自动化测试
自动化测试:利用软件工具和脚本来模拟用户操作的过程以验证软件的行为是否符合预期。
自动化测试和手工测关系:自动化测试相当于将手工测试转换让代码去执行;自动化测试是无法完全代替手工测试;自动化测试通常是针对核心功能解决操作重复性比较高;比如有时候一个测试流程手工测试需要很久;然后中途出现问题;你得停下来给开发修;修好了还得自己手工慢慢重新测。
自动化分类:从软件开发周期的角度分类
单元自动化测试:自动化的完成对代码中的类和方法进行测试,主要关注代码实现细节及业务逻辑等方面。
接口自动化测试:测试系统组件间接口的请求和返回,接口测试稳定性高,更适合开展自动化。
UI自动化测试:对图形化界面进行流程和功能等方面进行测试。
Selenium介绍
Selenium是什么:
Selenium是自动化测试工具和框架;WebDriver API可以让我们轻松的实现代码操作浏览器功能
特点:支持各种浏览器,支持各种平台,支持各种语言 (Python,Java,C#,JS,Ruby…),有丰富的API
原理是什么:
自动化测试代码:点击运行自动化测试代码创建一个http请求发送给浏览器的驱动(比如火狐驱动、谷歌驱动)
浏览器的驱动:它来解析这些自动化测试的代码,解析后把它们发送给浏览器
浏览器:执行浏览器驱动发来的指令,并最终完成想要的操作。
测试环境搭建
1:下载谷歌浏览器
2:下载驱动 和浏览器版本尽量对应一下
3:环境变量配置;把驱动放到java bin目录;因为我们已经配置过java这里的环境变量
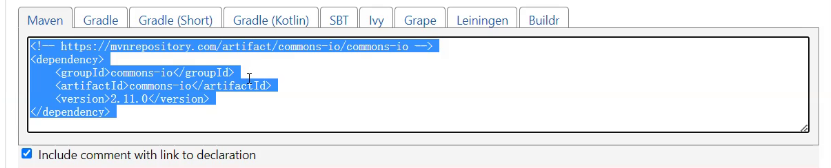
4:创建maven项目;导入依赖
<dependencies><!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java --><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.141.59</version></dependency></dependencies>
5:代码测试
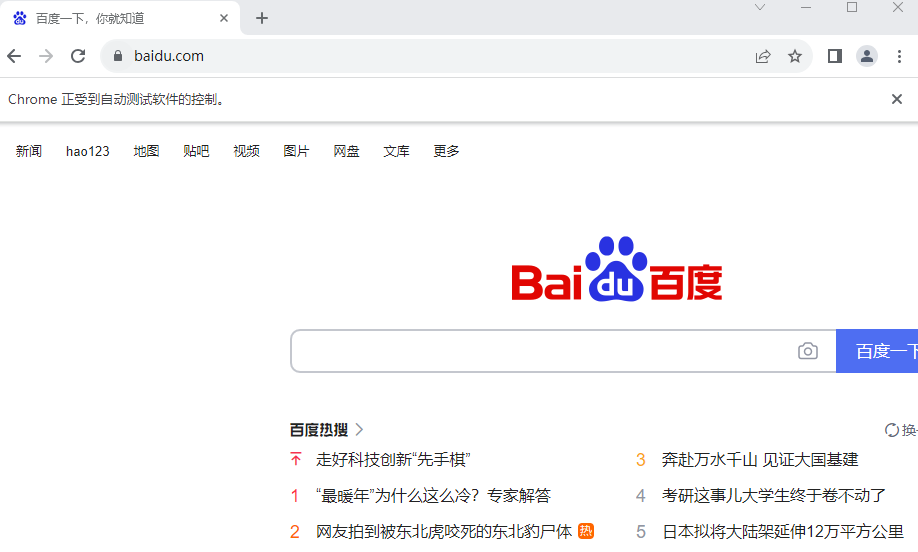
publicclassTest{publicstaticvoidmain(String[] args){WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");}}
效果:
6:常见问题:
注意事项:这个谷歌浏览器老会自动更新;所以我们需要把自动更新关闭掉。如果出现已经更新了那就下载旧的版本;但是卸载后重新安装又可能出现以下问题。
解决方案1:关闭自动更新和下载旧版谷歌浏览器
关闭自动更新
旧版本谷歌浏览器下载
解决方案2:
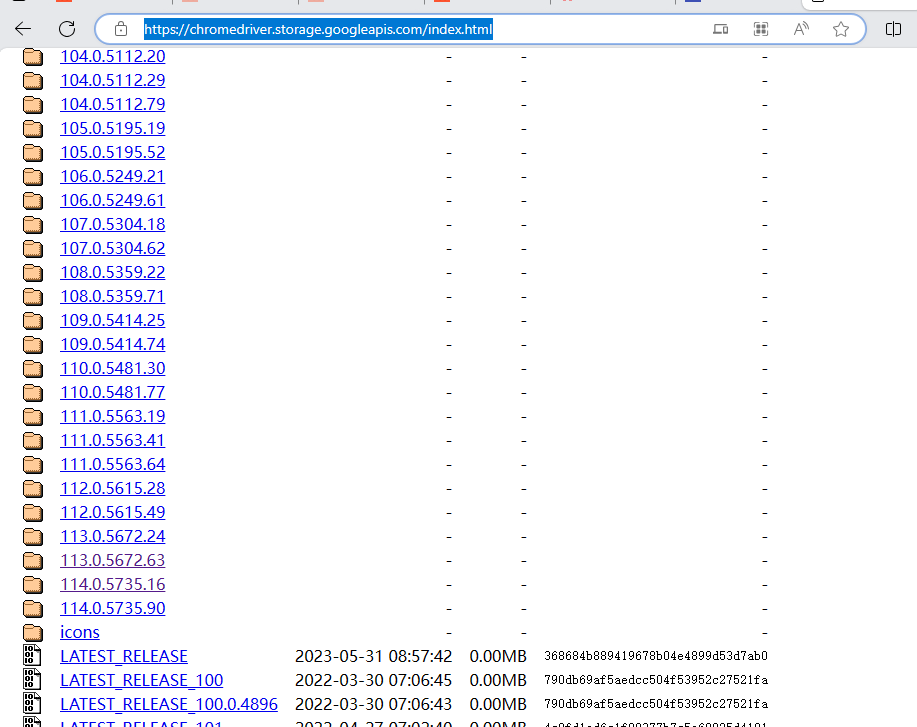
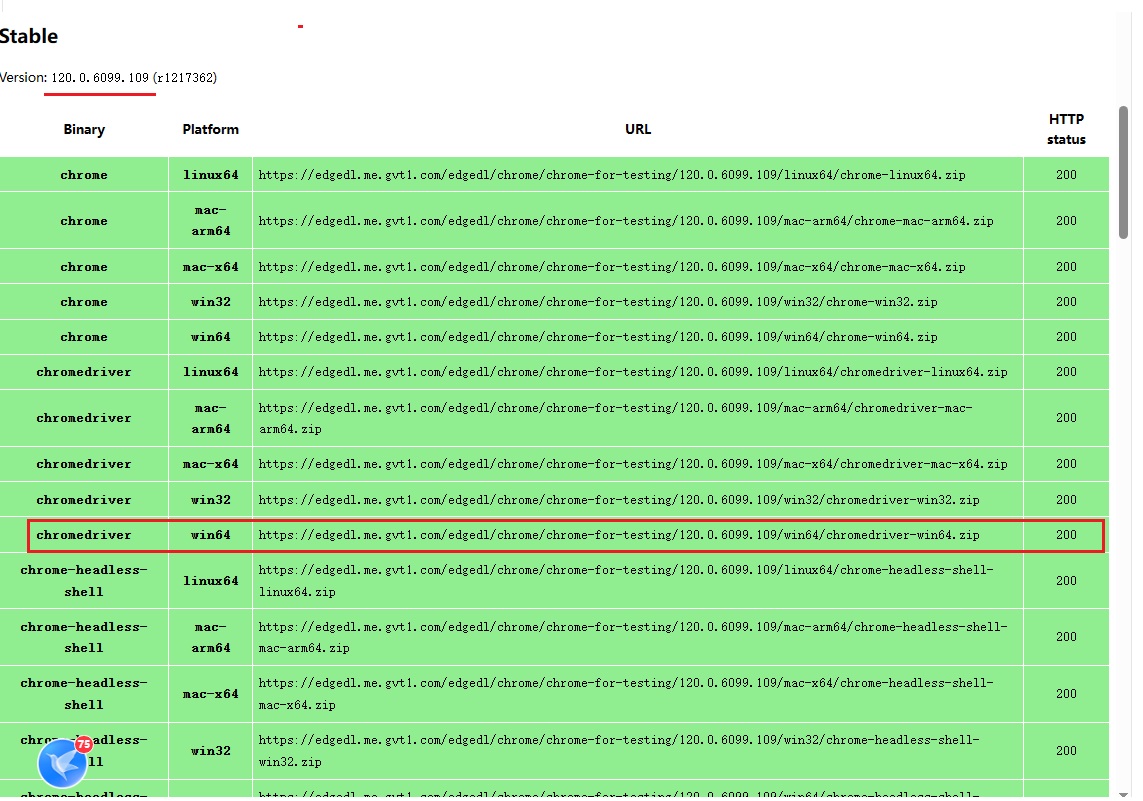
下载测试版本的驱动:下载链接
在这个页面找到对应的谷歌浏览器版本的驱动;通过链接下载
WebDriver元素定位
WebDriver:Selenium提供的操作浏览器的对象;通过里面API去达到最终操作浏览器效果
获取WebDriver对象:
方式1:
