文章目录
- 前言
- 一、原型链是什么
- 二、构造函数
- 三、prototype&proto&new关键字
- 四、JS万物皆对象
- 五,简单理解原型链的继承
前言
想要学好JS,那么原型链是必不可少的。原型链是一种机制,指的是JavaScript每个对象包括原型对象都有一个内置的__proto__属性指向创建它的函数对象的原型对象,即prototype属性。
原型链是什么?
原型链是原型对象创建过程的历史记录,当访问一个对象的某个属性时,会先在这个对象本身属性上查找。
先谈谈构造函数
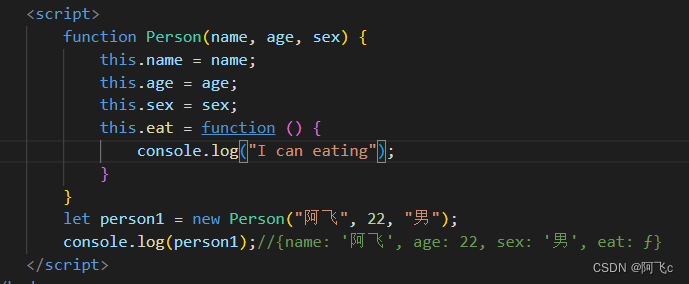
首先,构造函数有静态成员和实例成员

1.实例成员:它就是构造函数内部通过this添加的成员,这里的name、age、sex、eat都是实例成 员,它只能通过实例对象来访问,而不能通过构造函数来访问 。
2.静态成员:就是直接在函数本身上面添加的成员,只能通过构造函数访问。
而我们通过构造函数创建实例对象的时候,对象都有重复属性,那么我们每次创建都会创建重复的,造成了大量浪费,所以我们才会用到原型链。
prototype
JS规定,每个构造函数都有prototype,指向另外一个对象。这个prototype既是一个对象,又是属性,都是被构造函数拥有。
我们可以将那些不变的方法放在prototype上,那么这样就会节约资源,且所有实例都可以访问这个方法。

这样我们依然可以用我们Person创建的实例person1去访问eat函数
proto
每个对象都会有一个叫做__proto__的属性,它都会指向构造它的构造函数的prototype。
由上面代码我们可以看出来__proto__指向了prototype,所以我们的实例才能去访问原型链上的方法。
new关键字
我们在使用构造函数创建实例成员的时候,会使用到new关键字 ,那么这个new关键字是用来做什么的呢?
其实,new关键字的作用分为五步:
1.创建了一个新对象
2.将构造函数的this指向了这个新对象
3.将新对象__proto__属性指向了构造函数的prototype属性(构造函数的原型对象)
4.执行构造函数
5.返回this
看了上面的第3步,我们知道了为什么person1.proto === Person.prototype
JS万物皆对象
为什么我们的JS中万物皆对象呢?
我们可以从原型链得出答案

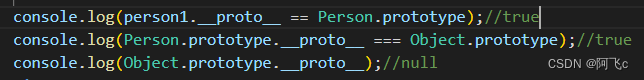
上面代码我们可以看到顺着原型链往上找,我们竟然找到了Object上去,这就是万物皆对象的由来
上述所讲的其实都是和对象有关,那么我们的函数原型链又是怎么回事呢?

从上述代码不难看出,我们的构造函数去找__proto__竟然找到了Function.prototype上,那么我们可以得出所有的函数都是由Function对象构造的,并且我们的Object也是由Function构造的,那么这里不是与我们上面的万物皆对象矛盾了吗?我们可以顺着这个继续往下找 我们发现Function.prototype.__proto__可以找到Object.prototype,我们竟然从函数又找回到了对象上面!

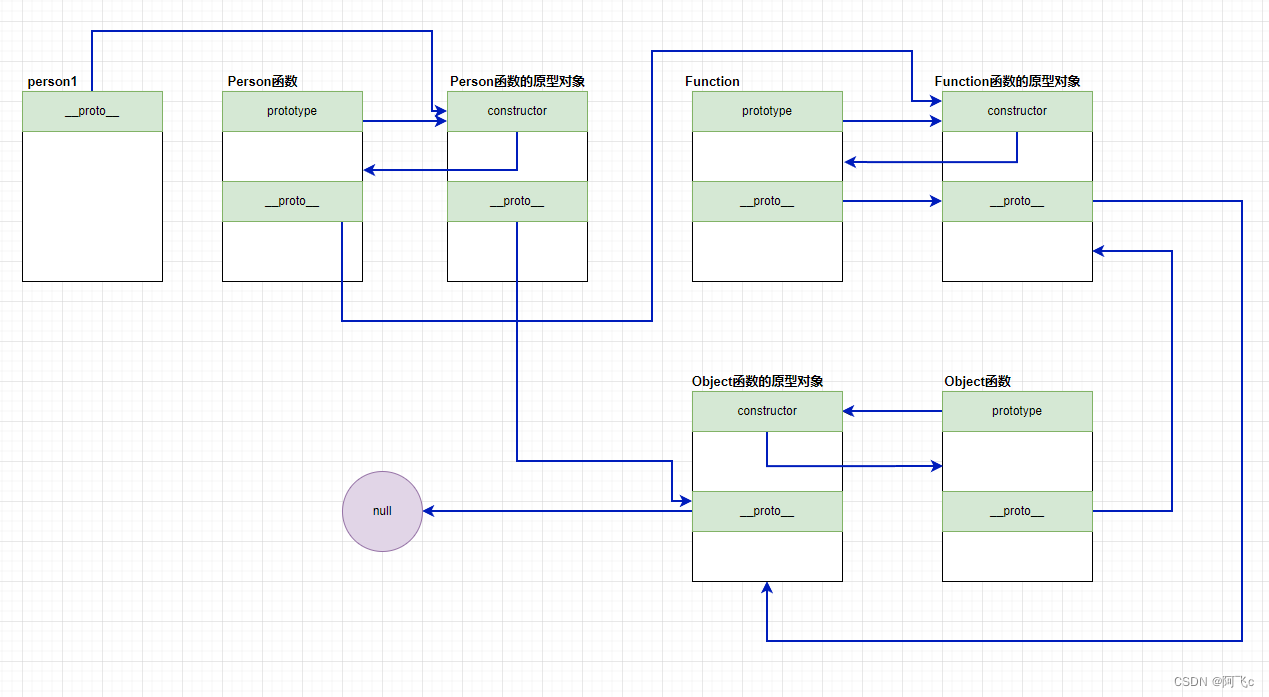
大家可以根据上图仔细理解__proto__ prototype是指向谁的
原型链的继承
原型链也是可以继承的 因为我们的prototype __proto__ 其实里面存的都是一个地址,他们都是根据地址去找的,大家可以看看下图理解原型链的继承

如果想更加深入的理解原型链,可以参考下面的文章:
原型链的理解(全面)_不会射箭的丘比特的博客-CSDN博客_原型链的理解
版权归原作者 阿飞c 所有, 如有侵权,请联系我们删除。