
FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持5个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
强大的动态表单生成器,通过数据驱动表单渲染,支持可视化设计。提高开发者对表单的开发效率。目前在OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
帮助文档:https://www.form-create.com/v3/

安装
根据自己使用的 UI 安装对应的版本
element-ui
npm install @form-create/element-ui@next
ant-design-vue
npm install @form-create/ant-design-vue@next
arco-design
npm install @form-create/arco-design@next
naive-ui
npm install @form-create/naive-ui@next
tdesign
npm install @form-create/tdesign@next
引入
CDN:
element-plus
<link href="https://unpkg.com/[email protected]/dist/index.css"></link>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/[email protected]/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
ant-design-vue
<link href="https://unpkg.com/[email protected]/dist/antd.min.css"></link>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/dayjs"></script>
<script src="https://unpkg.com/[email protected]/dist/antd.min.js"></script>
<script src="https://unpkg.com/@form-create/ant-design-vue@next/dist/form-create.min.js"></script>
NodeJs:
element-plus ^2.0
import formCreate from '@form-create/element-ui'
app.use(formCreate)
element-plus (with unplugin-vue-components/vite & ElementPlusResolver)
import formCreate from '@form-create/element-ui'
import install from '@form-create/element-ui/auto-import'
formCreate.use(install)
app.use(formCreate)
ant-design-vue ^3.0
import formCreate from '@form-create/ant-design-vue'
app.use(formCreate)
arco-design ^2.0
import formCreate from '@form-create/arco-design'
app.use(formCreate)
naive-ui ^2.0
import formCreate from '@form-create/naive-ui'
app.use(formCreate)
tdesign ^0.17.3
import formCreate from '@form-create/tdesign'
app.use(formCreate)
使用
<form-create :rule="rule" v-model:api="fApi" :option="options" v-model="value"/>
export default {
data(){
return {
fApi:{},
value:{field1:'111',field2:'222',time:'11:11:11'},
options:{
onSubmit:(formData)=>{
alert(JSON.stringify(formData))
}
},
rule:[
{type:'input', field:'field1',title:'field1',value:'aaa'},
{type:'input', field:'field2',title:'field2',value:'sss'},
{type:'timePicker', field:'time',title:'time',value:'12:12:12'},
{
type:'ElButton',
title:'修改 field1',
native: false,
on:{
click: ()=>{
this.rule[0].value+='a'
}
},
children: ['点击'],
}
]
}
}
}
示例
下载项目
$ git clone https://github.com/xaboy/form-create.git
$ cd form-create
安装依赖
$ npm run bootstrap
查看 element-ui 示例
$ npm run dev:ele
查看 ant-design-vue 示例
$ npm run dev:antd
FormCreate设计器Pro版一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。目前,在OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。

项目采用Vue3.0 和 ElementPlus 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
项目分为设计器 form-create-designer 和 渲染器 form-create,用户可以通过可视化界面快速高效地创建表单,并输出为JSON。并且通过加载JSON,渲染器可以渲染并输出相应的表单。
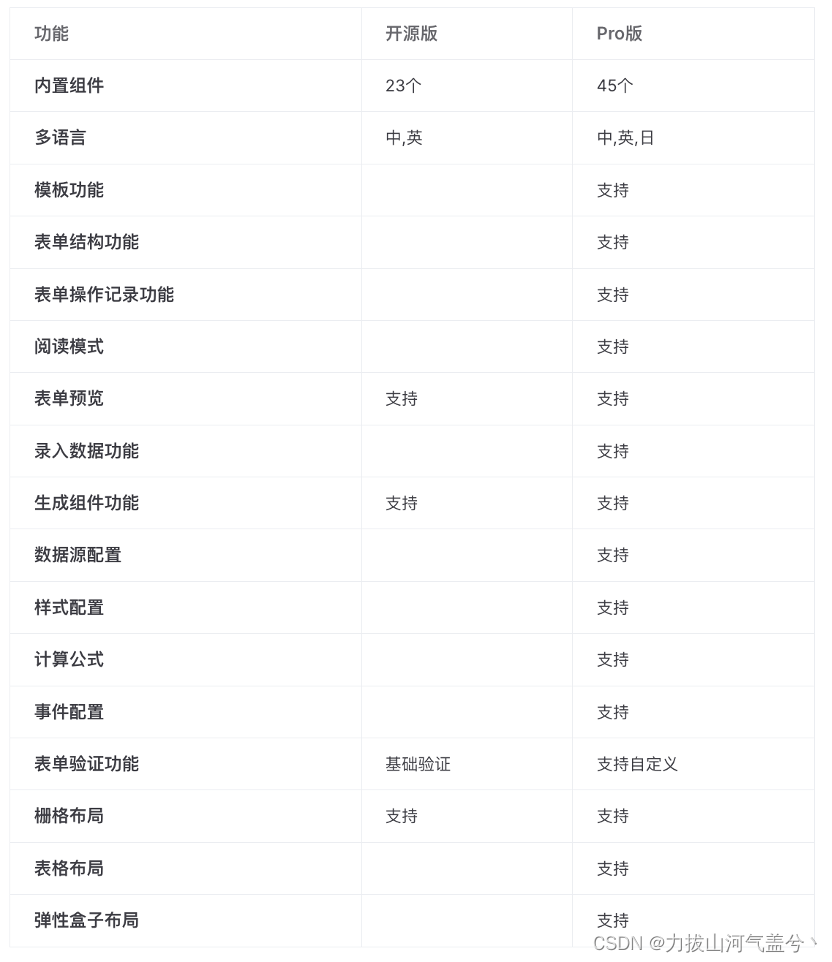
- 版本对比
在开源版本的基础上,为了满足更多复杂场景和提供更好的优质服务推出了Pro版本。
开源版 vs Pro版

传送门:
FormCreate官网:FormCreate-动态表单
帮助文档:介绍 | FcDesigner Pro
体验地址:FcDesigner Pro在线演示
开源项目:xaboy (FormCreate) · GitHub
项目QQ讨论群629709230
版权归原作者 力拔山河气盖兮丶 所有, 如有侵权,请联系我们删除。