🖥️ Vue.js专栏:Vue.js 初级知识 组件化基础 - 脚手架
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
一、Vue组件化开发思想
人处理问题的方式
人面对复杂问题的处理方式:
任何一个人处理信息的 逻辑能力都是有限的
当面对一个非常复杂的问题时 我们不太可能一次性搞定一大堆内容
但是 我们人有一种天生的能力 就是将 问题进行拆解
如果将一个复杂的问题 拆分成很多个可以处理的小问题, 再将其放在整体中,你会发现大的问题迎刃而解.
认识组件化开发
组件化也是类似的思想:
如果我们将 一个页面中所有的处理逻辑全部放在一起,处理起来就会变得 非常复杂,而且不利于后续的管理以及拓展.
但如果 我们将 一个页面拆分成一个个小的功能块,每个功能块完成属于 自己这部分独立的功能, 那么之后整个页面的管理和维护就变得非常容易了
如果我们将一个个功能块拆分后,就可以像 搭建积木一样来搭建我们的项目
组件化开发
现在可以说整个的大前端开发都是组件化的天下
无论是三大框架 还是跨平台的Flutter 甚至是移动端都在转向组件化开发,包括小程序的开发也是采用组件化开发的思想
学习组件化最重要的是 它的思想 每个框架或者平台可能实现方法不同,但是思想都是一样的
我们需要通过组件化的思想来思考整个应用程序:
将一个完整的页面 分成很多个组件;
每个组件都用于实现页面的一个功能块
而每一个组件 又可以进行 细分;
而组件本身又可以在多个地方进行复用
Vue的组件化
组件化是Vue React Angular的核心思想,也是我们后续课程的重点(包括以后实战项目):
前面我们creatApp函数传入了一个**对象app, **这个对象其实本质就是 **一个组件** 也是我们引用程序的**根组件;**
组件化提供了一种抽象 让我们可以开发出 **一个个独立可复用的小组件** 来构造我们的应用
任何的应用都会被抽象成一颗**组件树**
二、注册Vue的全局组件
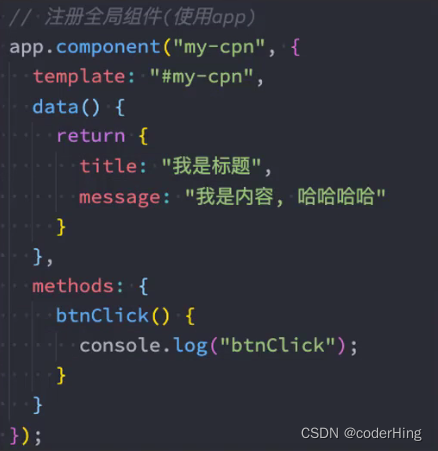
注册全局组件
全局组件的注册:
需要使用我们全局创建的app来注册组件
通过component方法 传入组件名称 组件对象 即可注册一个全局组件了
之后 我们可以在 App组件的template中 直接使用这个全局组件

全局组件逻辑
我们组件本身也可以有自己的代码逻辑:
如 自己的data computed methods等等

组件的名称
在通过app.component注册一个组件的时候 第一个参数是组件的名称,定义组件名的方式有两种:
方式一:使用kebab-case(短横线分隔符)(常见)
当使用kebab-case(短横线分割命名)定义一个组件时 必须在引用这个自定义元素时 使用kebab-case,如:<component-name>
JavaScript
app.component('conmponent-name',{
....
})
方式二:使用PascalCase(驼峰标识符) 大驼峰
当使用PascalCase定义一个组件时 你在引用这个自定义元素时 两种命名法都可以使用
就是说<component-name>和<ComponentName>都是可以接受的
三、注册Vue的布局组件
注册局部组件
全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着某些组件我们并没有用到,也会一起被注册
如 我们注册了三个全局组件:ComponentA ComponentB ComponentC
在开发中 我们只使用了 前面两个 后面一个没有用到 但是我们依然在全局进行了注册,那么就意味着 类似于webpack这种打包工具在打包我们项目的时候 依然会对其进行打包
这样最终打包出来的Js包就会有关于ComponentC的内容 用户在下载对应的Js时 会增加包的大小
所以我们在开发中通常使用组件的时候采用的都是局部注册;
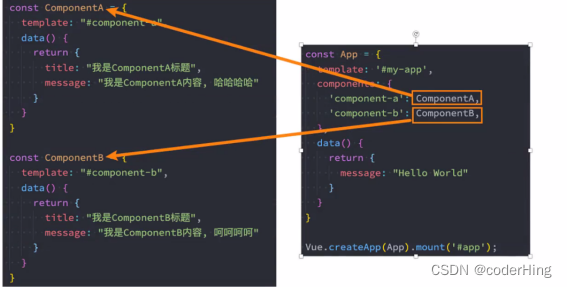
局部注册 是在我们需要使用到的组件中 通过 components属性选项 来进行注册
如 之前的App组件中 我们有data computed methods等选项了,事实上 还可以有一个 components选项;
该components选项对应的 是一个对象,对象中的键值对 是 组件的名称:组件对象
布局组件注册代码

四、Vue的开发模式解析
Vue的开发模式
目前我们使用vue的过程都是在html文件中 通过template编写自己的模版 脚本逻辑 样式等
随着项目复杂化,我们采用组件化的方式进行开发
意味着每个组件都会有自己的模版 脚本逻辑 样式
我们依然可以把它们 抽离到单独的js css文件中 但是他们还是会分离开
包括我们的script是在 一个全局的作用域下,很容易出现命名冲突的问题
并且我们的代码为了适配一些浏览器,必须使用ES5的语法
在我们编写代码完成之后 依然需要 通过工具对代码进行构建 代码
*在真实开发中 可以通过一个 后缀名为.vue的***single-file components(单文件组件)**来解决,并且可以使用webpack或vite或rollup等构建工具对其进行处理
单文件的特点
在组件中我们可以获得非常多的特性:
代码的高亮
ES6 CommonJS的模块化能力
组件作用域的CSS
可以使用预处理器来构建更加丰富的组件 如 TypeScript Babel Less Sass等
如何支持SFC(single-file components)
我们想要这一SFC的.vue文件 比较常见的有两种方式:
一:使用Vue CLI来创建项目 项目会默认帮助我们配置好所有的配置选项,可以在其中使用.vue文件
二:自己使用webpack或rollup或vite这类打包工具 对其进行打包处理
**最终 无论是后期 ****做项目 还是公司进行开发 **通常都会采用 Vue CLI的方式 来完成
五、Vue CLI安装和使用
Vue CLI脚手架
什么是Vue脚手架?
在真实开发中,会使用 脚手架 来创建一个项目 Vue的项目我们使用的就是Vue的脚手架
脚手架其实是建筑工程中的一个概念,在我们软件工程也就会将一些 帮助我们搭建项目的工具称之为脚手架
Vue的脚手架就是Vue CLI:
CLI是Command-Line Interface 翻译为 命令行界面
可以通过CLI 选择项目的配置和创建出我们的项目
Vue CLI已经内置了webpack相关的配置 我们不需要从零开始配置
Vue CLI安装和使用
安装Vue CLI
我们是进行全局安装 这样在任何时候都可以通过vue的命令来创建项目:
** (安装Vue CLI之前 必须要安装webpack 和 webpack-cli)**
JavaScript
npm install @vue/cli -g
升级Vue CLI:
如果是比较旧的版本 可以挺过下面的命令来升级
JavaScript
npm update @vue/cli -g
版权归原作者 coderHing 所有, 如有侵权,请联系我们删除。