文章目录
使用Postman动态获取token
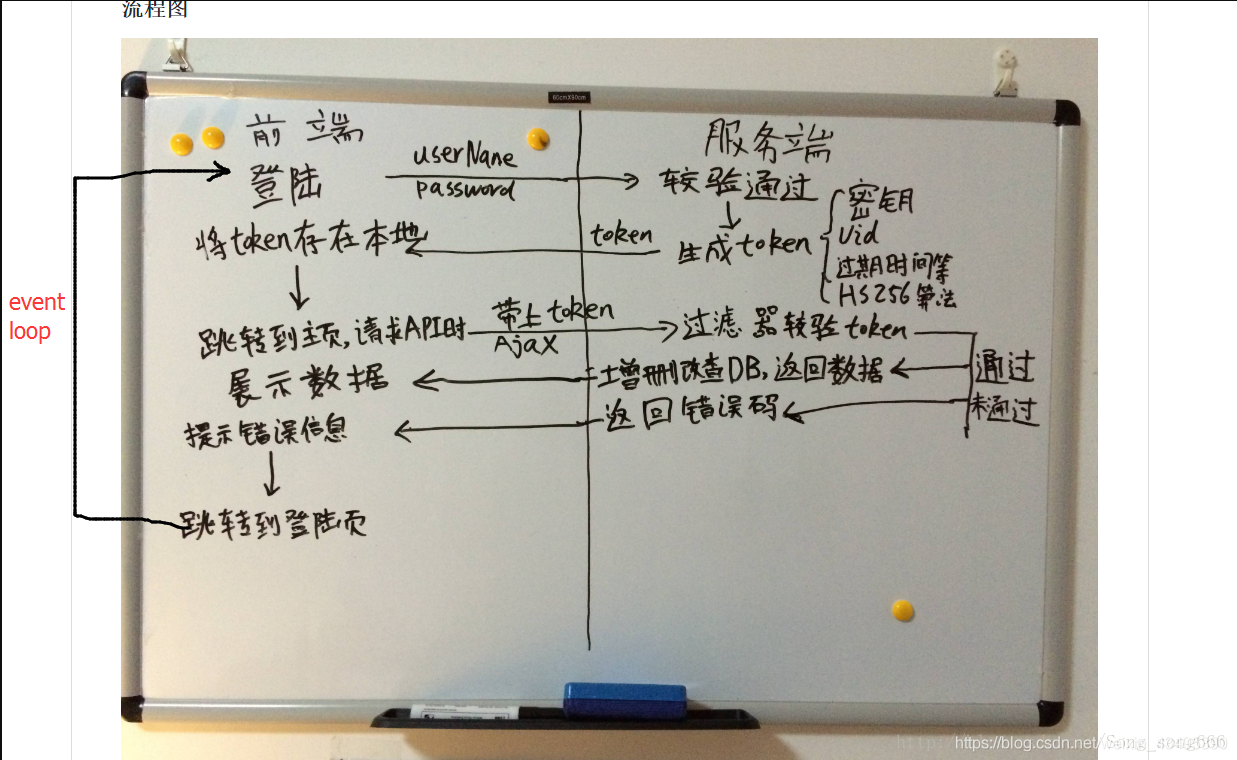
token登录流程

token主要有两个作用:
①:防止表单重复提交(防止表单重复提交一般还是使用前后端都限制的方式)。
②:用来作身份验证。
为什么要动态获取token
在使用postman测试系统时,经常会遇到需要用户登录才能进行后续操作的情况。
以前的测试步骤:
- 点击登录接口,获取用户验证token
