一,什么是Vue框架
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二,如何运用
- 首先找到vue的官网Vue.js (vuejs.org)
- 在官网学习项目里找到教程,点击安装,选择:直接使用<script>引入

- 找到下载vue文件中的vue.js 和vue.min.js两个文件放到你的代码工具中,我使用的是VSC。
开始编写代码,在html文件中头部位置引入vue.js文件(这里两个文件都可以引用,但是如果我们是小白入门就用vue.js文件,因为这是开发版的里面会有代码报错详细提示和警告,min.js是生产版的,包体积小,产品上线时使用!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入vue文件 -->
<script src="./vue.js"></script>
<body>
- 想要vue工作,就必须创建一个Vue实例,且要传入一个配置对象。
详细代码解读:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div class="app">
<h1>{{text}}</h1>
</div>
</body>
<script>
const vm=new Vue({
el:'.app',
data:{
text:'你好,Vue'
}
})
</script>
</html>

- 引入vue文件
- 写一个div容器,起一个类名,id名都可以,app容器里的代码依然符合html规范,只不过混入一些特殊的vue语法:{{text}}(插值语法)
- app容器里的代码被称为【vue模板】
- 创建Vue实例 new Vue({})注意Vue首字母大写V,大括号里面是执行指令
- el用于指定当前vue实例为哪个容器服务,值通常为选择器字符串
- data中用于数据存储,数据供el所指定的容器去使用,值我们暂时写成一个对象
- Vue实例和容器是一一对应的,真实开发中只有一个Vue实例,配合组件使用。
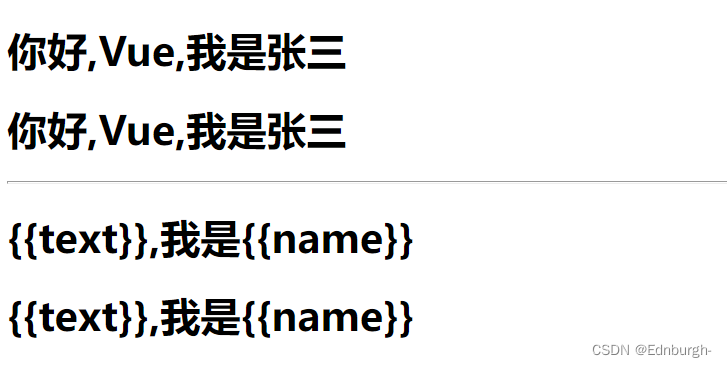
解释说明Vue实例和容器是一一对应的:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script></head><body> <div class="app"> <h1>{{text}},我是{{name}}</h1> <h1>{{text}},我是{{name}}</h1> </div> <hr> <div class="app"> <h1>{{text}},我是{{name}}</h1> <h1>{{text}},我是{{name}}</h1> </div></body><script> const vm = new Vue({ el: '.app', data: { text: '你好,Vue', name: '张三', } })</script></html>
- 一个实例vue,无法操作两个容器,所以是一一对应。
- 通过vue操作实现页面内容的动态响应。
三,拓展重难点

版权归原作者 Ednburgh- 所有, 如有侵权,请联系我们删除。