基于Docker、JenKins、Nginx、Harbor、Github及腾讯云服务器搭建个人博客
本文搭建的博客采用的是vuepress-theme-reco,其底层用的是VuePress框架。博客搭建主要使用了Docker、JenKins、Nginx、Harbor等技术栈,部署于腾讯云服务器上,对于Docker的安装细节可查阅官方手册Install Docker Desktop on Linux。下面分享一下搭建的主要流程。
Harbor安装
Harbor主要用于构建私有的镜像仓库,以便于管理Docker镜像。可以访问Harbor的Github页面来下载所需版本。Harbor提供了Online和Offline两种版本:Online版在安装过程中会从Docker hub拉取镜像,而Offline版本则包含了安装时所需的各种镜像。我下载的是harbor-offline-installer-v2.10.3.tgz版本,然后把安装包从Windows上传到云服务器的/home/ubuntu目录下。如果云服务器网络带宽高,可以直接使用以下wget指令在云服务器上拉取安装包:
sudo wget https://github.com/goharbor/harbor/releases/download/v2.10.3/harbor-offline-installer-v2.10.3.tgz
切换到/home/ubuntu目录,执行
tar xzvf harbor-offline-installer-v2.10.3.tgz
指令解压,进入到harbor目录,如下图所示。执行
mv harbor.yml.tmpl harbor.yml
指令修改harbor.yml.tmpl文件名为harbor.yml。

输入
sudo vi harbor.yml
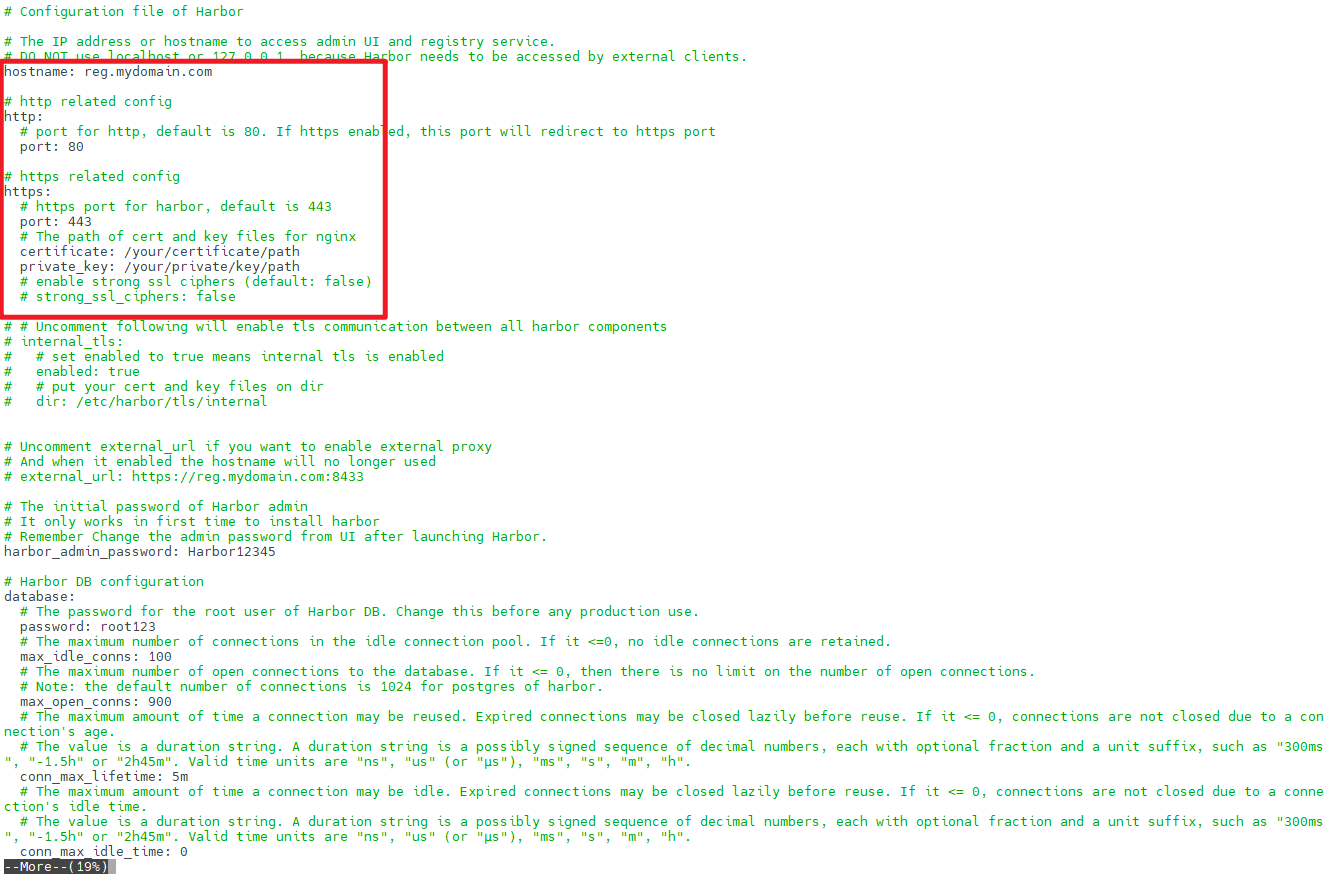
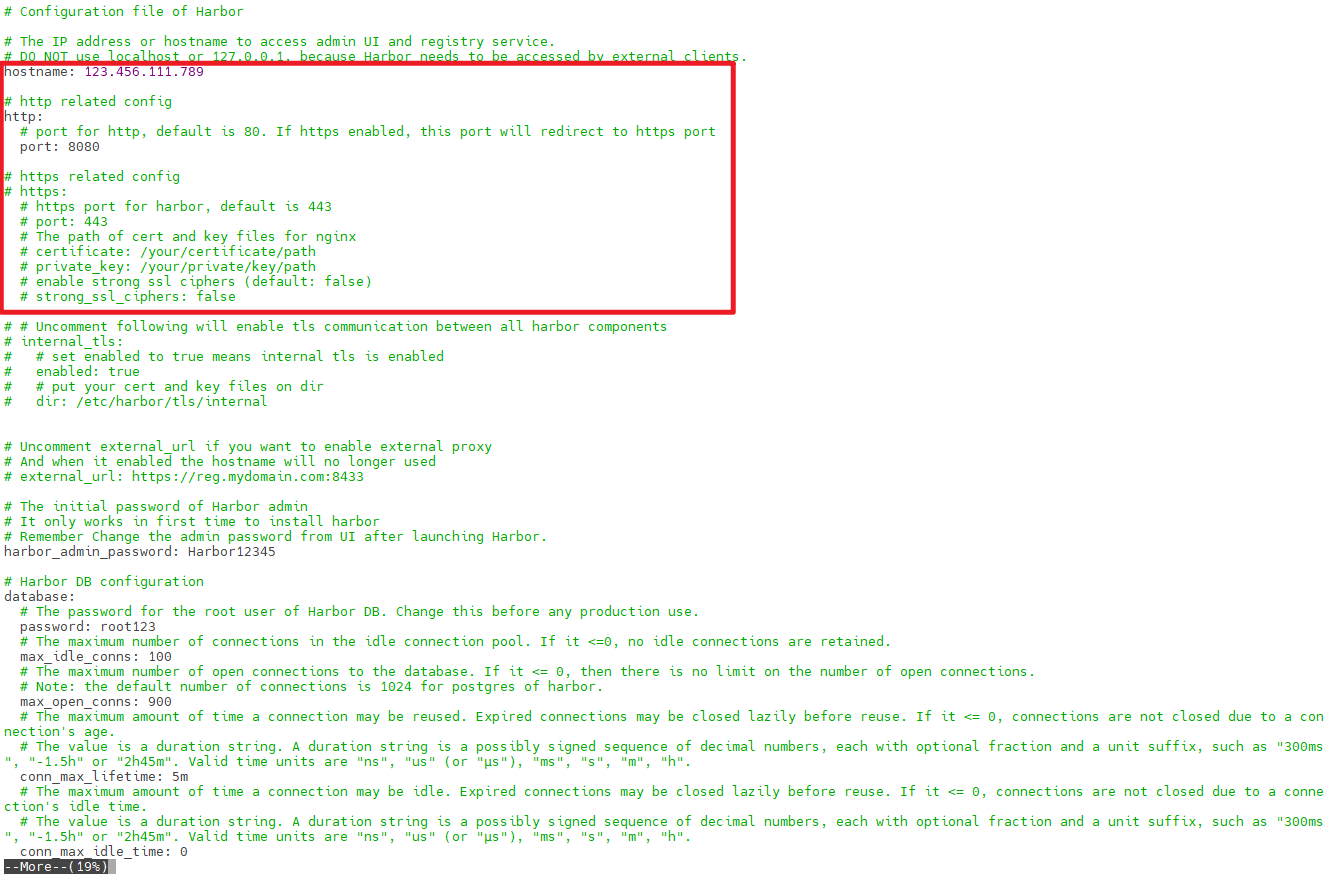
指令修改harbor.yml文件内容,只需要改以下红框中的内容,其他配置默认就行。

hostname栏需要修改为域名或者IP,这里修改为我的腾讯云公网IP。http栏下80端口和nginx服务端口如果冲突要改一下。由于不需要HTTPS,这里需要把https相关的配置注释掉。修改后的配置示例如下:

harbor目录下输入sudo ./install.sh指令执行harbor安装脚本,Harbor安装好后在云服务器上执行
sudo vi /etc/docker/daemon.json
指令,为daemon.json文件添加如下配置:
{"registry-mirrors":["http://ip:port"],//指定docker pull时的镜像来源"insecure-registries":["ip:port"]//云服务器公网IP和Harbor Web管理界面暴露的端口}
然后执行以下指令重启docker服务和Harbor服务:
systemctl restart docker
docker compose down
docker compose up -d
浏览器输入http://ip:port访问Harbor Web页面,使用默认账号admin和默认密码Harbor12345登录。

