VScode远程连接虚拟机
前言
记录一下自己在远程连接过程中遇到的一些问题
一、安装VScode
软件链接(有稳定版和开发者版本,建议安装稳定版,因为开发者版有可能遇到一些BUG):vscode官网
二、安装中文插件
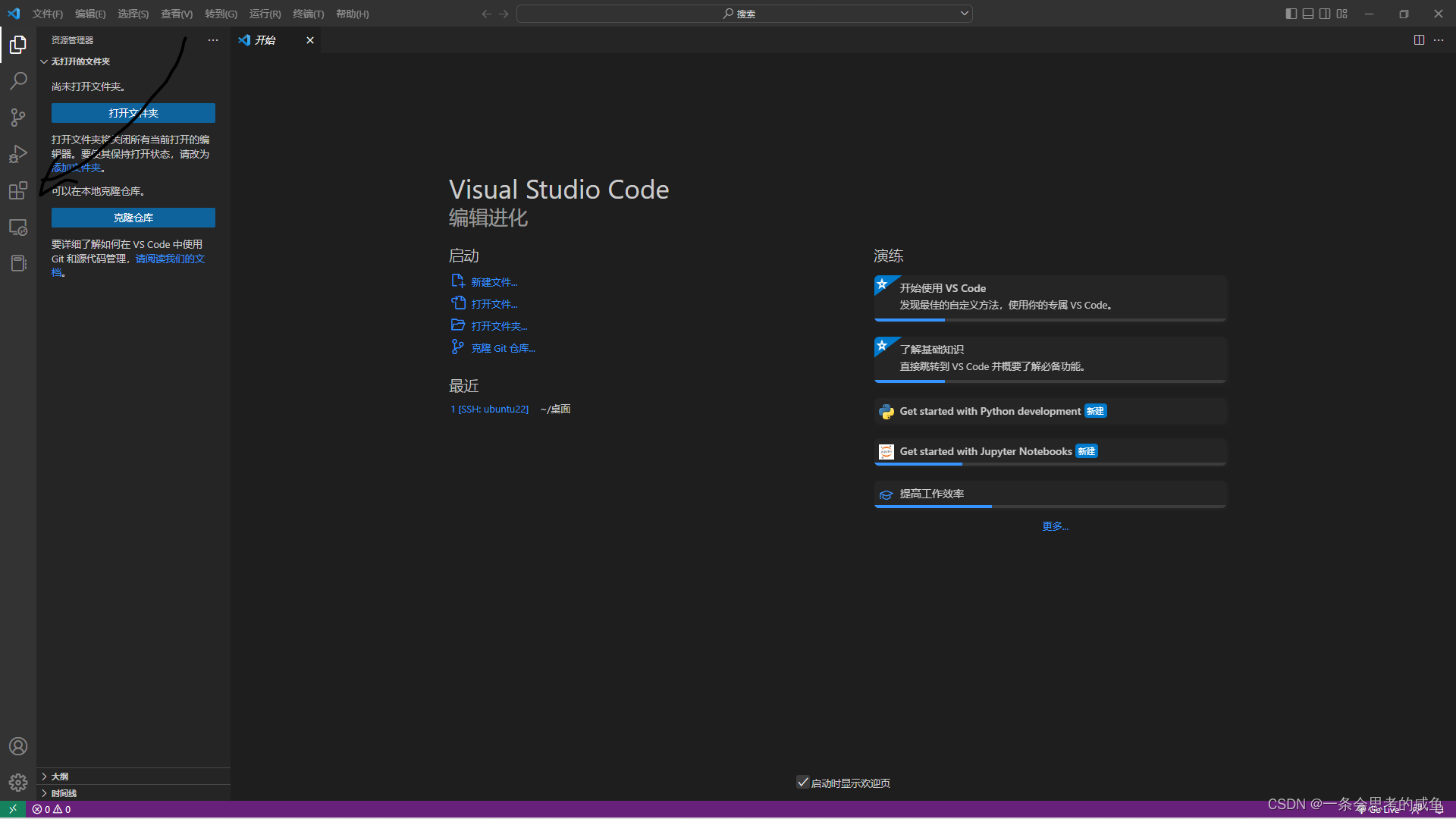
首先成功安装vscode后打开界面如下: 这是安装中文插件后的效果
这是安装中文插件后的效果
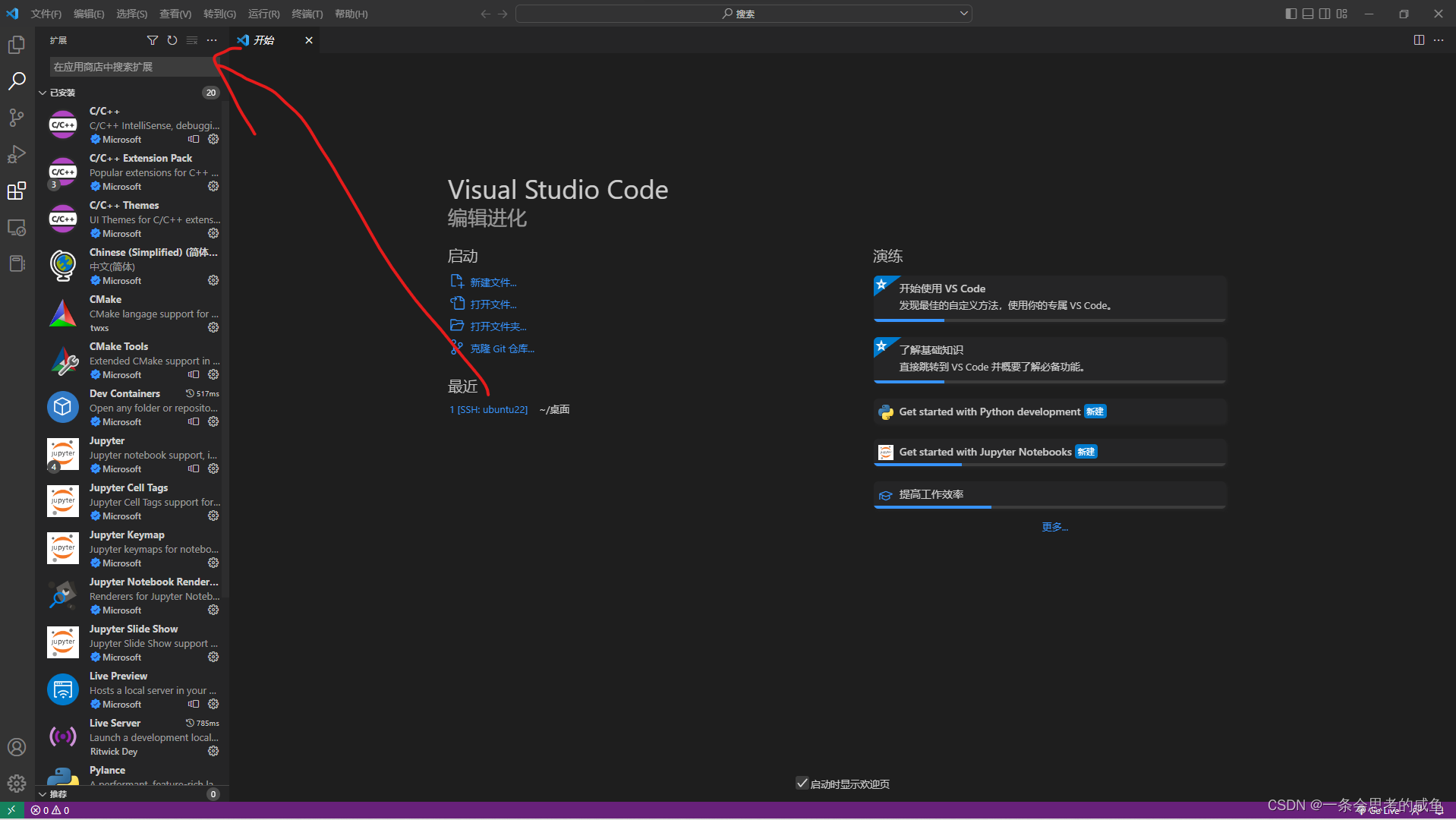
