下面介绍的vs2022 基于.NET 6 搭建的一个简单的Asp.Net Core WebAip
一、创建aps.net core Web Aip
1、创建一个新的Asp.Net Core WebApi 项目
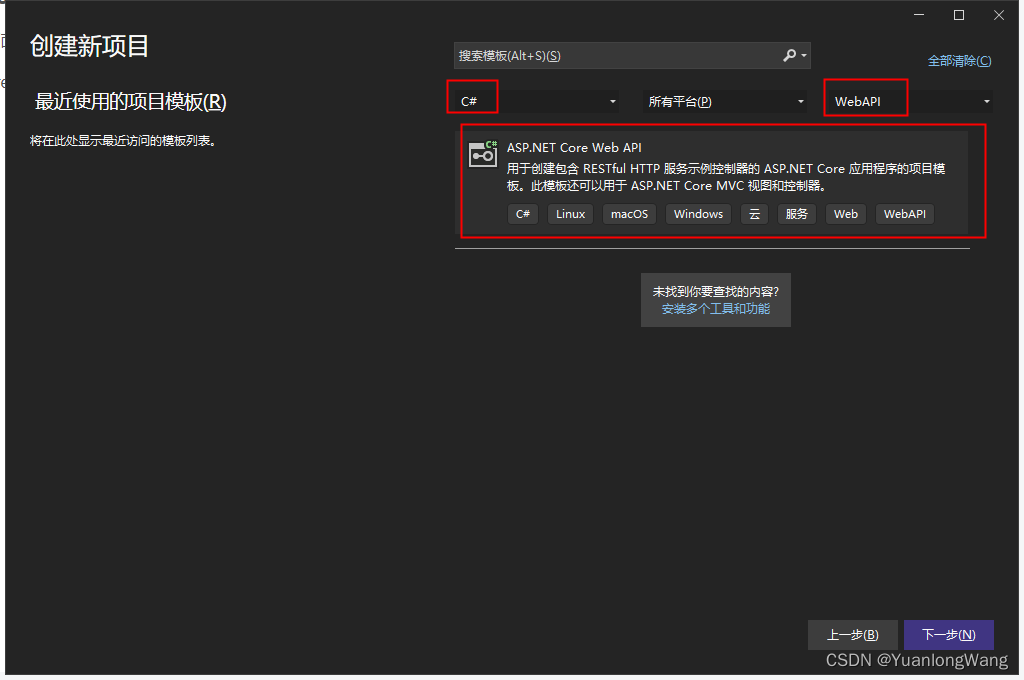
启动vs2022,在开始页面选择“创建新项目(N)”。
选择从C#的asp.net core WbeApi 作为一个初始的WebApi模板。

点击下一步,给项目一个项目名称,并且选择我们要存放项目的目录。

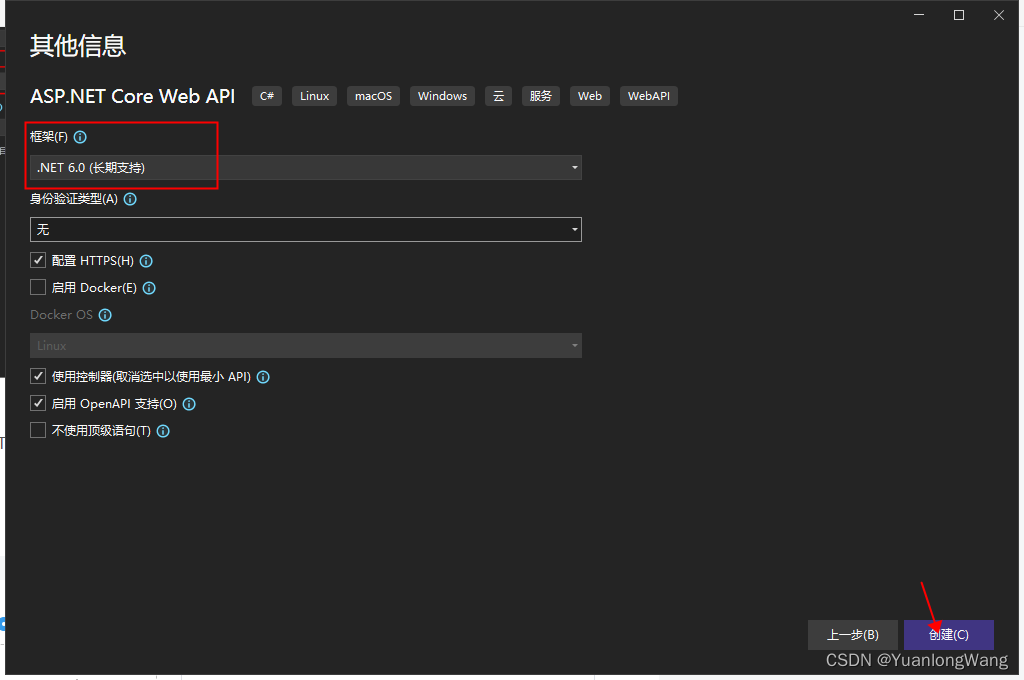
点击下一步,选择项目的目标框架,vs2022已经对.NET 6.0 长期支持了,如果你是vs2019或者其他版本,你也可以选择.NET 5.0 或者.NET Core,最后点击创建。

