文章目录
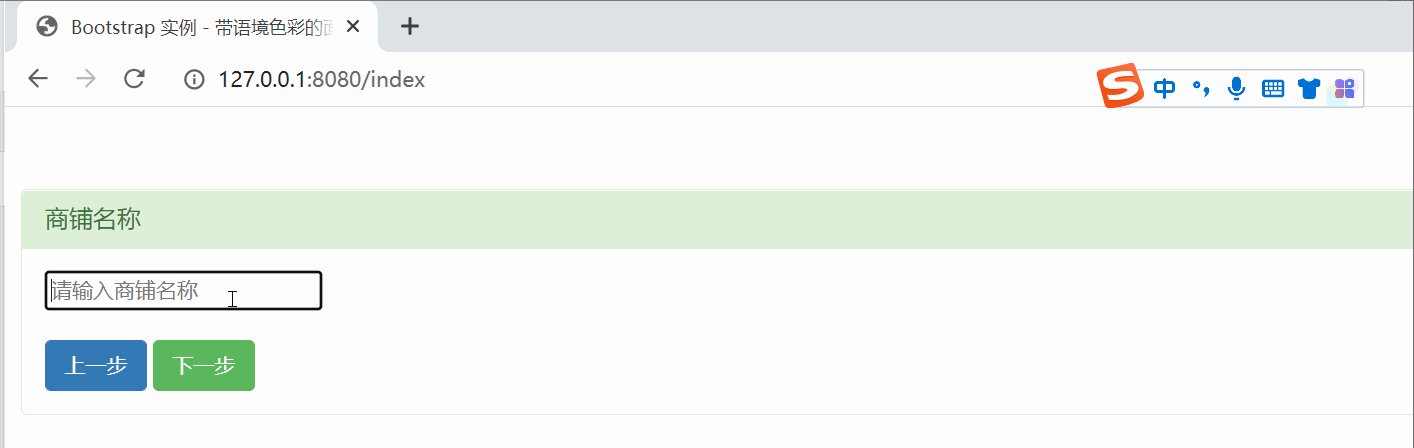
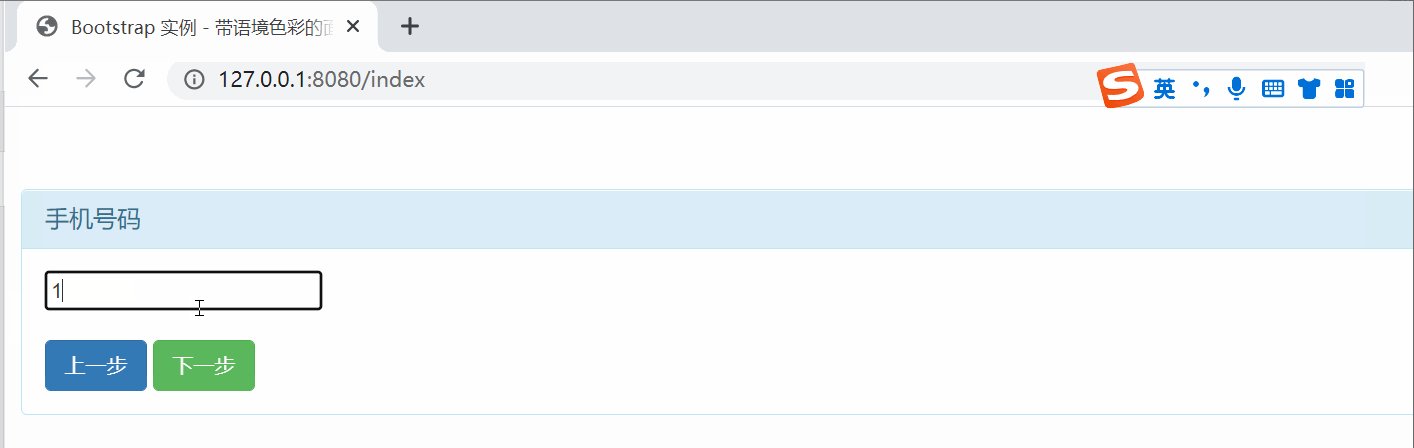
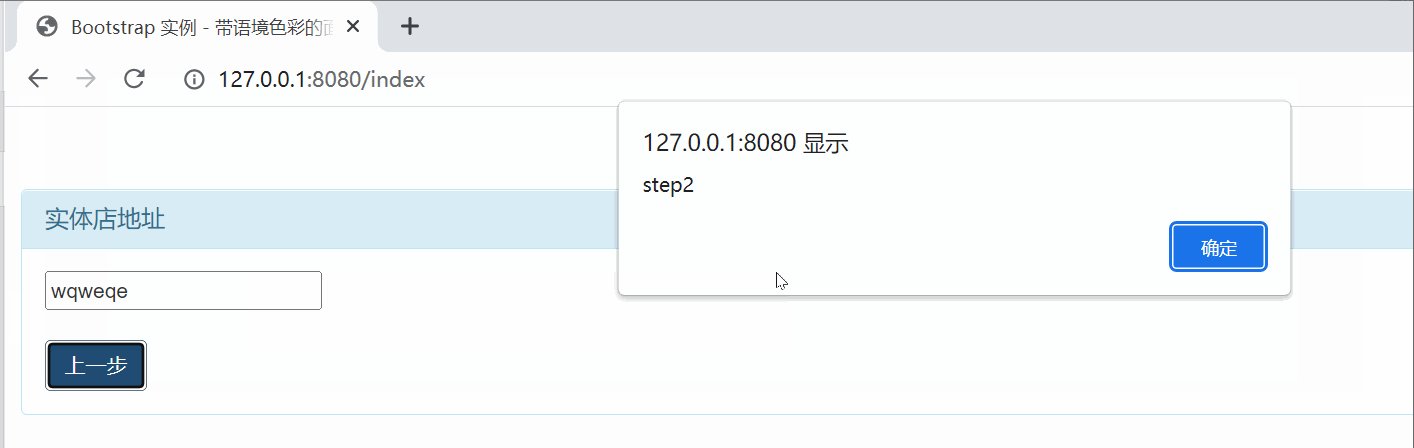
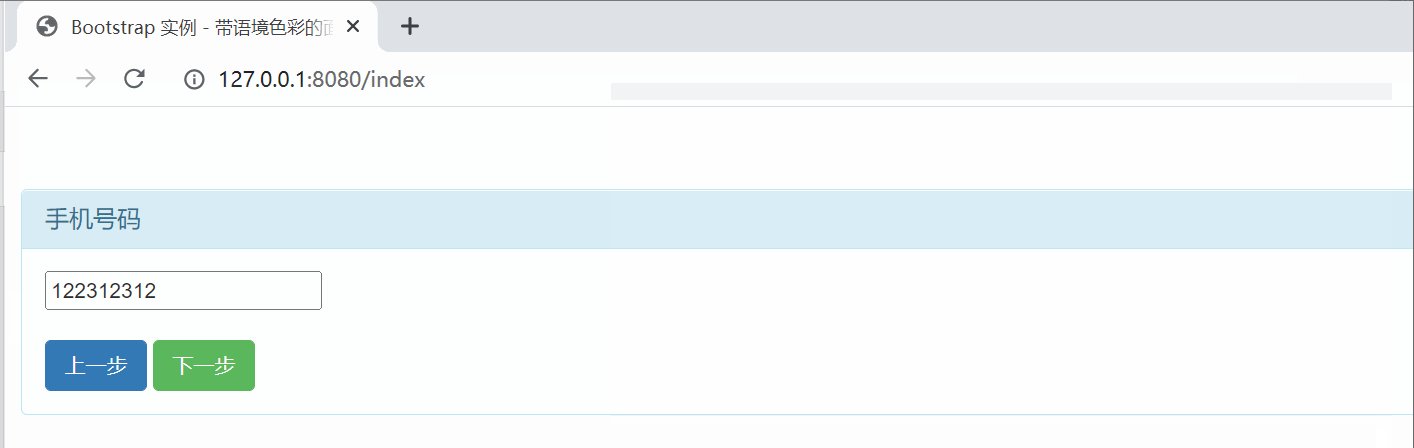
一、html+css+js 填写表单实现下一步上一步操作
来源:https://blog.csdn.net/qq_37591637/article/details/88983516
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>Bootstrap 实例 - 带语境色彩的面板</title><linkrel="stylesheet"href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><scriptsrc="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><scriptsrc="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></head><style>#step1{display: block;}#step2,#step3{display: none;}#step1,#step2,#step3{position: absolute;width: 100%;height: 40%;left: 2%;top:10%;}</style><body><!-- 下一步,下一步 --><divid="step1"><divclass="panel panel-success"><divclass="panel-heading"><h3class="panel-title">商铺名称</h3></div><divclass="panel-body"><inputtype="text"placeholder="请输入商铺名称"/><br><br><buttontype="button"class="btn btn-primary">上一步</button><buttontype="button"class="btn btn-success"onclick="getnext('step2')">下一步</button></div></div></div><divid="step2"><divclass="panel panel-info"><divclass="panel-heading"><h3class="panel-title">手机号码</h3></div><divclass="panel-body"><inputtype="text"placeholder="手机号码"/><br><br><buttontype="button"class="btn btn-primary"onclick="getnext('step1')">上一步</button><buttontype="button"class="btn btn-success"onclick="getnext('step3')">下一步</button></div></div></div><divid="step3"><divclass="panel panel-info"><divclass="panel-heading"><h3class="panel-title">实体店地址</h3></div><divclass="panel-body"><inputtype="text"placeholder="地址"/><br><br><buttontype="button"class="btn btn-primary"onclick="getnext('step2')">上一步</button></div></div></div><!-- 下一步,下一步 --></body><script>functiongetnext(i){alert(i);var sz=newArray("step1","step2","step3");for(var j=0;j<sz.length;j++){if(i==sz[j]){