没有安装的可以按照以下步骤安装:

在左上角的搜索框内输入chinese,然后点击install,等待安装完成之后右下角会有提示是否重启vscode点击restart,之后就成为中文界面了。
三、安装其他远程连接插件
按照上诉步骤进入安装插件的搜索框然后安装以下插件:
1.C/C++ Extension Pack
C/C++ Extension Pack

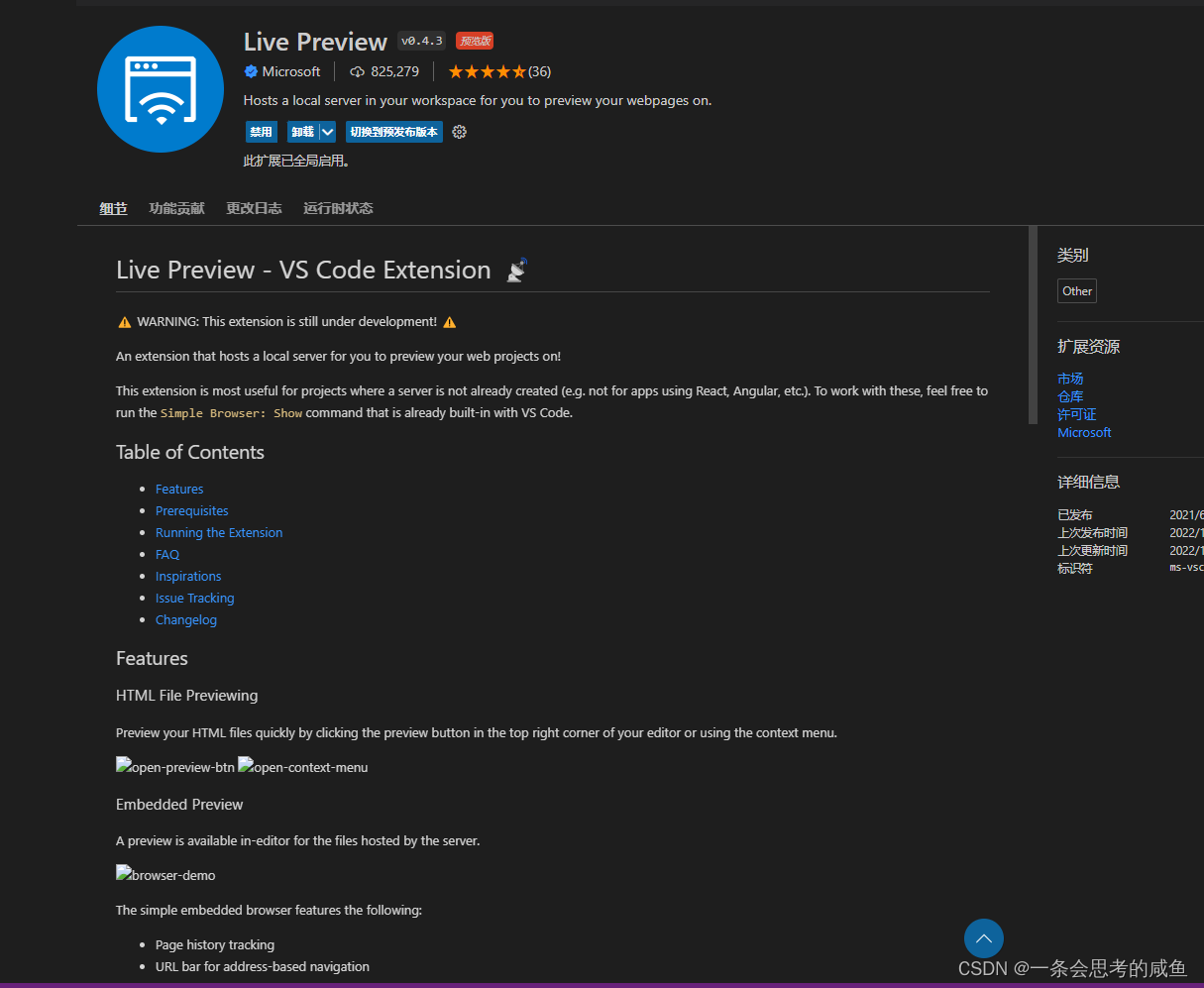