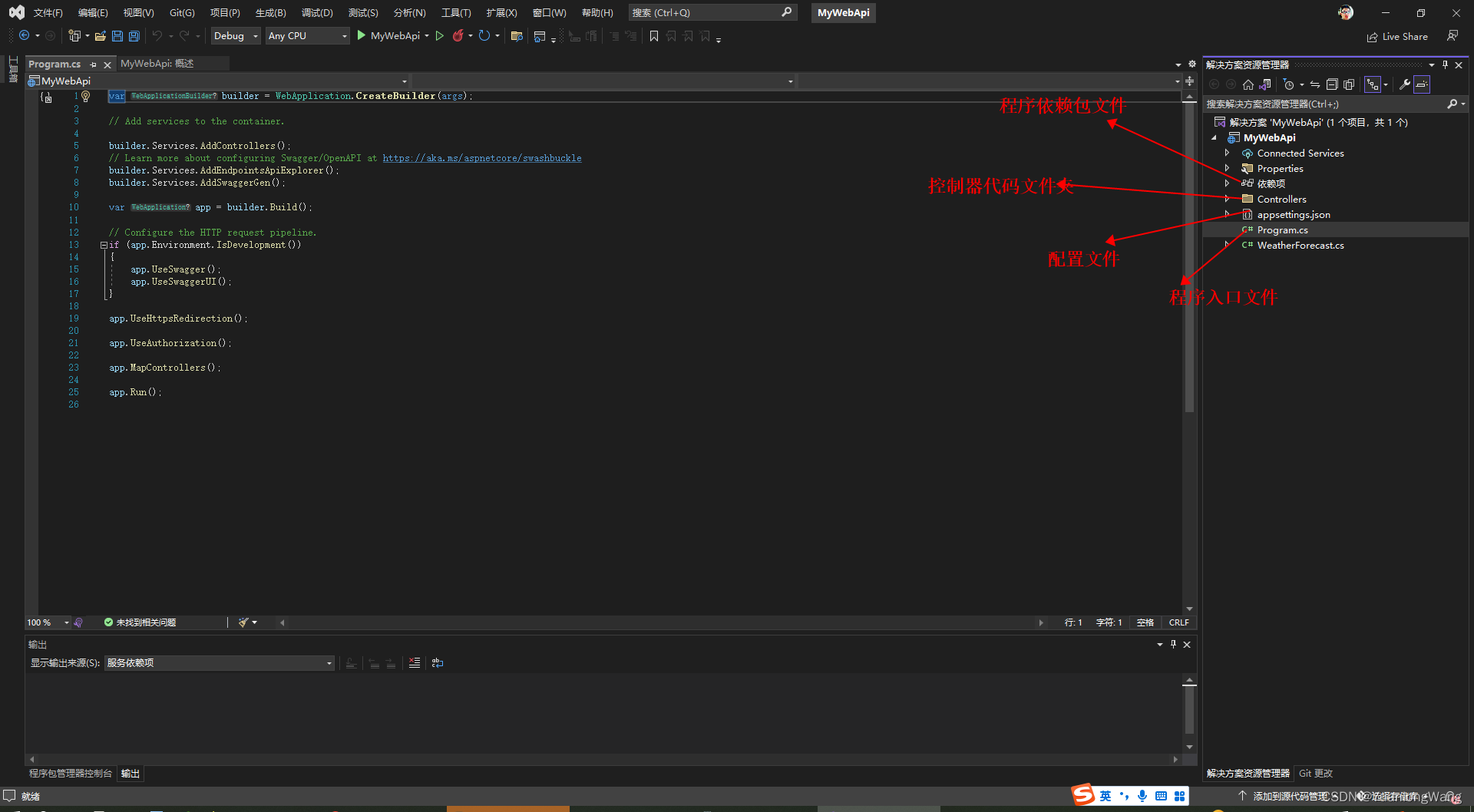
创建好的项目我们可以看到主要有程序依赖包文件(后续需要用到的第三方文件包)、控制器代码文件夹(代码放在这里面)、配置文件(项目基本配置信息)、程序入口文件(也就是所谓的Main函数)组成

2、尝试启动Asp.Net Core WebApi 项目
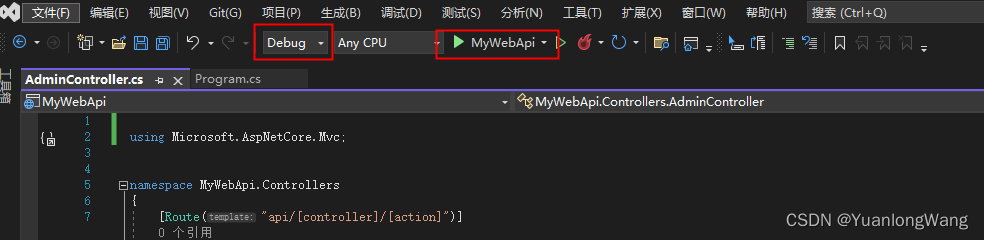
点击启动键,以Debug的方式启动项目