WebDriver webDriver =newChromeDriver();//通过这个实例会打开Chrome浏览器加载百度网站。//创建ChromeDriver实例时,Selenium WebDriver会根据Chrome浏器的安装路径(在环境变量中)来选择浏览器的可执行文件
webDriver.get("https://www.baidu.com");
方式2:
ChromeOptions options=newChromeOptions();// options.addArguments("--remote-allow-origins=*");//"--remote-allow-origins="设置Chrome浏览器在启动时开启跨源资源共享功能,允许跨域请求的操作。
options.addArguments("C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe");//配置环境变量可以不必设置//通过ChromeOptions实例,并使用addArguments方法来添加浏览器exe文件安装路径参数WebDriver webDriver=newChromeDriver(options);
元素定位
定位方式:id、name、class name、link text、partial link text、tag name、xpath、css selector。css selector、xpath这两种几乎能囊括所有
css selector定位
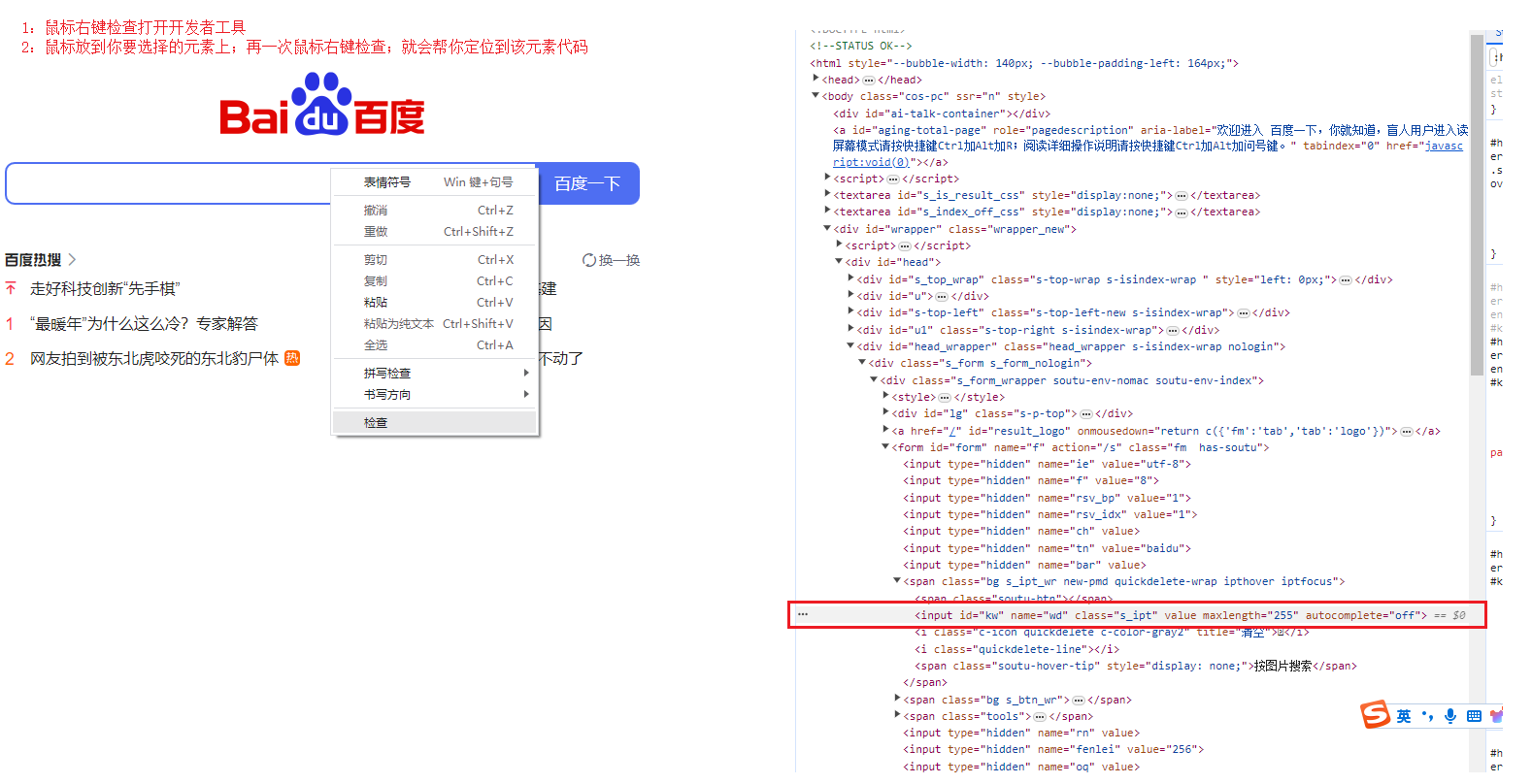
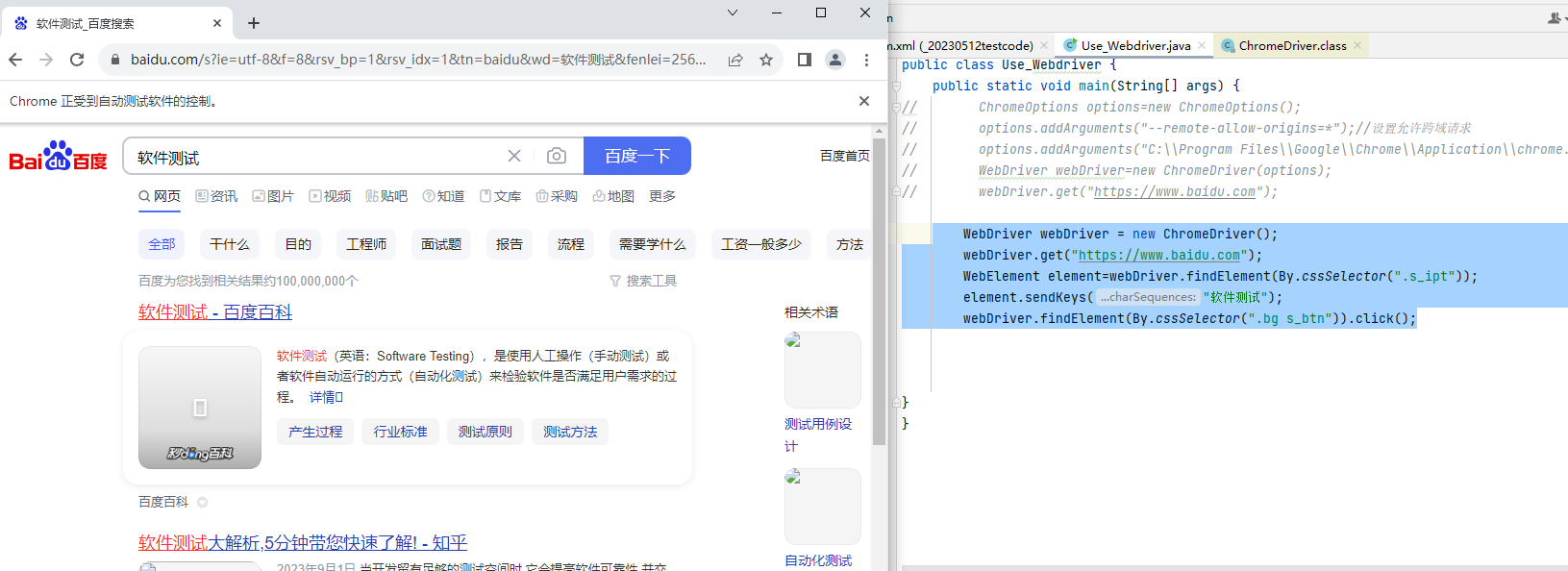
css selector定位操作:场景;选中百度的搜索框;然后输入软件测试;点击百度一下。
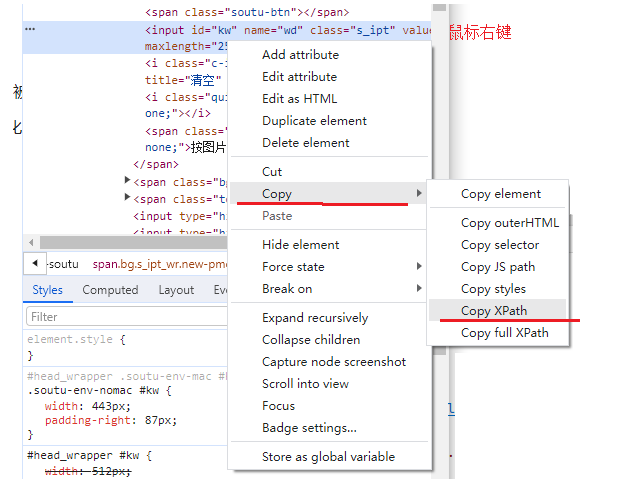
1:找到元素css选择器
2:代码实现
publicclassUse_Webdriver{publicstaticvoidmain(String[] args){WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");//打开浏览器输入https://www.baidu.comWebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));//选中元素
element.sendKeys("软件测试");//在输入框输入软件测试
webDriver.findElement(By.cssSelector(".bg s_btn")).click();//点击百度一下按钮}}
WebElement:代表一个Web页面中的元素。 元素可以是按钮、文本、图像、下拉列表等。WebElement接口提供了操作这些元素的方法,比如单击、获取文、清除文本、输入文本等。使用 webDriver.findElements()返回就是List集合
3:效果演示
xpath定位操作
xpath定位操作:场景;选中百度的搜索框;然后输入软件测试。
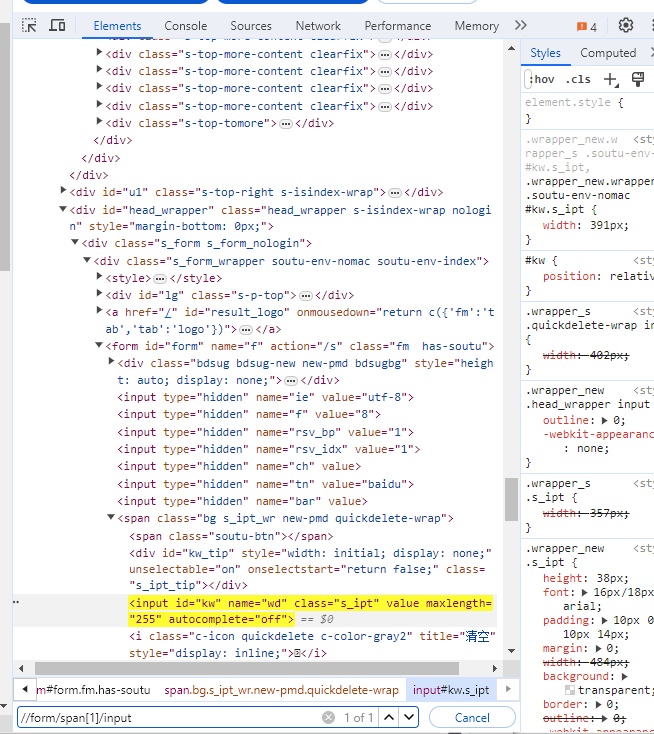
1:找到元素
2:代码实现
webDriver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("软件测试");
其它元素定位
id定位:
