通过vue+element 原来后台 开发npm包的时候
会遇到一下几个问题
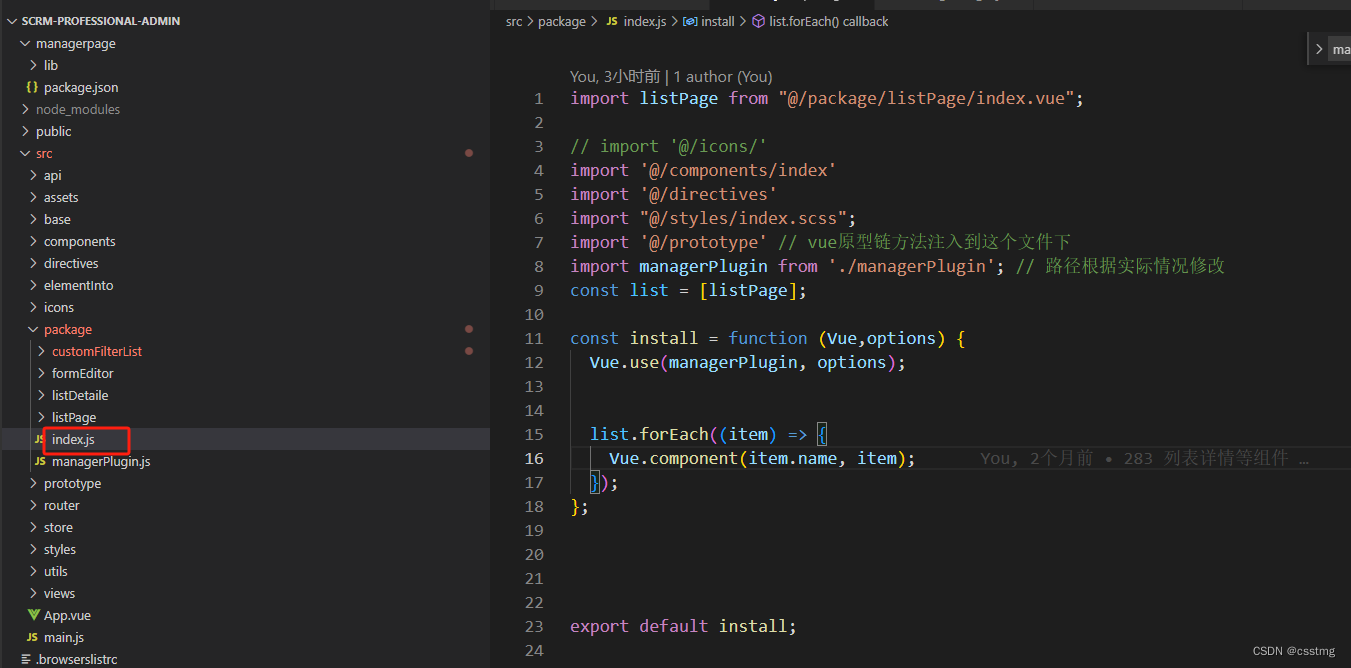
入口文件变化为package/index

需要再配置打包方法 package.json下
"scripts":{"package":"vue-cli-service build --target lib ./src/package/index.js --name managerpage --dest managerpage/lib"},
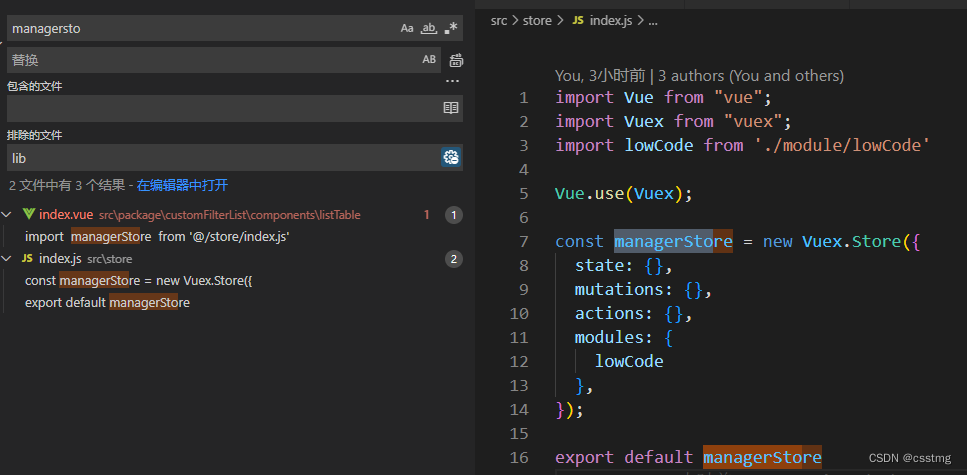
一般组件包中是不能使用$router,$store的 会出现挂载错误的问题 但是包里面元代码中有$store怎么处理
包文件

使用 读取包中store/module 中user信息
import managerStore from '@/store/index.js' 用法 managerStore.state.user.userInfo
项目中不能使用svg
- 可以使用img但是需要打包的时候转换为base64 主项目才能使用
- svg 需要使用在线cdn 或者自己图标才能在主项目使用
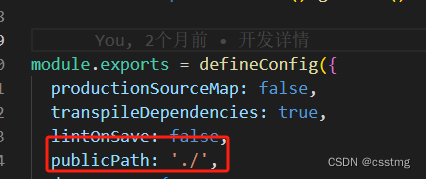
关于css问题
- npm打包以后css样式错误,问题原因是managerpage.css中/fonts/element.ttf路径寻找错误,修改publicPath进行处理
- vue.config.js

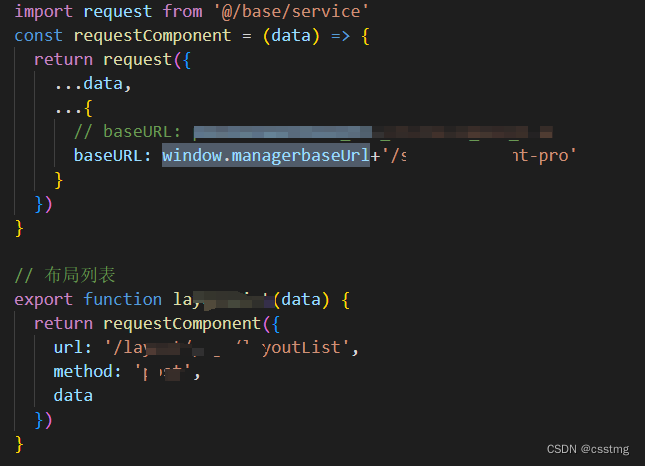
接口
- 接口不能再读取env下配置
- 采用为全局windows.url


大家有遇到其他问题可以在补充 一起学习
本文转载自: https://blog.csdn.net/csstmg/article/details/133795991
版权归原作者 csstmg 所有, 如有侵权,请联系我们删除。
版权归原作者 csstmg 所有, 如有侵权,请联系我们删除。