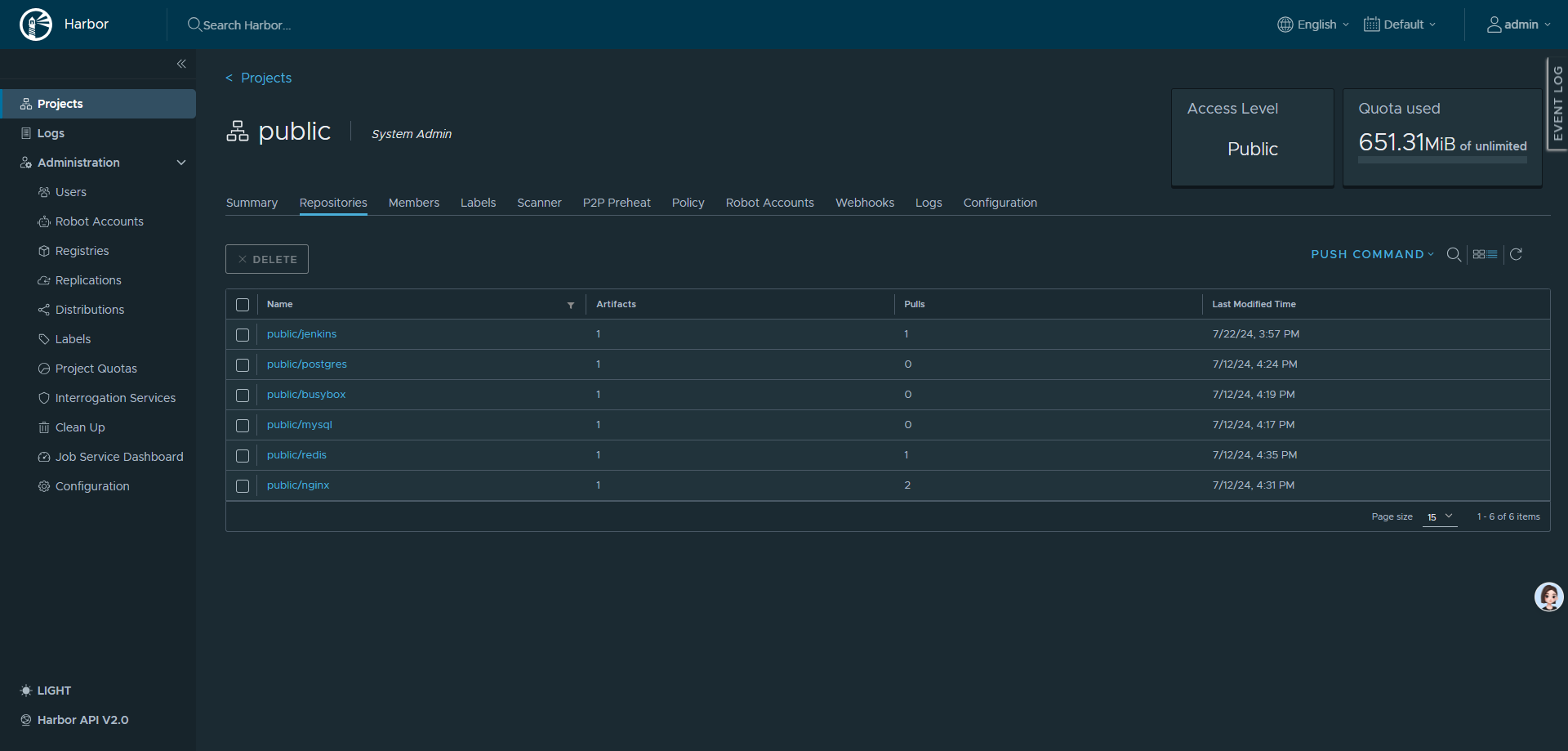
我们可以提前在docker-hub等镜像网站下载好各种镜像,然后推送到自己搭建的harbor仓库中。下图是我在public这个项目下推送的部分镜像。

关于Harbor相关的操作详见Harbor官网。
Docker安装Jenkins
当我们在本地写好博客并通过Git将其推送到Github仓库后,Jenkins监听到Push事件可自动拉取Github上的最新代码并执行构建。在本文中,我将使用 Docker Compose 来安装 Jenkins,而不是单独的 Docker run 命令。首先,登录云服务器,在/home/ubuntu/jenkins目录下使用
touch docker-compose.yml
指令创建Docker Compose文件,文件内容如下:
services:
jenkins:
image: jenkins/jenkins:lts-jdk17
container_name: Jenkins
ports:
- "8080:8080"
privileged: true
user: root
volumes:
- ./jenkins_home:/var/jenkins_home
- ./root:/root
restart: always
如果云服务器无法直接拉取镜像,可先在本地Windows电脑上打开命令行,执行
docker pull jenkins/jenkins:lts-jdk17
指令来拉取所需的 Jenkins 镜像。随后,用
docker save jenkins/jenkins:lts-jdk17 -o jenkins.tar
指令保存镜像,然后把镜像传输到云服务器上。在服务器上,使用
docker load -i jenkins.tar
指令把镜像加载到镜像仓库中。
接下来,在/home/ubuntu/jenkins目录下执行
docker compose up -d
指令来启动Jenkins。使用
docker compose ps
指令可看到正在运行的容器Jenkins。如果容器未正常启动,可以使用
docker compose logs "your container"
查看日志以排查问题。本人在部署的时候遇到了如下的问题:
INSTALL WARNING: User: missing rw permissions on JENKINS_HOME: /var/jenkins_home
jenkins | Can not write to /var/jenkins_home/copy_reference_file.log. Wrong volume permissions?
jenkins | touch: cannot touch '/var/jenkins_home/copy_reference_file.log': Permission denied
jenkins | touch: cannot touch '/var/jenkins_home/copy_reference_file.log': Permission denied
最后在StackOverFlow上找到了解决方案,即在docker-compose.yml文件中增加privileged: true和user: root两个参数。
Jenkins和Github配置
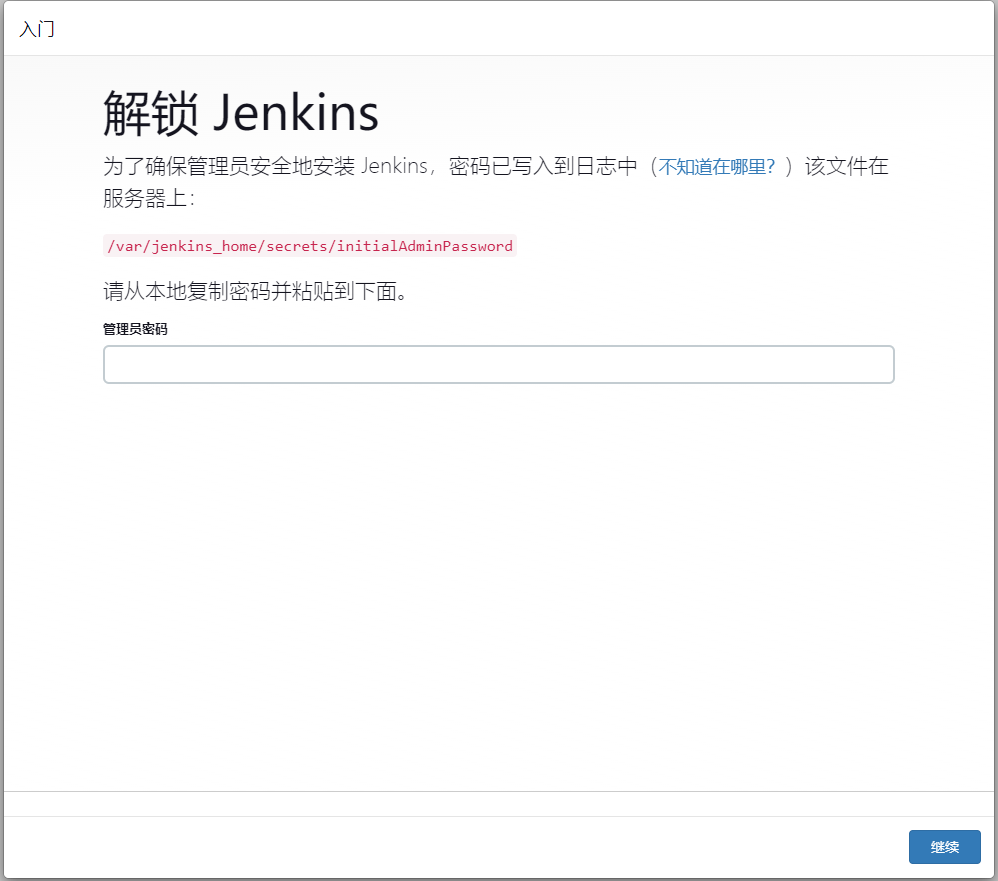
Jenkins安装好后,使用浏览器访问http://ip:8080,会弹出一个解锁Jenkins的界面。