<button id="submitButton">提交</button>
WebDriver driver =newChromeDriver();WebElement button = driver.findElement(By.id("submitButton"));
button.click();
name定位:
<input type="text" name="username" />
WebDriver driver =newChromeDriver();WebElement usernameInput = driver.findElement(By.name("username"));
usernameInput.sendKeys("myUsername");
注意:id在页面中应该是唯一的,但name属性可能不是唯一的,使用findElement(By.name(“…”))可能会返回第一个匹配的元素,如果想要找到所有匹配的元素,应该使用findElements(By.name(“…”))。
css其它定位操作
id选择器:
<button id="submitButton">提交</button>
WebElement button = driver.findElement(By.cssSelector("#submitButton"));
button.click();
类选择器:
<button class="abc">提交</button>
WebElement button = driver.findElement(By.cssSelector(".abc"));
button.click();
标签(属性)选择器:标签名
<input type="text" name="username" />
WebElement input = driver.findElement(By.cssSelector("input[name='username']"));
input.sendKeys("myUsername");
后代选择器:父级选择器 子级选择器
获取全部:
<article><h2>标题</h2><p>这是一个<ahref="#">链接</a>在段落中。</p><footer><ahref="#">阅读更多</a></footer></article>
List<WebElement> linksInArticle = driver.findElements(By.cssSelector("article a"));for(WebElement link : linksInArticle){System.out.println(link.getAttribute("href"));}
css定位元素比xpath效率更高;因为xpath更复杂;需要更多的计算和解析
xpath其它定位操作
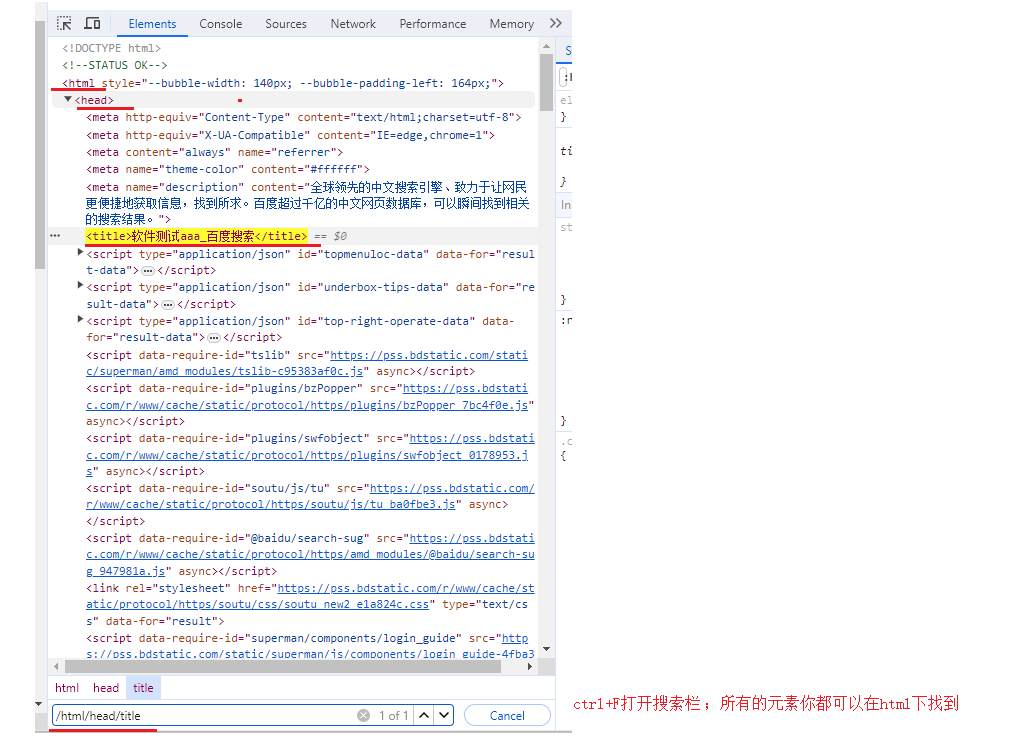
绝对路径:/html/head/title(不常用)
相对路径:
相对路径+索引;索引是以1开头的;例如:form不写下标就默认第一个form。开头斜杠表示从所有的节点找
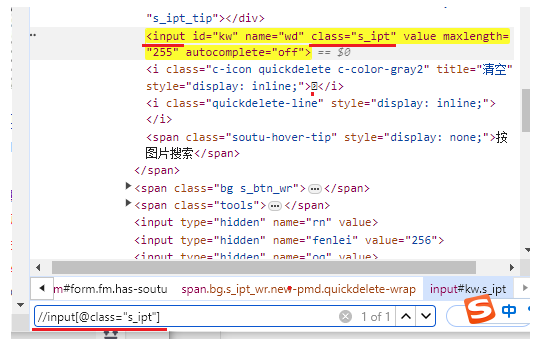
相对路径+属性值:
相对路径+通配符:基于上面 (相对路径+属性值) 的简写
所有的属性值是s_ipt都找出来
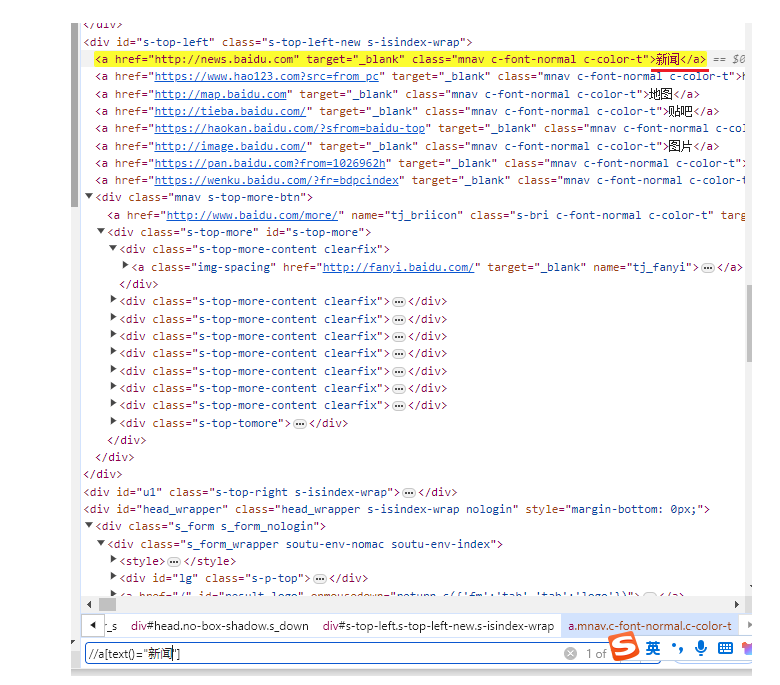
