需求
当table内容列过多时,可通过
height属性
设置table高度以固定table高度、固定表头,使table内容可以滚动
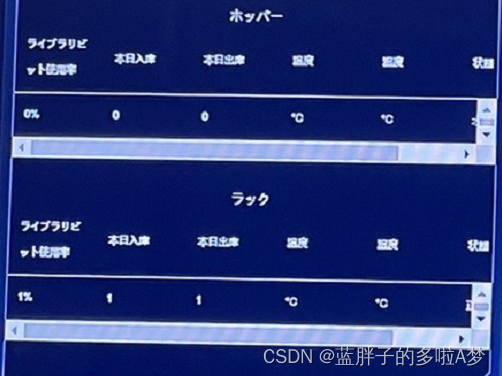
现在需求是
右侧滚动条
不好看,需要去
除滚动条
,
并隐藏滚动条所占列
的位置
// ----------修改elementui表格的默认样式-----------
.el-table__body-wrapper{&::-webkit-scrollbar{ // 整个滚动条
width: 0; // 纵向滚动条的宽度
background:rgba(213,215,220,0.3);border: none;}&::-webkit-scrollbar-track{ // 滚动条轨道
border: none;}}// --------------------隐藏table gutter列和内容区右侧的空白
.el-table th.gutter{display: none;width:0
}.el-table colgroup col[name='gutter']{display: none;width: 0;}.el-table__body{width: 100% !important;}
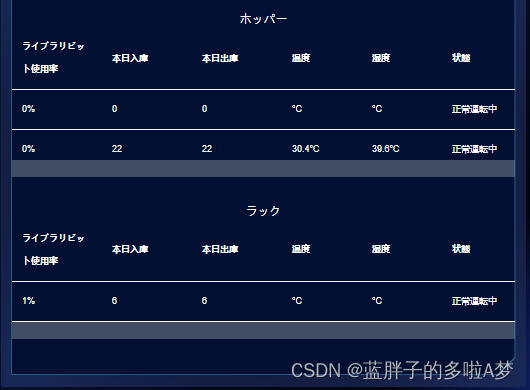
效果

本文转载自: https://blog.csdn.net/Maxueyingying/article/details/134055034
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。