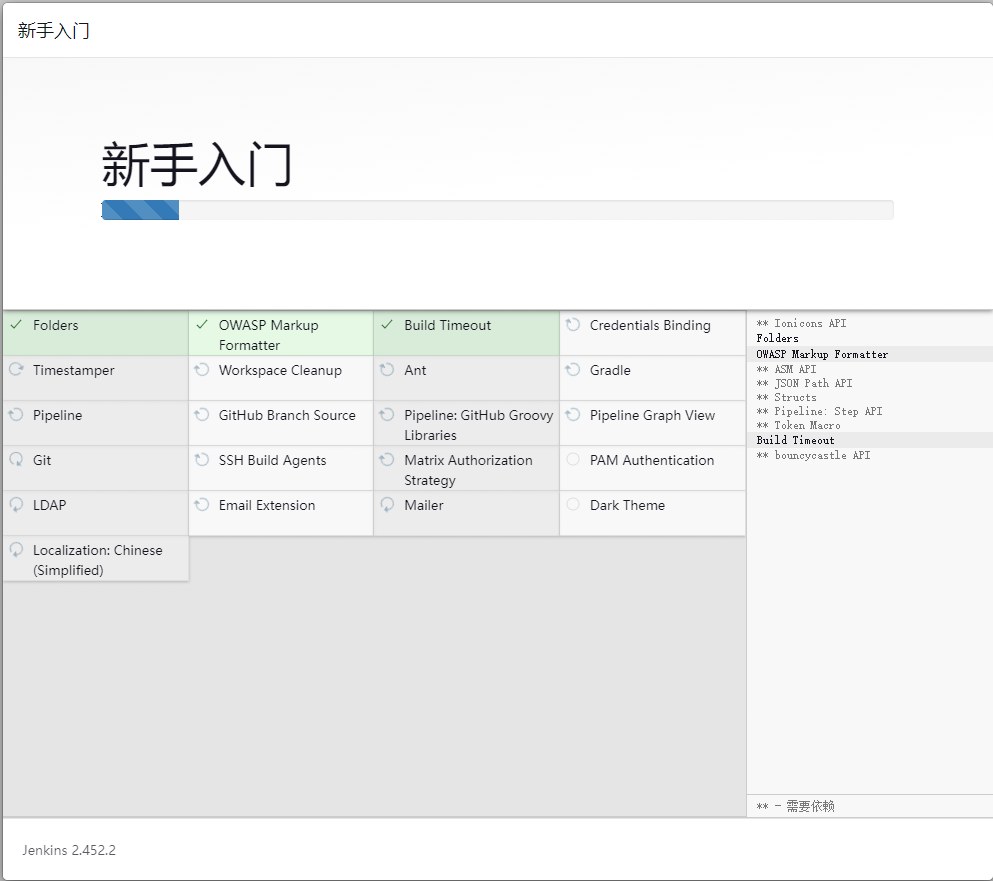
在容器内/var/jenkins_home/secrets/initialAdminPassword目录下找到密码,并填充到页面输入框,然后点击继续按钮。接下来会弹出安装Jenkins插件的页面,可以安装推荐的插件,也可以自定义安装插件,这里我选择安装推荐的插件。


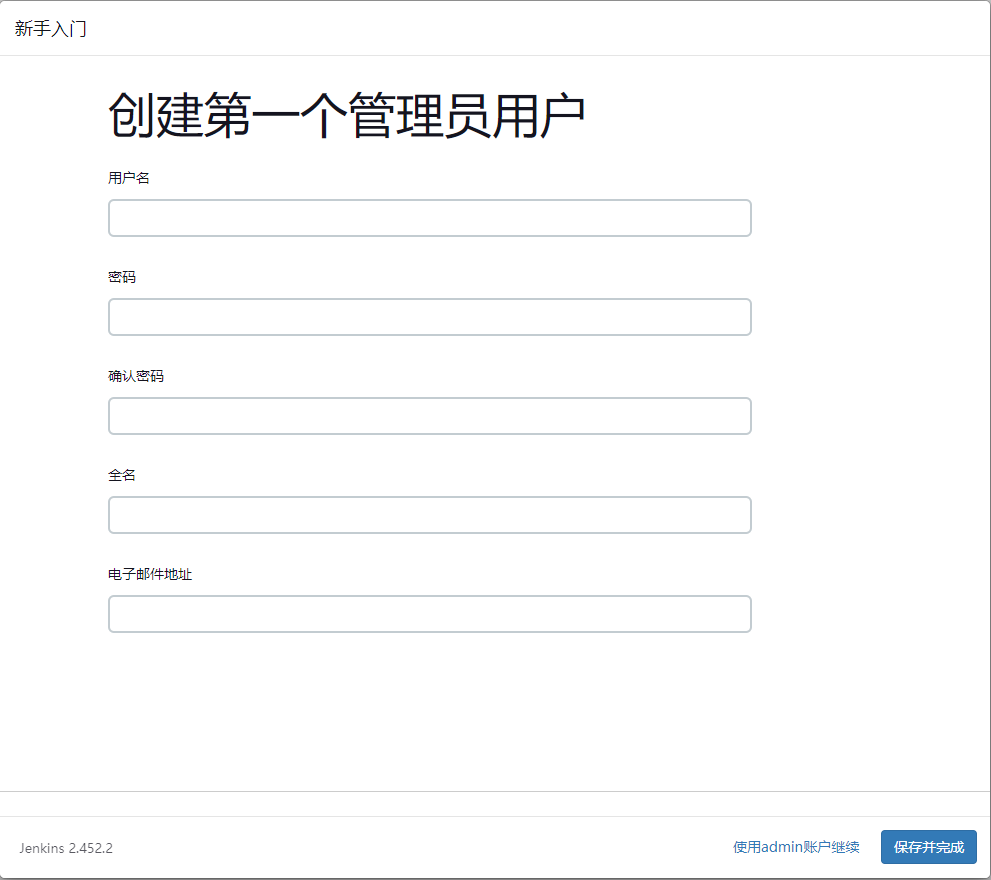
插件安装完成后,会跳转到创建第一个管理员用户界面,输入相关信息,点击保存并完成按钮。