相对路径+文本
相对路径总结:
1:相对路径+索引: //form/span[1]/input
2:相对路径+属性值: //input[@class=“s ipt”]
3:相对路径+通配符://[@=“su”]
4:相对路径+文本匹配://a[text()=“新闻”]
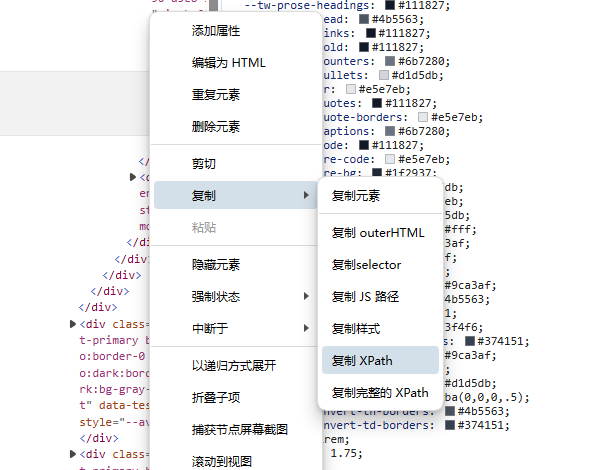
通过右击复制xpath虽然方便但是可不适合有全部的;因为只选的是一个
代码示例:在百度搜索框输入 软件测试;然后点击搜索;最后把有a标签超链接的软件测试文字都选中。我们验证一些是否真的获取到这个软件测试 文字的超链接。findElements用于选中有多个;得用list接收
privatestaticvoidtest01()throwsInterruptedException{int flag =0;ChromeOptions options =newChromeOptions();// 允许所有请求
options.addArguments("--remote-allow-origins=*");WebDriver webDriver =newChromeDriver(options);// 打开百度首页
webDriver.get("https://www.baidu.com");// 找到百度搜索输入框WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));// 输入软件测试
element.sendKeys("软件测试");// 找到百度一下按钮// 点击
webDriver.findElement(By.cssSelector("#su")).click();Thread.sleep(300);// 校验// 找到搜索结果List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));for(int i =0; i < elements.size(); i++){// 如果返回的结果有软件测试,证明测试通过,否则测试不通过if(elements.get(i).getText().equals("测试")){
flag =1;System.out.println("测试通过");break;}}if(flag ==0){System.out.println("测试不通过");}}
WebElement常用操作
1:click() 点击对象
2:send_keys() 在对象上模拟按键输入
3:clear() 清除对象输入的文本内容
4:submit() 提交;效果和click一样;提交和点击的结果一样。
有弊端;
如果点击的元素放在form标签中,此时使用submit实现的效果和click是一样的
如果点击的元素放在非form标签中,此时使用submit报错。所以推荐使用click
5:text() 用于获取元素的文本信息
6:getAttrbute()获取标签文本信息。比如:;使用element.getAttribute(“name”);属性key得对应上你才能获取到值
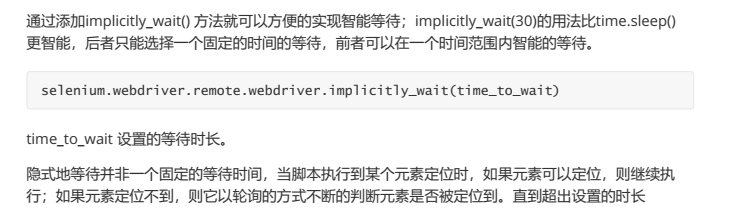
添加等待
强制等待:sleep;固定要等多久