- 将token手动复制到后续操作的接口请求header中
- 执行后续操作
这里有一个可以优化的步骤,就是手动复制token到后续操作的接口,当我们需要测试多个后续操作时,一遍遍复制过于麻烦,重复量大。Postman提供了全局环境变量的解决办法,概要思想就是在登录接口完成后,执行一段JavaScript,将token值设置到全局环境变量中,进行后续操作时,token值直接从环境变量中取。
优化后的测试步骤:
- 点击登录接口
- 执行后续操作
请求动态获取token
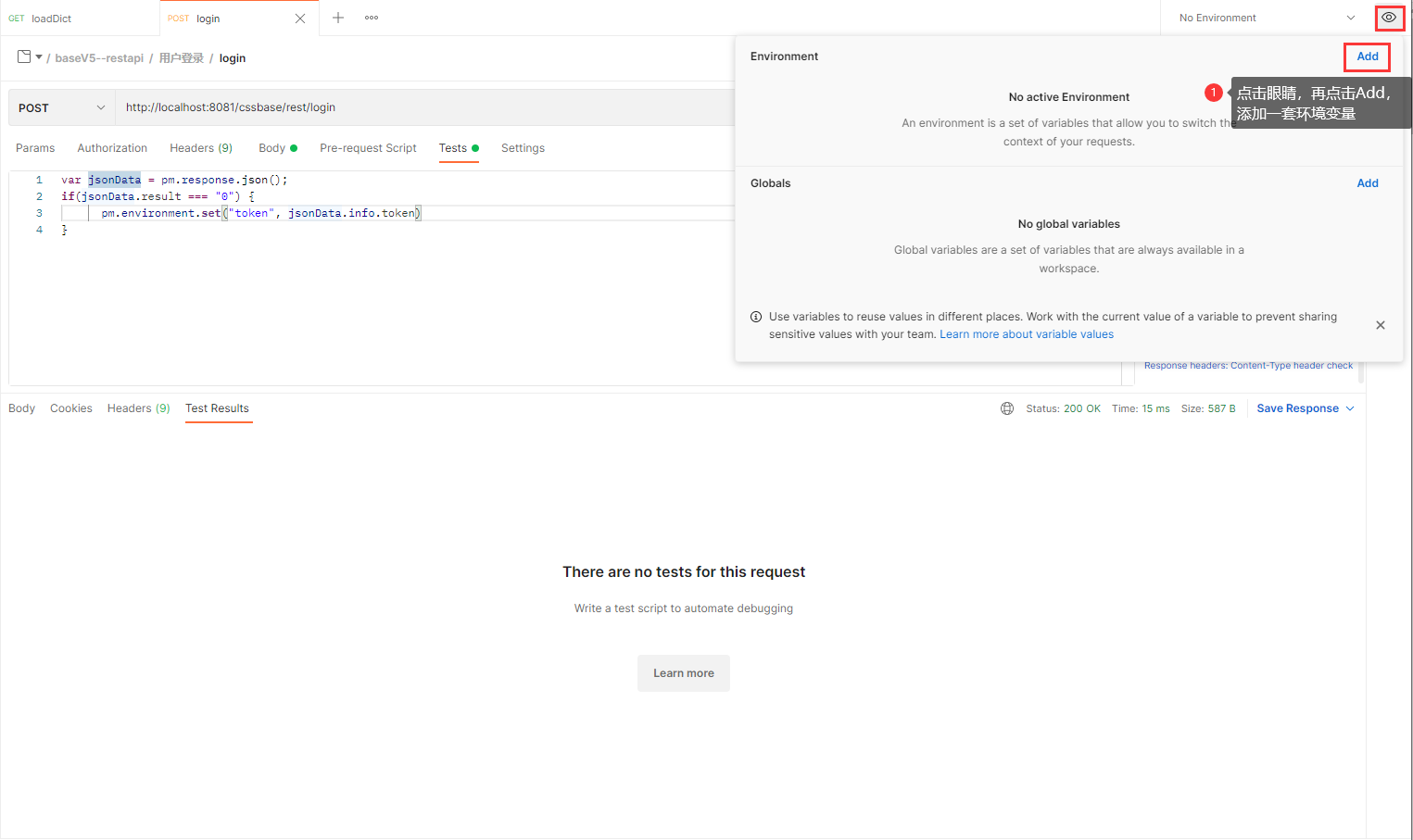
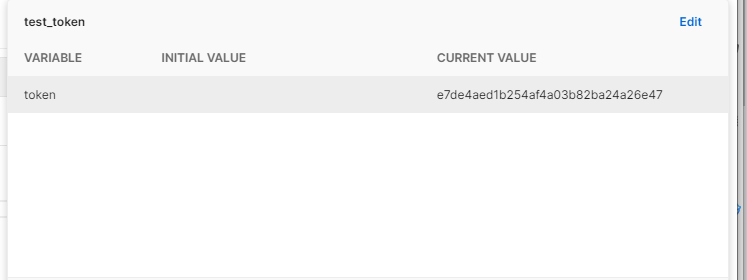
- 添加一套环境变量

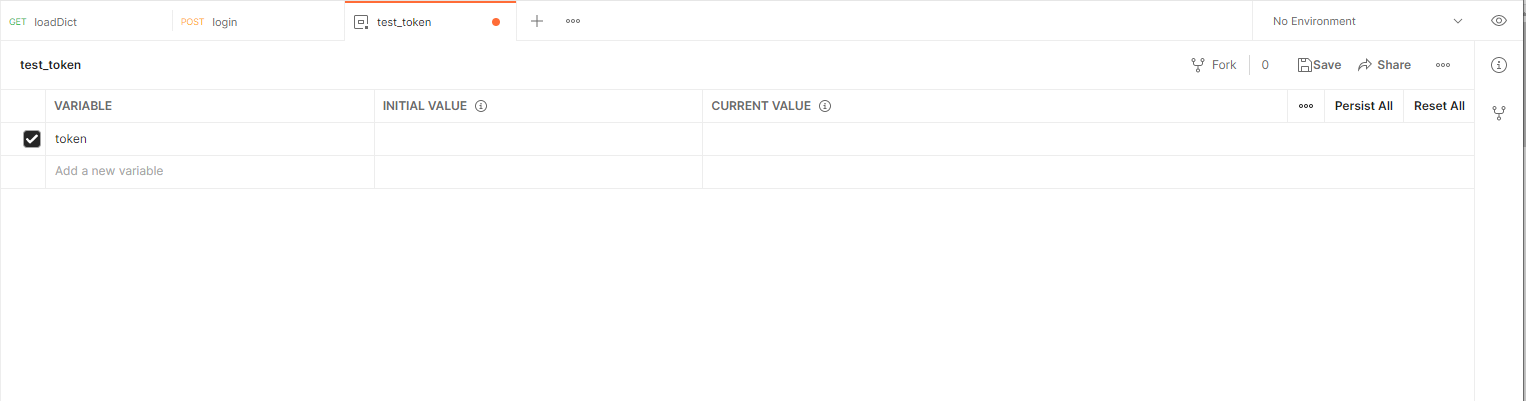
- 环境变量中,填写变量名。如果是不会改变的全局变量,可以将值写入