因为在新建项目的时候我勾选了配置HTTPS,第一次启动会有ssl证书提示,直接点击是就行,如果无需https可忽略:


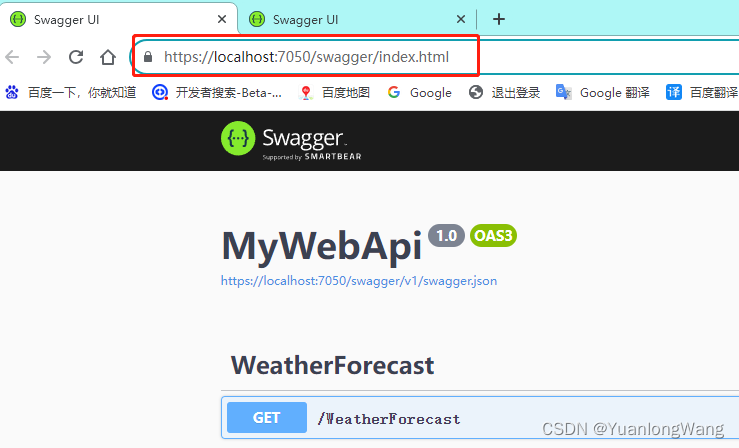
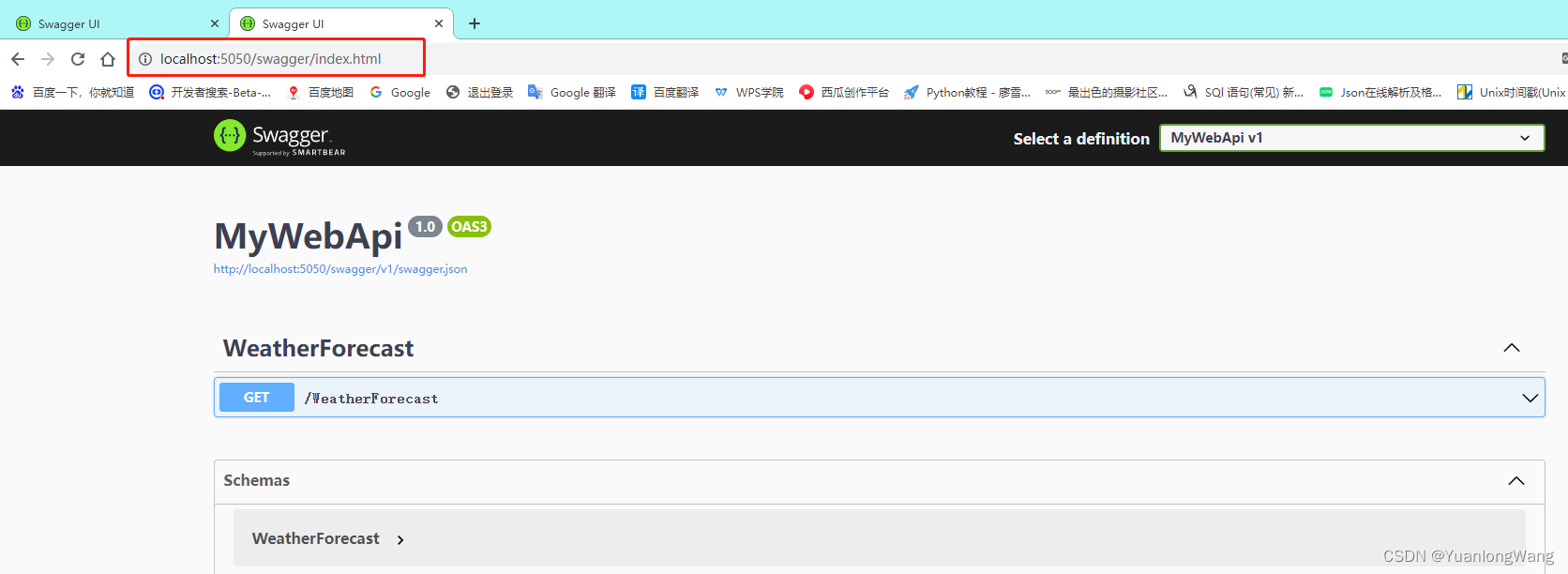
因为我在创建的时候勾选了 启用OpenApi 支持 ,默认程序模板会自动使用swagger中间件,启动后浏览器打开的是一个Swagger页面和一个控制台页面。
swagger显示我们当前的接口:WeatherForecast


