nestjs设置跨域app.enableCors()无效的问题
在学习构建全栈项目过程中,配置好后台接口localhost:3000以及相应的localhost:3000/tags访问标签页接口成功之后,前端项目运行在localhost:8080下访问这个api遇到跨域问题;
首先是postman访问这个api的有效截图;

说明本地localhost:3000/tags这个api可以访问,那么前端的请求跨域了,配置好node的跨域就可以了;
跨域这个问题有很多种解决方案,前端解决也可以后端解决也可以,这里采用nest的app后端解决跨域的问题,没想到遇到了一个坑;
采用app.enableCors()配置,以为可以解决,没想到问题还是出现
import{ NestFactory }from'@nestjs/core';import{ AppModule }from'./app.module';asyncfunctionbootstrap(){const app =await NestFactory.create(AppModule);
app.enableCors();//node设置跨域await app.listen(3000);}bootstrap();
[
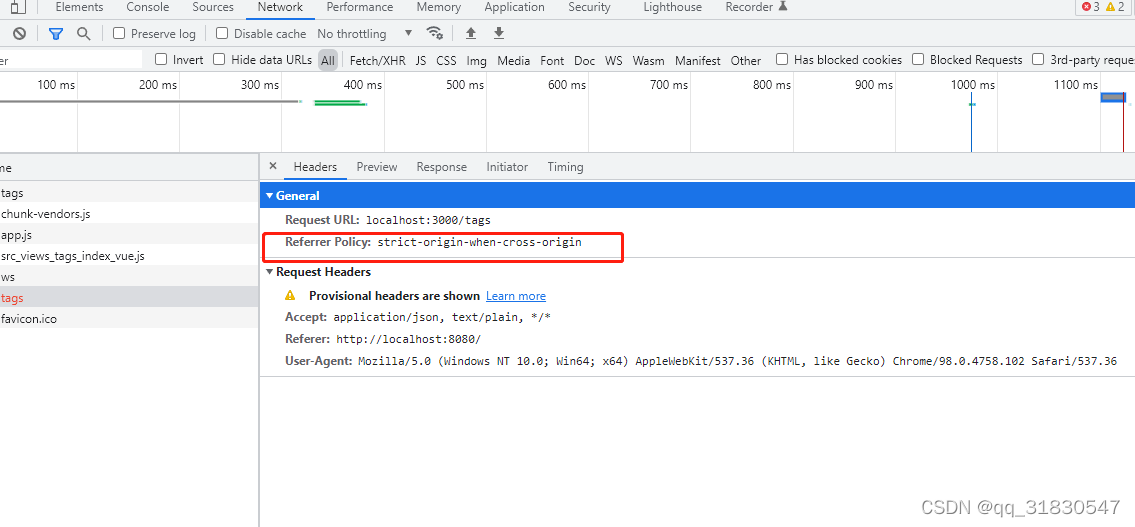
查了很久的,改了很久的配置仍然没有效果,后来看到了header里面policy的提示百度了一下strict-origin-when-cross-origin;
找到了相关的链接https://www.jianshu.com/p/abc656b54373;
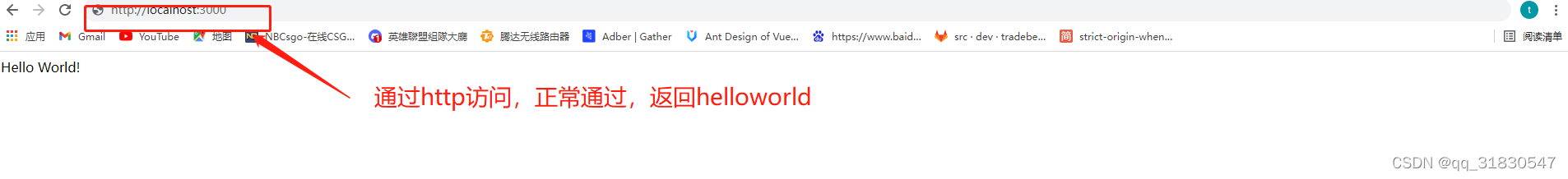
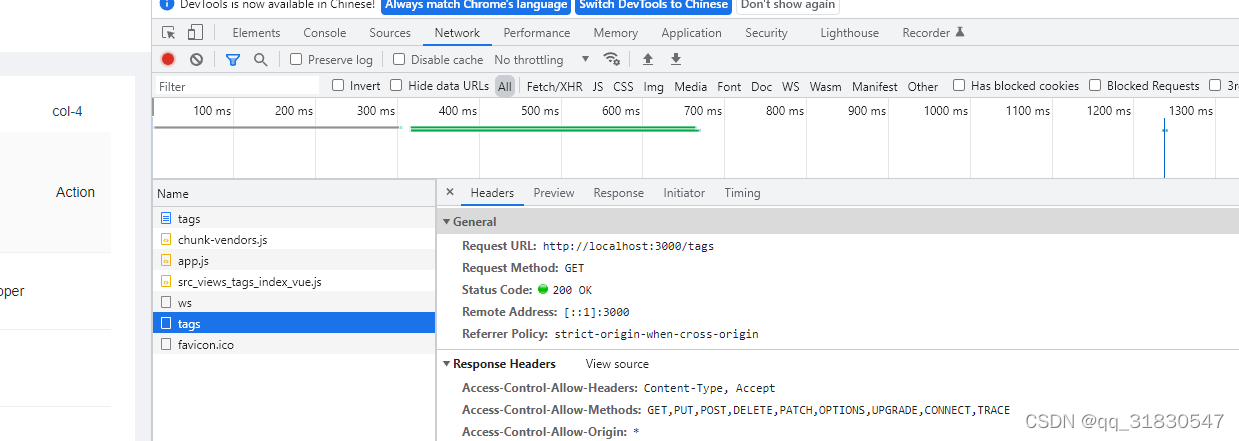
原来是http和https的请求头默认配置错误,前端项目由于通过vue打开的chrome浏览器,发送请求时自带https,而后端的本地localhost项目由于没有配置SSL证书,所以是不能通过https请求访问的,以下是两张访问后端的图片

解决方案就是将前端项目的api默认请求设为http,即可正常访问localhost:3000后台项目;或者为本地localhost后台项目配置SSL证书;
参考链接https://www.jianshu.com/p/2e77699ca53a
以下是前端封装axios的默认配置url
import Axios from"axios";exportconst api ="http://localhost:3000"//默认改为httpconst getAllApi:string="http://localhost:3000"
Axios.create({
baseURL: getAllApi
})export{ Axios }
修改成功后,浏览器打开localhost:8080项目,即可正常访问本地的后台api了;
成功访问截图

版权归原作者 qq_31830547 所有, 如有侵权,请联系我们删除。