CURRENT VALUE中,token会经常变化,靠后续JavaScript赋值,可以不用填。
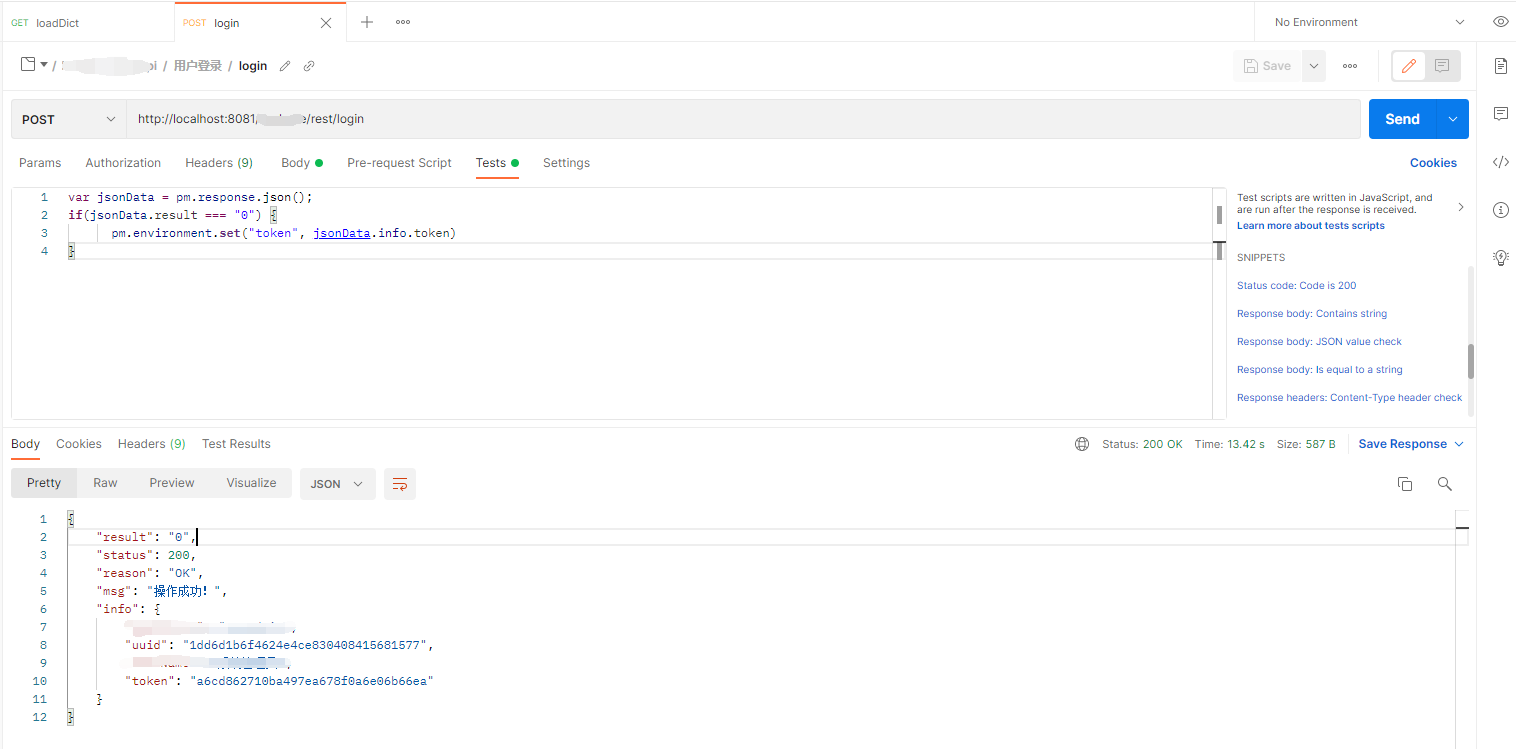
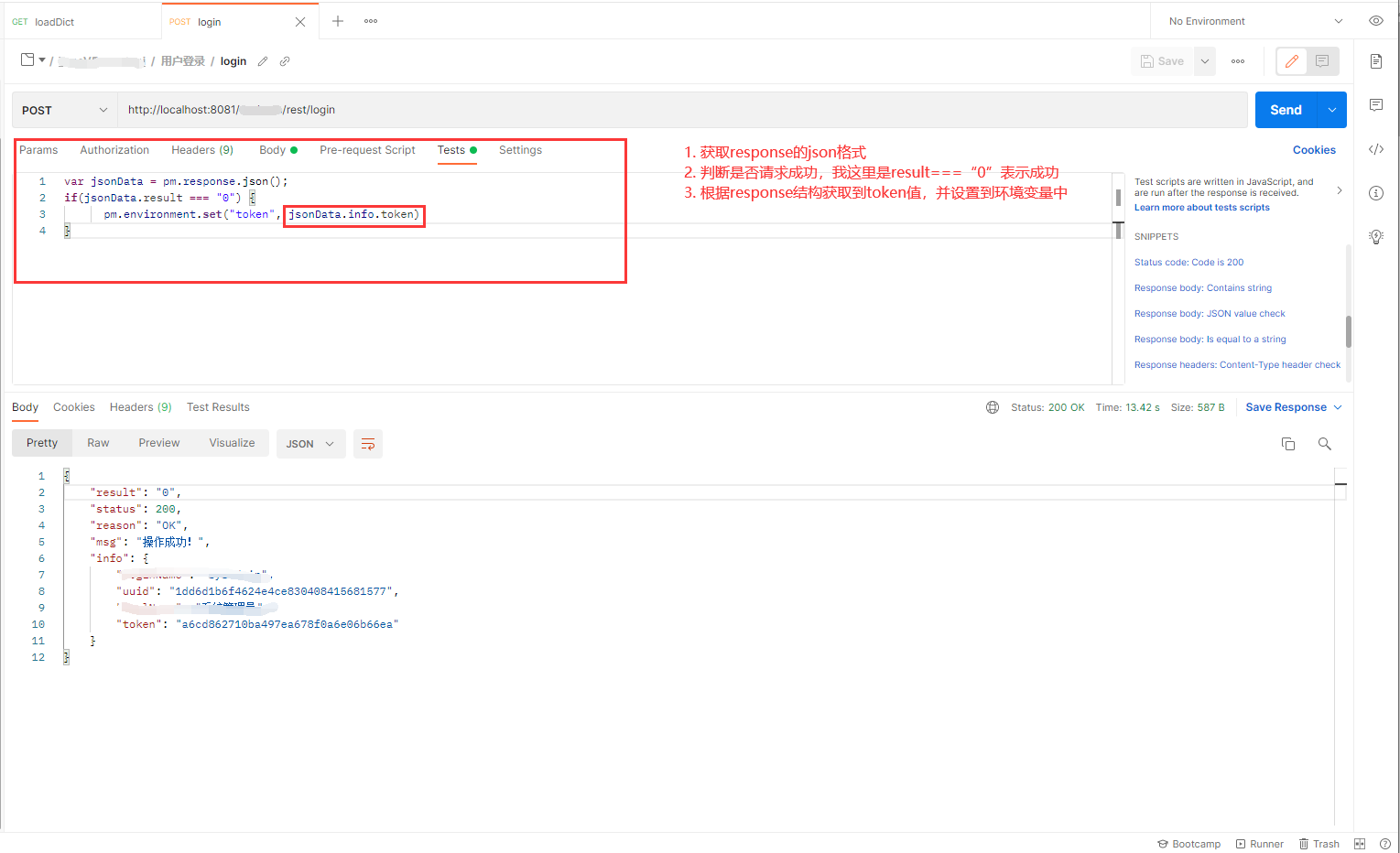
- 找到登录接口,执行一下,查看返回结果格式(重点是获取token的层级结构)

- 在登录接口的Tests栏中获取response对象,并设置token到环境变量中