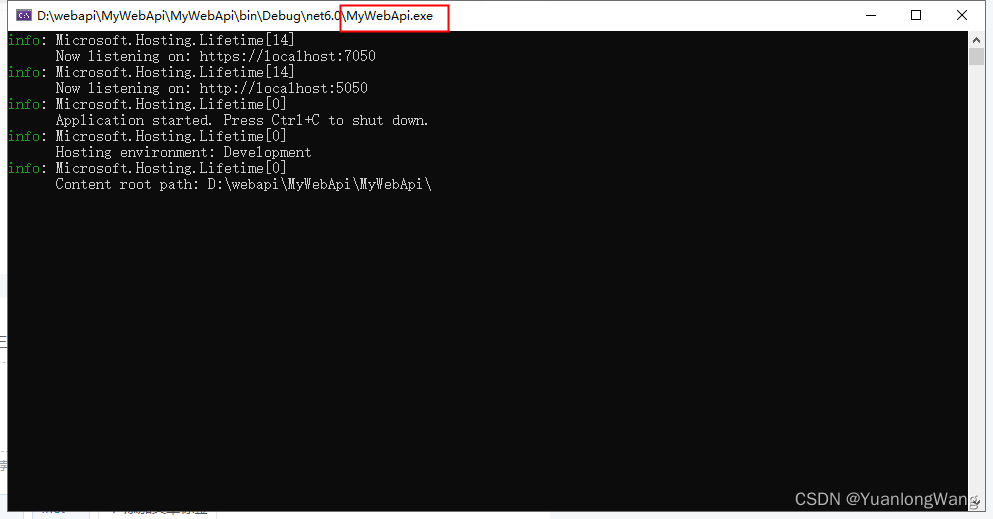
控制台运行的是其实是项目编译后生成的MyWebApi.exe程序

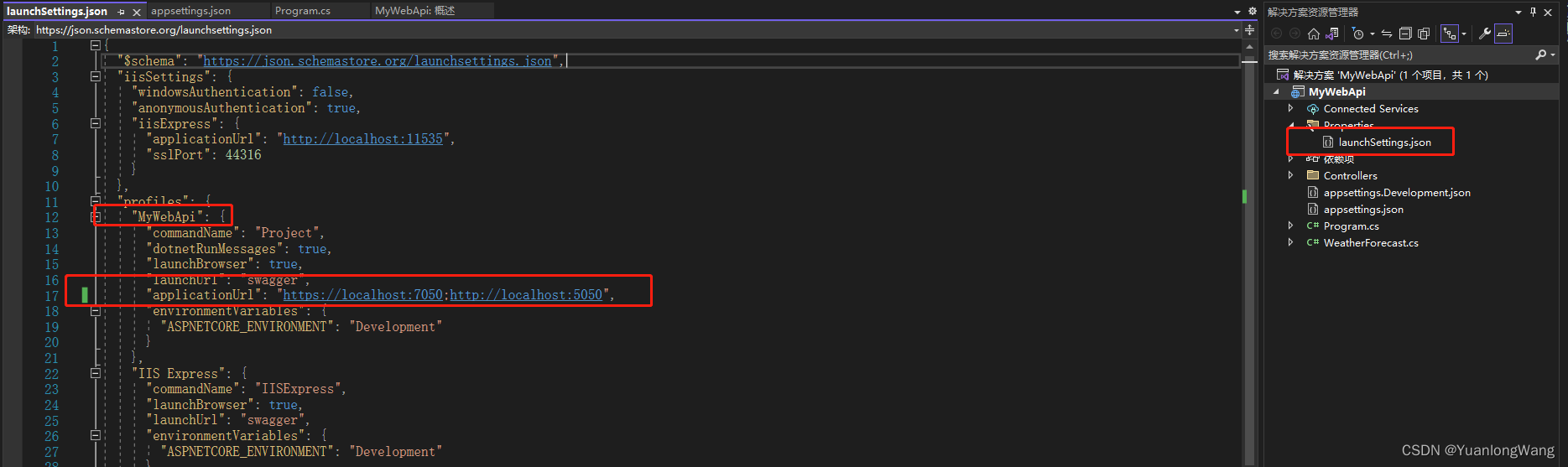
我们可以看到默认的https使用7050端口,http使用5050端口,这个是在Properties文件夹下的launchSettings.json文件里配置的:

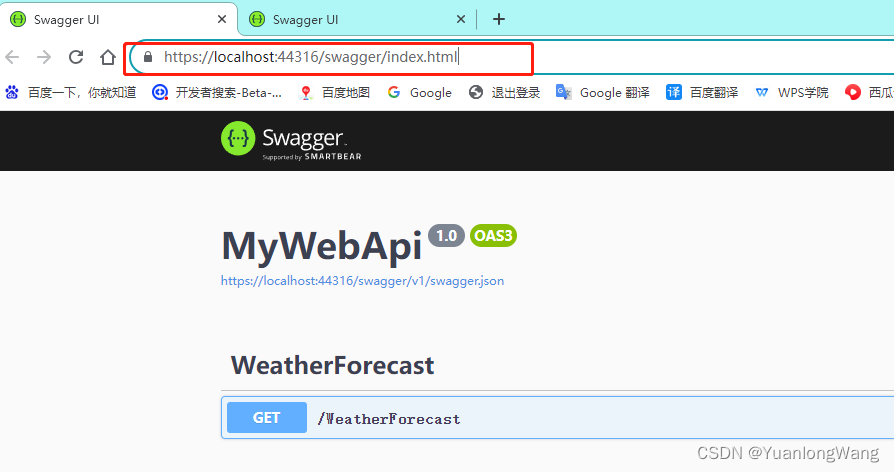
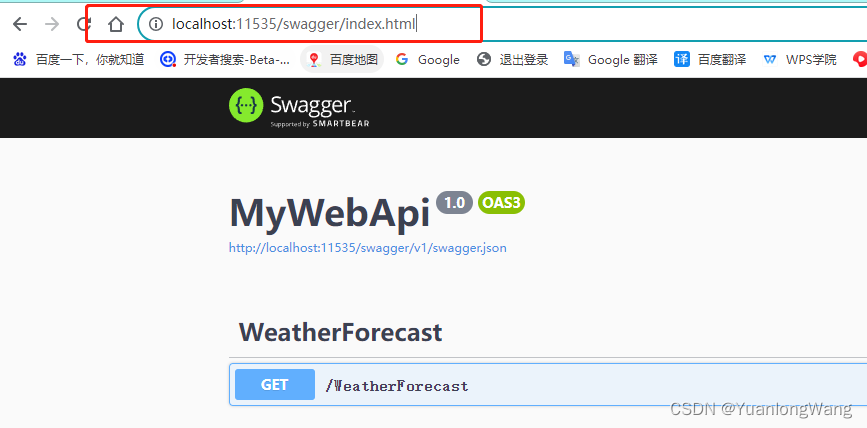
我们是选择项目名称MyWebApi来启动的,所以默认端口是7050和5050,还会带有一个控制台应用输出,如果选择IIS Express来启动的话,这里https默认端口是44316,http端口是11535,是没有控制台页面的:



当然这只是开发环境的端口配置,不会应用到生产环境,建议通过配置文件的方式配置端口,类似这样:

ASP.NET Core 项目模板默认使用 Kestrel Web 服务器,所以这里配置的是Kestrel的端口地址,
有关kestrel可参考微软官方文档ASP.NET Core 中的 Kestrel Web 服务器 | Microsoft Learn
二、自定义一个API接口
1、添加一个控制器
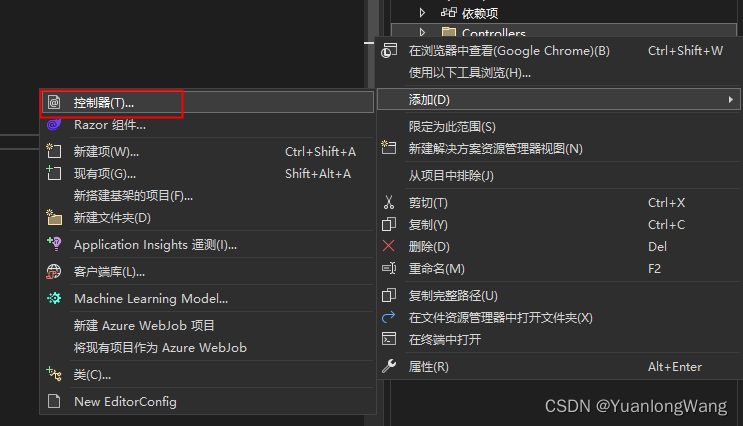
在控制器 Controllers 文件夹下右键 > 添加 > 控制器

