文章目录
前言
webpack是一个现代的前端打包工具,它的主要作用是将多个模块打包成一个或多个静态资源文件。通过配置webpack,我们可以定义入口文件和出口文件,使用插件和加载器来处理不同类型的文件,以及设置开发模式和使用webpack开发服务器。[1][2]使用webpack可以实现模块化开发,提高前端项目的开发效率和性能。对于webpack的配置项,我们需要了解入口和出口的设置,插件和加载器的使用,以及开发模式和webpack开发服务器的运作过程。
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除
一. WebPack简介
webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块
1. 主要形式
webpack是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。所有的资源都是通过JavaScript渲染出来的。
如果一个页面大部分是script标签构成,80%以上是webpack打包。

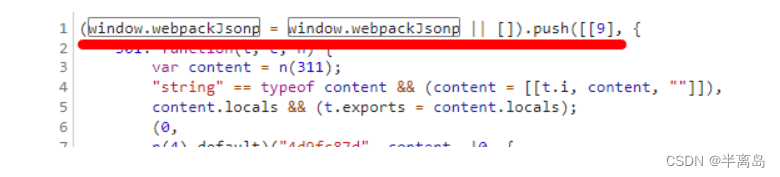
2. 多个JS文件打包
- 如果模块比较多,就会将模块打包成JS文件, 然后定义一个全局变量window[“webpackJsonp”] = [ ],它的作用是存储需要动态导入的模块,然后重写 window[“webpackJsonp”]数组的 push( ) 方法为webpackJsonpCallback( ),也就是说 window[“webpackJsonp”].push( ) 其实执行的是 webpackJsonpCallback( ),window[“webpackJsonp”].push( )接收三个参数,第一个参数是模块的ID,第二个参数是 一个数组或者对象,里面定义大量的函数,第三个参数是要调用的函数(可选)