//jsonData.result === "0" 判断请求是否成功,根据返回数据结构更改//jsonData.info.token 根据请求的格式更改var jsonData = pm.response.json();if(jsonData.result ==="0"){
pm.environment.set("token", jsonData.info.token)}
- 修改login接口的环境变量为test_token

- 执行login接口,可以看到token变量的值变化了

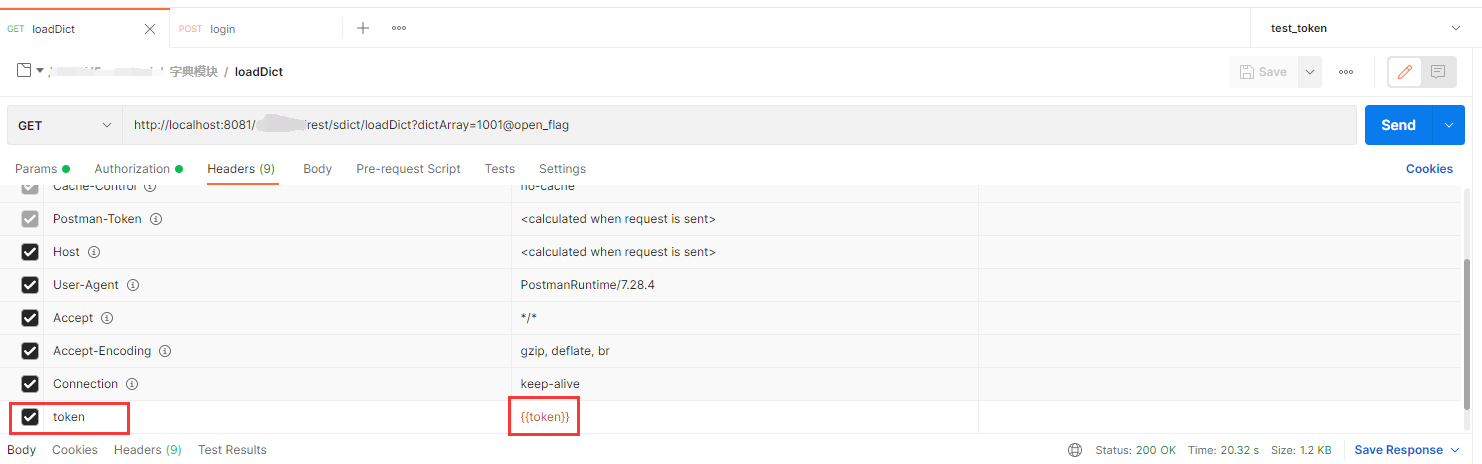
- 后续操作接口同样绑定test_token环境,在后续操作接口的header中通过
{{token}}获取全局变量
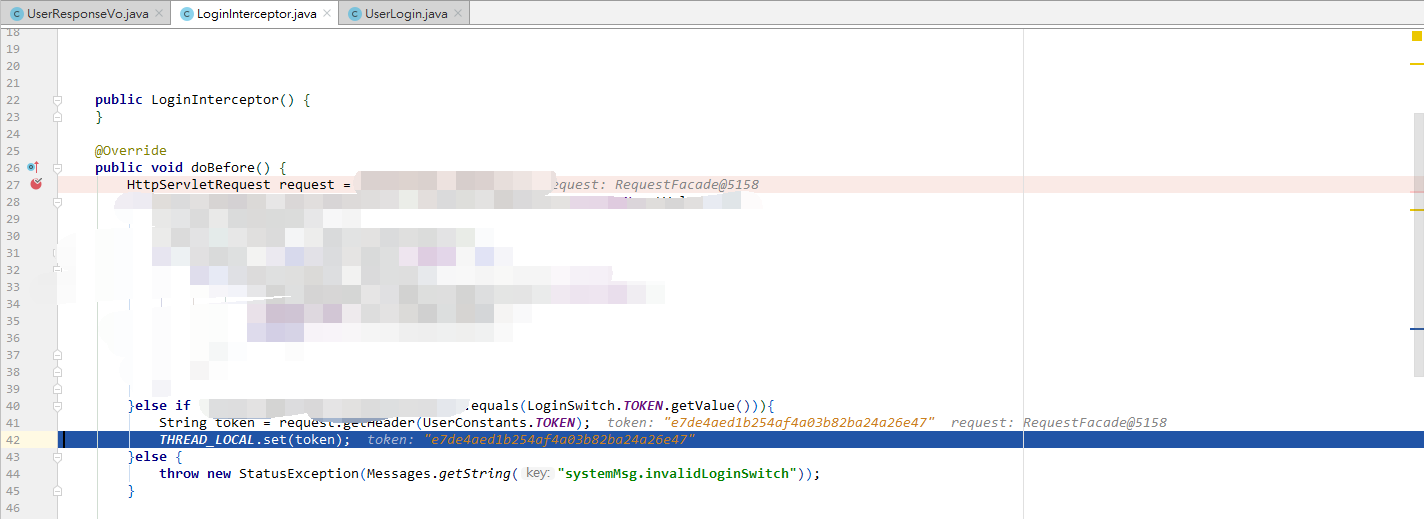
- 后端的登录拦截器中可以看到,获取到了request中的token值

版权归原作者 wlopper 所有, 如有侵权,请联系我们删除。