下面是实例配置页面,使用默认值,点击保存并完成。

最后点击开始使用Jenkins按钮会跳转到JenKins首页。

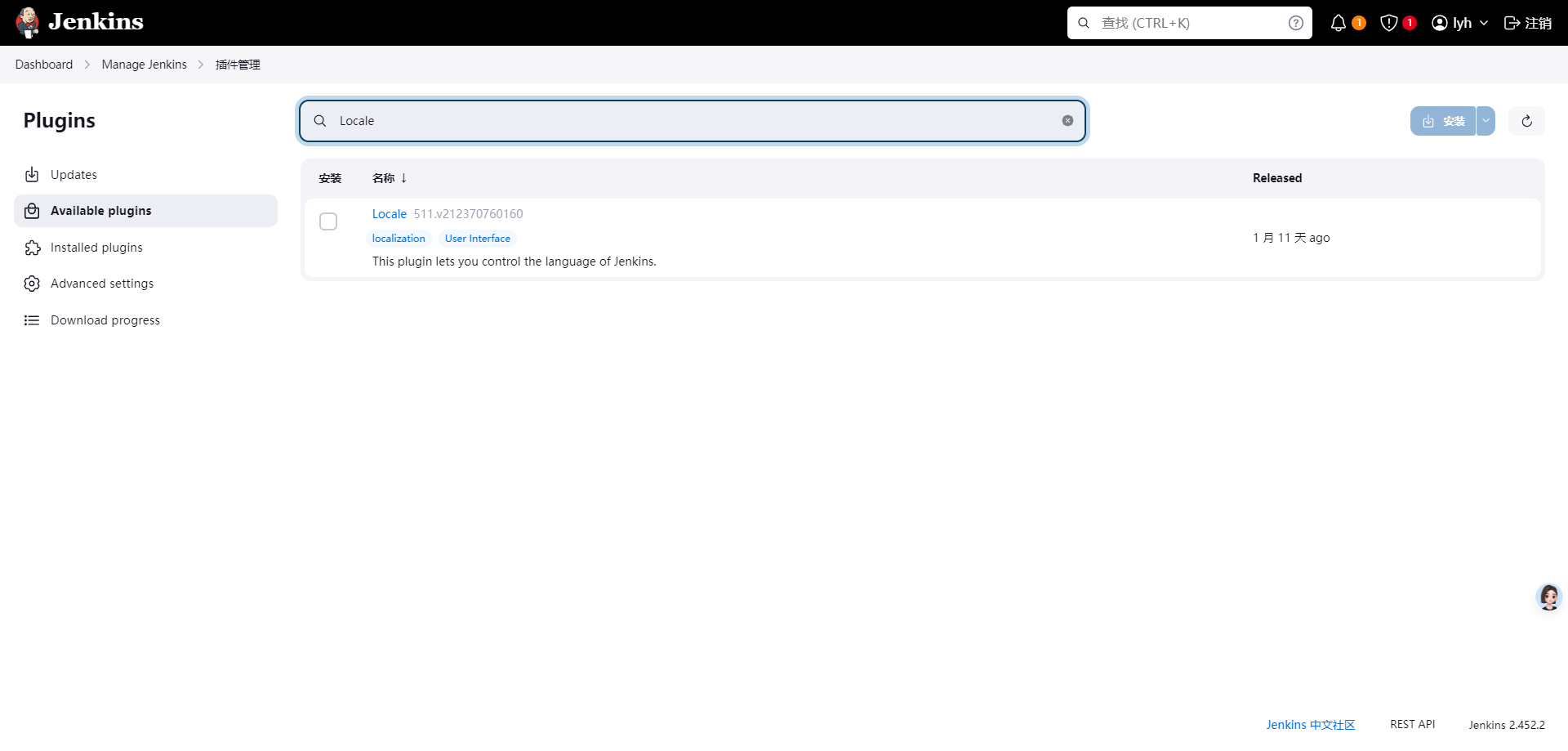
在JenKins首页,你可以通过导航至Dashboard > Manage Jenkins > 插件管理 来搜索并安装Locale插件。该插件可自定义页面语言,插件安装好后,前往Dashboard > Manage Jenkins > Appearance ,在此处你可以修改web页面的显示语言。

使用
docker exec -it "your container" bash
指令进入容器内部,然后使用
ssh-keygen
指令生成ssh密钥对,然后把公钥id_rsa.pub(密钥对默认在/root/.ssh/目录下)中的内容放到Github上 (登录 GitHub,点击右上角的用户头像,选择 Settings,进入 SSH and GPG keys,点击 New SSH key 并粘贴公钥内容)。为了防止容器重启时密钥对丢失,需在docker-compose.yml文件中把容器内的/root目录映射出来。
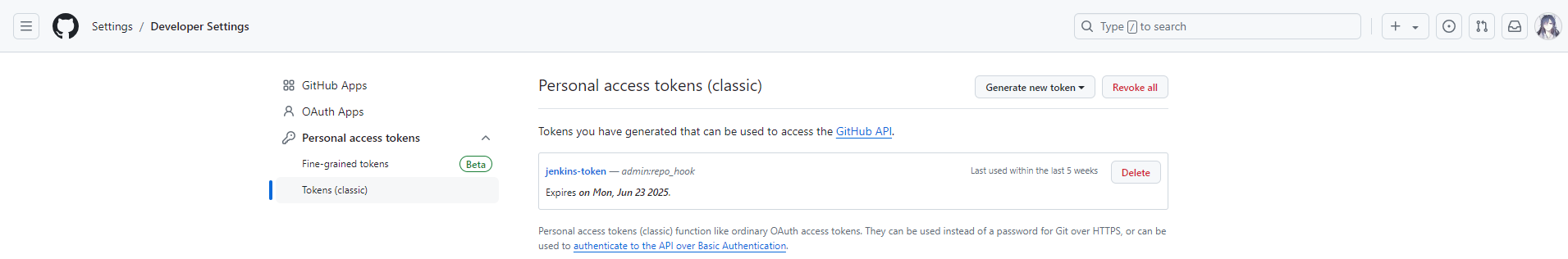
此外,为了创建 GitHub 访问令牌, 登录Github,点击右上角用户头像,点击Settings,进入Developer settings,点击Personal access tokens下的Tokens (classic),然后点击Generate new token。

创建 Token 后,回到 Jenkins 的 Web 管理界面按照以下步骤进行 Token 配置:
- 导航至 Dashboard > Manage Jenkins > System > Github。
- 点击 Add Github Server。
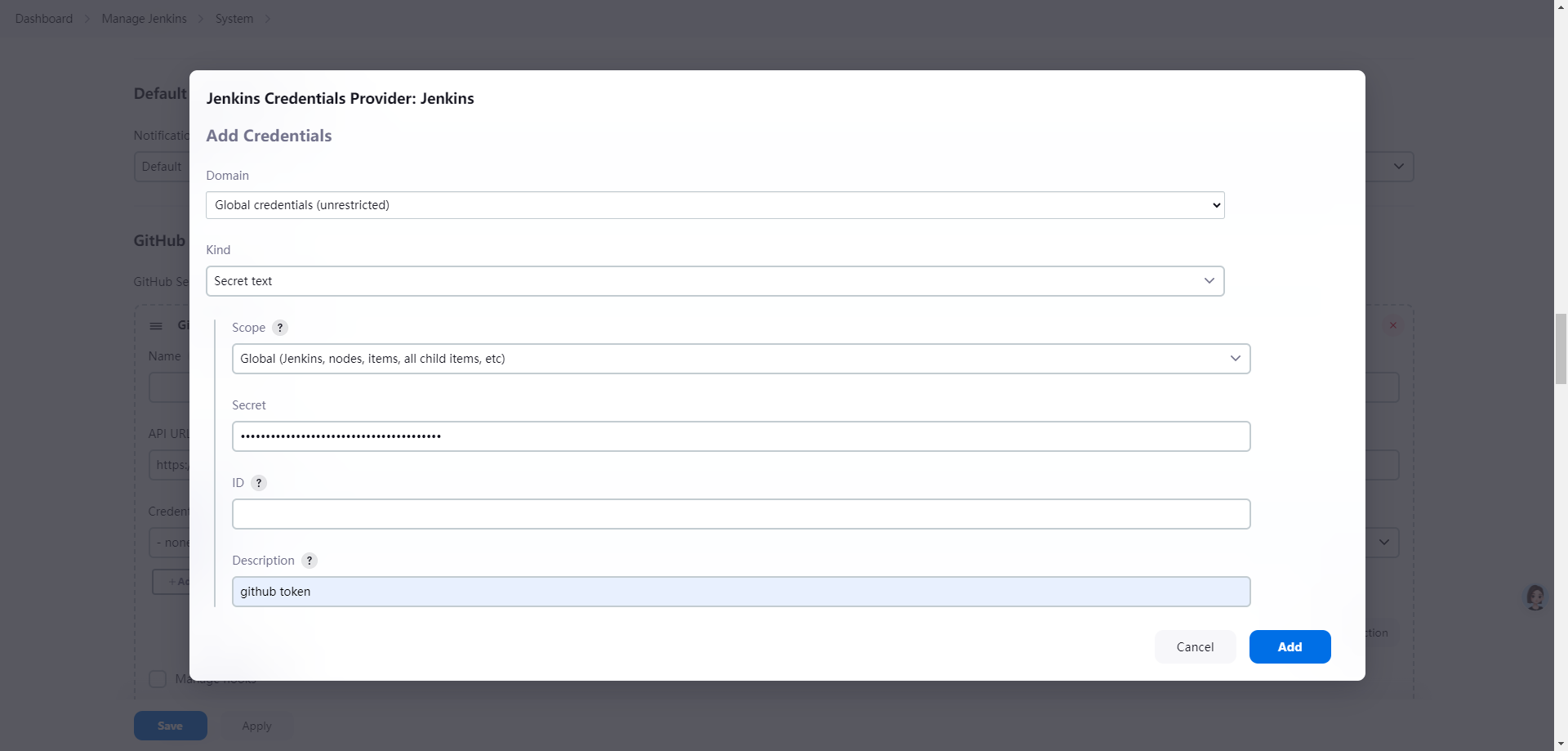
- 在 Credentials 栏中,选择添加 Secret text 凭证。
- 将从 GitHub 生成的 Token 粘贴到 Secret 字段中,并点击 Add。
- 点击 Test connection 检验连接是否成功。
- 如果测试通过,点击 Apply 和 Save 完成配置。

