概述
Web应用的数据将会储存在云侧,本地不会缓存数据。在进行数据管理操作时,您将会直接操作云侧数据。Web SDK将会为您的应用与云数据库的通讯和通讯安全提供保障。
此示例应用演示了如何快速的使用Cloud DB构建简单的图书管理服务。通过快速入门和示例应用,您将会了解到如下信息:
- 如何使用Cloud DB进行应用开发。
- 应用数据如何写入到Cloud DB。
- 如何实现数据的查询。
- 实时侦听数据的更改。
- 体验端云数据同步等功能。
开发准备
使用Cloud DB构建应用服务,需要完成以下准备工作:
- 您已经在开发者联盟官网注册帐号并通过实名认证,详细请参见帐号注册认证。
- 您已经在AppGallery Connect控制台上创建项目和应用,详细请参见创建项目。
- 示例应用使用了认证用户的相关权限,需要开通AppGallery Connect认证服务中“匿名帐号”服务,详细请参见认证服务。
- 您已经获取到示例代码,请从示例代码获取。
注意事项
当对象类型中字段的默认值设置为中文字符或者其他特殊字符时,本地编辑器或IDE默认编码格式应设置为utf-8,否则会导致端云数据同步失败。
支持的浏览器
Cloud DB JavaScript SDK支持的浏览器:
服务
Chrome
Edge
Firefox
华为浏览器
Safari
UC浏览器
QQ浏览器
IE11
Cloud DB
√
√
√
√
√
√
√
√
说明
由于IE11只支持ES5,需要通过如下步骤将ES6配置为兼容ES5,让JavaScript SDK支持IE11。
- 执行如下命令,安装babel-polyfill到您的项目中。
npm install --save-dev babel-polyfill - 在代码入口主文件中导入babel-polyfill组件。
import 'babel-polyfill'; - 打开工程的配置文件,例如vue2.x+vue-cli中的webpack.base.conf.js文件,修改entry字段值,假设main.js是代码入口主文件。
entry:['babel-polyfill','./src/main.js'] - 在package.json文件中查看是否包含babel-loader,如果无babel-loader,请执行如下命令安装babel-loader。
npm install babel-loader - 在工程的配置文件中添加如下规则,例如vue2.x+vue-cli中的webpack.base.conf.js文件。
{ test: /\.js$/, loader: 'babel-loader', include: [resolve('node_modules/@agconnect/database')]}
启用服务
使用Cloud DB服务前,您需要先启用服务。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要启用云数据库服务的应用。
- 在导航树上选择“构建 > 云数据库”。
- 单击“立即开通”,开通云数据库服务。

- (可选)如您还未选择数据处理位置,需要您先设置数据处理位置,具体操作请参见设置数据处理位置。

- 服务初始化成功后,即启用云数据库服务成功。
新增和导出对象类型
您需要基于AppGallery Connect控制台创建对象类型,请您遵循操作步骤创建示例中涉及的对象类型,并导出用于Web应用开发的json格式和js格式对象类型文件。不允许修改导出的json格式和js格式文件,否则会导致数据同步功能异常。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要创建对象类型的应用。
- 在导航树上选择“构建 > 云数据库”。
- 单击“新增”,进入创建对象类型页面。