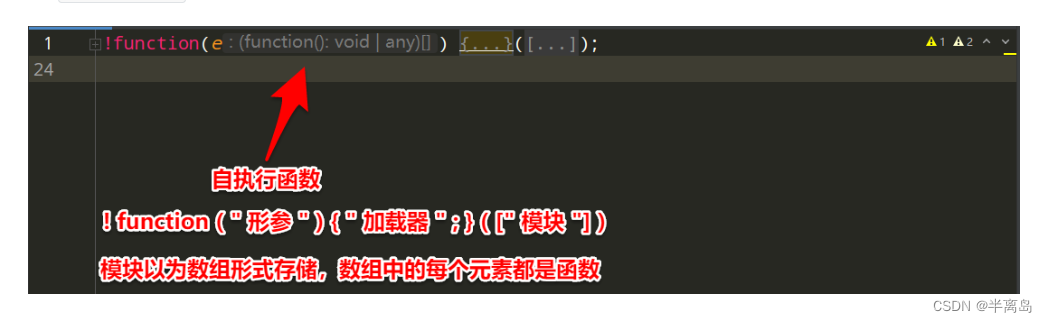
3. webpack数组形式
- 给需要处理业务的模块进行打包,通过下标取值。
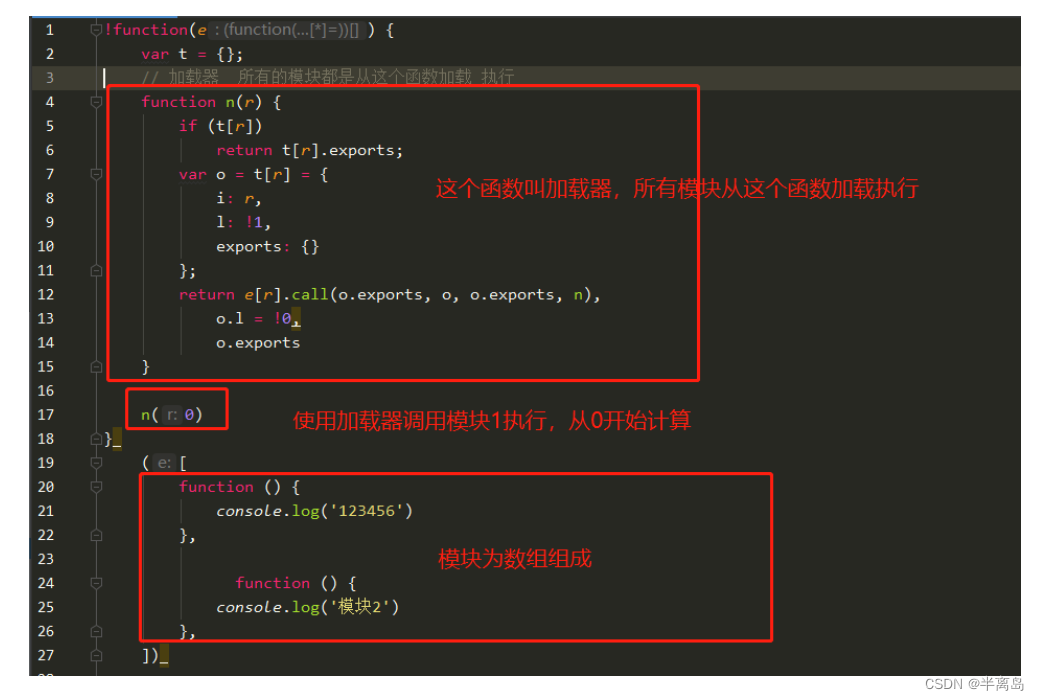
!function(e){
var t ={};// 加载器 所有的模块都是从这个函数加载 执行
function n(r){if(t[r])return t[r].exports;
var o = t[r]={
i: r,
l: !1,
exports:{}};return e[r].call(o.exports, o, o.exports, n),
o.l = !0,
o.exports
}
n(0)}([
function (){
console.log('123456')},
function (){
console.log('模块2')},])
4. webpack对象形式
- 给需要处理业务的模块进行打包,通过key取值。
!function(e){
var t ={};// 所有的模块 都是从这个加载器 执行的 分发器
function n(r){if(t[r])return t[r].exports;
var o = t[r]={
i: r,
l: !1,
exports:{}};return e[r].call(o.exports, o, o.exports, n),
o.l = !0,
o.exports
}
n('xialuo')// 对象 根据KEY 找模块
}({0: function (){
console.log('我是模块1 负责加密')},'xialuo': function (){
console.log('我是模块2 负责解密')},2: function (){
console.log('我是模块3 负责爬数据')}});
二. webpack实例逆向
案例分析
- 逆向目标:中国五矿集团采购信息
- 逆向分析
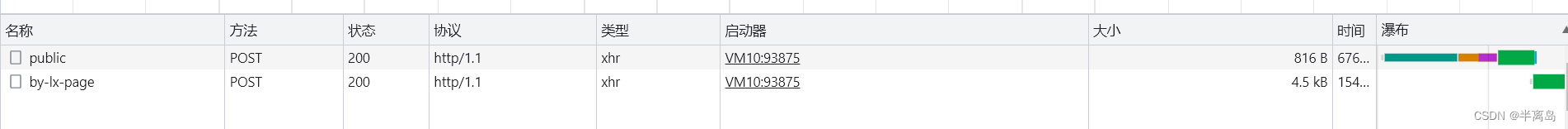