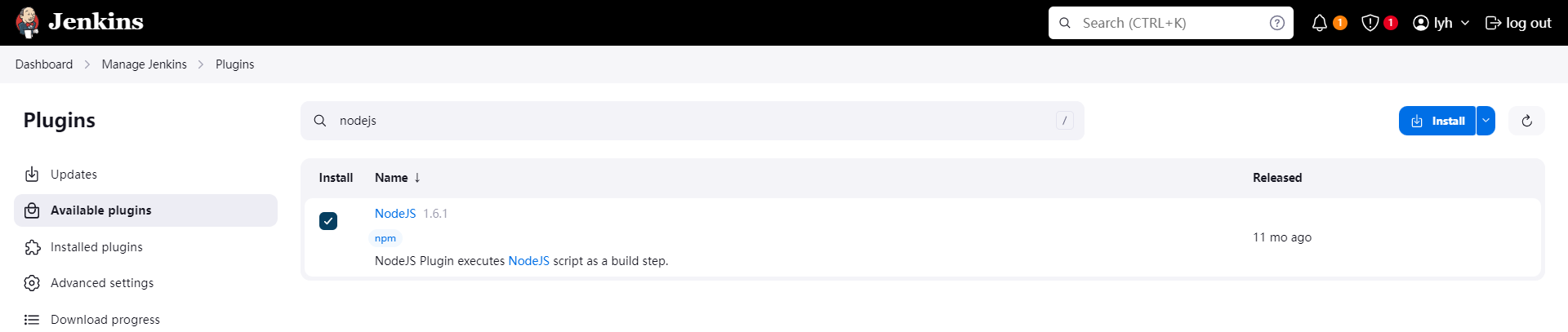
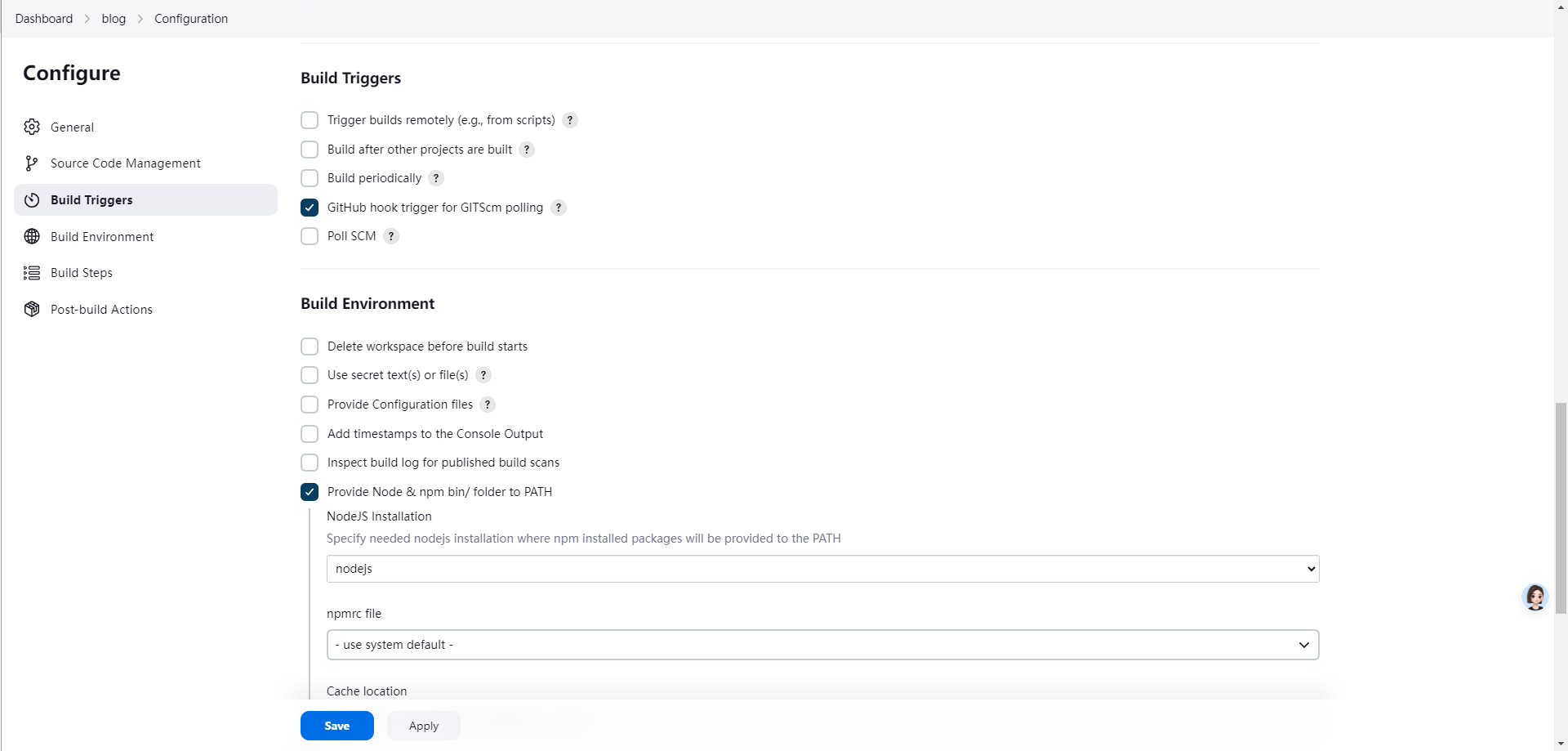
导航至Dashboard > Manage Jenkins > Plugins路径下搜索并安装NodeJS插件。

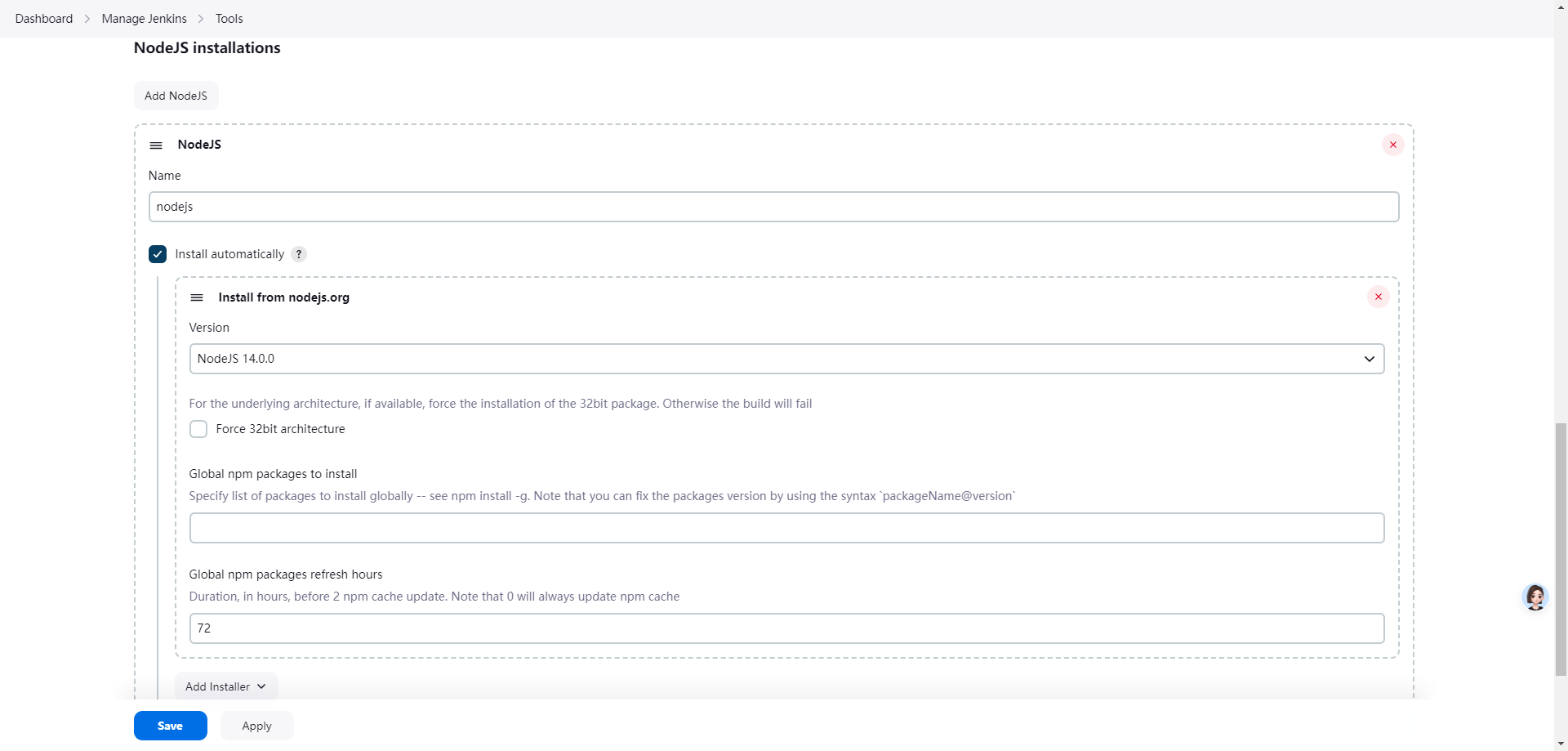
NodeJS插件装好后,在Dashboard > Manage Jenkins > Tools中配置NodeJS installations,配置好后点击Apply和Save。