- 输入对象类型名为“BookInfo”后,单击“下一步”。
- 单击
 ,新增如下字段后,单击“下一步”。 **表1 **字段定义表 字段名称类型主键非空加密默认值idInteger√√––bookNameString––––authorString––––priceDouble––––publisherString––––publishTimeDate––––shadowFlagBoolean–––true
,新增如下字段后,单击“下一步”。 **表1 **字段定义表 字段名称类型主键非空加密默认值idInteger√√––bookNameString––––authorString––––priceDouble––––publisherString––––publishTimeDate––––shadowFlagBoolean–––true - 单击
 ,设置索引名为“bookName”,索引字段为“bookName”后,单击“下一步”。
,设置索引名为“bookName”,索引字段为“bookName”后,单击“下一步”。 - 按照如下要求设置各角色权限后,单击“下一步”。 **表2 **权限配置表 角色queryupsertdelete所有人√––认证用户√√√数据创建者√√√管理员√√√
- 单击“确定”。 创建完成后返回对象类型列表中,可以查看已创建的对象类型。
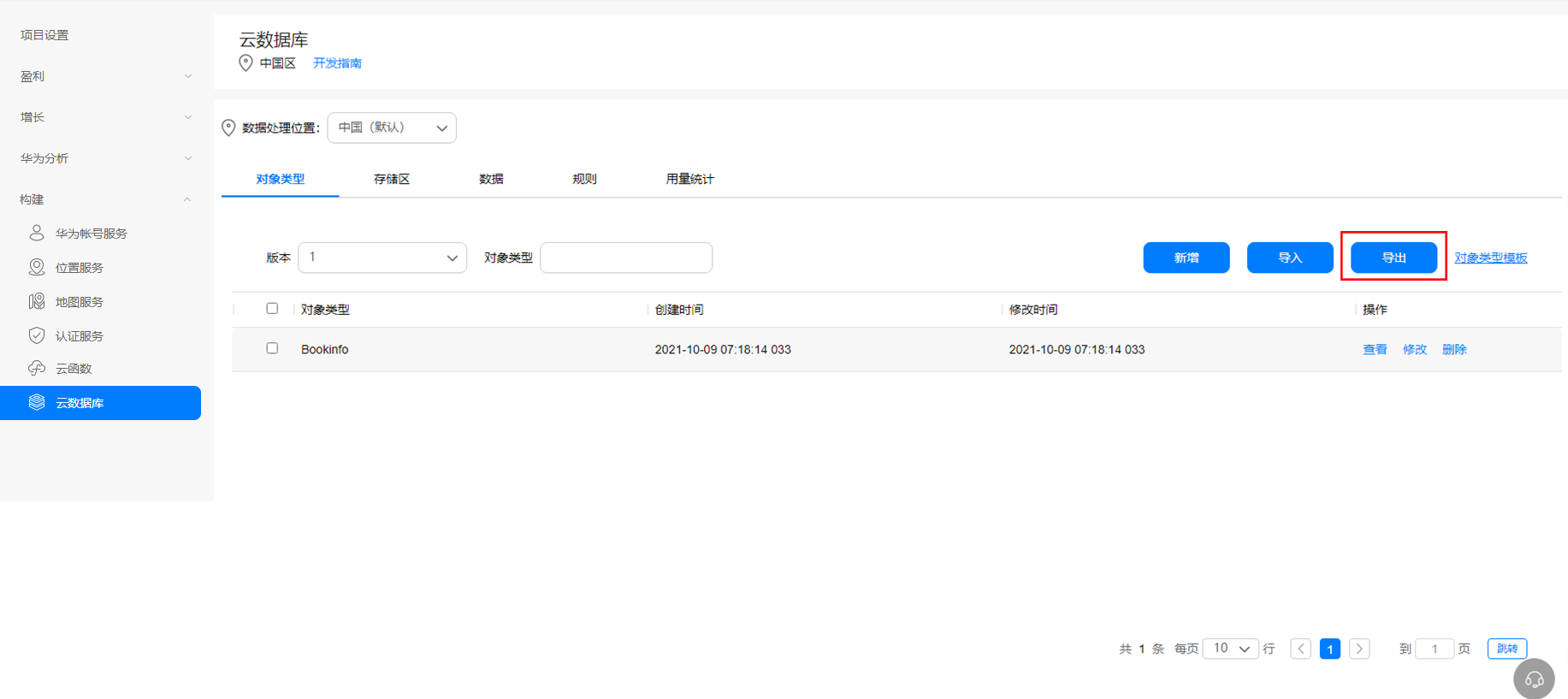
- 单击“导出”。

- 导出“json格式”和“js格式”文件,导出的文件在后续步骤用于添加至本地开发环境。 - 导出json格式文件 1. 选择“json格式”。2. 单击“导出”。- 导出js格式文件 1. 选择“js格式”。2. 选择js文件类型,选择“js”。3. 单击“导出”。
新增存储区
您可基于AppGallery Connect控制台在云侧创建数据存储区,请您遵循操作步骤创建一个存储区名称为“QuickStartDemo”的存储区。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要创建存储区的应用。
- 在导航树上选择“构建 > 云数据库”。
- 选择“存储区”页签。
- 单击“新增”,进入创建存储区页面。