隐式等待:如果在等待的之内获取到页面上的元素,此时执行下面的代码;如果等待时间内还是没有找到这个元素,此时报错。(如果这个元素存在则继续往下执行;否则就在等元素找完都没发现这个元素;就不等了抛NoSuchElementExcetion异常)
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.DAYS);
显示等待:可以指定等待某一个元素
显示等待案例:
// 创建驱动WebDriver webDriver =newChromeDriver();// 打开百度首页
webDriver.get("https://www.baidu.com/");WebDriverWait wait =newWebDriverWait(webDriver,1);//最多等待1秒;超过还没等到就抛异常// 判断元素是否可以被点击// wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#bottom_layer > div111 ")));//等待浏览器的title是否包含"百度一下,你就知道";如果包含则继续执行、否则等待到超时
wait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
更多浏览器操作
获取标题和URL
//获取标题和URLWebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");System.out.println(webDriver.getCurrentUrl());System.out.println(webDriver.getTitle());
导航栏、窗口、滚动条
导航: webDriver.navigate()
浏览器前进:
浏览器后退:
浏览器刷新:
浏览器滚动条操作:
窗口:webDriver.manage().window()
浏览器最大化
浏览器全屏:
浏览器指定大小高度:
WebDriver webDriver =newChromeDriver();
webDriver.get("https://wwww.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");
webDriver.findElement(By.cssSelector("#su")).click();// 浏览器后退sleep(3000);
webDriver.navigate().back();//浏览器刷新
webDriver.navigate().refresh();// 浏览器前进
webDriver.navigate().forward();//滚动条;需要借助js代码((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");//滚到最低端;越大相当于向下滚动的越多//浏览器最大化;
webDriver.manage().window().maximize();sleep(3000);//浏览器全屏
webDriver.manage().window().fullscreen();sleep(3000);//固定高度像素点大小;这里需要传一个dimension对象;
webDriver.manage().window().setSize(newDimension(600,1000));//WebDriver.manage;可以获取到一个Options对象,通过该对象可以设置浏览器的各种选项