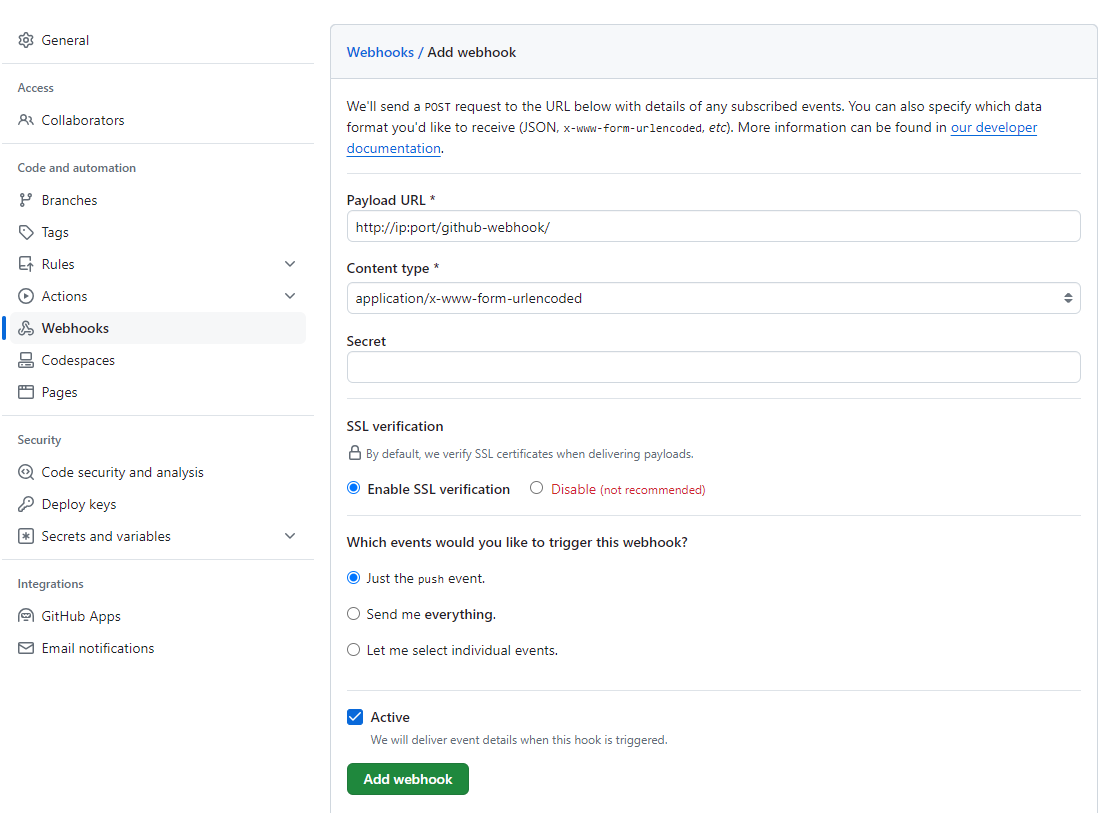
在本地将代码Push到Github后,为了让Jenkins自动去拉取Github上的最新代码还需要按照以下步骤配置Webhooks:
- 进入您的 GitHub 代码仓库,点击 Settings。
- 选择 Webhooks 选项卡,然后点击 Add webhook。
- 在 Payload URL 栏中输入
http://ip:port/github-webhook/,将ip和port替换为您的实际 IP 地址和端口号。 - 对于 Which events would you like to trigger this webhook? 选择 Just the push event 作为触发条件。
- 点击Add webhook按钮。

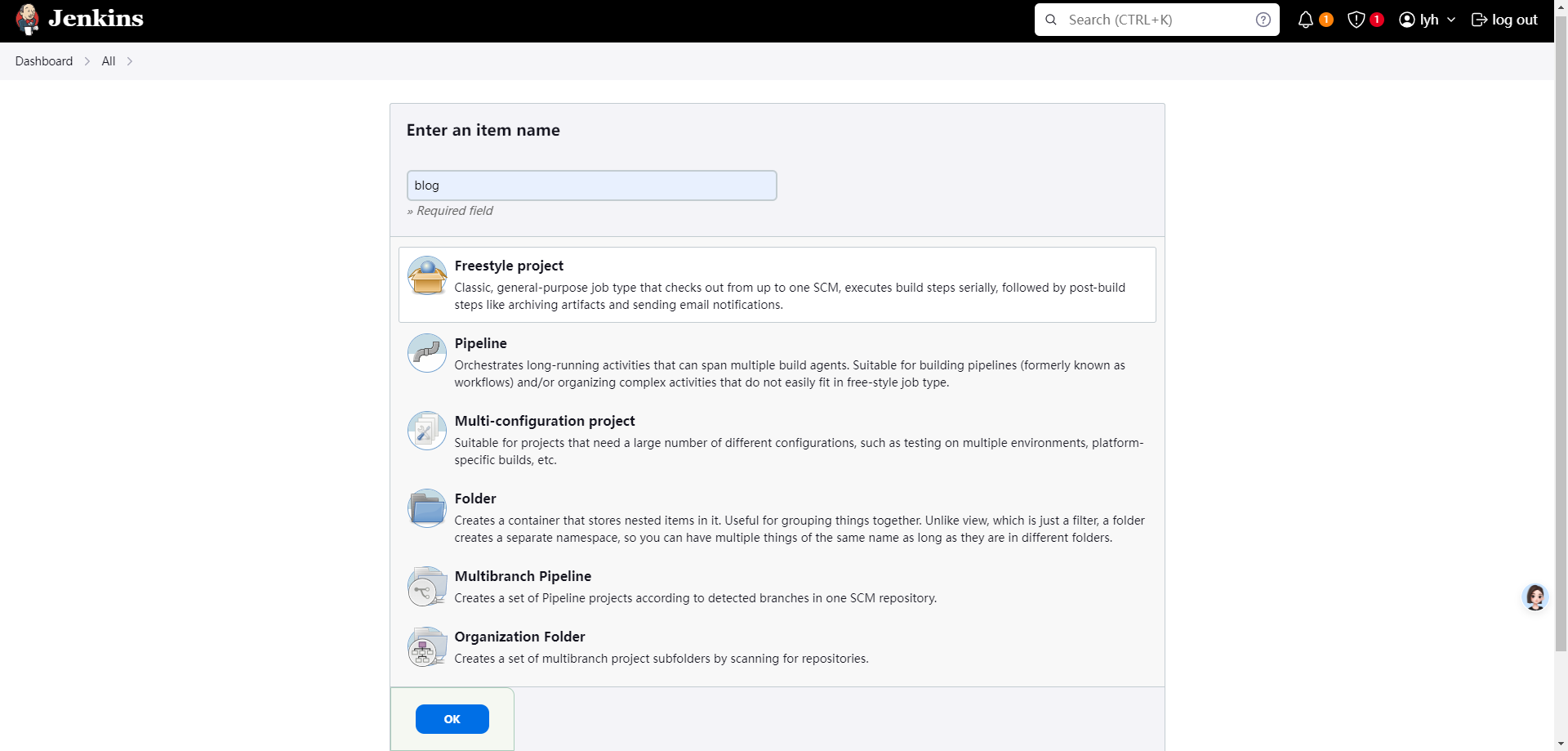
接下来我们按照以下步骤在Jenkins上创建一个blog项目:
- 登录到 Jenkins 主页。
- 在 Dashboard 中,点击 New Item。
- 在输入框中填写项目名称,例如“blog”,然后选择 Freestyle project。
- 点击 OK 按钮完成创建。