document.getElementById(i).style.display="block";}else{
document.getElementById(sz[j]).style.display="none";}}}</script></html>

二、JavaScript 中 style.display 属性
来源:https://www.pxcodes.com/Codes/158683783591873.html
<!DOCTYPEhtml><html><head><title></title><metacharset="utf-8"></head><body><imgid="style1"src="2022-11/0de335f7c3584b10bd3aad7ca457a2c320220925151003.jpg"width="150"height="150"><br><inputtype="button"value="Hide"onclick="hide();"/><br><inputtype="button"value="Show"onclick="show();"/></body><script>functionhide(){var e = document.getElementById("style1");
e.style.display ="none";}functionshow(){var e = document.getElementById("style1");
e.style.display ="block";}</script></html>

三、html 静态页面传值的几种方法
来源:https://www.cnblogs.com/1998xujinren/p/11153912.html
当然有一种方式是在页面跳转前,先发个请求到后台将值存储到session中,跳转后再发个请求到后台取出。这种方式不仅仅慢而且还特别耗费资源。
以下有其他的几种方式:
方式1:使用拼接地址的方法。就是在跳转地址后面拼接参数。如下:
post1.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>静态网页传值(post)1</title><script>functionclick1(){var name =escape(document.getElementById("name").value);//escape方法是改变编码var pwd =escape(document.getElementById("pwd").value);var url ="get1.html?"+"name="+ name +"&pwd="+ pwd ;//进行拼接传值
location.href=url;}</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="提交:"/></body></html>
get1.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>静态网页传值(get)1</title><script>functionclick1(){var url = location.search;//这一条语句获取了包括问号开始到参数的最后,不包括前面的路径var params = url.substr(1);//去掉问号var pa = params.split("&");var s =newObject();for(var i =0; i < pa.length; i ++){
s[pa[i].split("=")[0]]=unescape(pa[i].split("=")[1]);}
document.getElementById("name").value =s.name;
document.getElementById("pwd").value = s.pwd;}/*
这种传值的方式很方便,而且简单有效,但是缺点是受到url长度的限制,由于每个浏览器对url长度的限制不同,这里不好给出一个确定的限制,
只知道这个传值传的数据量不能太大。
*/</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="获取:"/></body></html>

这种方法简单有效,但是数据量有限制。
