一听到猜数字游戏,想必大家都不太陌生吧?是的没错,很多人都用C语言或者Java写过猜数字游戏小程序,博主也不例外,之前写过C语言版本的猜数字游戏,感兴趣的同学可以看看C语言版本猜数字游戏。本篇博客主要介绍如何用JavaScript实现一个页面化的猜数字游戏,废话不多说,直接进入正题~
猜数字游戏
🍓 实现过程分解

首先,我们先用简单的
HTML
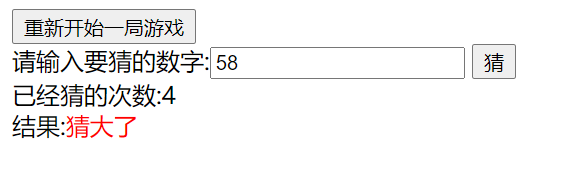
代码实现最基本的页面图案,其预览效果如下图所示
接下来,我们用
querySelector
方法将一些需要用到的元素获取到:重新开始一局游戏的按钮、请输入要猜的数字的文本框、猜的按钮、已经猜的次数和结果
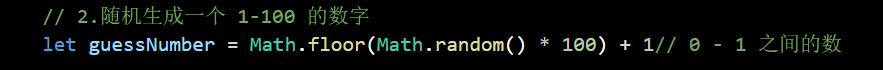
然后,我们需要生成1到100的随机数,在JS中,也提供了一个生成随机数的函数
random
,但注意,JS中的
random
函数和C语言中的
random
函数有较大的区别,前者只能生成0到1之间的随机数(包含0但不包含1)。为了生成1到100之间的整数随机数,我们可以给JS生成随机数函数的值乘以100并向下取整,此时我们就有了0到99之间的随机整数了,最后,我们再进一步加1即可。
生成完随机数后,我们需要设置一些点击事件:
- 更新猜的次数
- 取出输入框的内容,和待猜的元素进行对比,返回结果
- 重新开始游戏
此部分代码及注释如下:
除了上述清空结果的方法外,还有一种简单粗暴的方法:
location.reload();
document
和
location
类似,都是浏览器提供的全局变量,前者主要控制DOM结构(页面),后者主要控制BOM(浏览器)跳转。此代码的作用相当于刷新浏览器,一旦将浏览器刷新了,之前创建的DOM树还要各种JS变量都就不复存在了,从而完成清空数据
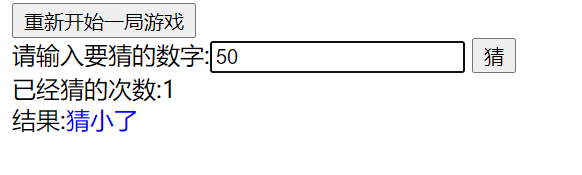
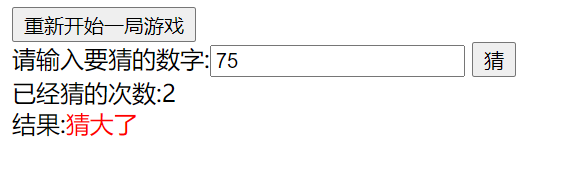
🍉 预览效果图







🍎 完整源代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><button type="button" id="reset">重新开始一局游戏</button><br>
请输入要猜的数字:<input type="text" id="number"><button type="button" id="button">猜</button><br>
已经猜的次数:<span id="count">0</span><br>
结果:<span id="result"></span><script>//1.获取需要用到的元素let inputE = document.querySelector("#number");let countE = document.querySelector("#count");let resultE = document.querySelector("#result");let btn = document.querySelector("#button");let resetBtn = document.querySelector("#reset");// 2.随机生成一个 1-100 的数字let guessNumber = Math.floor(Math.random()*100)+1// 0 - 1 之间的数// 3.更新猜的次数let count =0;//记录猜的次数
btn.onclick=function(){
count++;
countE.innerText = count;let userGuess =parseInt(inputE.value);//将输入框中的字符串转换成整数//4.对比过程if(userGuess == guessNumber){
resultE.innerText ="猜对了";
resultE.style ="color: green;";}elseif(userGuess < guessNumber){
resultE.innerText ="猜小了";
resultE.style ="color: blue;";}else{
resultE.innerText ="猜大了";
resultE.style ="color: red;";}};//5.实现重新开始一句游戏
resetBtn.onclick=function(){//清空方法一//guessNumber = Math.floor(Math.random() * 100) + 1//重新生成随机数//count = 0;//将猜的次数设回0//countE.innerText = count;//resultE.innerText = "";//将猜的结果清空//inputE.value = "";//j将用户的输入框清空//清空方法二
location.reload();}</script></body></html>
版权归原作者 春风~十一载 所有, 如有侵权,请联系我们删除。