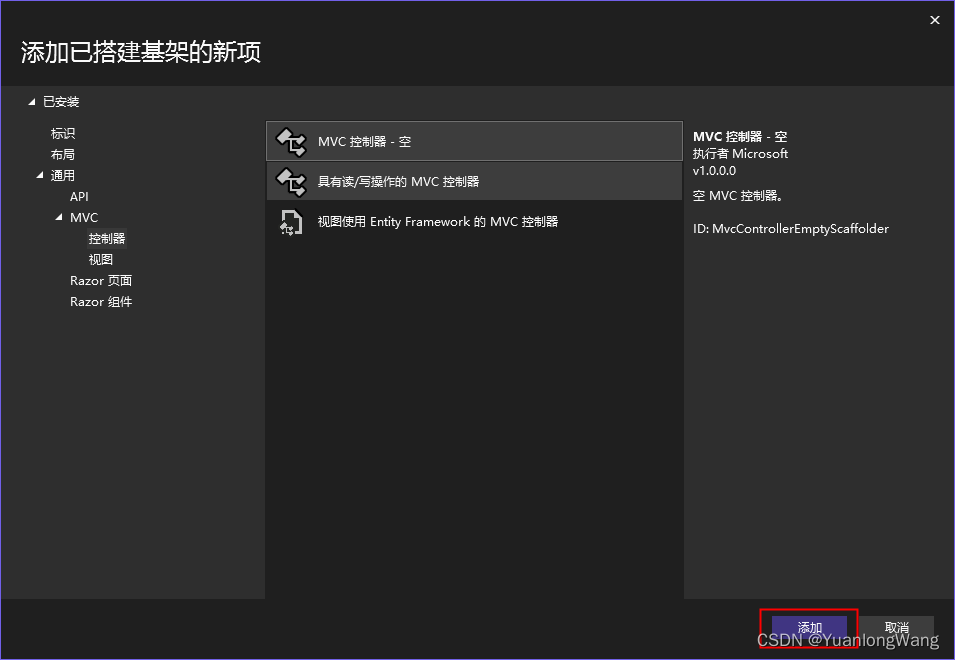
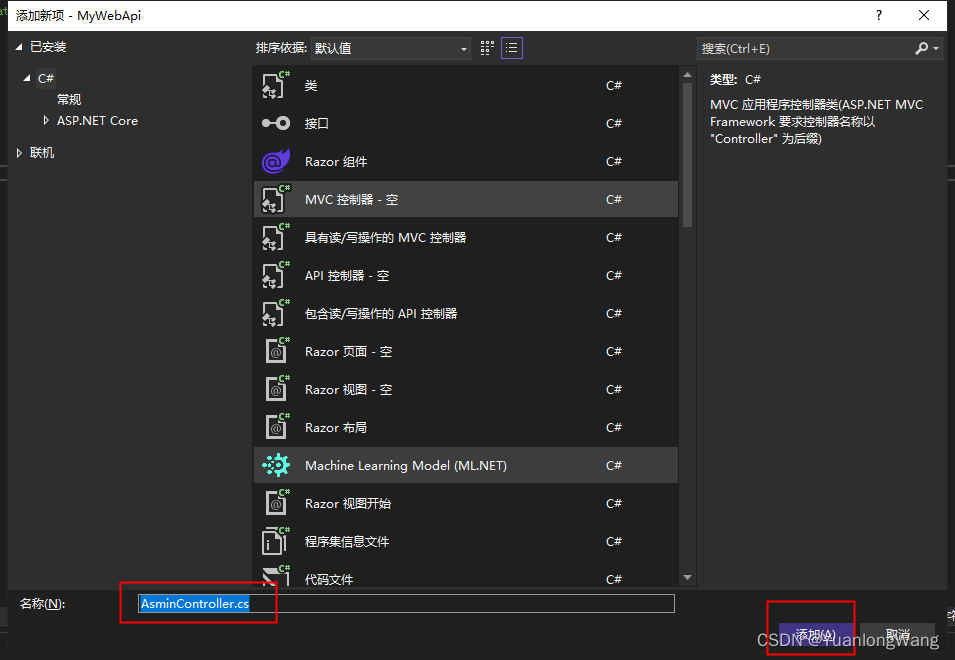
添加一个空的控制器:

给控制器起一个名字:AdminController.cs

2、编写一个登录接口:Login
AdminController.cs控制器的代码如下:
using Microsoft.AspNetCore.Mvc;
namespace MyWebApi.Controllers
{
[Route("api/[controller]/[action]")]
public class AdminController : Controller
{
[HttpGet]
public string Login(string pwd)
{
if(pwd == "123456")
{
return "登录成功!";
}
return "登录失败";
}
}
}
[Route("api/[controller]/[action]")] 表示自定义api的地址:/api/控制器名称/j接口名称 ,以当前控制器为例:api/Admin/Login?pwd=111
[HttpGet]表示请求以Get方式进行
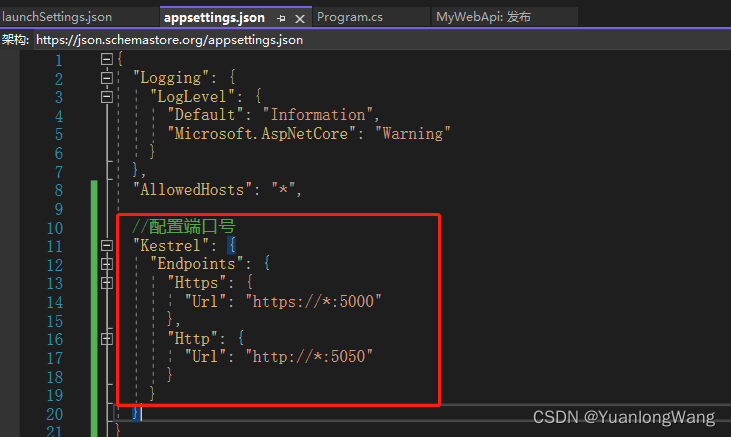
3、appsettings.json配置文件修改端口号
appsettings.json代码如下:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
//配置端口号
"Kestrel": {
"Endpoints": {
"Https": {
"Url": "https://*:5000"
},
"Http": {
"Url": "http://*:5050"
}
}
}
}
上面配置文件修改了默认端口号为5050和5000
4、运行程序,测试自定义api接口
以debug的方式启动程序:

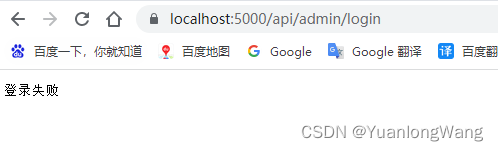
然后在浏览器输入接口地址:https://localhost:5000/api/admin/login

可以看到接口已经通了,在没有传pwd参数的时候,接口返回:登录失败
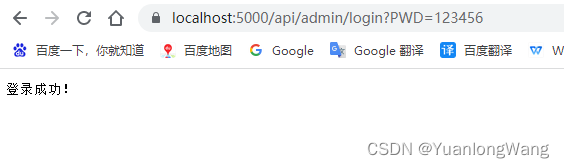
我们传一个正确的pwd参数试一下:https://localhost:5000/api/admin/login?PWD=123456

接口返回:登录成功!至此一个简单的Asp.Net Core WebAip就搭建完成了
三、把 WebAip 发布到服务器上
1、通过文件系统发布到服务器
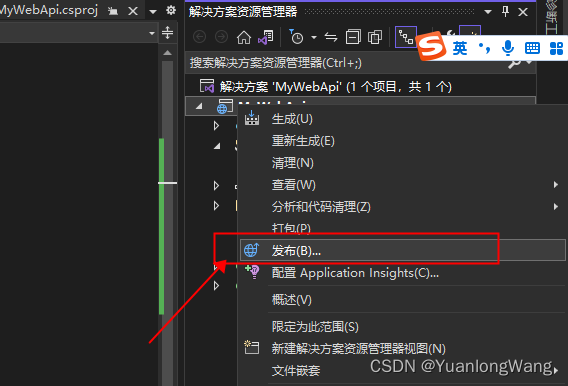
点击项目右键 > 发布

