node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

3.安装node.js(请根据实际情况选择)
安装指定版本:nvm install [版本号]
安装最新稳定版本:nvm install lts
安装最新版本:nvm install latest
4.指定使用的node.js
使用指定版本:nvm use [版本号]
使用最新版稳定版:nvm use lts
使用最新版本:nvm use latest
5.检查node.js是否使用成功
node -v
6.检查npm
npm -v
7.修改淘宝源
npm config set registry https://registry.npmmirror.com/
8.(选择安装)yarn(也是 Node.js 的包管理工具)
npm i yarn -g
9.(选择安装)yarn(也是 Node.js 的包管理工具,并且是最新的 Node.js 的包管理工具)
npm i pnpm -g
10、安装nrm(用于管理 Node.js 包管理器(npm、yarn、pnpm)镜像源的工具)
npm i nrm -g
二、用vscode快速搭建Vue
1.方法一
①在代码目录下创建一个文件夹,然后用VSCode打开


②点击查看打开终端,然后切换到cmd


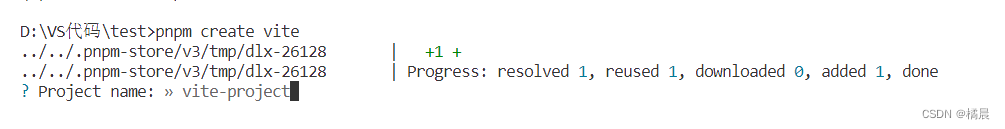
③输入pnpm create vite

④输入你想要的项目名称

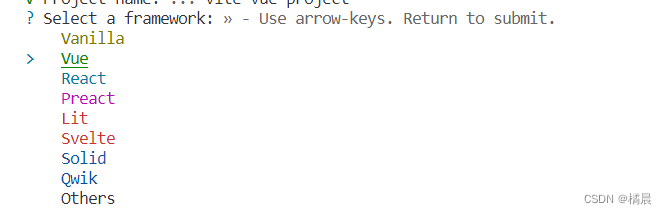
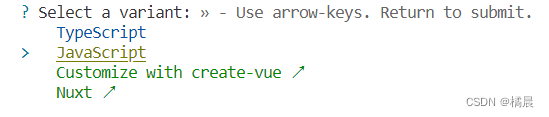
⑤选择vue,然后回车

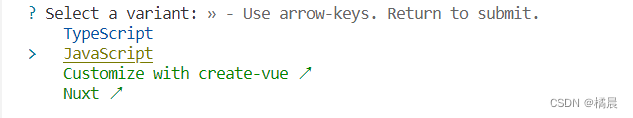
⑥选择JavaScript

⑦进入项目,运行pnpm install


2.方法二
①输入npm create vite@latest

②输入项目名称vue-project,选择vue

③选择JavaScript

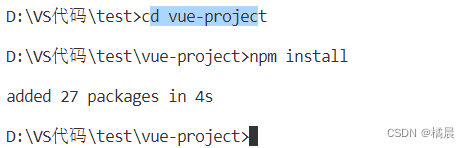
④进入项目,运行npm install

性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


版权归原作者 fksdskjfzxklzk 所有, 如有侵权,请联系我们删除。