前端前沿web 3d可视化技术
完整案例与项目代码:gitee开源项目地址 https://gitee.com/jumping-world-line/01_threeJS_basic
随着浏览器性能和网络带宽的提升 使得3D技术不再是桌面的专利 打破传统平面展示模式
前端方向主要流向的3D图形库包括Three.js和WebGL
- WebGL灵活高性能,但代码量大,难度大,需要掌握很多底层知识和数学知识
- Threejs封装了WebGL的底层细节,可拓展性强,有很多开源的插件和工具,更易上手
就像2G时代文字信息是主要传输媒介 3G时代的图片 4G时代的视频
随着硬件性能与技术的提升,未来的前端也一定是3D的
开始学习
threejs官方项目
首先要有一定的前端开发基础以及开发环境 不多赘述
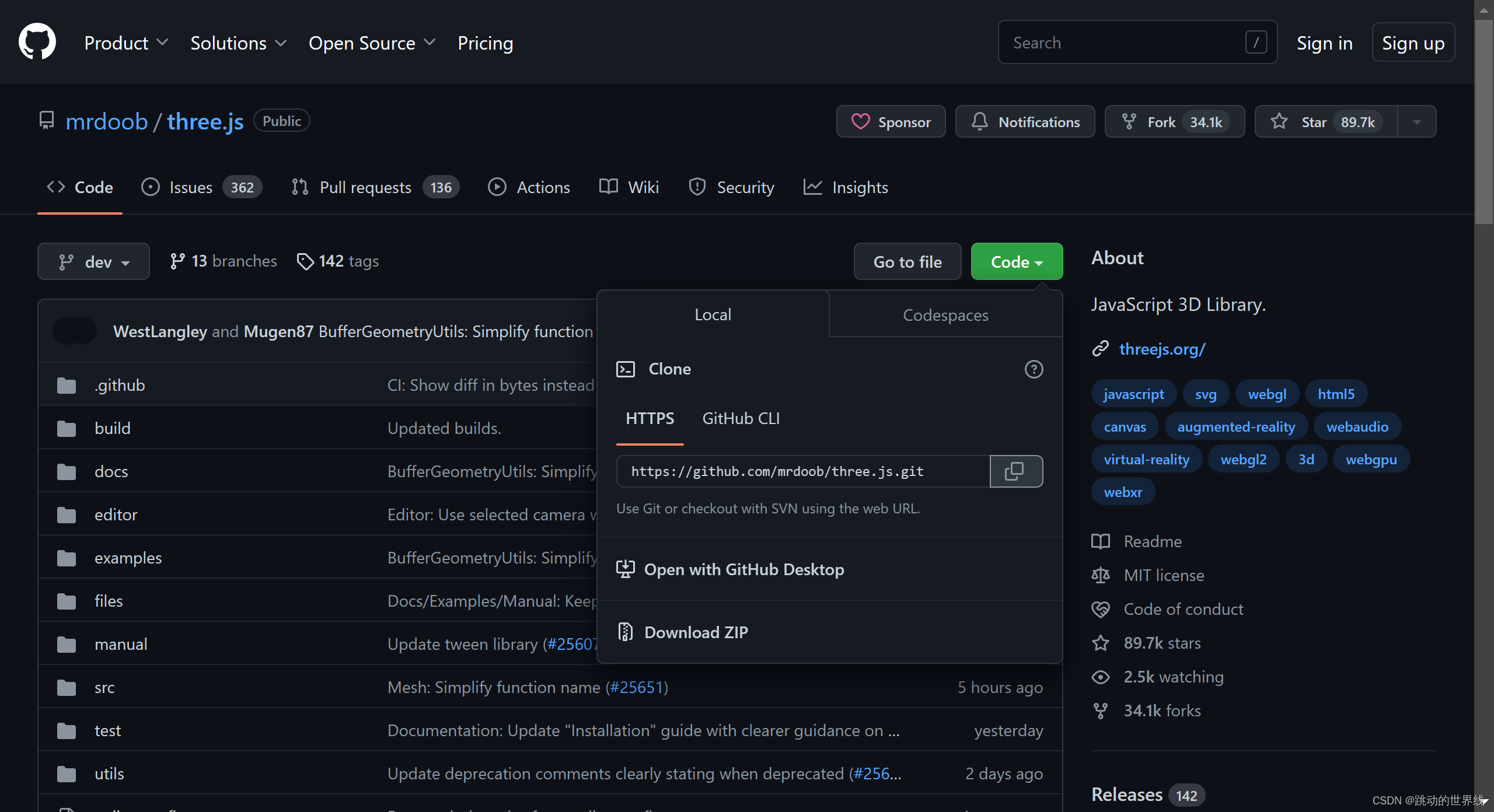
访问https://threejs.org/ 点击github

拷贝项目到本地即可查看文档 案例文件 使用编辑器等


parcel打包工具
