** 鸿蒙NEXT开发实战往期必看文章:**
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
HarmonyOS NEXT应用开发案例实践总结合(持续更新......)
HarmonyOS NEXT应用开发性能优化实践总结(持续更新......)
引言
在HarmonyOS的广阔生态中,六大原生特性——原生安全、原生精致、原生易用、原生智能、原生流畅与原生互联,共同构筑了系统独特的魅力。其中“原生安全”特性,它不仅是用户深切关怀的核心焦点,更是随着移动智能终端及其衍生的丰富业务(涵盖移动支付、云端服务等)广泛应用背景下,用户隐私保护的坚实盾牌。隐私保护不仅是对个人权利的崇高尊重,也是深化用户信任、守护个人信息安全不可或缺的一环,更是积极响应并超越法律法规要求的体现,确保每一位用户都能在数字世界中安心畅游。
安全控件
安全控件,作为HarmonyOS系统精心打造的一组ArkUI原生组件,其独特之处在于能够无缝集成至应用中,实现用户点击即自动授权的功能,彻底摒弃了繁琐的弹窗授权流程。这些控件巧妙地融入应用界面,以“智能按钮”的形式存在,遵循“一键点击,即刻许可”的设计理念,极大地提升了用户体验的流畅度。
相较于传统的动态权限申请模式,安全控件引入了场景化授权的概念,不仅简化了用户的操作步骤,还显著降低了设计与开发过程中的复杂度与成本,实现了开发者、用户及平台生态的三方共赢局面。
目前,系统已提供三大类别的安全控件,各具特色,以满足不同场景需求:
粘贴控件(PasteButton****):专为需要访问剪贴板内容的场景设计,一键点击,轻松读取用户剪贴板信息。
保存控件(SaveButton****):适用于任何需要将文件保存到媒体库的应用场景,用户点击即可授权,简化文件保存流程。
位置控件(LocationButton****):针对临时精准定位需求而生,用户通过简单点击,即可临时获取高精度位置信息,为基于位置的服务(如查找周边POI)提供便捷支持(注:当前体验中定位精度有待提升,我们将持续优化以减小误差)。
在我们的便单应用中,已成功融入位置控件,当用户触发控件时,系统即会获取临时位置权限,并尝试定位用户以快速检索附近的兴趣点(POI),为用户带来更加智能、高效的使用体验。

