
<!-- 测试工具testng-->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.14.3</version>
<scope>test</scope>
</dependency>
入门案例
如果浏览器驱动未加入环境变量,那么创建浏览器驱动的时候,需要指定浏览器驱动的路径
public class Client {
public static void main(String[] args) throws InterruptedException {
//配置浏览器驱动地址
System.setProperty("webdriver.chrome.driver", "D:\\tools\\chrome\\driver113\\chromedriver.exe");
//打开Chrome浏览器
WebDriver webDriver = new ChromeDriver();
TimeUnit.SECONDS.sleep(5);
//打开百度网站
webDriver.get("https://www.baidu.com");
TimeUnit.SECONDS.sleep(2);
//输入框输入搜索关键词 selenium 中文官网
webDriver.findElement(By.id("kw")).sendKeys("selenium 中文官网");
TimeUnit.SECONDS.sleep(2);
//点击百度一下按钮
webDriver.findElement(By.id("su")).submit();
TimeUnit.SECONDS.sleep(2);
//查询所有搜索的结果
List<WebElement> resultElements = webDriver.findElements(By.className("result"));
if (!resultElements.isEmpty()) {
//找到第一条结果的第一个链接
List<WebElement> aTagElements = resultElements.get(0).findElements(By.tagName("a"));
if (!aTagElements.isEmpty()) {
//新开一个窗口打开此链接
String href = aTagElements.get(0).getAttribute("href");
System.out.println(href);
((JavascriptExecutor) webDriver).executeScript(String.format("window.open('%s')", href));
}
}
TimeUnit.SECONDS.sleep(10);
//关闭浏览器
webDriver.quit();
}
}
结果,很神奇的哦

dr.quit()和dr.close()
都可以退出浏览器,简单的说一下两者的区别:
第一个close如果打开了多个页面是关不干净的,它只关闭当前的一个页面。
第二个quit 是退出了所有Webdriver所有的窗口,退的非常干净,所以推荐使用quit
元素定位
id和class元素定位
- 使用WebDriver对象的findElement函数定义一个Web页面元素
- 使用findElements函数可以定位页面的多个元素
定位的页面元素需要使用WebElement对象来存储,以便后续使用
定位方法
Java语言实现实例
id 定位
driver.findElement(By.id(“id的值”));
name定位
driver.findElement(By.name(“name的值”));
链接的全部文字定位
driver.findElement(By.linkText(“链接的全部文字”));
链接的部分文字定位
driver.findElement(By.partialLinkText(“链接的部分文字”));
css 方式定位
driver.findElement(By.cssSelector(“css表达式”));
xpath 方式定位
driver.findElement(By.xpath(“xpath表达式”));
Class 名称定位
driver.findElement(By.className(“class属性”));