就像前端需要webpack来进行模块化开发 three JS也需要一个对应的工具,他就是PARCEL https://www.parceljs.cn/
当然,也可以使用前端常用的webpack vite等 各有优劣
parcel的优势在于上手速度快 0配置
本地新建空文件夹 使用npm init 命令创建新的NPM包
npm install -g parcel-bundler 安装parcel
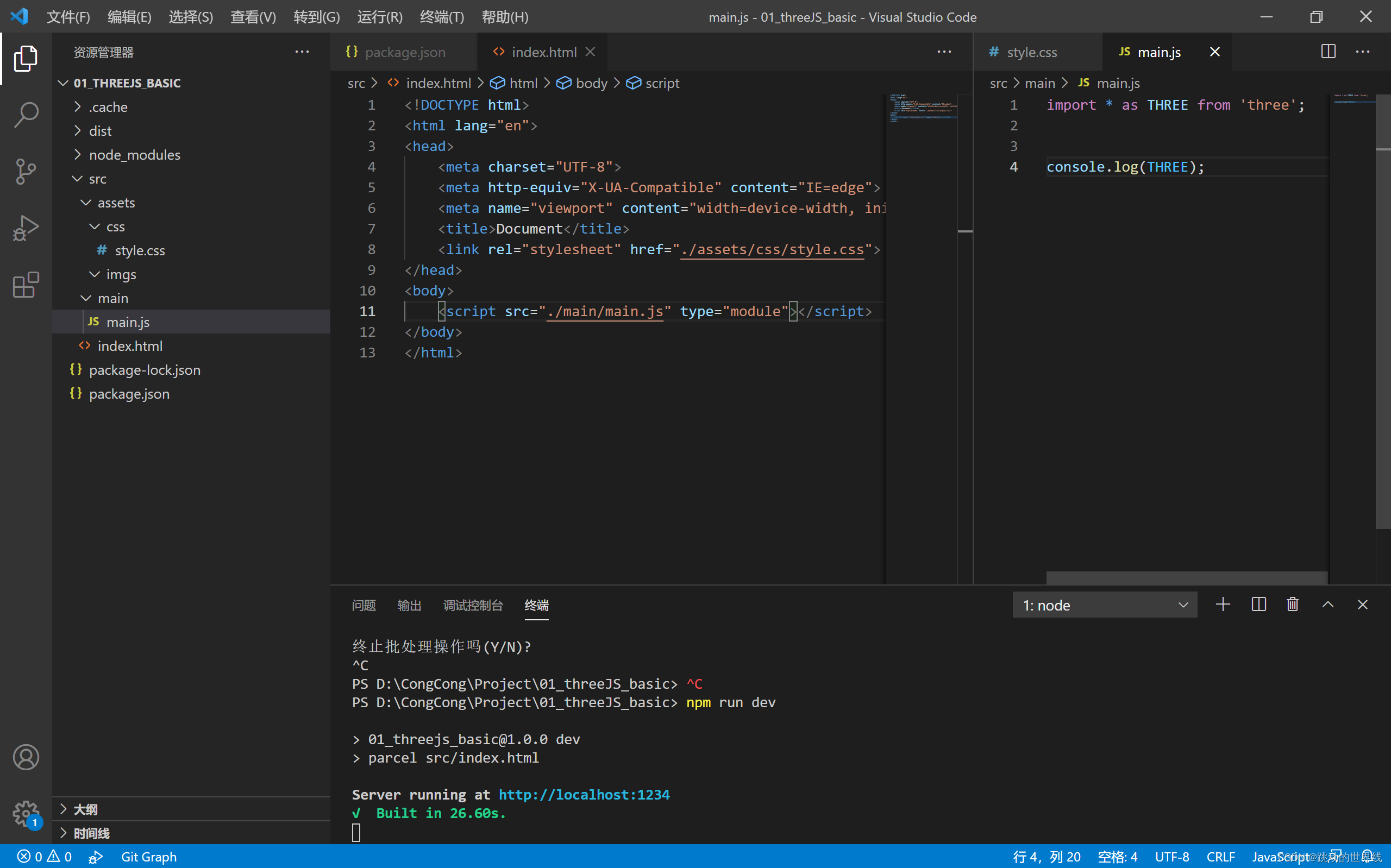
手动建立如图的目录结构与基础文件 参考

到此 使用parcel搭建的最基础的threeJS开发环境就完成了
可以拿到ThreeJS的各种接口 方法 常量等

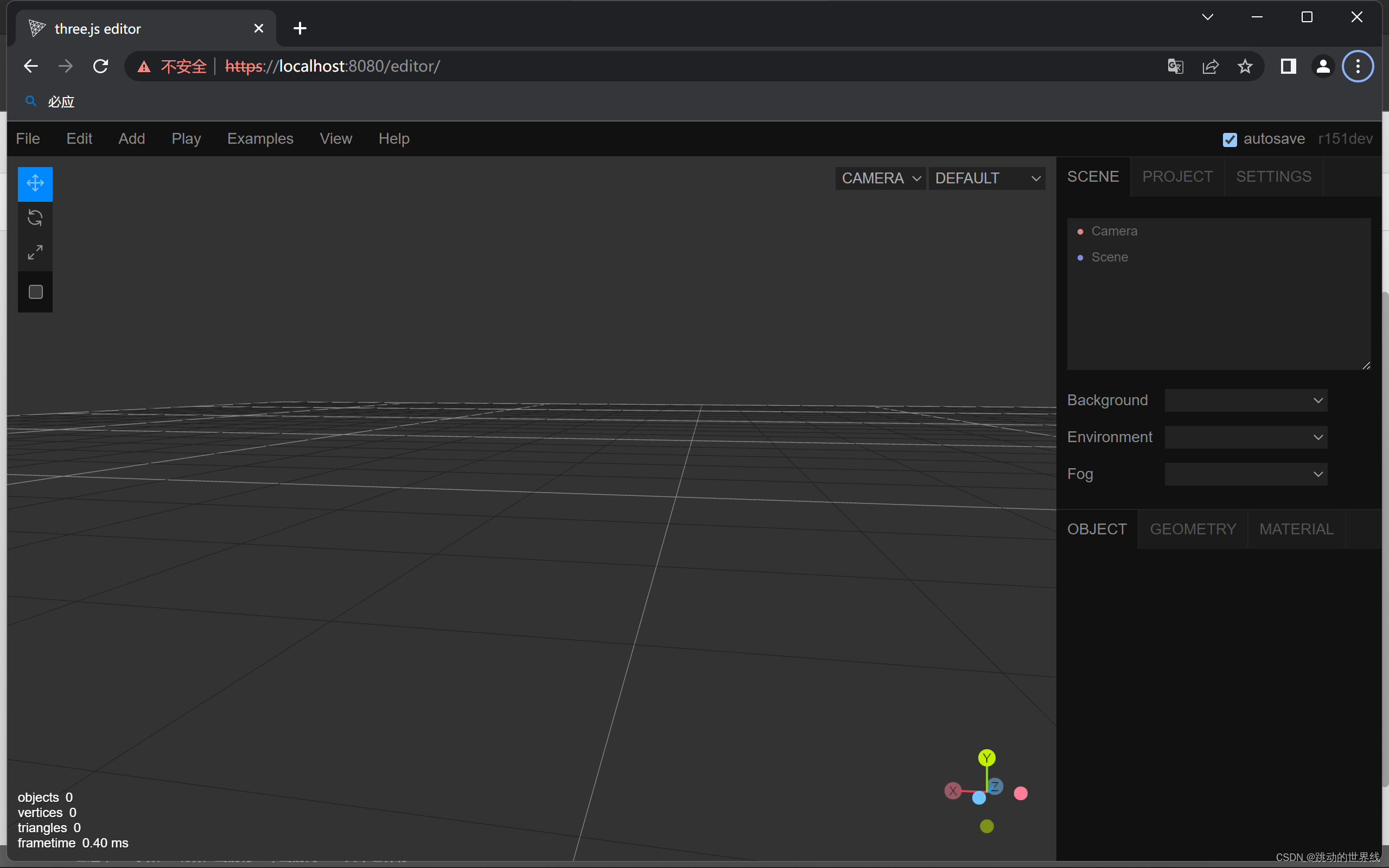
搭建第一个场景和物体
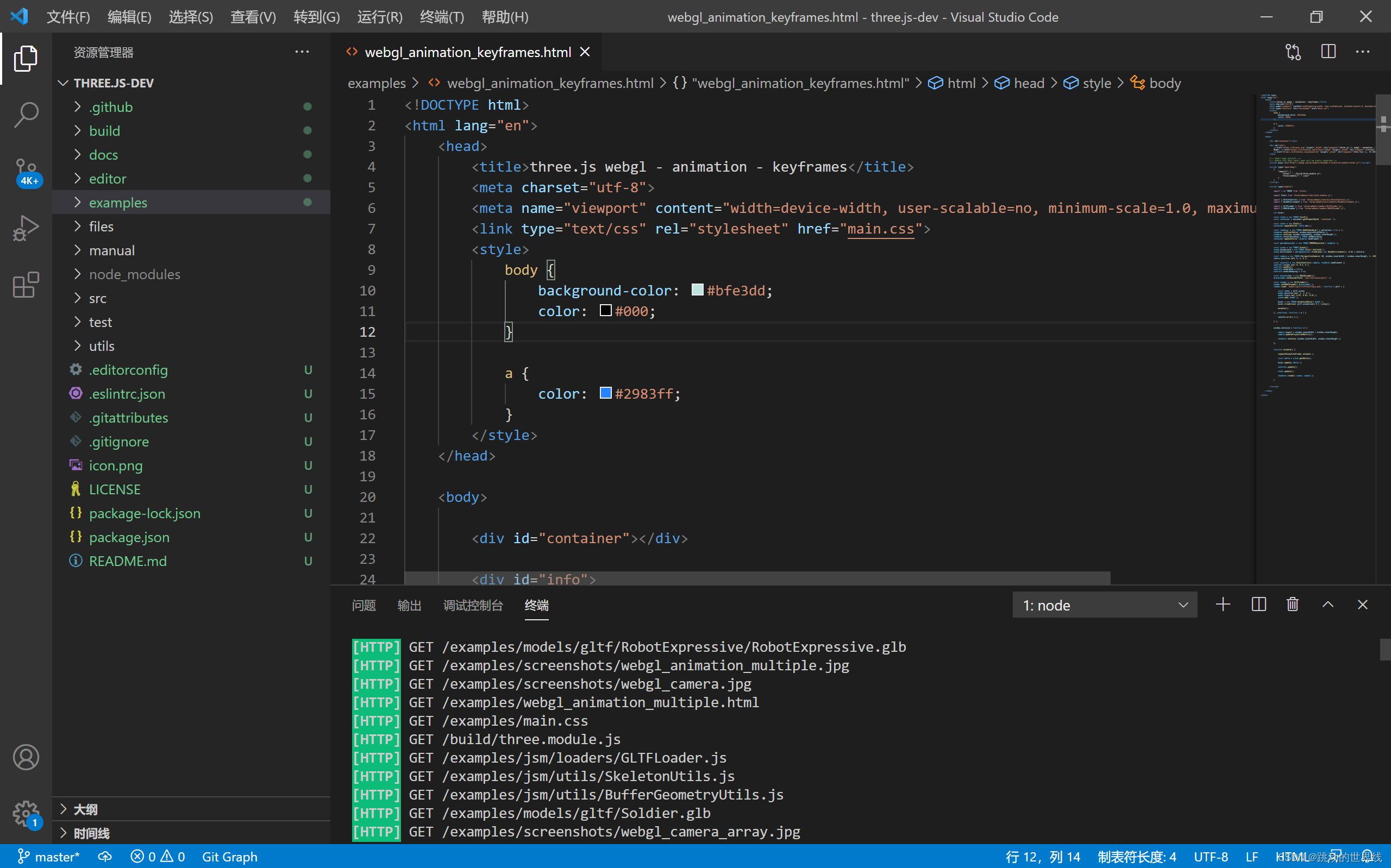
打开上文提到的本地编辑器
。。。感觉和当年在学校学的unity很像,如果有过类似经验,理解上手会很快