2.Live Preview
Live Preview

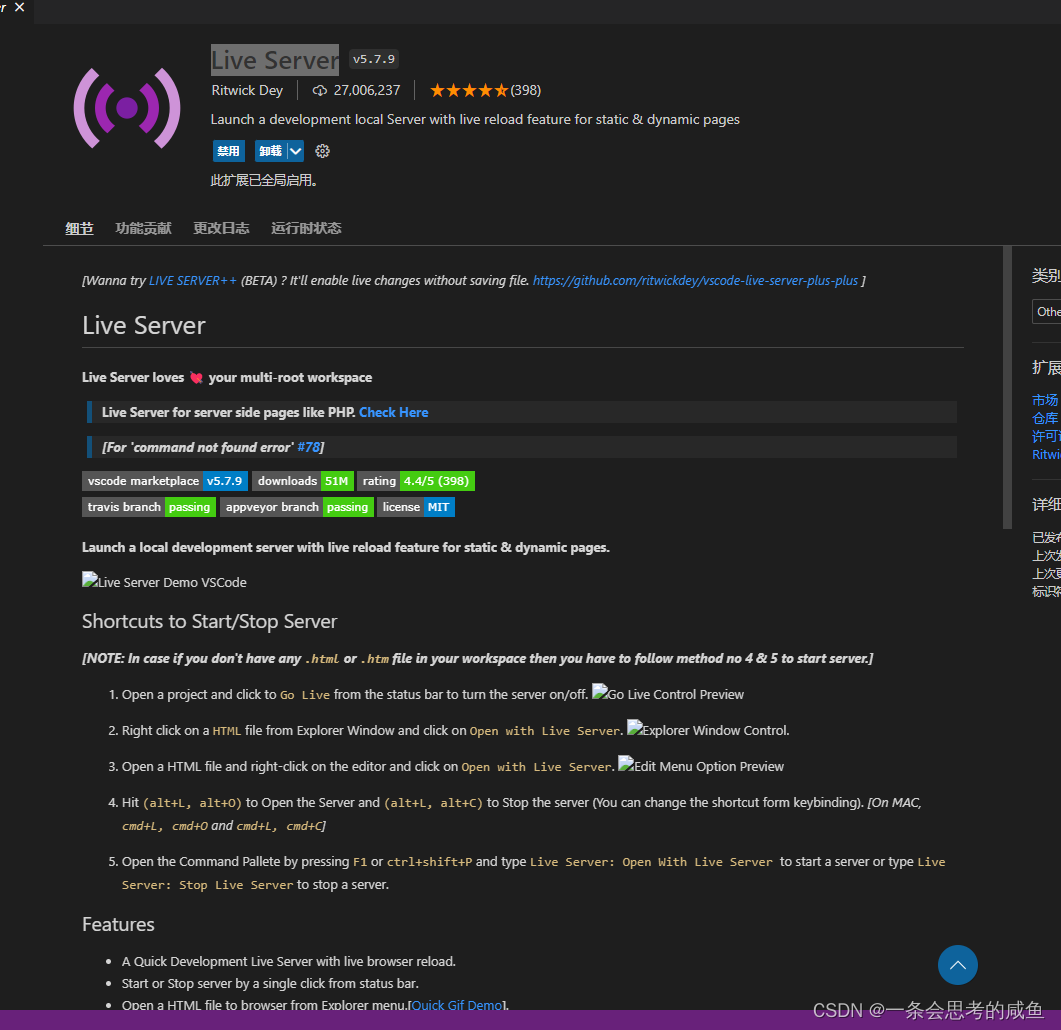
3.Live Server
Live Server

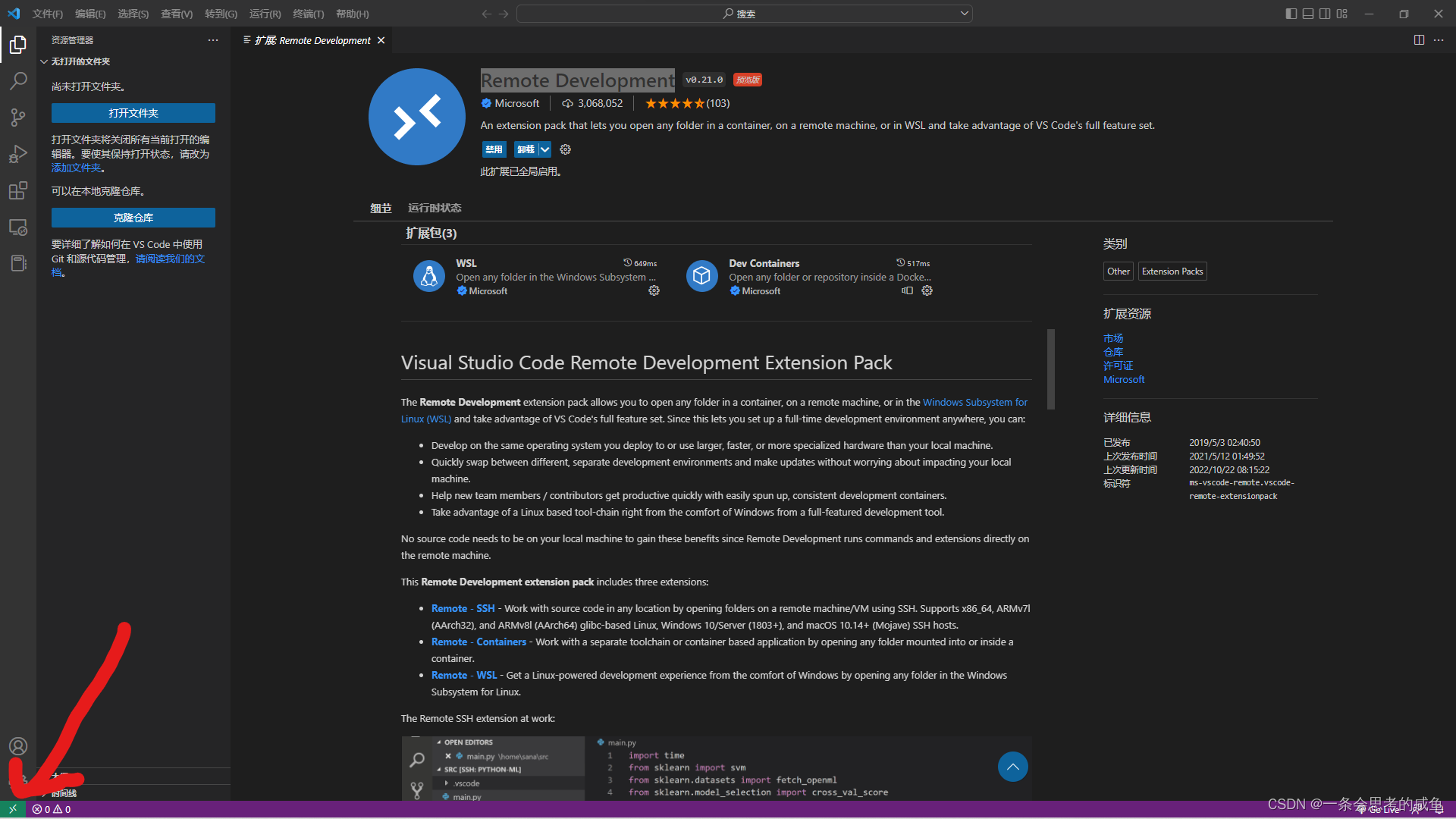
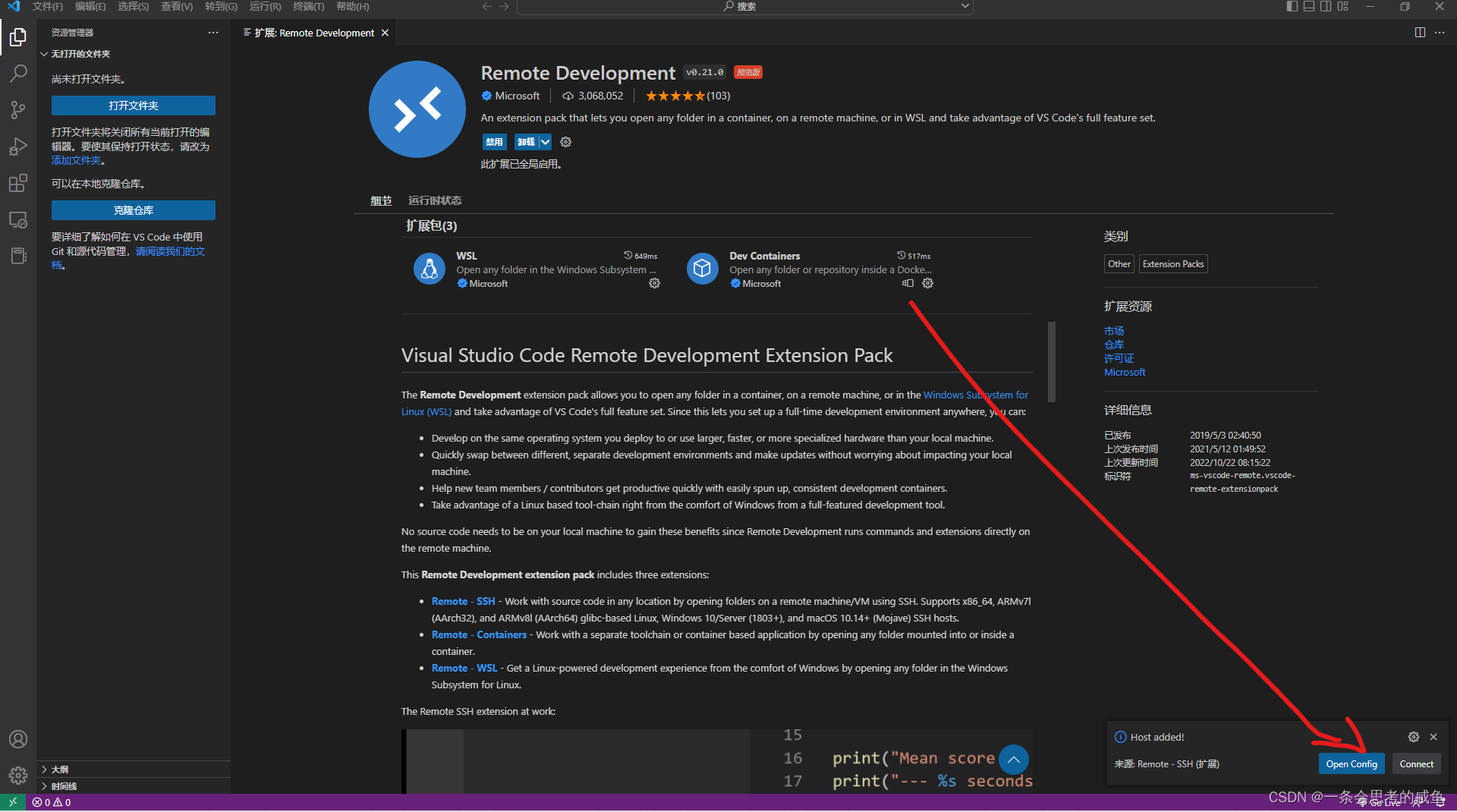
4.Remote Development
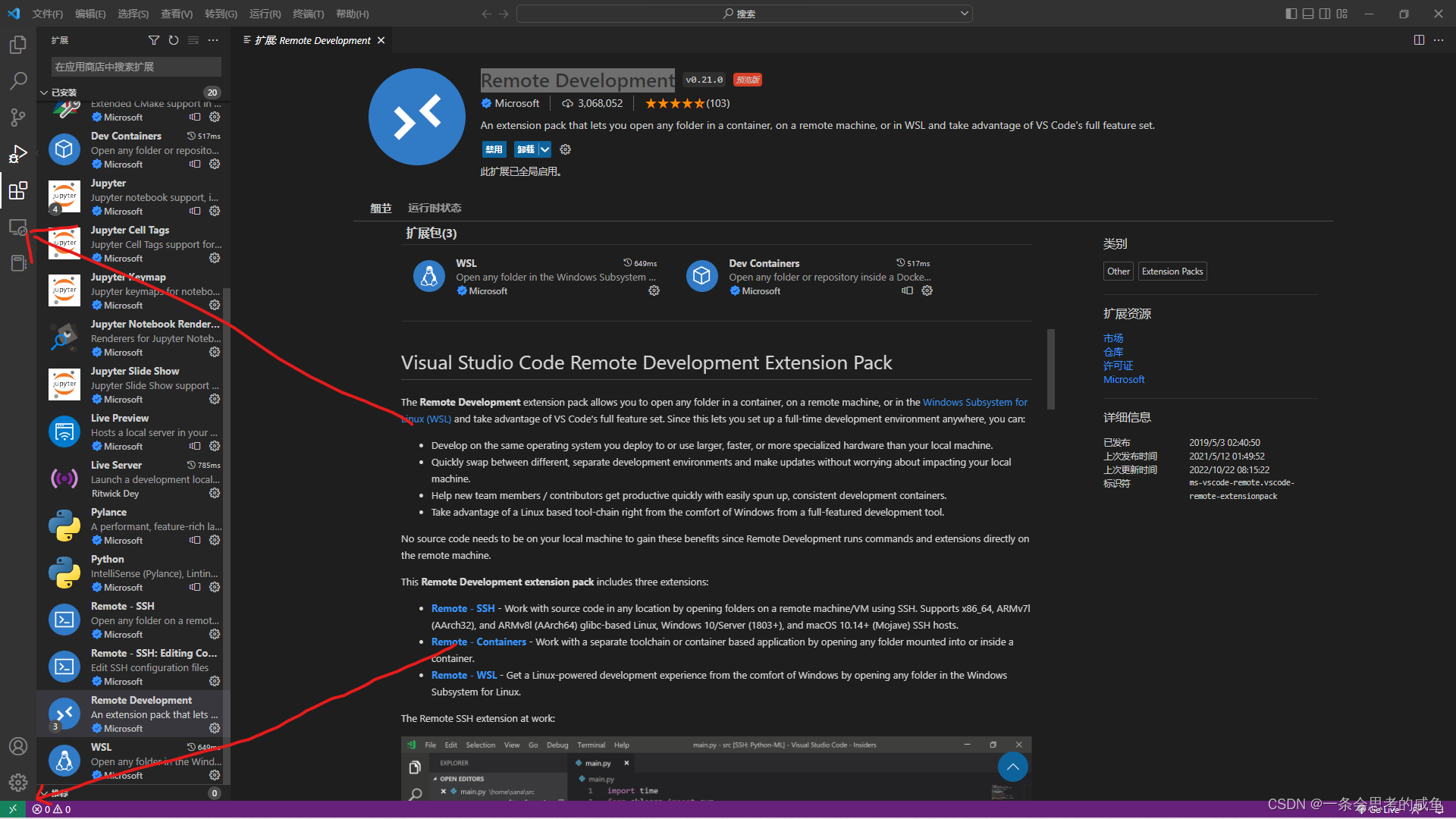
