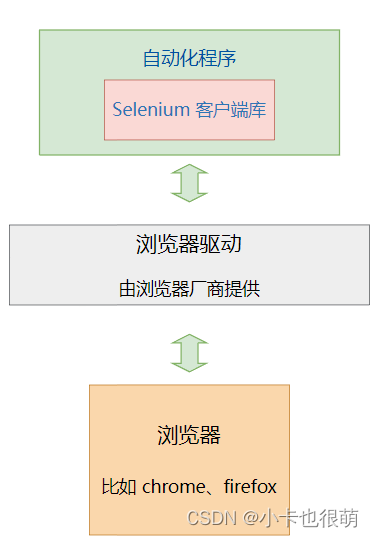
Selenium 的自动化原理:

selenium 自动化流程:
- 自动化程序调用Selenium 客户端库函数(比如点击按钮元素)
- 客户端库会发送Selenium 命令 给浏览器的驱动程序
- 浏览器驱动程序接收到命令后 ,驱动浏览器去执行命令
- 浏览器执行命令
- 浏览器驱动程序获取命令执行的结果,返回给我们自动化程序
- 自动化程序对返回结果进行处理
google浏览器驱动:Chrome Driver
浏览器驱动更新,第三方库 webdriver-manager
语句:ChromeDriverManager.install()
from selenium import webdriver
from selenium.webdriver.common.by import By 升级到selenium4
wd = webdriver.Chrome()
元素操作函数:
1.输入框输入字符串使用 send_keys()
获取输入框里的文字 element.get_attribute('value')
2.输入之前使用element.clear() # 清除输入框已有的字符串
3.点击元素clik()
4.获取文本element.text
5.获取元素的属性值 element.get_attribute('class')
6.获取整个元素对应的HTML文本内容 element.get_attribute('outerHTML')
7.获取某个元素内部的HTML文本内容 element.get_attribute('innerHTML')
8.获取文本显示所有内容 element.get_attribute('textContent')
定位元素的函数:
根据class/ id/tag
wd.find_elements(By.CLASS_NAME, 'animal')
wd.find_element(By.ID, 'kw')
wd.find_elements(By.TAG_NAME, 'div')
关闭浏览器窗口 wd.quit()
CSS
css selector css 选择器
1.tag名
elements = wd.find_elements(By.CSS_SELECTOR, 'div')
2.id属性值 #id值
element = wd.find_element(By.CSS_SELECTOR, '#searchtext')
3.class属性值 .class值
elements = wd.find_elements(By.CSS_SELECTOR, '.animal')
4.直接子元素和后代元素 后代元素包含直接子元素
直接子元素中间没有其他层
直接子元素表示 元素a > 元素b
后代元素表示 元素a 元素b
5.其他属性
语法使用 [ ]
例子:选择属性href值为 http://www.miitbeian.gov.cn 的元素
element = wd.find_element(By.CSS_SELECTOR, '[href="http://www.miitbeian.gov.cn"]')
a.不指定属性值 [href]
b.加上标签名的限制 div[class='SKnet']
例子:href属性包含了 miitbeian 字符串 [href*="miitbeian"]
href属性以 http 开头 [href^="http"]
href属性以 gov.cn 结尾 [href$="gov.cn"]
6.css选择器可以 使用 逗号 ,称之为 组选择
例子:同时选择所有tag名为div的元素
和
id为BYHY的元素 div,#BYHY
7.选择的元素是父元素的第几个子节点
nth-child
例子:第2个子元素,并且是span类型 span: nth-child(2)
选择的元素是父元素的倒数第几个子节点
nth-last-child
例子:选择第倒数第1个子元素,并且是p元素 p:nth-last-child(1)
父元素的第几个某类型的子节点
nth-of-type
元素紧跟关系的是
加号
h3 后面所有的兄弟节点 span h3 ~ span
frame切换
wd.switch_to.frame(frame_reference) frame_reference是name属性值或者id
回原来的主html
wd.switch_to.default_content()
窗口的切换
切换到新窗口的操作
WebDriver对象有**window_handles **属性,这是一个列表对象, 里面包括了当前浏览器里面所有的窗口句柄。
for handle in wd.window_handles:
# 先切换到该窗口
wd.switch_to.window(handle)
# 得到该窗口的标题栏字符串,判断是不是我们要操作的那个窗口
if 'Bing' in wd.title:
# 如果是,那么这时候WebDriver对象就是对应的该该窗口,正好,跳出循环,
break
wd.switch_to.window(handle) -- handle 句柄对应网页窗口的id
mainWindow变量保存当前窗口的句柄
mainWindow = wd.current_window_handle
8.radio/checkbox框选择选项,直接用WebElement的click方法
element = wd.find_element(By.CSS_SELECTOR, '#s_radio input[name="teacher"]:checked')
:checked 是CSS伪类选择,表示选择 checked 状态的元素,对 radio 和 checkbox 类型的input有效
select选择框 selenium提供了一个select类
select_by_value
select_by_index
去除选择
deselect_by_value
Xpath
根节点用/
相对路径用// 从当前节点往下找
*
是一个通配符
所有div节点的所有直接子节点 //div/*
Xpath 可以根据属性来选择元素
[@属性名='属性值']
style属性值 包含 color 字符串的 页面元素 //*[contains(@style,'color')]
选择 style属性值 以 color 字符串 开头 的 页面元素//*[starts-with(@style,'color')]
p类型第2个的子元素 p[2]
选取p类型倒数第1个子元素 p[last()]
Xpath用竖线表示多个组合选择
元素的父节点用 /..
xpath也可以选择 后续 兄弟节点,用这样的语法 following-sibling::
xpath还可以选择 前面的 兄弟节点,用这样的语法 preceding-sibling::
Selenium常用的等待包括显式等待、隐式等待、强制等待
隐式等待:是整个页面的等待。设置一个最长的等待时间,在规定时间内整个页面加载完成,则执行下一步,否则继续等待直到最长等待时间结束
implicitly_wait(时间)
显式等待:是针对某个元素的等待。在设置时间内,默认每隔一段时间检测一次当前页面某个元素是否存在
WebDriverWait 类,与until() 和until_not() 结合
强制等待:time.sleep()
appium
appium 测试移动端应用 appium 继承了webdriver
selenium 测试Web应用
链接地址:www.byhy.net
版权归原作者 小卡也很萌 所有, 如有侵权,请联系我们删除。