背景
最近在写项目的时候遇到了一个新的需求,就是需要生成一个以当前月份日期时间为表头的表格,用来展示这个月的值班情况
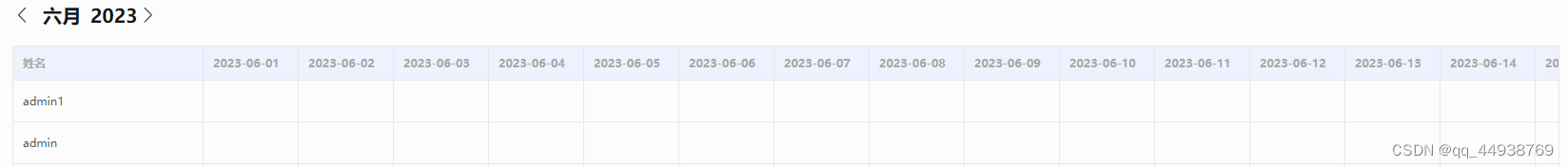
表格上方有切换月份的按钮,切换对应的月份,表头要显示对应的月份的日期以及对应月份下面的数据,没有安排值班的日期,用/表示,属于当天的日期时间,将单元格的背景加深
大致的展示效果如下(数据为假数据,只是展示效果使用,具体的以实际为准):
实现思路
1.最开始的时候想到的是使用日历插件
fullCalendar
去实现,但是实现出来的效果不是想要的效果,所以就pass掉了
2.然后就在网上看了一系列大家分享的文章,基本的实现思路有了,那么就是解决实现这一块的问题了
3.时间日期为表头这些数据是很好得到的,难点就在于我要怎么实现将后端传过来的对应的日期数据渲染至表格中,还有就是怎么实现对应日期下面的表格操作
实现步骤
- 先计算出可供切换的年份和月份
//先得到当前时间的年份和月份//在data中定义data(){return{time:{year:newDate().getFullYear(),month:newDate().getMonth()},}},//methods中写上增加年份与月份的方法methods:{reduceMonth(){if(this.time.month >0){this.time.month =this.time.month -1}else{this.time.month =11this.time.year =this.time.year -1}},addMonth(){if(this.time.month <11){this.time.month =this.time.month +1}else{this.time.month =0this.time.year =this.time.year +1}},}
- 将得到数据与方法写入对应的样式结构中去
<!-- 月份 --><div class="month-con"><i class="el-icon-arrow-left" @click="reduceMonth()"/> <i class="el-icon-arrow-right" @click="addMonth()"/><span class="month">{{month(time.month +1)}}</span><span>{{ time.year }}</span></div>
- 切换月份与年份的就完成了,效果如图

- 在计算得到当月的日期数据作为表头数据
//在这里主要使用的是计算属性,利用计算属性得到一个日期时间数组//还是利用上面步骤中定义好的data数据,这里就不重复了computed:{// 获取当前月份时间日期visibleCalendar:function(){// 获取今天的年月日const today =newDate()
today.setHours(0)
today.setMinutes(0)
today.setSeconds(0)
today.setMilliseconds(0)const calendarArr =[]// 获取当前月份第一天const currentFirstDay =newDate(this.time.year,this.time.month,1)const d =newDate(this.time.year,this.time.month +1,0);const currentMonthDay = d.getDate()// 获取第一天是周几,注意周日的时候getDay()返回的是0,要做特殊处理const weekDay = currentFirstDay.getDay()===0?7: currentFirstDay.getDay()// 以当前月份的第一天作为第一天const startDay = currentFirstDay.getTime()// 利用当前月份一共有多少天来显示日历表头for(let i =0; i < currentMonthDay; i++){const date =newDate(startDay + i *24*3600*1000)// console.log(date,'date');letY= date.getFullYear()+"-";//年letM=(date.getMonth()+1<10?"0"+(date.getMonth()+1): date.getMonth()+1)+"-";//月letD=(date.getDate()<10?"0"+ date.getDate(): date.getDate())+"";//日let nowDate =Y+M+D
calendarArr.push({date:newDate(startDay + i *24*3600*1000),year: date.getFullYear(),month: date.getMonth(),week:this.getweekday(date),day: date.getDate(),keyDate: nowDate,})}return calendarArr
}},
- 得到表头数据之后生成动态表头
//在table中生成表头<el-table size="mini" border><el-table-column label="技术员" fixed="left" width="200px"><template slot-scope="{row}"><div>{{ row.name }}</div><div>手机号: {{ row.tel }}</div><div>邮箱: {{ row.email }}</div></template></el-table-column><el-table-column :label="item.day + '日' + ',' + item.week" v-for="item in visibleCalendar":key="item.keyDate" width="100"><template slot-scope="{row}">{{ row.event }}</template></el-table-column></el-table>
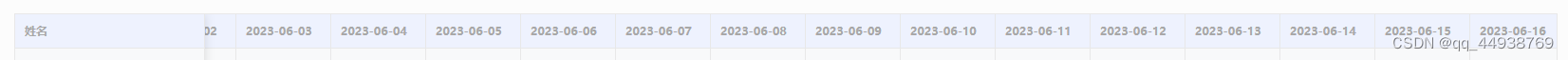
- 渲染完成之后的结构如下,页面多出的部分以滚动条的格式展现

- 到这里,页面的基本样式结构已经差不多得到了,下面就是要进行表格数据的处理,在这里与后端商量好你需要什么样的数据格式,我这边是直接说了我需要这种数据格式
{"name":"zhangsan","tel":"133300008888","email":"[email protected]","dayData":{"2023-05-25":{"startTime":"2023-05-25 09:00:00","endTime":"2023-05-25 17:59:59","event":'值班'},"2023-05-22":{"startTime":"2023-05-22 09:00:00","endTime":"2023-05-22 17:59:59","event":'值班'},"2023-05-21":{"startTime":"2023-05-21 09:00:00","endTime":"2023-05-21 17:59:59","event":'值班'}}},
- 得到数据之后在转换成自己想要的数据格式,在这里我也是在
computed计算属性里面进行转换的,方法如下
//tableData就是得到的接口返回的数据//tableOldData就是通过计算属性得到的最终的渲染表格的数据集合//visibleCalendar是在上一步骤中得到的日期时间集合//keyDate是日期时间集合里面的一个字段,用来作为判断依据的tableOldData(){const oldData =[]this.tableData.forEach(item=>{const newItem ={...item }const dayData = newItem.dayData
newItem.dayData ={}this.visibleCalendar.forEach(date=>{let oldDate = date.keyDate
if(dayData[oldDate]){
newItem.dayData[oldDate]= dayData[oldDate]}else{
newItem.dayData[oldDate]={}}})
oldData.push(newItem)})return oldData
},
- 再将得到的日期数据渲染至表格中,就可以得到一张以日期时间为表头的动态表格了
总结
在这里主要是介绍如何生成以日期和时间为表头的动态表格,并且能够将数据渲染到表格中去,涉及到表格里面的一些操作,下篇文章进行介绍~
日期时间方法参考博文 教你从零写vue日历组件
版权归原作者 qq_44938769 所有, 如有侵权,请联系我们删除。