对网站进行解析,首先出现两个XHR文件
public和by-lx-page
分析两个文件

- public文件响应:MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCaze581tprobZebXTYyanwLPb0ABDCcJ9cxuHY5daWMNKnlZli1qdBjorzAJkkutWc+b7JCJ69j3k5jEDlER5Ow1tC4gzSBj5xP2GBfiqQbyyS7BD3AjaZKicpwP0ksm9xsMfGmP+Yrgg+Yx8ZupNEH9npnd/8OV51rnyzqcOfYwIDAQAB 从长度,MIG的开头等 初步推测为非对称加密的1024位的密钥文件
- by-lx-page载荷: param: “LnDpPoTJC3geThYaIFGDXGQeJ5vLFdld5nsb3S1amXxj3TkvCUPwVDJroXdPohR1RGfv10NmUnJaYkGIrrR4vCUMi+VXpmh0rCy+/SSaJOzgalm2J45U/L9k+4u8r1gRn4uPKo0TJzBPTV8dNwpbYKf0IFobwegfccSzEzKKEogeBciIZtY6ka6RLXDF1B66ZR+jp0f5jFDI7e5HXs6oJOkXBxNWfvE9WrF8bRFYUuDxo1yBSMbUMMpczkgrkUGJPFlEfQI26chKgcTWbmcE0hF7h8LuOGrOd2GR8CH8qofU0uorQs+yvKgtamVEC7eMERG7YjXseR3cFNG14TmaGonGtBEASLal5a26RIu/wCzCc61ct/bk0RR33m/ElMeOJPGyTVWXx5HMjaaqTIwwbZrOYQNhiK/lU7k7IjhCPMspyEyor2h+UldYAA0pKRmVxatAlOXxpmld2oaO2V/W5MSxBL98dYcqIrz6N7x0bTXqSCEi58XhJ4ebqnFSwadGEu0uKqykkIbfIHDgCnO6cdnD8gn4cTOSqpIPsul9mNT35Ee/jp7QWnD/oFqdxe3maSAdT61ScE5Ohr0dSIfsgJZVcvyvjdvi372BJ89155l4cJHT10ooXPWF9xLWBZBmHK7nHJHvdwETMizBys0ciBbQx4ee0JyDsfSObxr8ZYo=” 推测为加密密文
进行加密密文破解分析
方法一:直接进行hook JSON.stringify的操作
方法二:因为public传入的公钥文件,所以对该文件地址进行搜索open/homepage/public
二者都找到了相应的加密文件位置,然后对文件进行分析逆向

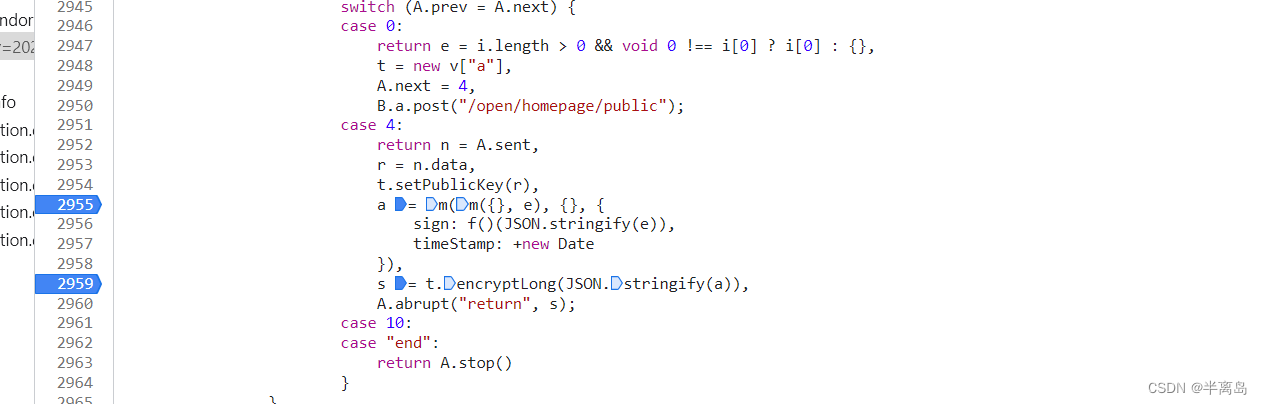
位置可疑,打下断电进行检测
发现可以顿住
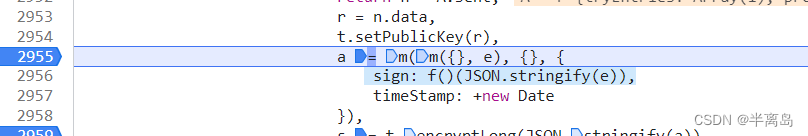
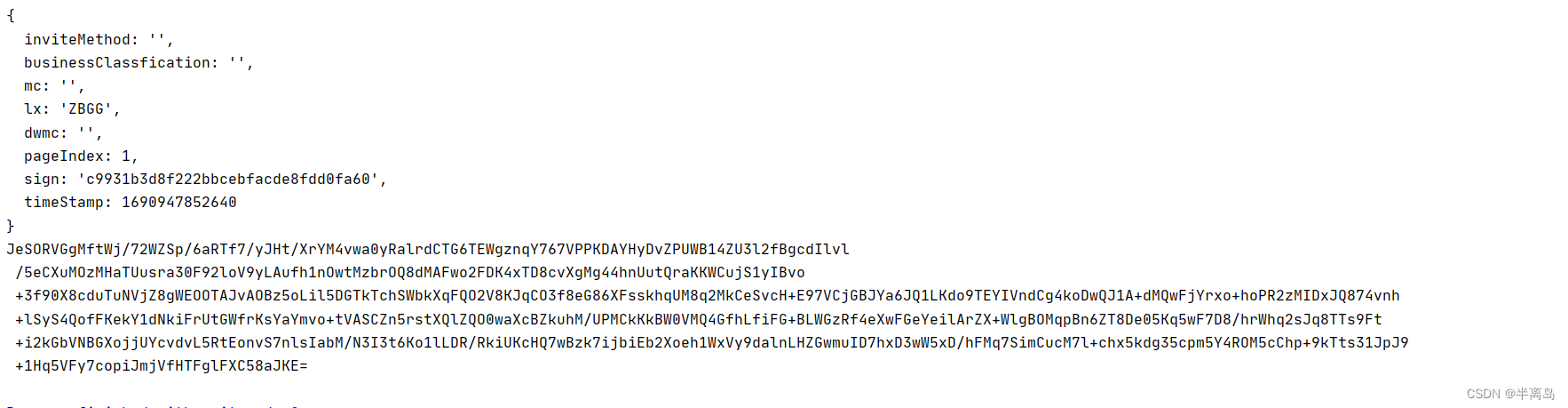
r为密钥,JSON.stringify(e)为未加密的载荷参数,t.encryptLong(JSON.stringify(a))为加密后的载荷参数密文,对其进行分别分析

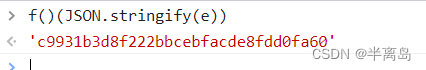
发现为32位,推测其加密方式为MD5加密,对比标准算法库,确认f()方法确实是为MD5算法
所以a的值逆向获取了
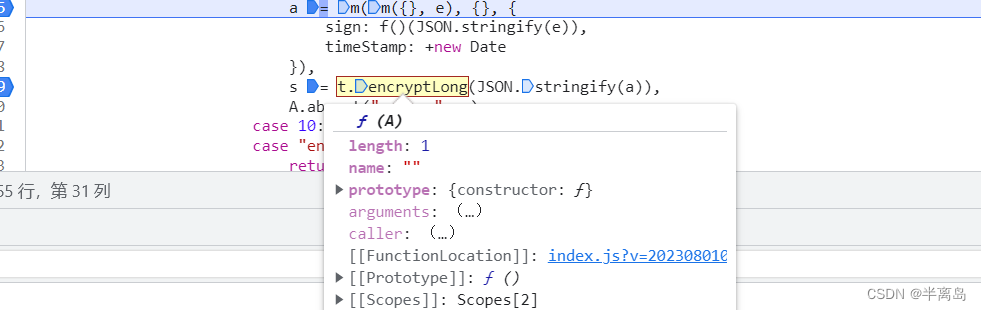
分析 s = t.encryptLong(JSON.stringify(a)),
对其进行扣JS逆向,然后进行补环境即可
最后结果
写在最后:
本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.如有需要代码和讲解交流,可以加本人微信18847868809
版权归原作者 半离岛 所有, 如有侵权,请联系我们删除。