TagName 标签名称定位
driver.findElement(By.tagName(“标签名称”));
Jquery方式
Js.executeScript(“return jQuery.find(“jquery表达式”)”)
常用的定位页面元素方法如下
xpath定位
xpath 是XML Path的简称, 由于HTML文档本身就是一个标准的XML页面,所以我们可以使用Xpath 的用法来定位页面元素。
xpath 这种定位方式, webdriver会将整个页面的所有元素进行扫描以定位我们所需要的元素, 这是个非常费时的操作, 如果脚本中大量使用xpath做元素定位的话, 脚本的执行速度可能会稍慢
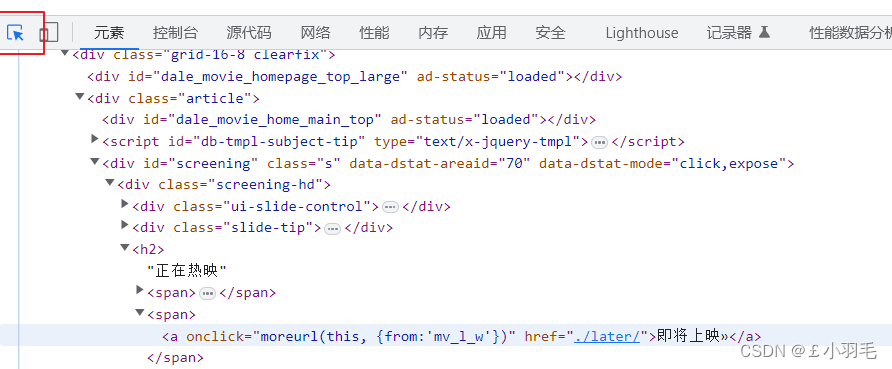
使用浏览器调试工具,可以直接获取xpath语句
右键-检查(或者F12),然后点击这个箭头,就可以在浏览器上选择元素了
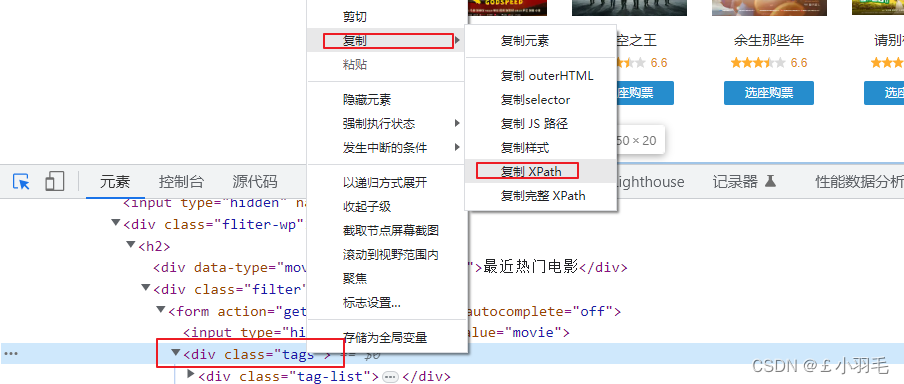
使用Chrome 来直接获取元素的XPath.
//*[@id="content"]/div/div[2]/div[4]/div[2]/h2/div[2]/form/div
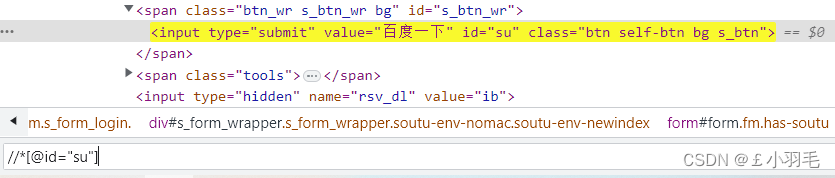
那么为啥是//*[@] 呢?
//表示从任意位置去查找,*是标签名,@是属性定位

css定位
常见web元素
链接 link
链接的操作
// 找到链接元素
WebElement link1 = driver.findElement(By.linkText("小坦克"));
WebElement link11 = driver.findElement(By.partialLinkText("坦克"));
// 点击链接
link1.click();
输入框 testbox
// 找到元素
WebElement element = driver.findElement(By.id("usernameid"));
// 在输入框中输入内容
element.sendKeys("test111111");
// 清空输入框
element.clear();
// 获取输入框的内容
element.getAttribute("value");
1
按钮 button
//找到按钮元素
String xpath="//input[@value='添加']";
WebElement addButton = driver.findElement(By.xpath(xpath));
// 点击按钮
addButton.click();
// 判断按钮是否enable
addButton.isEnabled();
1
下拉选择框框 Select
// 找到元素 Select select = new Select(driver.findElement(By.id("proAddItem_kind")));
// 选择对应的选择项, index 从0开始的
select.selectByIndex(2);
select.selectByValue("18");
select.selectByVisibleText("种类AA");
// 获取所有的选项
List<WebElement> options = select.getOptions();
for (WebElement webElement : options) {
System.out.println(webElement.getText());
}
1
单选按钮Radio Button
// 找到单选框元素
String xpath="//input[@type='radio'][@value='Apple']";
WebElement apple = driver.findElement(By.xpath(xpath));
//选择某个单选框
apple.click();
//判断某个单选框是否已经被选择
boolean isAppleSelect = apple.isSelected();
// 获取元素属性
apple.getAttribute("value");
鼠标移动
版权归原作者 £小羽毛 所有, 如有侵权,请联系我们删除。