- 输入存储区名称为“QuickStartDemo”。
- 单击“确定”。 创建完成后返回存储区列表中,可以查看已创建的存储区。
配置开发环境
- 使用编译平台打开示例项目。
- 集成AGC SDK,详细请参见集成AGC SDK。
- 集成Cloud DB SDK。 1. 执行如下命令,安装Cloud DB JavaScript SDK云数据库服务模块到您的项目中。
npm install --save @agconnect/database2. 在您的项目中导入database组件。import "@agconnect/database";
添加对象类型文件
在开发应用时,可直接将AppGallery Connect控制台上导出的json格式和js格式文件添加至本地开发环境,并通过AGConnectCloudDB类中的createObjectType()方法实现对象类型的定义和创建。您在进行本地应用开发时,无需再次创建对象类型。
- 将已在AppGallery Connect控制台上导出的全部json格式和js格式文件添加至本地开发环境,如已存在,请覆盖原文件,文件位置如下所示: - json格式:quickstart-js-sdk/src/components/config- js格式:quickstart-js-sdk/src/components/model
- 初始化Cloud DB,通过AGConnectCloudDB类中的createObjectType()方法实现对象类型的定义和创建,详细请参见初始化。
初始化
在添加对象类型文件后,您就可以使用云数据库进行应用开发。您开发应用时,需要先执行初始化操作,初始化AGConnectCloudDB、创建Cloud DB zone和对象类型。
- 通过initialize()初始化AGConnectCloudDB。
AGConnectCloudDB.initialize(context); - 通过getInstance()方法获取AGConnectCloudDB实例,并使用createObjectType()创建对象类型。
const schema = require('./BookInfo.json');agcCloudDB = AGConnectCloudDB.getInstance();agcCloudDB.createObjectType(schema); - 打开Cloud DB zone。
const config = new CloudDBZoneConfig('QuickStartDemo');cloudDBZone = await agcCloudDB.openCloudDBZone(config);
写入数据
在本节主要介绍如何在应用程序中进行数据写入操作,以便您了解如何使用Cloud DB SDK实现数据的写入。在应用界面中,增加了“添加”按钮,用于用户新增数据,并在代码中通过executeUpsert()实现数据的写入。
async function executeUpsert (book) {
try {
const cloudDBZoneResult = await cloudDBZone.executeUpsert(book);
console.log('upsert' + cloudDBZoneResult + 'record' );
} catch (e) {
conso.log(e);
}
}
查看数据
获取数据变化
用户在应用界面中新增的数据,将会被存储在云侧。在端侧注册数据变化侦听器,当云侧数据发生变化时,端侧能够感知数据变化。通过查询条件与subscribeSnapshot()方法组合使用,可以指定侦听对象,当侦听对象的数据发生变化时,端侧会收到数据变化通知,并生成新的快照,触发用户回调。
async function subscribeSnapshot () {
const query = CloudDBZoneQuery.where(BookInfo);
query.equalTo('shadowFlag', true);
try {
const onSnapshotListener = {
onSnapshot: (snapshot, e) => {
if (e !== null && e !== undefined && e.code !== AGConnectCloudDBExceptionCode.Ok) {
console.log('subscribeSnapshot error');
console.log(e);
}
return snapshot.getSnapshotObjects();
}
};
const listenerHandler = await cloudDBZone.subscribeSnapshot(query, onSnapshotListener);
console.log(listenerHandler);
} catch (e) {
console.log('subscribeSnapshot error');
console.log(e);
return null;
}
}
function subscribeBookList() {
subscribeSnapshot().then(snapshot => {
snapshot.getDeletedObjects();
const resultList = snapshot.getSnapshotObjects();
console.log(resultList);
})
}
数据查询和排序
在应用界面中,增加了“查询”按钮和排序功能,通过executeQuery()实现异步方式查询数据。
async function executeQuery() {
try {
const query = CloudDBZoneQuery.where(BookInfo);
const snapshot = await cloudDBZone.executeQuery(query);
const resultArray = snapshot.getSnapshotObjects();
console.log(resultArray);
} catch(e) {
console.log(e);
}
}
通过查询与limit()方法组合,实现限制查询数据显示条数的功能;与orderByAsc()方法或者orderByDesc()方法组合来实现数据的排序功能。
async function executeQueryWithOrder (object) {
const query = CloudDBZoneQuery.where(BookInfo);
if (object.name.length > 0) {
query.equalTo('bookName', object.name);
}
if (parseFloat(object.minPrice) > 0) {
query.greaterThanOrEqualTo('price', parseFloat(object.minPrice));
}
if (parseFloat(object.maxPrice) > 0 && parseFloat(object.maxPrice) > parseFloat(object.minPrice)) {
query.lessThanOrEqualTo('price', parseFloat(object.maxPrice));
}
if (parseInt(object.bookCount) > 0) {
query.limit(parseInt(object.bookCount));
}
query.orderByAsc('id');
try {
const snapshot = await cloudDBZone.executeQuery(query);
console.log('resultArray');
console.log(snapshot.getSnapshotObjects());
return snapshot.getSnapshotObjects();
} catch (e) {
console.log('query failed with reason');
console.log(e);
}
}
应用编译运行
到此,您已经了解了示例应用的开发流程。您可以在WebStorm编译器上执行npm run serve命令运行示例应用。
版权归原作者 Gauss松鼠会 所有, 如有侵权,请联系我们删除。