【Vue】学习笔记-计算属性与侦听器
前言
computed:计算属性
watch:侦听器(监听器)
计算属性
data属性和computed属性定义的值都可以直接绑定在表达式中。如果某些值需要通过计算才能得到,那么最好使用计算属性,计算属性具有缓存,重复调用只计算一次
如购物清单
总价 =单价 * 数量 * 折扣
代码如下:
<template>
<div class="app">
<h1>计算属性与侦听器</h1>
<p>单价:{{price}}</p>
<p>数量:
<button @click="sub">-</button>
{{quatity}}
<button @click="add">+</button>
</p>
<p>折扣:{{discount}}</p>
<p>总价:{{totalPrice}}</p>
</div>
</template>
<script>
export default {
data(){
return{
price:99,
quatity:1,
discount:0.5
}
},
computed:{
totalPrice(){
return this.price*this.quatity*this.discount;
}
},
methods: {
sub(){
if(this.quatity>0){
this.quatity--;
}
},
add(){
this.quatity++;
},
},
}
</script>

如图所示,在计算属性设置的公式(总价 =单价 * 数量 * 折扣)中,只要数量随着按钮的增加或者减少,对应的商品总价也会随之增加或减少,计算属性重复调用只计算一次
侦听器
侦听器用于侦听一个属性的变化,公式中的val指代的是侦听的数量的变化
代码如下:
<template>
<div class="app">
<h1>计算属性与侦听器</h1>
<p>单价:{{price}}</p>
<p>数量:
<button @click="sub">-</button>
{{quatity}}
<button @click="add">+</button>
</p>
<p>折扣:{{discount}}</p>
<p>总价:{{totalPrice}}</p>
</div>
</template>
<script>
export default {
data(){
return{
price:99,
quatity:0,
discount:0.5,
totalPrice:0
}
},
watch:{
quatity(val){
this.totalPrice = this.price*val *this.discount;
}
},
// computed:{
// totalPrice(){
// return this.price*this.quatity*this.discount;
// }
// },
methods: {
sub(){
if(this.quatity>0){
this.quatity--;
}
},
add(){
this.quatity++;
},
},
}
</script>
编程中常见错误总结
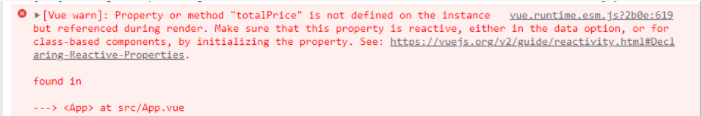
当computed中的totalPrice注释掉之后,页面中的totalPrice也要注释掉,否则会出现报错,标签script和template中的内容要统一
注意:
一个值的改变,会影响多个值(或处理多事件),使用侦听器。(为了观察一个值)
多个值的改变,为了得到一个结果,使用计算属性。(为了得到一个值)实际开发中,大部分问题都可以使用computed解决,检测路由的变化只能用侦听器来实现
版权归原作者 努力的Wellington 所有, 如有侵权,请联系我们删除。