Remote Development

这个插件是远程连接必备的插件安装完成之后会出现如下图的窗口:
四、配置虚拟机
1.安装ssh
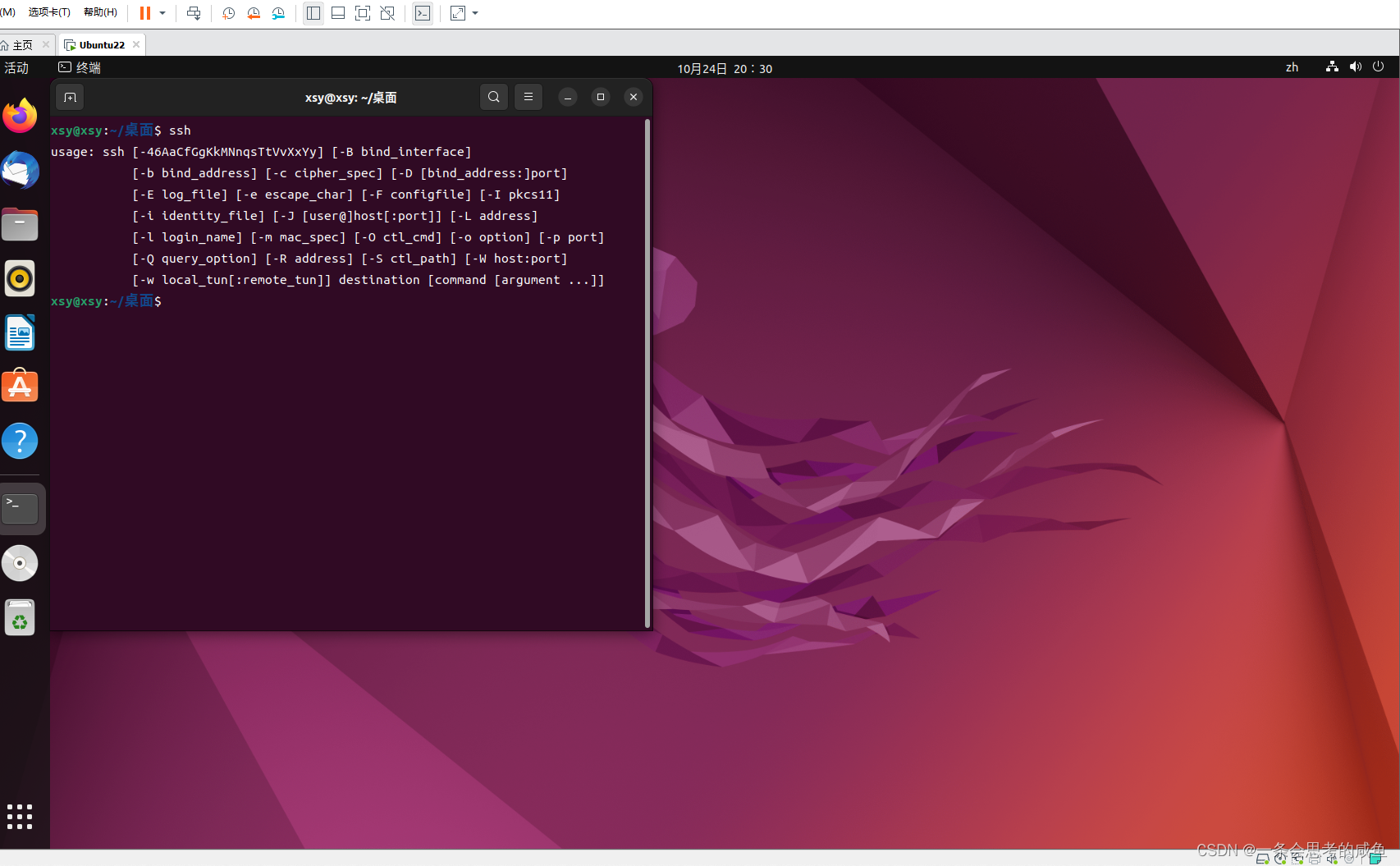
我用的ubuntu22虚拟机在终端输入ssh之后会出现:
尽管没有说没有ssh但是在我尝试远程连接的时候仍会出错,所以建议直接安装ssh。
偷个懒这个博客关于ssh的安装讲的更详细,就参考以下吧虚拟机上安装SSH的详细步骤