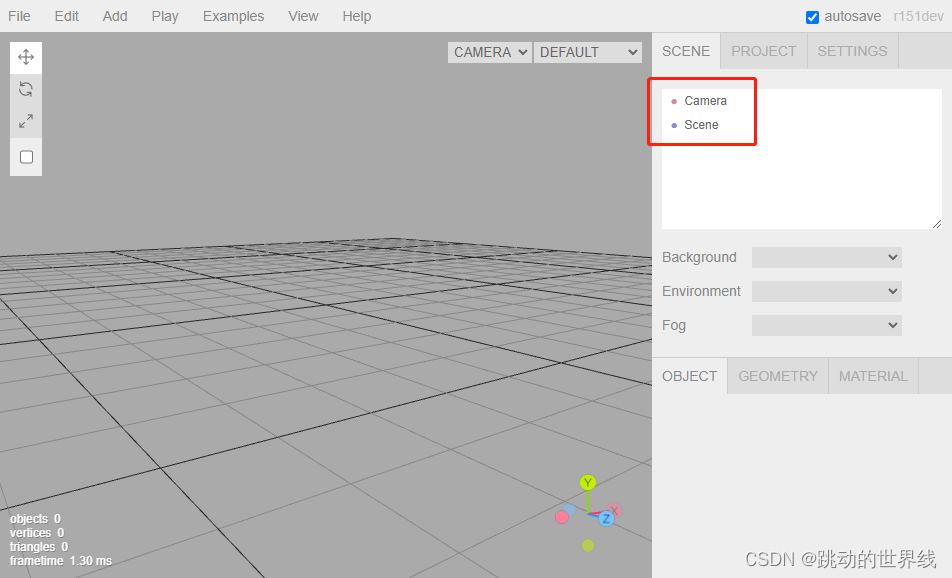
相机,即使观察视角
场景,即被观察的物体
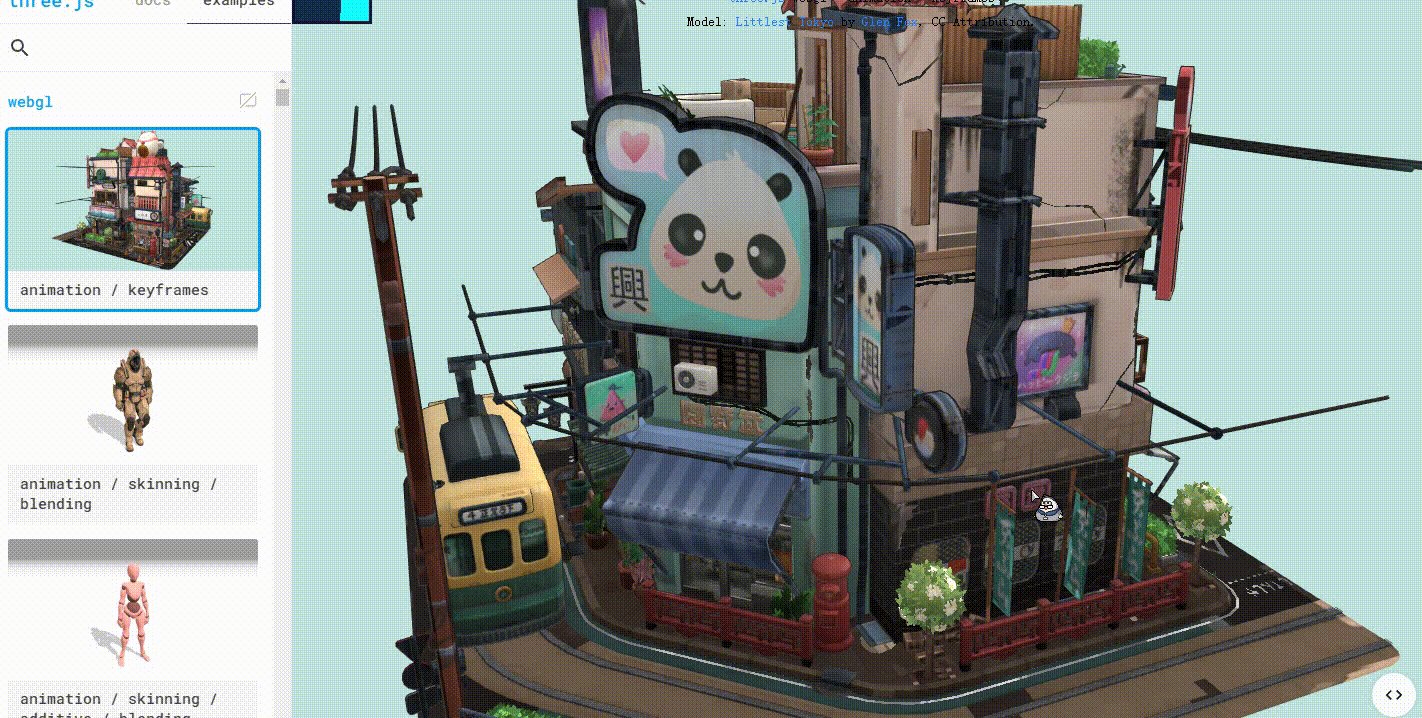
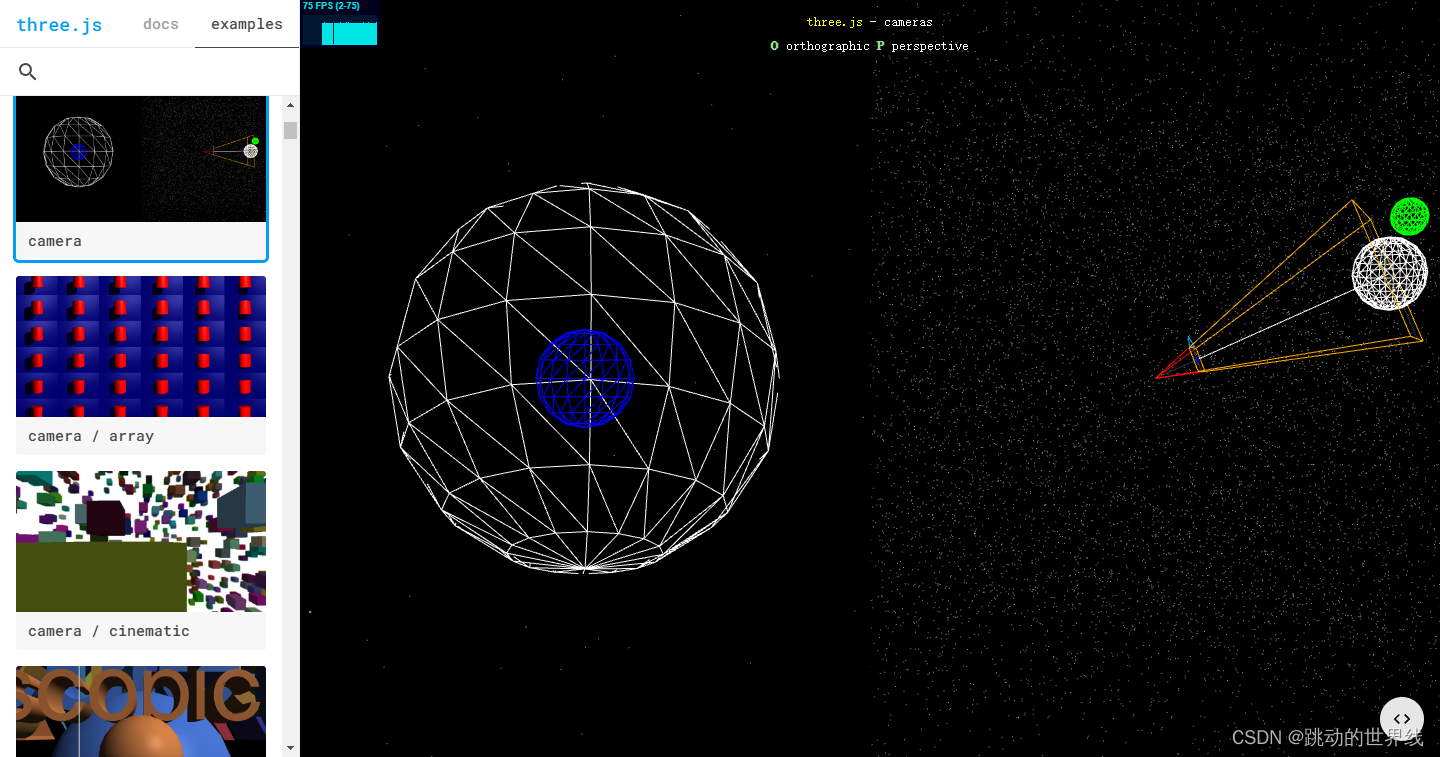
- 理解相机的视锥体概念,官方案例
const camera = new THREE.PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )fov — 摄像机视锥体垂直视野角度 aspect — 摄像机视锥体长宽比 near — 摄像机视锥体近端面 far — 摄像机视锥体远端面
这些参数一起定义了摄像机的viewing frustum(视锥体)。
main.js案例代码
// 1.创建场景const scene =newTHREE.Scene()// 2.创建并添加相机const camera =newTHREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.set(0,0,10)//设置相机位置
