1 vscode配置git
一、VS code 配置git
下载安装git
如果要在VS Code里面使用Git则需要在编辑器内配置git.path,
(1)windows系统,打开cmd,输入where git 就会显示Git的安装路径
(2)Mac平台,在命令行中输入which git 拿到Git的安装路径
配置git.path
点击Edit in settings.json, 在文件里面设置"git.path": "E:/englishInstall/Git/cmd/git.exe(git目录)"
二、.在VS code编辑器里面设置终端为Git Bash,默认显示的是系统cmd,切换成Bash方便知道自己当前所在的分支,界面也美观不少
1.在settings.json文件夹里设置"terminal.integrated.shell.windows",重启编辑器即可看到效果
设shell路径为bash.exe
效果图
2.可以在TERMINAL终端输入cmd切换回系统终端, 也可以再输入bash切换Git Bash终端
三 在命令行配置全局
比如:
git config --global user.name “…”
git config --global user.email “…”
git config --global user.password “…”
配置完成后可以通过:
git config --list 查看配置结果
一 拉取代码:
1 配置全局
git config --global user.name “…”
git config --global user.email “…”
2 clone 代码
git clone https://gitee.com/dhyyhd/aa.git
二 在本地写新项目,往新仓库推送

四:免密码获取
之前使用git的时候每次都需要输入密码,输入一次两次还好,每次都输入真的恨不得砸电脑,相信各位小伙伴都需到过和我一样的问题,今天我们就来说说这个问题:
首先,如果我们git clone的**下载代码的时候是连接的https://**而不是git@git (ssh)的形式,当我们操作git pull/push到远程的时候,总是提示我们输入账号和密码才能操作成功,频繁的输入账号和密码会很麻烦,也特别烦恼。
解决办法:
git bash进入你的项目目录,输入:
git config --global credential.helper store
然后你会在你本地生成一个文本,上边记录你的账号和密码。当然这些你可以不用关心。
然后你使用上述的命令配置好之后,再操作一次git pull,然后它会提示你输入账号密码,这一次之后就不需要再次输入密码了。
2 Vscode使用Git
使用Vscode+Git可以让我们更方便的使用Git,也可以更直观的将代码的变化(比较)展示出来。
如果你按照正确的步骤安装完Git之后,会发现Vscode中【源代码管理】一栏变得可用了(位于最左边菜单栏中的第三个),这就是我们在VScode中使用Git的场景。

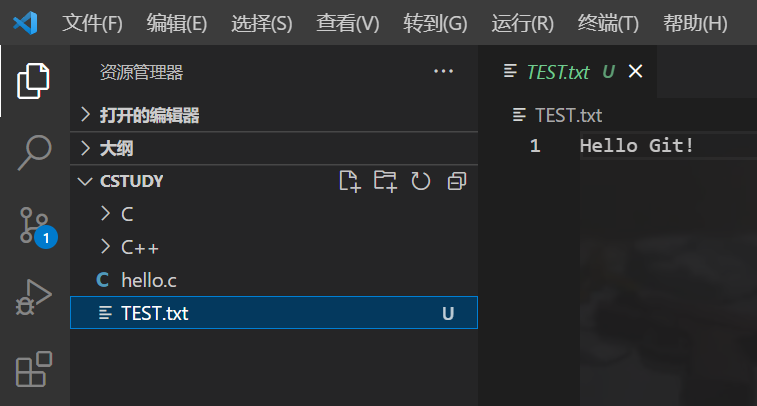
当我用Vscde打开在上文中提到的文本文件时,会发现文件名后面跟了一个字母‘U’,这表示该文件尚未追踪,说白了,就是在Bash中没有使用add指令添加的意思。


我们打开【源代码管理】一栏,点击文件名后面的‘十’号,发现字母U变成了‘A’,表示已经成功add了。这时Vscode会把文件修改的部分直观的展示在我们面前,十分方便。

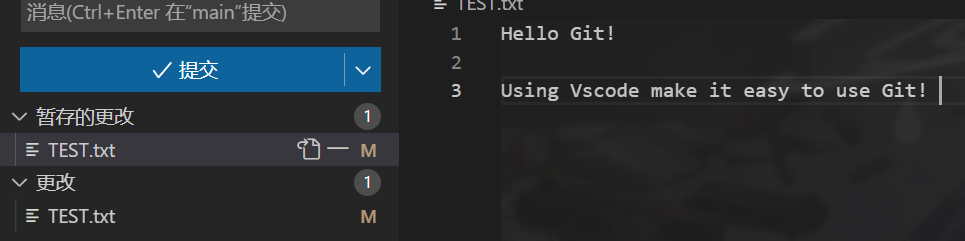
而当我再一次修改文本时,会发现字母A又变成了字母‘M’,表示我修改了它。
我们再次点击加号添加,然后点击“提交”,表示我进行了commit。那么既然是commit就一定要有提交信息是吧,我们在新弹出的窗口中的最上边一行写入本次提交的信息,然后在上面的菜单栏的右边,点击一个‘√’的按钮,保存更改,表示提交成功了。


这时我们发现菜单栏的高亮消失了。最后我们点击左侧菜单上方的‘···’,会发现我们在上文中学习的指令都在这里打包好了,最后我们点击‘推送’,回到GitHub中发现该文本已经顺利推送了。

Vscode已经将指令封装成按钮了,其他的操作流程,和在Bash中是一样的(所以Bash还是要学滴!),我们同样可以在终端中输入指令实现操作。
3git常用命令速查表

git的使用_喵喵酱仔__的博客-CSDN博客
版权归原作者 喵喵酱仔__ 所有, 如有侵权,请联系我们删除。