2.主机与虚拟机相互ping通
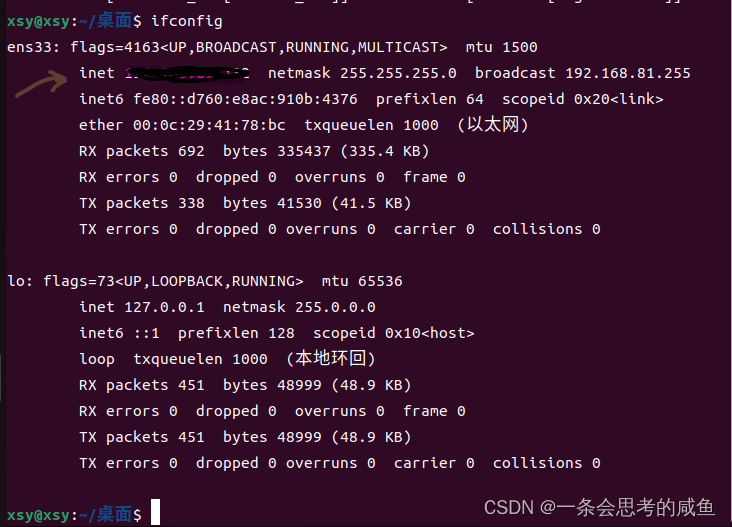
打开终端输入ifconfig
ifconfig
 如图图中的inet后面的及为虚拟机的ip地址
如图图中的inet后面的及为虚拟机的ip地址
然后在windows主机上输入ipconfig
ipconfig

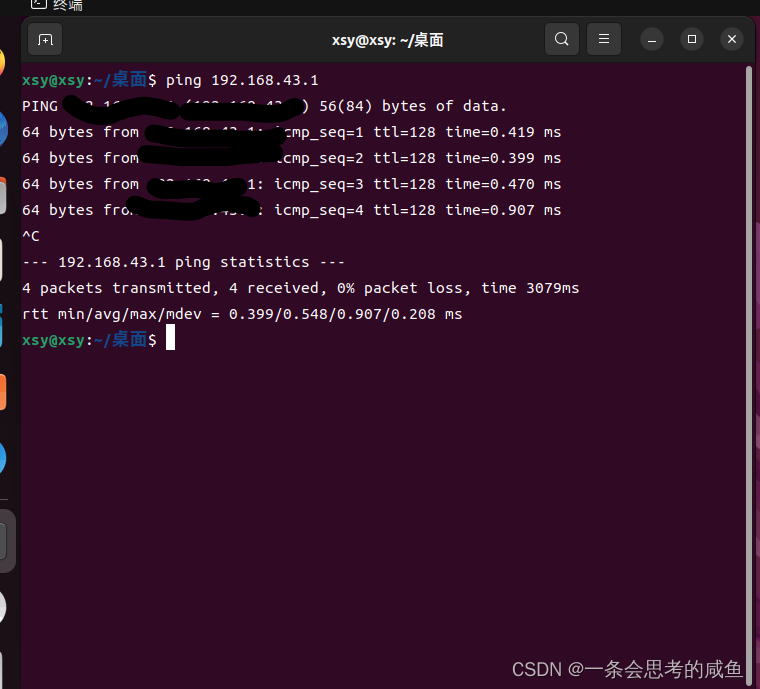
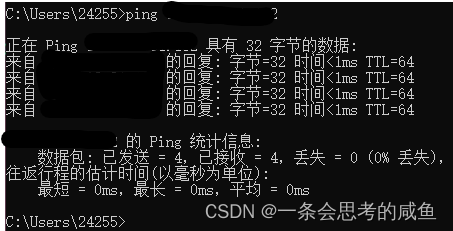