scene.add(camera)// 3. 在场景中创建并添加物体const cubGeometry =newTHREE.BoxGeometry(1,1,1);// 创建几何立方体const cubMaterial =newTHREE.MeshBasicMaterial({color:0x00ff00});// 添加材质const cube =newTHREE.Mesh( cubGeometry, cubMaterial );// 将几何体和材质组合为物体
scene.add( cube );// 4.设置渲染器并渲染场景const renderer =newTHREE.WebGL1Renderer()//初始化渲染器
renderer.setSize(window.innerWidth,window.innerHeight)//设置渲染的尺寸大小
document.body.appendChild(renderer.domElement);// 将webgl渲染的内容添加到body
renderer.render(scene,camera)// 使用渲染器,通过相机将场景渲染进来
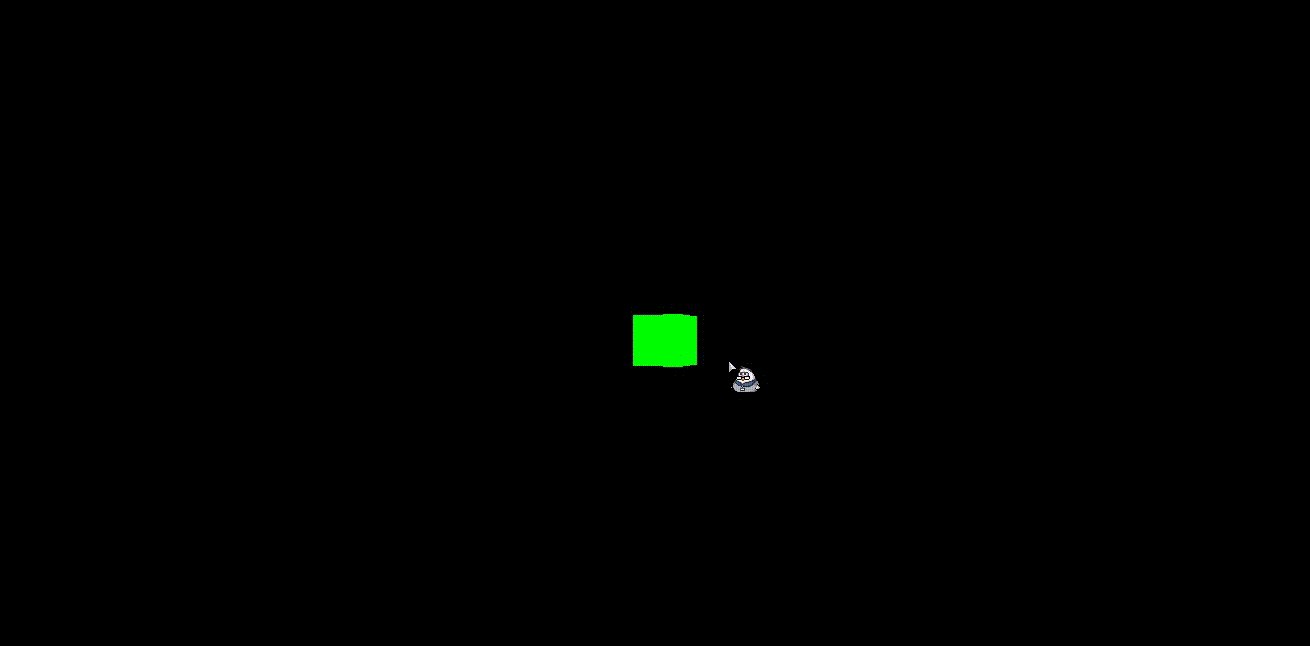
案例成功
在浏览器中会渲染出一个固定视角下观察到的,黑色场景内的绿色绿色正方体的一面。
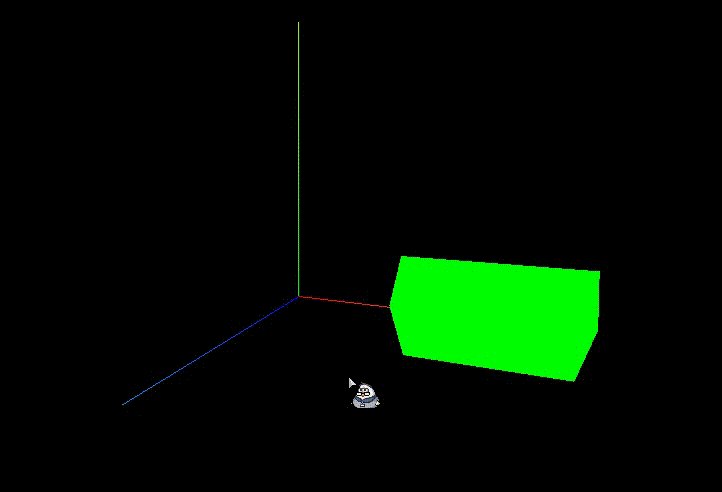
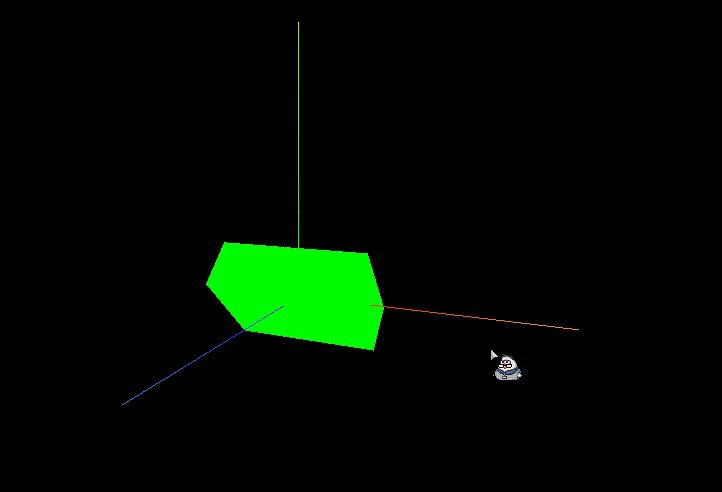
轨道控制器查看物体
// 引入轨道控制器import{ OrbitControls }from'three/examples/jsm/controls/OrbitControls';// 5.添加控制器-轨道控制器 可以使得相机围绕目标进行轨道运动 通过不断地重新渲染来实现移动视角的效果const controls =newOrbitControls(camera,renderer.domElement);functionrender(){//递归实现每一帧的重新渲染