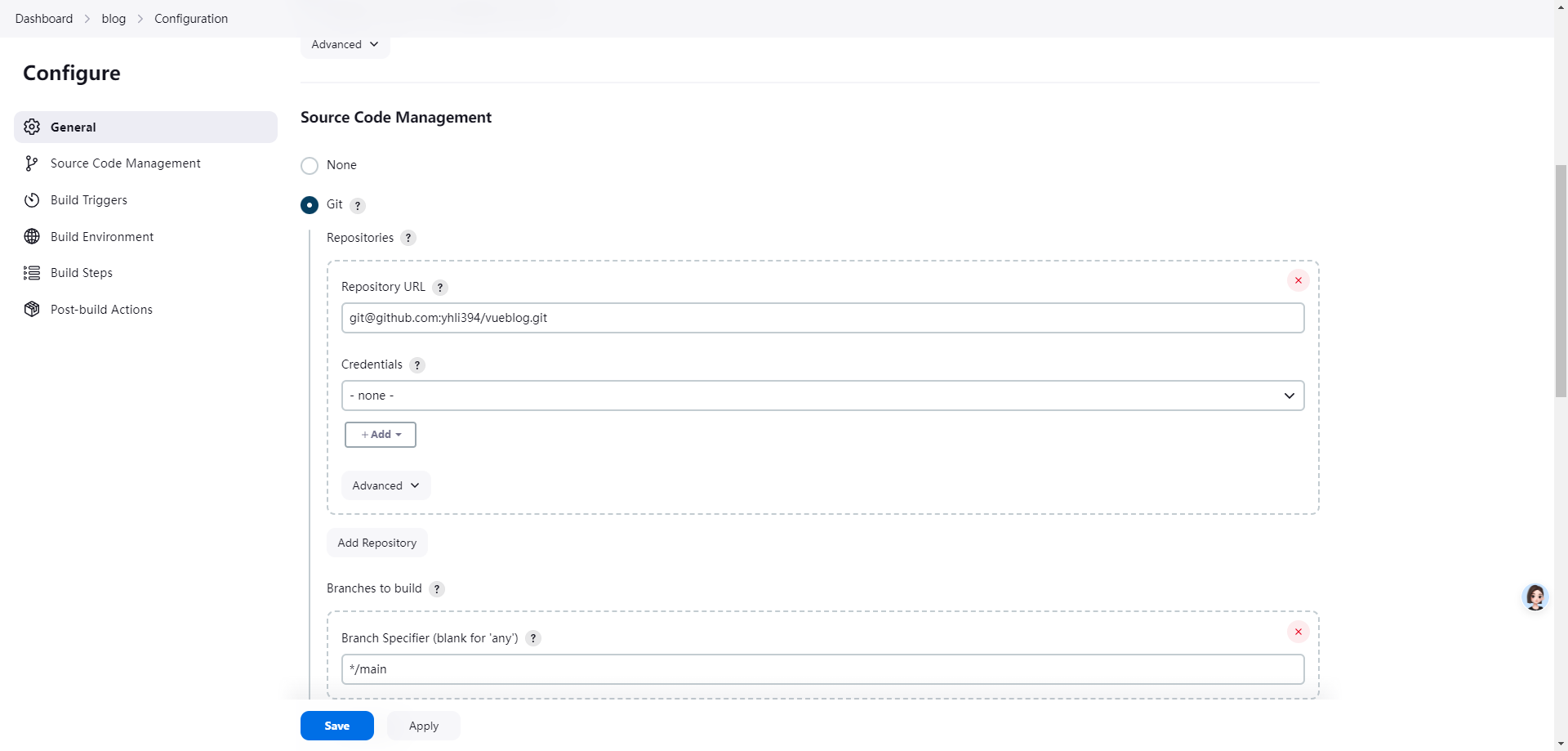
导航至Dashboard > blog > Configuration路径下对项目自动化部署进行配置:
- Source Code Management中选择git并配置Repository URL,例如
[email protected]:yhli394/vueblog.git。

如果遇到以下报错:
Failed to connect to repository : Command "git ls-remote -h -- [email protected]:yhli394/vueblog.git HEAD" returned status code 128:
stdout:
stderr: Host key verification failed.
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
需要在容器内执行
git ls-remote -h -- [email protected]:yhli394/vueblog.git HEAD
将github.com加入到受信任的列表。
- 修改*/master分支为*/main分支 。
- Build Triggers栏选择GitHub hook trigger for GITScm polling。
- Build Environment栏选择Provide Node & npm bin/ folder to PATH。

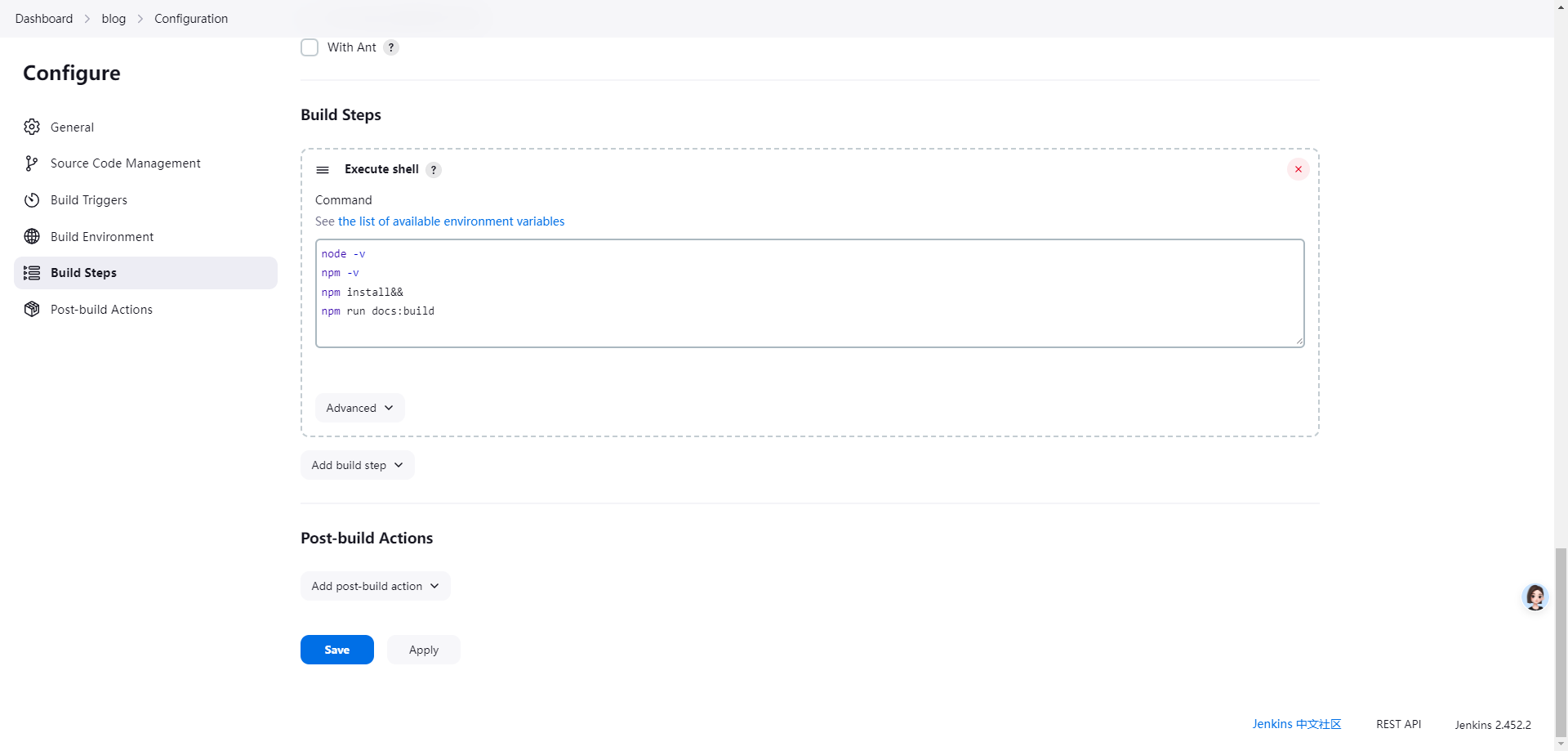
- Build Steps栏选择Execute shell,shell内容填写如下:
node-vnpm-vnpminstall&&npm run docs:build