从地址栏获取参数的手段,但是还有其他的手段。
post4.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>post4</title><script>functionclick1(){var name = document.getElementById("name").value;var pwd = document.getElementById("pwd").value;//如果这里传了中文,而且传的时候没有编码,怎么办?get页面接收的时候会乱码的。如何处理?详见get4.html//注意:这里拼接的是用#号
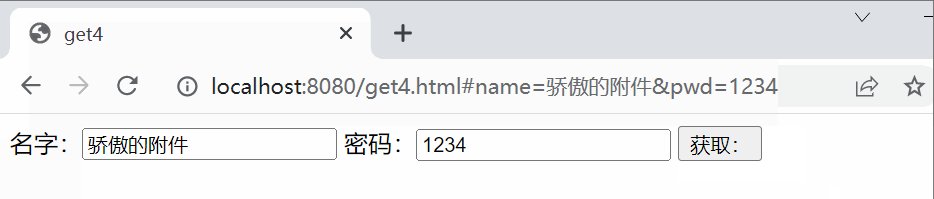
location.href="get4.html#name="+ name +"&pwd="+ pwd;}</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="提交:"/></body></html>
get4.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>get4</title><script>functionclick1(){var data = location.hash;//location.hash获取的是#号开始的所有字符串,包括#号,hash 属性是一个可读可写的字符串, //该字符串是 URL 的锚部分(从 # 号开始的部分)。//如果传过来的是中文不经过编码的话,这里就会出现乱码。如何解决?如下:
data =decodeURI(data);var str_data = data.split("&");var name;var pwd ;
name = str_data[0].split("=")[1];
pwd = str_data[1].split("=")[1];
document.getElementById("name").value = name;
document.getElementById("pwd").value = pwd;}</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="获取:"/></body></html>

方式2:使用本地存储的cookie。
post2.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>post2</title><script>functionclick1(){var name = document.getElementById("name").value;var pwd = document.getElementById("pwd").value;
document.cookie ="name:"+ name +"&pwd:"+ pwd;
location.href="get2.html";}/*
关于cookie,要特别处理传过来的字符串,其次,还有些浏览器不支持cookie的,但目前来说,一般浏览器都支持cookie
*/</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="提交:"/></body></html>
get2.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>get2</title><script>functionclick1(){var params= document.cookie;var pa = params.split("&");var s =newObject();for(var i =0; i < pa.length; i ++){
s[pa[i].split(":")[0]]= pa[i].split(":")[1];}
document.getElementById("name").value =s.name;
document.getElementById("pwd").value = s.pwd;}</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="获取:"/></body></html>