renderer.render(scene,camera)requestAnimationFrame(render);}render();

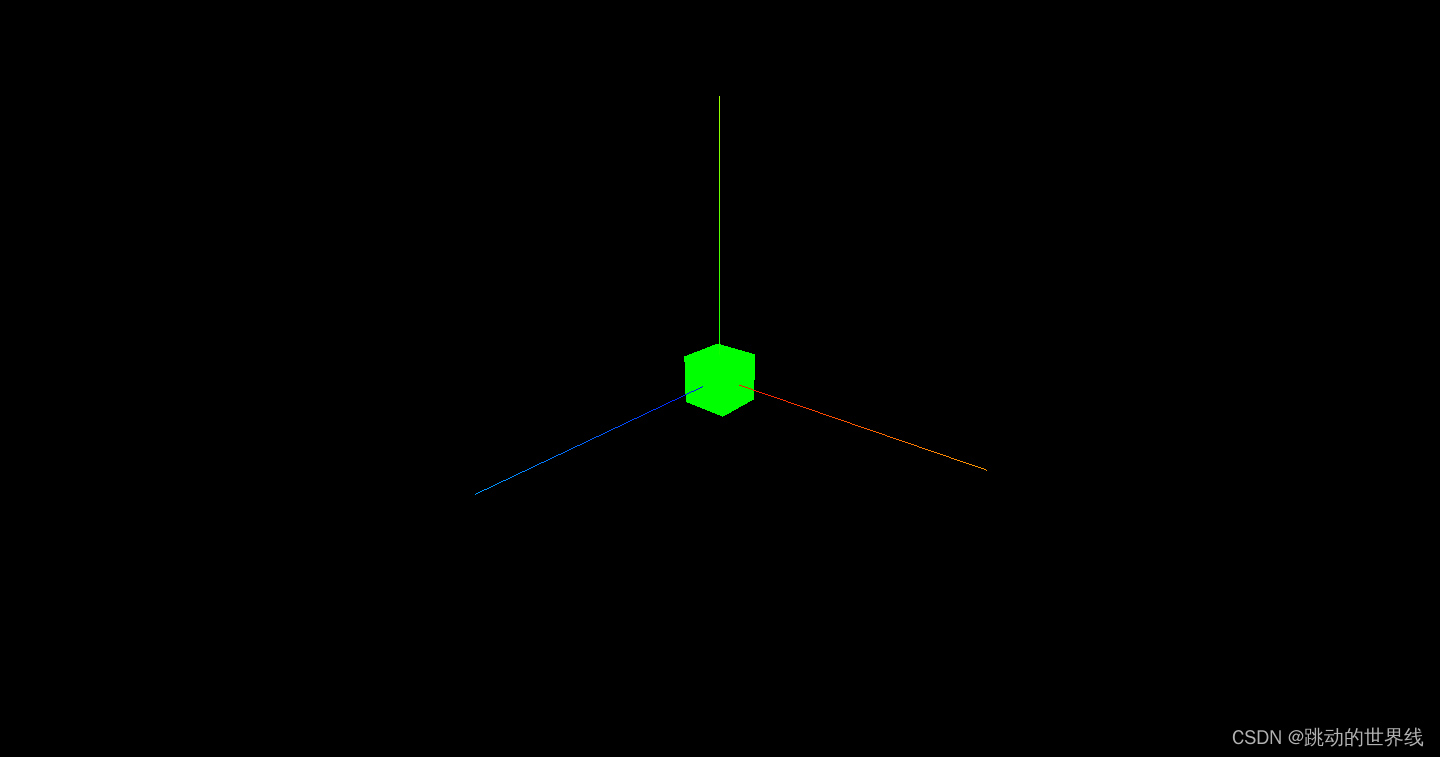
添加坐标轴辅助器
const axesHelper =newTHREE.AxesHelper(5);
scene.add( axesHelper );

设置物体移动
functionrender(){//递归实现每一帧的重新渲染// 7.通过循环 不断修改物体的位置
cube.position.x +=0.1;if(cube.position.x >5){
cube.position.x =0;}
renderer.render(scene,camera)requestAnimationFrame(render);}

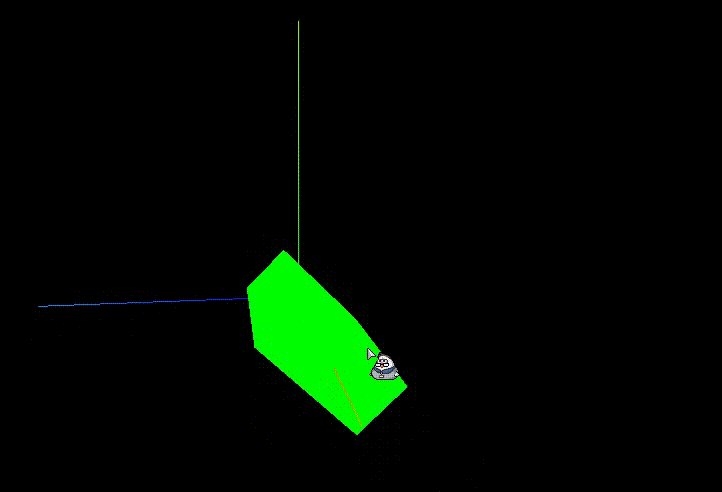
设置物体缩放和旋转
// 物体的缩放