LocationButton({ icon: LocationIconStyle.LINES, buttonType: ButtonType.Circle })
.onClick((event: ClickEvent, result: LocationButtonOnClickResult) => {
if (result == LocationButtonOnClickResult.SUCCESS) {
geoLocationManager.getCurrentLocation({
'priority': geoLocationManager.LocationRequestPriority.FIRST_FIX,
'scenario': geoLocationManager.LocationRequestScenario.UNSET,
'maxAccuracy': 0
}).then((result) => {
this.thisLatitude = result.latitude;
this.thisLongitude = result.longitude;
this.latitude = this.thisLatitude;
this.longitude = this.thisLongitude;
this.searchPositionByPosition(this.latitude, this.longitude)
})
} else {
this.latitude = this.thisLatitude ?? Default_Latitude;
this.longitude = this.thisLongitude ?? Default_Longitude;
this.searchPositionByPosition(this.latitude, this.longitude)
}
})
.width(40)
.height(40)
.backgroundColor(themeColorManager.getThemeColor(this.theme))
.offset({ x: -6, y: -6 })
选择器
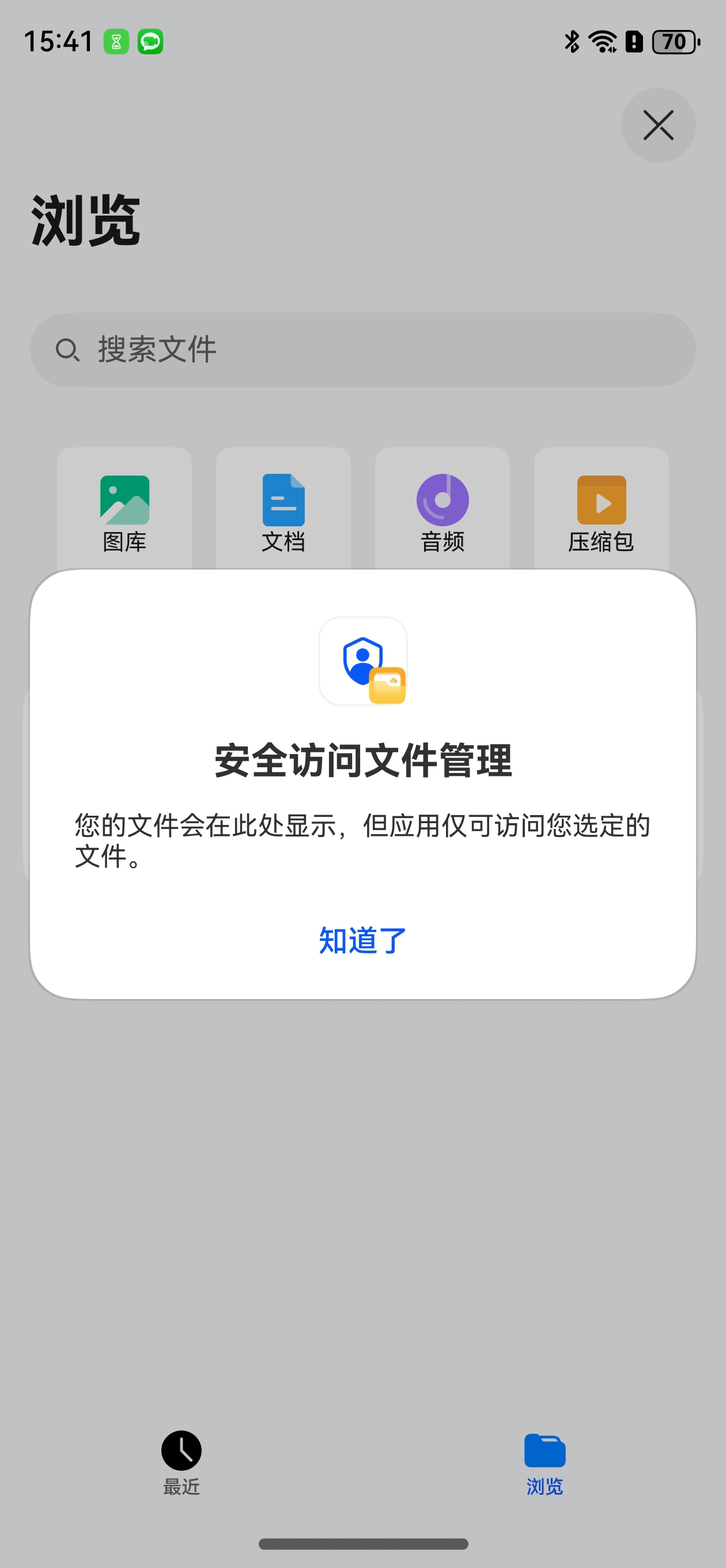
在HarmonyOS NEXT中,保护用户隐私被视为至关重要的原则,特别是在处理文件访问这一敏感领域。系统严格遵循权限最小化原则,确保应用仅获取实现其必要功能所必需的权限,从而有效避免过度索权问题。在文件选择器的具体应用中,这一原则体现为应用仅能访问用户明确通过选择器界面选定并同意分享的文件,严禁无限制地遍历或访问设备的整个文件系统。
当用户有分享文件、保存图片或视频等需求时,HarmonyOS NEXT提供了系统级的文件选择器(FilePicker)作为解决方案。这一预置工具不仅简化了操作流程,还通过拉起相应应用并引导用户完成直观的界面交互,实现了文件的安全共享与保存。尤为重要的是,文件选择器接口在执行其任务时,本身无需应用额外申请权限,进一步降低了隐私泄露的风险。
通过文件选择器获取的URI(统一资源标识符)被设计为仅具备临时访问权限,这意味着应用只能在短时间内使用该URI访问对应的文件。若应用需要获得文件的持久化访问权限,则需通过文件选择器提供的特定设置或流程,明确请求并获得用户的永久授权。
在我们的便单APP中,为了提升用户体验并确保数据安全性,我们采用了DocumentViewPicker这一专门用于文件类型选择的高级选择器。它不仅能够高效地帮助用户备份和读取个人数据,还通过严格遵循HarmonyOS NEXT的权限管理机制,确保每一次文件访问都在用户知情且同意的前提下进行,为用户的数据隐私筑起了一道坚实的防线。

/**
* 选择文件
*/
export async function pickDocument(filePath: string): Promise<string> {
return new Promise((resolve) => {
let DocumentSelectOptions = new picker.DocumentSelectOptions();
DocumentSelectOptions.maxSelectNumber = 1;
DocumentSelectOptions.defaultFilePathUri = filePath;
DocumentSelectOptions.fileSuffixFilters = ['bdbackup'];
let documentPicker = new picker.DocumentViewPicker();
documentPicker.select(DocumentSelectOptions).then((DocumentSelectResult) => {
console.info('DocumentViewPicker.select successfully, DocumentSelectResult uri: ' + JSON.stringify(DocumentSelectResult));
resolve(DocumentSelectResult[0])
}).catch((err: BusinessError) => {
console.error('DocumentViewPicker.select failed with err: ' + err);
});
})
}
/**
* 保存文件
*/
export async function saveDocument(fileName: string, filePath: string): Promise<string> {
return new Promise((resolve) => {
let DocumentSaveOptions = new picker.DocumentSaveOptions();
DocumentSaveOptions.newFileNames = [fileName];
DocumentSaveOptions.defaultFilePathUri = filePath
DocumentSaveOptions.fileSuffixChoices = ['bdbackup'];
let documentPicker = new picker.DocumentViewPicker();
documentPicker.save(DocumentSaveOptions).then((DocumentSaveResult) => {
console.info('DocumentViewPicker.save successfully, DocumentSaveResult uri: ' + JSON.stringify(DocumentSaveResult));
resolve(DocumentSaveResult[0])
}).catch((err: BusinessError) => {
console.error('DocumentViewPicker.save failed with err: ' + err);
});
})
}

版权归原作者 你我皆是牛马星人 所有, 如有侵权,请联系我们删除。