键盘操作事件
需要引入:keys 包 from selenium.webdriver.common.keys import Keys
WebDriver webDriver =newChromeDriver();// 打开百度首页
webDriver.get("https://wwww.baidu.com/");// 搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");// control+A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");sleep(3000);// control+X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");sleep(3000);// control+V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");sleep(3000);
Keys.TAB(tab键)、Keys.ENTER(回车键)、Keys.SPACE(空格键)、Keys.ESCAPE(esc键)
鼠标事件
要使用鼠标事件需要导入工具包:from selenium.webdriver.common.action_chains import ActionChains
执行所有存储的行为ActionChains类:
context_click()右击
double_click() 双击
drag_and_drop()拖动
move_to _element() 移动
在输入520后;选择到图片位置;进行右击
WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);// 找到图片按钮WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));// 鼠标右击Actions actions =newActions(webDriver);sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
在使用 Actions 类执行鼠标操作时,需要使用 .perform()方法来实际执行操作。Actions 类中的方法执行时并没有立即执行鼠标行动,它们只是记录下这些行动的顺序和相关的操作;也就是上述的动作只是添加到构建器队列等待执行;需要调用此方法才是真正执行.
特殊场景
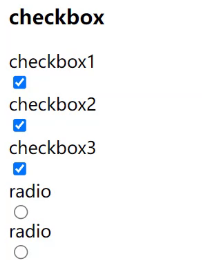
只选复选框
需求;我把复选框选中;而单选框不需要
循环遍历这个选中input元素;判断是不是checkbox
WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test01.html?_ijt=4brheilpuaaaoa465u843m3sth&_ij_reload=RELOAD_ON_SAVE");//这个是自己用于测试这个场景使用的html网页