找到IPv4地址,这就是主机的ip地址,用虚拟机与主机相互ping通:
ping ip地址
虚拟机ping主机
主机ping虚拟机
到这里基本工作就准备好了
五、使用vscode连接虚拟机
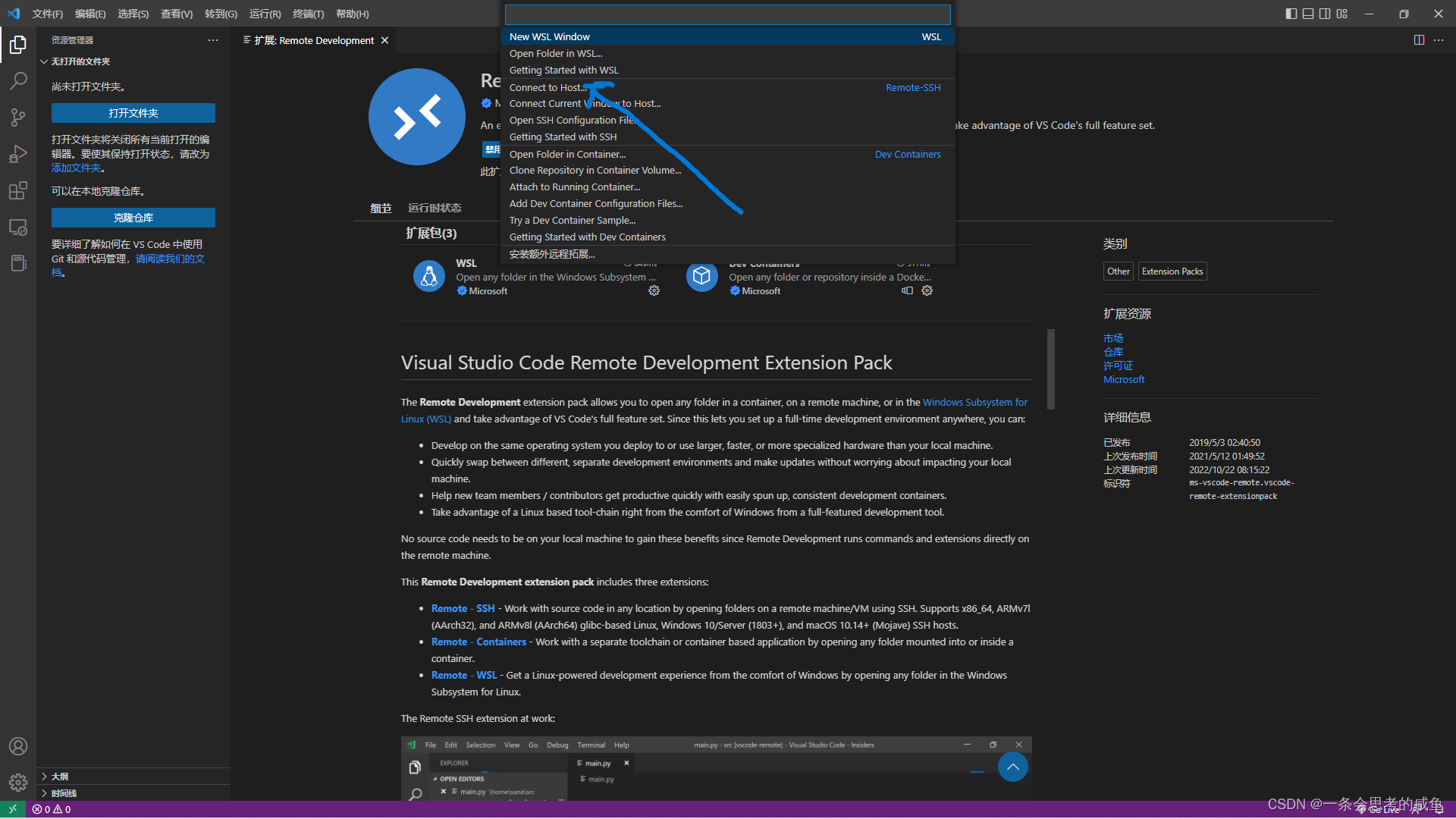
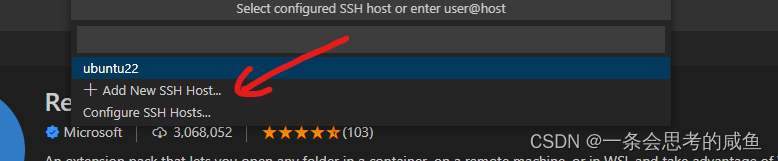
1.打开vscode按照以下步骤进行



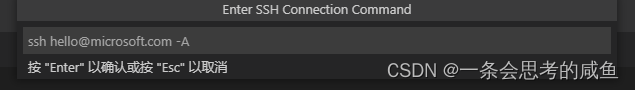