最后点击Apply和Save。
Nginx配置
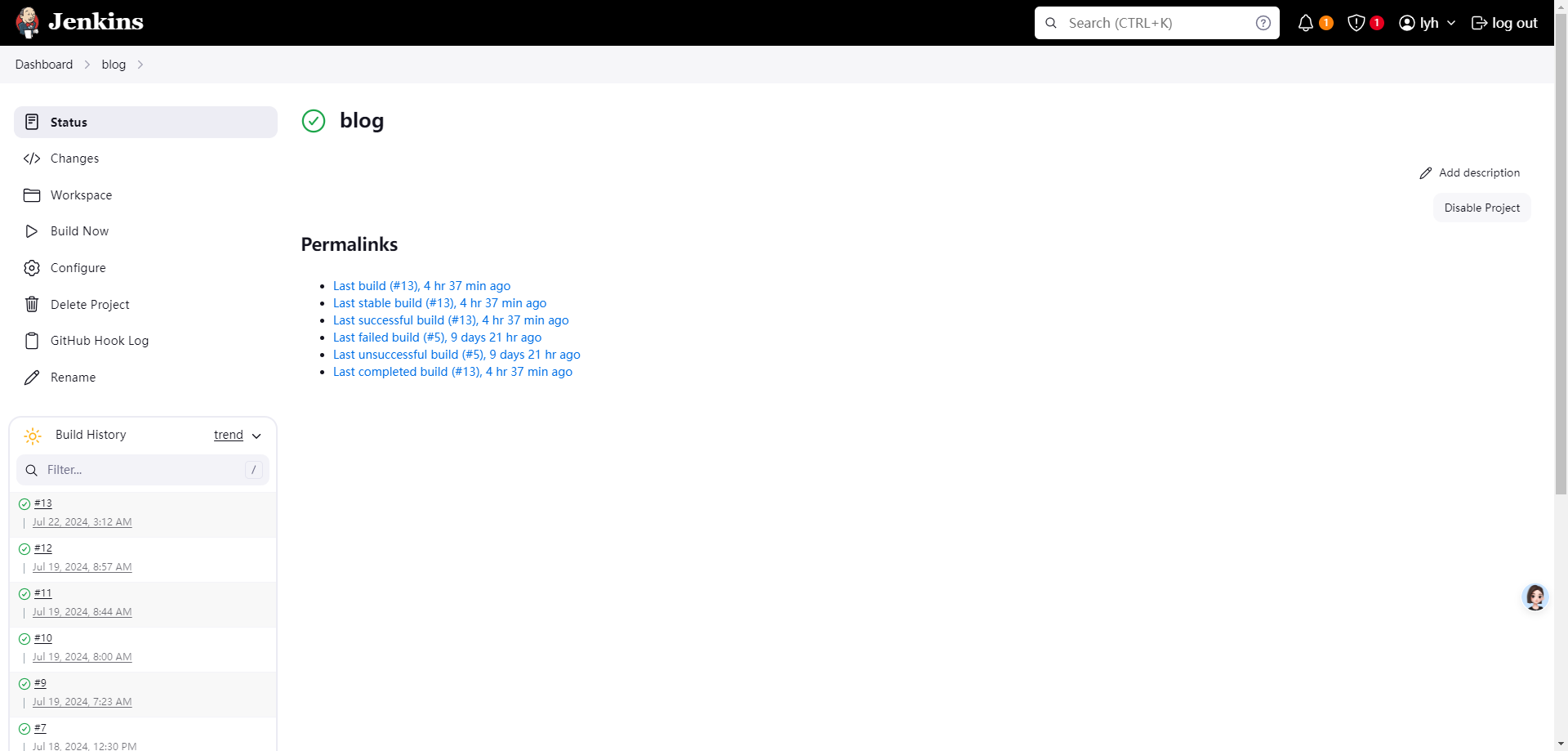
JenKins页面启动blog项目构建,点击Build Now。
构建完成后,查看Console Output的前几行信息可以得知工作目录为
/var/jenkins_home/workspace/blog
。
Started by user lyh
Running as SYSTEM
Building in workspace /var/jenkins_home/workspace/blog
The recommended git tool is: NONE
No credentials specified
Cloning the remote Git repository
Console Output的最后几行信息如下:
[success] [webpackbar] Server: Compiled successfully in 3.21m
[success] [webpackbar] Client: Compiled successfully in 3.23m
wait Rendering static HTML...
success Generated static files in docs/.vuepress/dist.
Finished: SUCCESS
通过控制台的日志可以得知静态资源文件的输出位置如下:
/var/jenkins_home/workspace/blog/docs/.vuepress/dist
该位置为容器内的路径,由于我们在docker-compose.yml文件中做了如下映射:
./jenkins_home:/var/jenkins_home
因此静态资源在本机的路径是下面这个地址:
/home/ubuntu/jenkins/jenkins_home/workspace/blog/docs/.vuepress/dist
docker-compose.yml文件中修改Nginx的指向:
version:"3.3"services:nginx:image: nginx:latest # 镜像版本ports:-"80:80"-"443:443"container_name: nginx_blog
restart: always
volumes:# 将主机的数据卷或文件挂载到容器里- /home/ubuntu/jenkins/jenkins_home/workspace/blog/docs/.vuepress/dist:/usr/share/nginx/blog # 挂载博客静态资源- ./weekfront:/usr/share/nginx/weekfront
- ./weekafter:/usr/share/nginx/weekafter
- ./pass:/usr/share/nginx/pass
- ./nginx.conf:/etc/nginx/nginx.conf # 挂载配置文件- ./logs:/var/log/nginx # 挂载日志文件- ./conf:/usr/local/nginx/conf # 挂载证书- ./conf.d:/etc/nginx/conf.d
environment:- TZ=Asia/Shanghai
privileged:truenetworks:- mynet
networks:mynet:external:true
最后使用
docker compose down
和
docker compose up -d
重启Nginx服务。
PicGo + Cos搭建图床
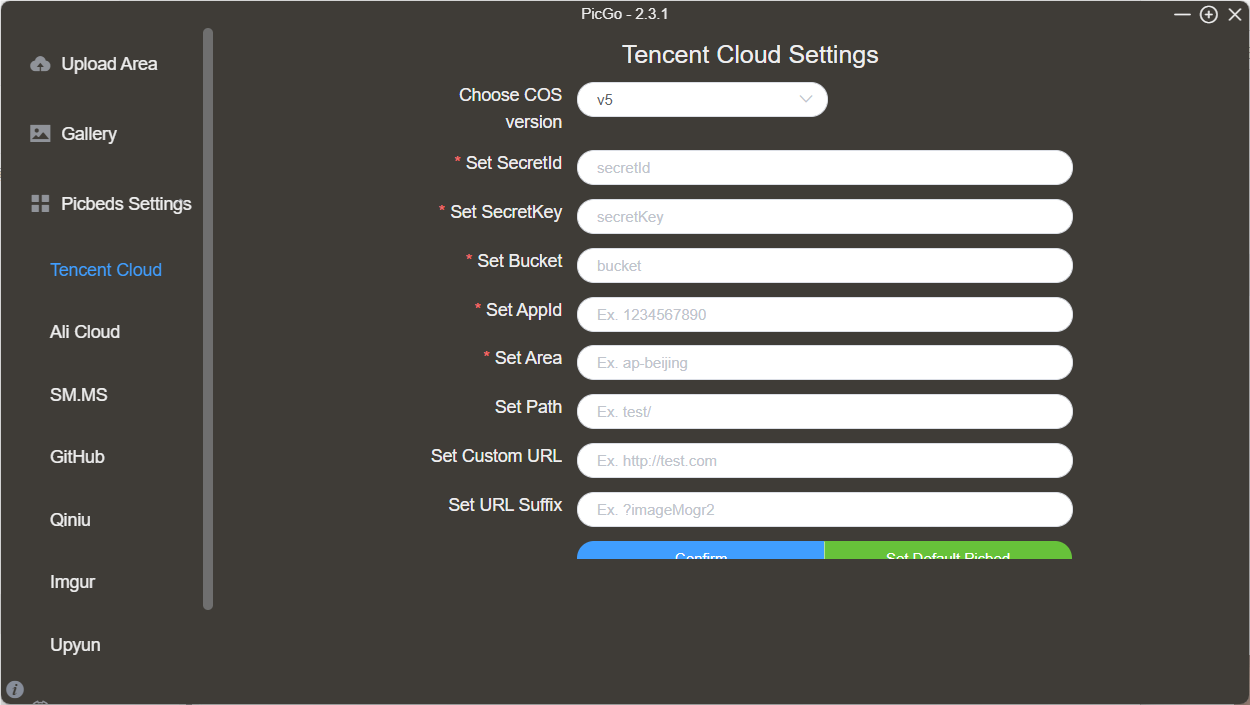
浏览器访问PicGo的GitHub地址,在releases页面下载对应的软件安装包,我下载的是PicGo-Setup-2.3.1-x64.exe这个版本。软件安装好后,在设置里面配置腾讯云对象存储Cos,如下图所示。

配置好腾讯云存储后,我们的图床基本上就搭建好了。关于PicGo的具体使用可以参考PicGo官方文档
版权归原作者 wsyhli 所有, 如有侵权,请联系我们删除。