cube.scale.set(3,2,1);//指物体在X,Y,Z轴上的缩放倍数// 物体的旋转 ———— 欧拉角描述一个旋转变换,通过指定轴顺序和其各个轴向上的指定旋转角度来旋转一个物体。
cube.rotation.set(Math.PI/4,0,0,'XYZ')//物体沿X轴旋转90度

动画
gsap 补间动画: https://www.npmjs.com/package/gsap
文档:https://greensock.com/ 动画速度调整
// 9.gsap 补间动画 —— 无需再手动计算时间做动画了 内置API自动生成 并能通过丰富的参数和回调进行控制let animate_line = gsap.to(cube.position,{x:5,//轴对象与动画值duration:5,//持续时间ease:"power1.inOut",//速度repeat:-1,//重复次数yoyo:true,//往返运动delay:2,//延迟动画开始时间 onComplete:()=>{//动画完成的回调函数},onStart:()=>{//动画开始的回调函数}});let animate_rotat = gsap.to(cube.rotation,{x: Math.PI*2,duration:5,repeat:-1,ease:"power1.inOut"});
window.addEventListener("click",()=>{//单击屏幕暂停
animate_line.isActive()?animate_line.pause():animate_line.resume()
animate_rotat.isActive()?animate_rotat.pause():animate_rotat.resume()})functionrender(){//递归实现每一帧的重新渲染// 8.制作动画 —— 时间动画原理(通过每一帧的生成时间为基准来渲染动画 clock函数或render自带时间参数) 较简单 略...
renderer.render(scene,camera)requestAnimationFrame(render);}render();

版权归原作者 跳动的世界线 所有, 如有侵权,请联系我们删除。