关于cookie就是要注意有些浏览器是不支持的,同时还需要注意cookie的时效的问题,cookie是可以设置失效时间的。关于cookie的解析也要注意一下。
方式3:localStorage
post3.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>post3</title><script>functionclick1(){var name = document.getElementById("name").value;var pwd = document.getElementById("pwd").value;
localStorage.setItem("name",name);
localStorage.setItem("pwd",pwd);
location.href="get3.html";}</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="提交:"/></body></html>
get3.html:
<!doctypehtml><html><head><metacharset="utf-8"><title>get3</title><script>functionclick1(){
document.getElementById("name").value = localStorage.getItem("name");
document.getElementById("pwd").value = localStorage.getItem("pwd");}/*
方便简单, 但是要考虑浏览器的版本支持
*/</script></head><body>
名字:<inputtype="text"id="name"/>
密码:<inputtype="text"id="pwd"/><inputtype="button"onclick="click1()"value="获取:"/></body></html>
这种方法简单有效,同时还不需要字符串解析。非常的有意思。但是要注意浏览器的版本支持,所以在使用前请判断是否支持。
sessionStorage 和 localStorage 的区别是:
1、localStorage的存储时间是永久的,若想要删除,需要人为删除;存储大小一般为5M;
2、sessionStorage针对一个session进行数据存储,生命周期与session相同,当用户关闭浏览器后,数据将被删除。
注意:如果
application.property
配置了
spring.resources.static-locations
参数可能会导致访问静态页面不成功。
四、javascript 中的打印方法有几种
在
JavaScript
中,我们通常会使用以下三种方式来打印数据:
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入 HTML 输出
- 使用 console.log() 写入浏览器控制台
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试1</title></head><body><script>
window.alert(5+6);
document.write(5+6);
console.log(5+6);</script></body></html>

五、获取th:each 索引值并拼接字符串
<divth:each="bean:${page.list}"><ath:href="@{'/detailDocById/' + ${bean.id} + '.do'}"><!-- <span th:utext="${bean.title}"></span>--><spanth:utext="@{'第 ' + (${beanStat.index}+1) + ' 行数据'"></span>-->
</a><br/><tdth:utext="${bean.describe}"></td><br/></div>
注:用
th:text
不会解析
html
,用
th:utext
会解析
html
,在页面中显示相应的样式。
版权归原作者 小强签名设计 所有, 如有侵权,请联系我们删除。