前言
最近突然发现了
ResizeObserver
感觉挺有用的就简单学习了一下。
众所周知window.resize事件能帮我们监听窗口大小的变化。但是reize事件会在一秒内触发将近60次,所以很容易在改变窗口大小时导致性能问题。换句话说,window.resize事件通常是浪费的,因为它会监听每个元素的大小变化(只有window对象才有resize事件),而不是具体到某个元素的变化。
而
ResizeObserver
可以监听到 Element 的内容区域或 SVGElement的边界框改变。内容区域则需要减去内边距 padding。
参考:web API ResizeObserver
使用
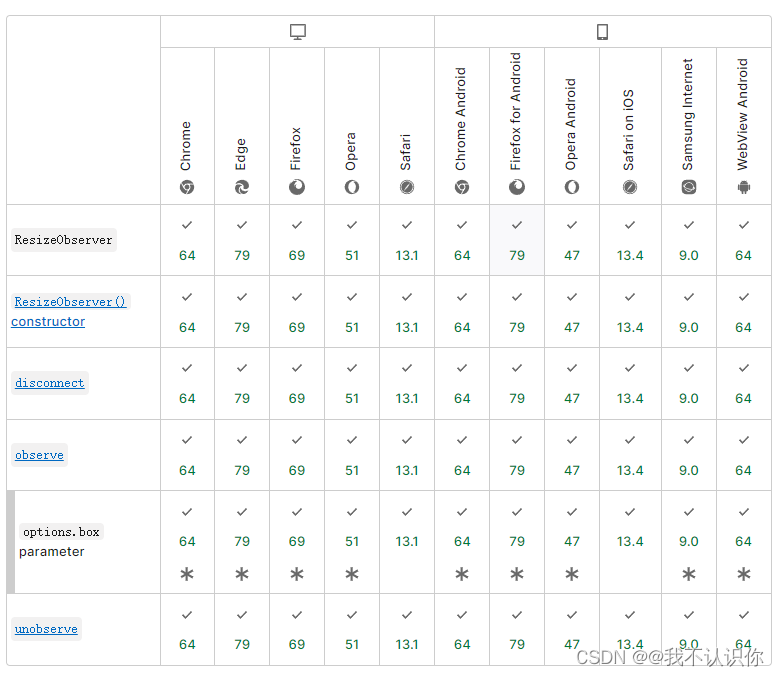
兼容性
兼容性还是可以的,当然IE除外,毕竟微软自己都放弃了。
语法
const resizeObserver =newResizeObserver(entries=>{for(let entry of entries){}});
方法
ResizeObserver.disconnect()
取消和结束目标对象上所有对 Element或 SVGElement 观察。
ResizeObserver.observe()
开始观察指定的 Element或 SVGElement。
ResizeObserver.unobserve()
结束观察指定的Element或 SVGElement。
demo
<template><div class="container" id="test">{{size}}</div></template><script setup lang="ts">import{ ref, onMounted }from'vue';const size =ref('');onMounted(()=>{
size.value ='400 * 100';// 创建观察对象const resizeObserver =newResizeObserver(entries=>{// console.log(entries[0]);
size.value =`${entries[0].contentRect.width} * ${entries[0].contentRect.height}`;});// 指定要观察的domconst test = document.getElementById('test');if(test){
resizeObserver.observe(test);}});</script><style lang="scss" scoped>.container {display: flex;
align-items: center;
justify-content: center;width: 400px;height: 100px;overflow: hidden;border: 1px solid red;resize: both;}</style>
注意:
css的
resize
需要将
overflow
设置为
hidden
才生效
效果
版权归原作者 无知的小菜鸡 所有, 如有侵权,请联系我们删除。