输入ssh 虚拟机用户名@虚拟机ip地址
ssh user@ip




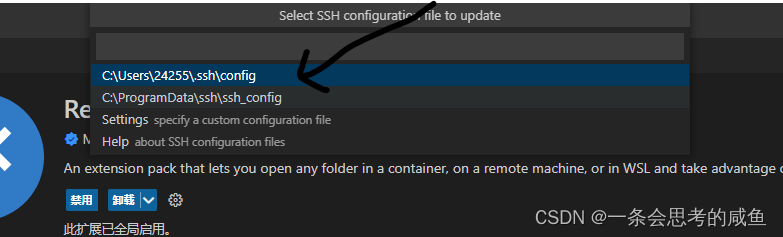
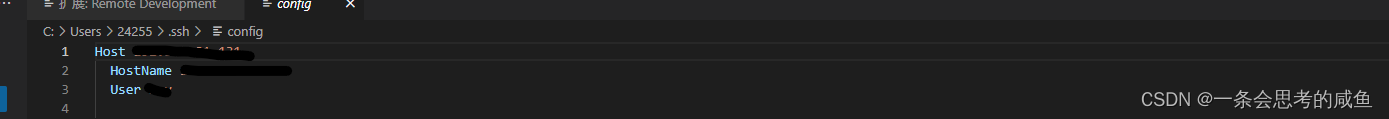
Host 端口名默认是IP地址(可以自己任意定义)
HostName 虚拟机ip地址
User 虚拟机用户名
到这里大概的步骤就完成了。
2.连接

左下角有端口名称就算是连接成功了。
总结
具体步骤有点多,问题也有不少,每个人方法不一样,问题也不一样。
比如在连接过程中会有输入密码的过程,每次连接都就要求输入密码比较繁琐,所以我采用了密钥登录的方式,后面连接时就不需要输入密码了,有需要的可以参考一下这篇博客
VsCode配置ssh免密远程登录。
问题肯定会有的,但是得自己去不断地试错,然后更改,以此避免后续问题出现时无法解决。
所以,革命尚未成功,同志仍需努力呀
| ᐕ)⁾⁾ 下次见
版权归原作者 一条会思考的咸鱼 所有, 如有侵权,请联系我们删除。