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.DAYS);List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));for(int i =0; i < webElements.size(); i++){// 如果每个元素type值等于checkbox进行点击// getAttribute获取页面上的元素属性值,里面的type是当前元素属性if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();}else{// 否则什么也不操作;}}
webElements.get(i).getAttribute(“type”)这个方法返回的是type这个属性的值
iframe标签

写id就能获取到:
WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test02.html?_ijt=arpr09o5r3gegeidj4o2r6hc9b&_ij_reload=RELOAD_ON_SAVE");
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
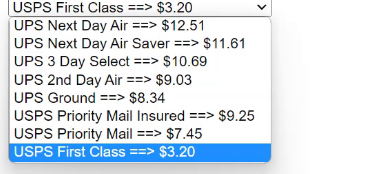
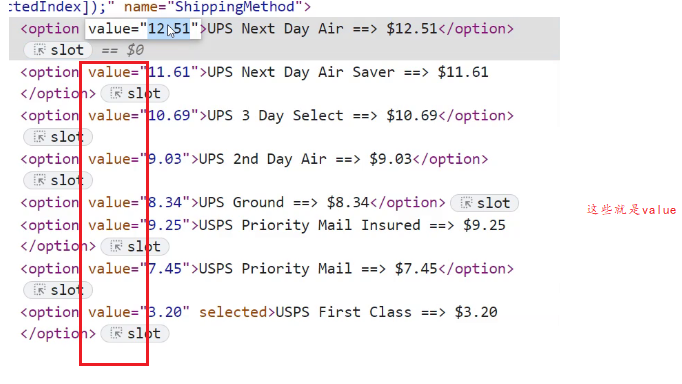
下拉框处理
一般元素我们只需要一次定位;下拉框元素需要进行两次定位
根据值进行二次选择
WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test03.html?_ijt=qje1h6c6groepeefv0ae9bnla2&_ij_reload=RELOAD_ON_SAVE");WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));Select select =newSelect(webElement);// select.selectByIndex(3);
select.selectByValue("12.51");
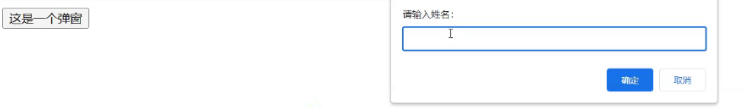
弹窗显示

WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test04.html?_ijt=u8fai3bvc2dvsjigccqcapieg1&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();//点击弹窗按钮sleep(3000);// alert弹窗取消
webDriver.switchTo().alert().dismiss();sleep(3000);// 点击按钮
webDriver.findElement(By.cssSelector("button")).click();// 在alert弹窗中输入你好呀
webDriver.switchTo().alert().sendKeys("你好呀");// alert弹窗确认sleep(3000);
webDriver.switchTo().alert().accept();
上传文件
WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test05.html?_ijt=7asvni2vctahrdl90k8v4lvq5&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\untitled");
关闭浏览器
方式1:
webDriver.quit();
方式2:
webDriver.close();
区别:
quit关闭了整个浏览器,close只是关闭了当前的页面(最原始的get方法申请那个)
quit清空缓存,close不会清空缓存
切换窗口
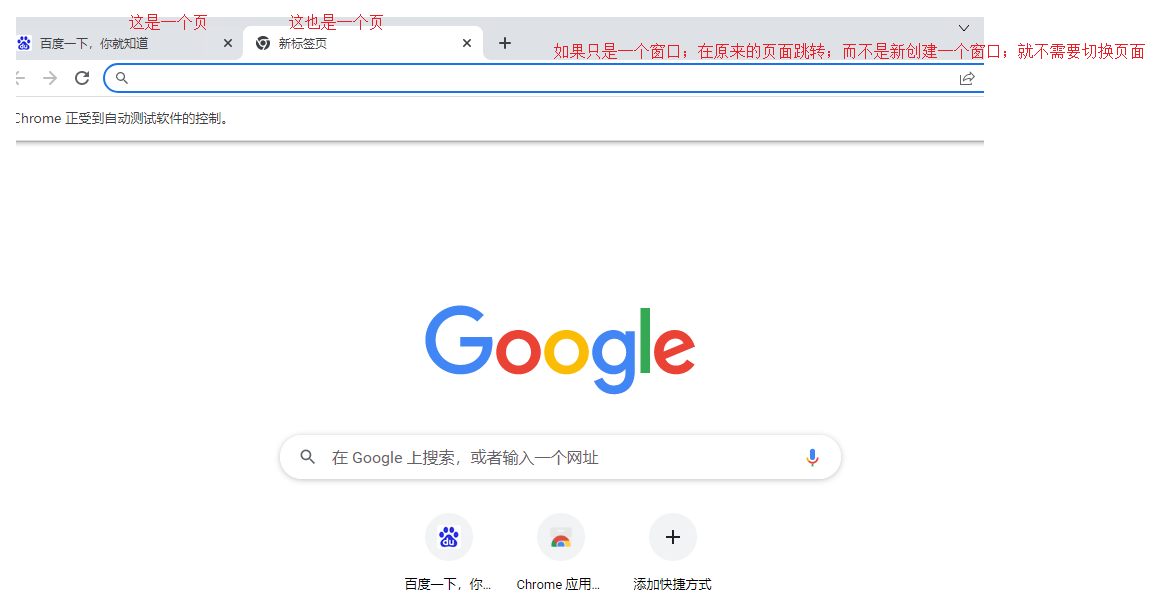
什么时候需要切换窗口?
如果打开新的页面;想选择这个页面的元素;需要先切换一下页面。不然会报错;找不到元素;因为我们找元素是针对get方法的那个最原始页面去找的;但是已经跳转了;所以还用这个webDriver找的话就不行了。
场景1:打开百度首页;输入软件测试;选择一个a标签超链接然后点击
WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");WebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));
element.sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.DAYS);//需要加一个显示等待;不然可能提示找不到元素
webDriver.findElement(By.xpath("//*[@id=\"3001\"]/div/div[1]/div/div/h3/div/a/font[1]")).click();//不想要切换窗口就能跳转
怎么切换:
// 等待新窗口打开,获取所有窗口的句柄Set<String> allWindowHandles = webDriver.getWindowHandles();// 找到新窗口的句柄for(String handle : allWindowHandles){if(!handle.equals(mainWindowHandle)){// 切换到新窗口
webDriver.switchTo().window(handle);WebElement firstSearchResult1 = webDriver.findElement(By.xpath("//*[@id=\"3001\"]/div/div[1]/div/div/h3/div/a/font[1]"));//现在这个firstSearchResult1就是新窗口的页面对应的元素 ; // 关闭新窗口
webDriver.close();// 切换回原始窗口
webDriver.switchTo().window(mainWindowHandle);}}
截图
需要添加依赖
WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);File file =((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(file,newFile("D://20230521jietu.png"));
OutputType.FILE;表示截过来图片保存的类型;我们放到文件里
版权归原作者 while(true)energy++; 所有, 如有侵权,请联系我们删除。