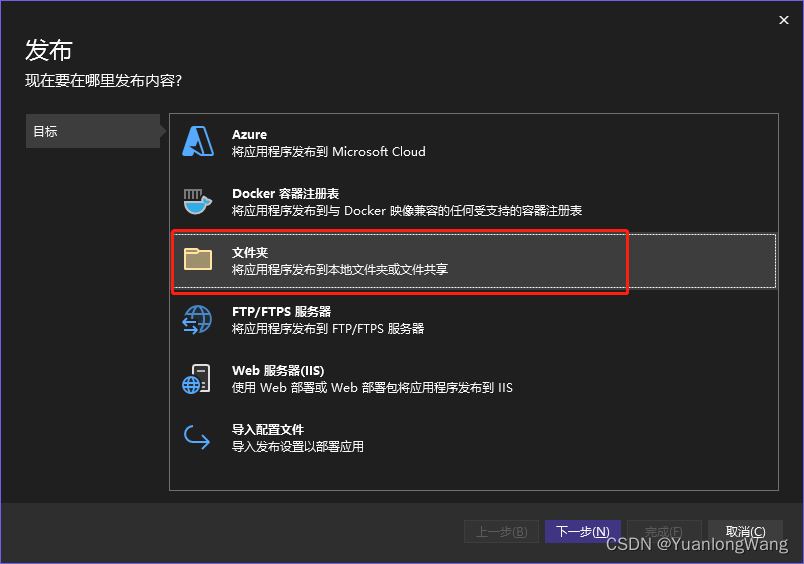
选择 文件夹,点击下一步

选择需要发布文件夹位置,点击完成

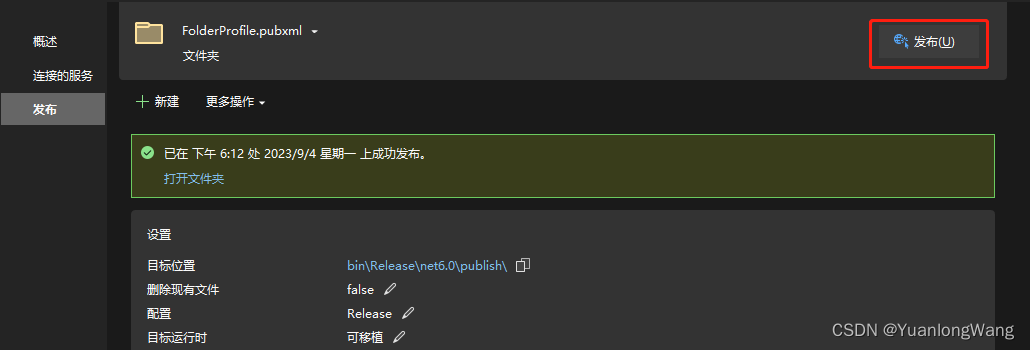
点击 发布

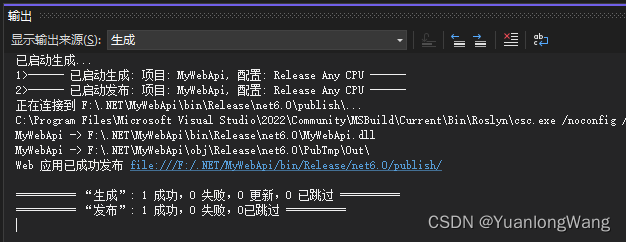
发布成功输出这里会有提示

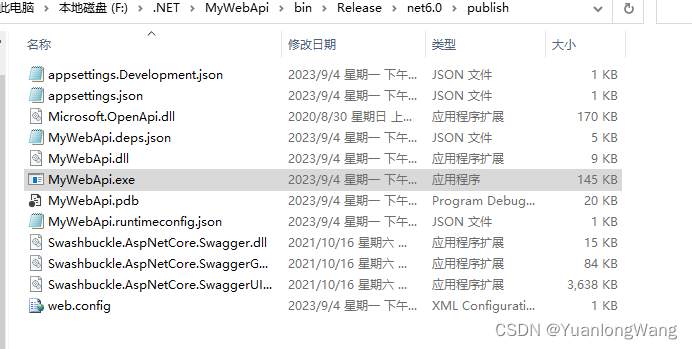
点击目标位置,找到发布好的文件系统

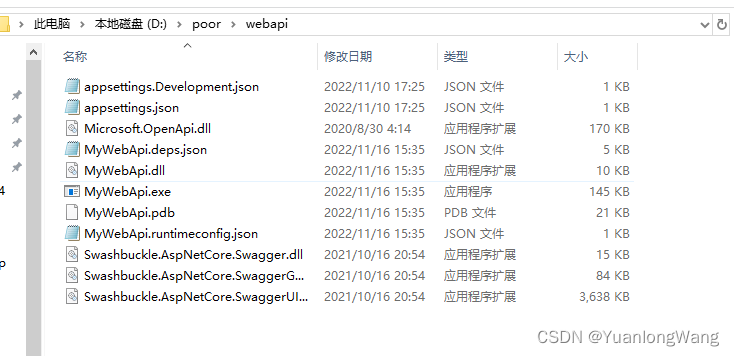
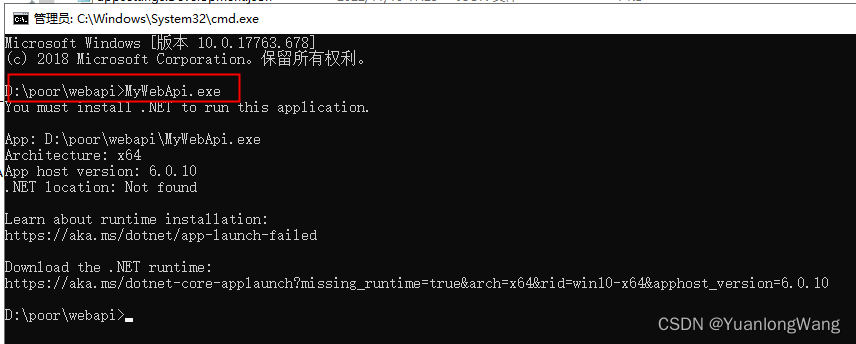
把文件夹下的文件全部复制到服务器上,然后再当前文件夹下通过cmd运行MyWebApi.exe


如果运行时出现如上报错,提示系统必须要安装.net 6 的运行框架
用浏览器打开提示给的下载链接:下载 ASP.NET Core 6.0 Runtime (v6.0.11) - Windows x64 Installerz
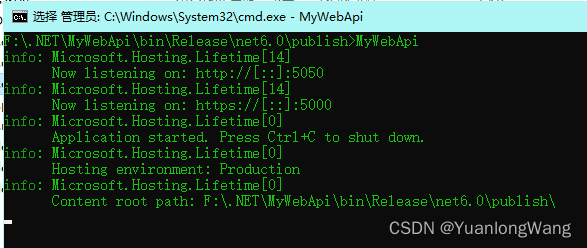
下载好安装后继续运行MyWebApi.exe ,正常情况下webapi就正常运行起来了:

2、通过Docker发布(建议使用)
虽然.NET core实现了跨平台开发部署,但是如果通过文件系统发布到一个新的服务器上,还是要下载配置.net相关的运行框架,对于新手来说还是比较困难,所以建议使用docker方式直接生成docker镜像,通过服务器端拉取镜像,运行镜像容器就可以实现直接运行webapi程序。
通过docker方式发布需要服务器和本地都安装有docker程序,关于docker的下载安装可参考官网:Docker: Accelerated, Containerized Application Development
具体如何通过docker发布WebApi程序请参考:https://blog.csdn.net/lwpoor123/article/details/127900973
版权归原作者 YuanlongWang 所有, 如有侵权,请联系我们删除。