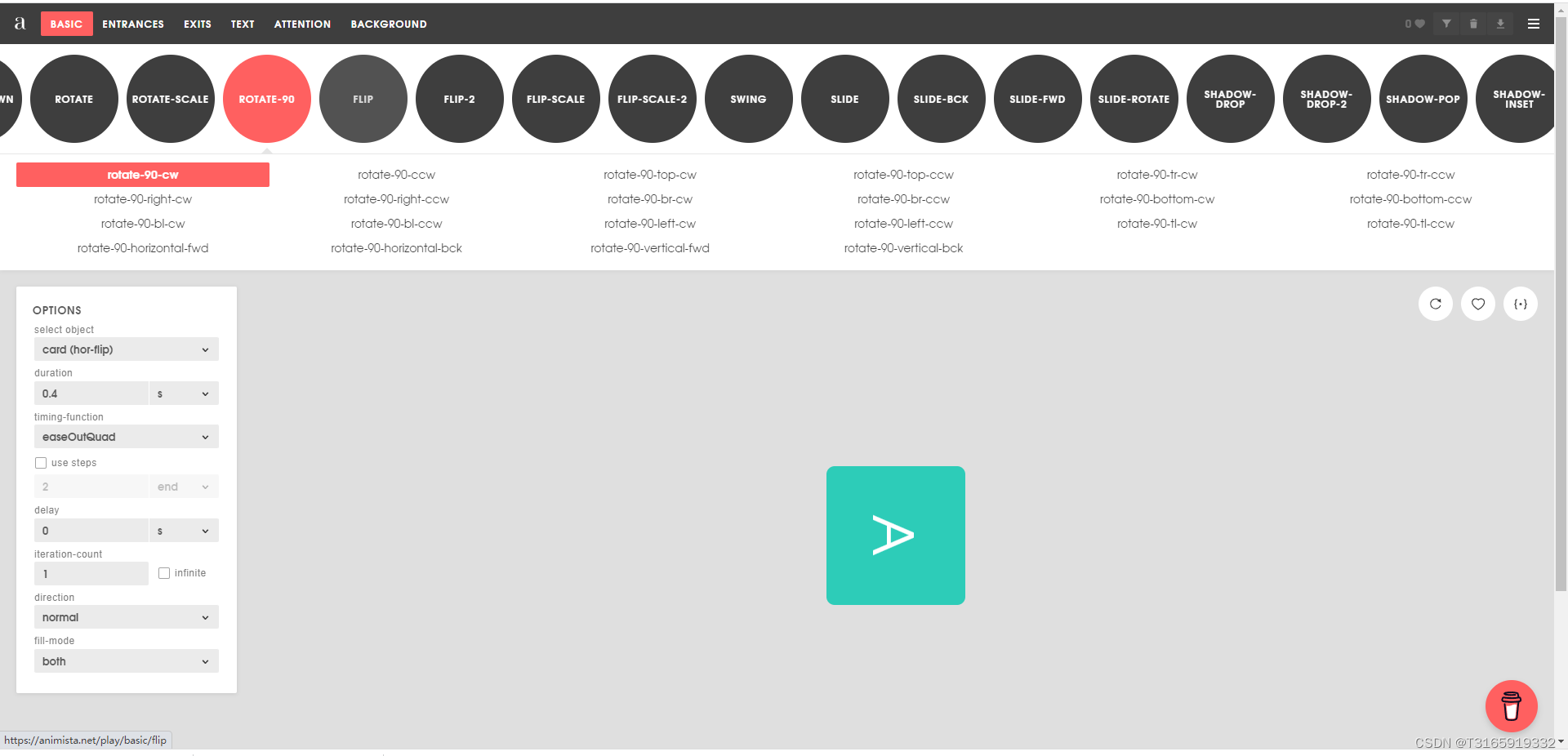
- AnimistaAnimista 是一个 CSS 动画/转场库和在线工具。它有许多现成的 CSS 动画片段可以直接使用,也可以在线定制动画。
网站地址:Animista - On-Demand CSS Animations Library
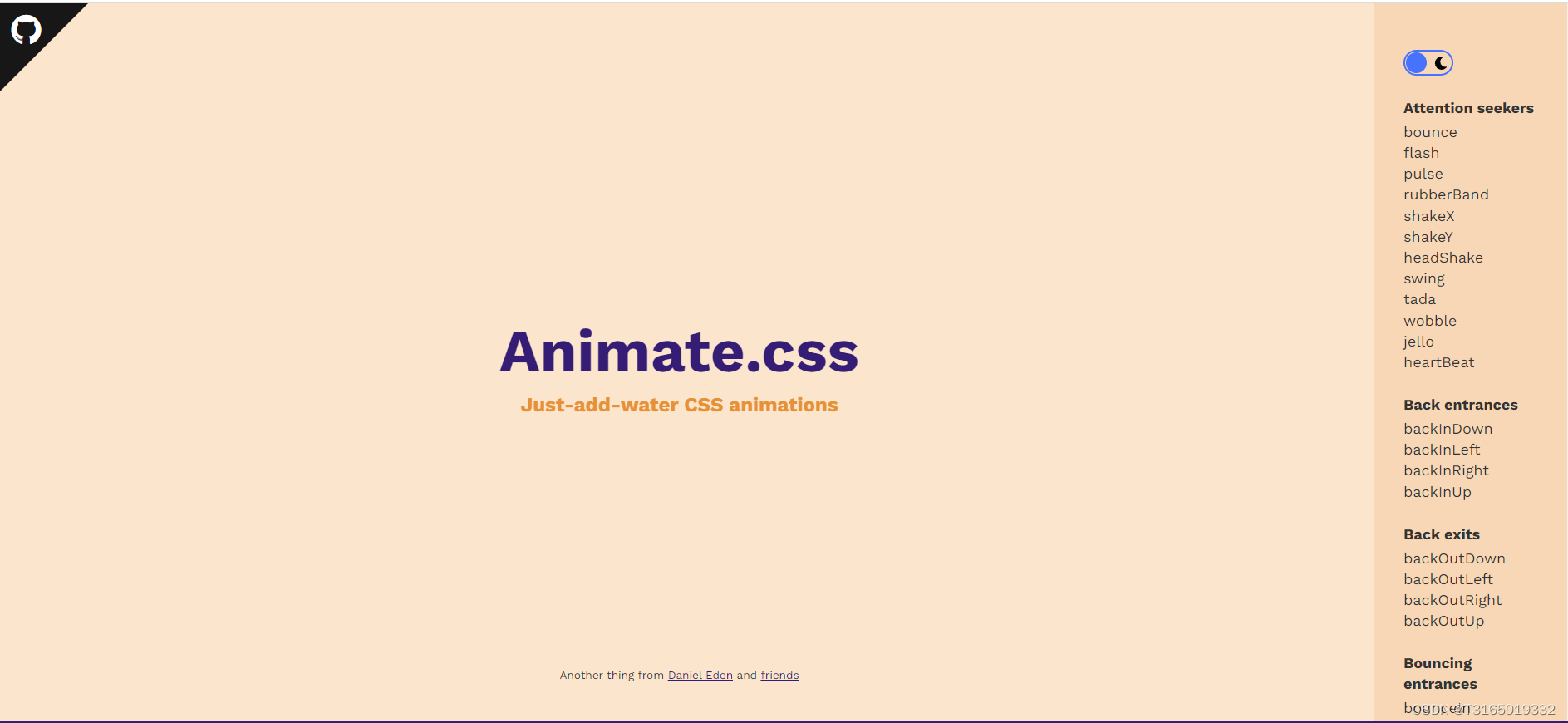
- Animate.cssAnimate.css 是一个免费的 CSS 动画库,里面有 Attention Seekers 、 Bouncing Entrances 、 Fading Entrances、Rotating Entrances等多种动画类型和效果。
网站地址:Animate.css | A cross-browser library of CSS animations.
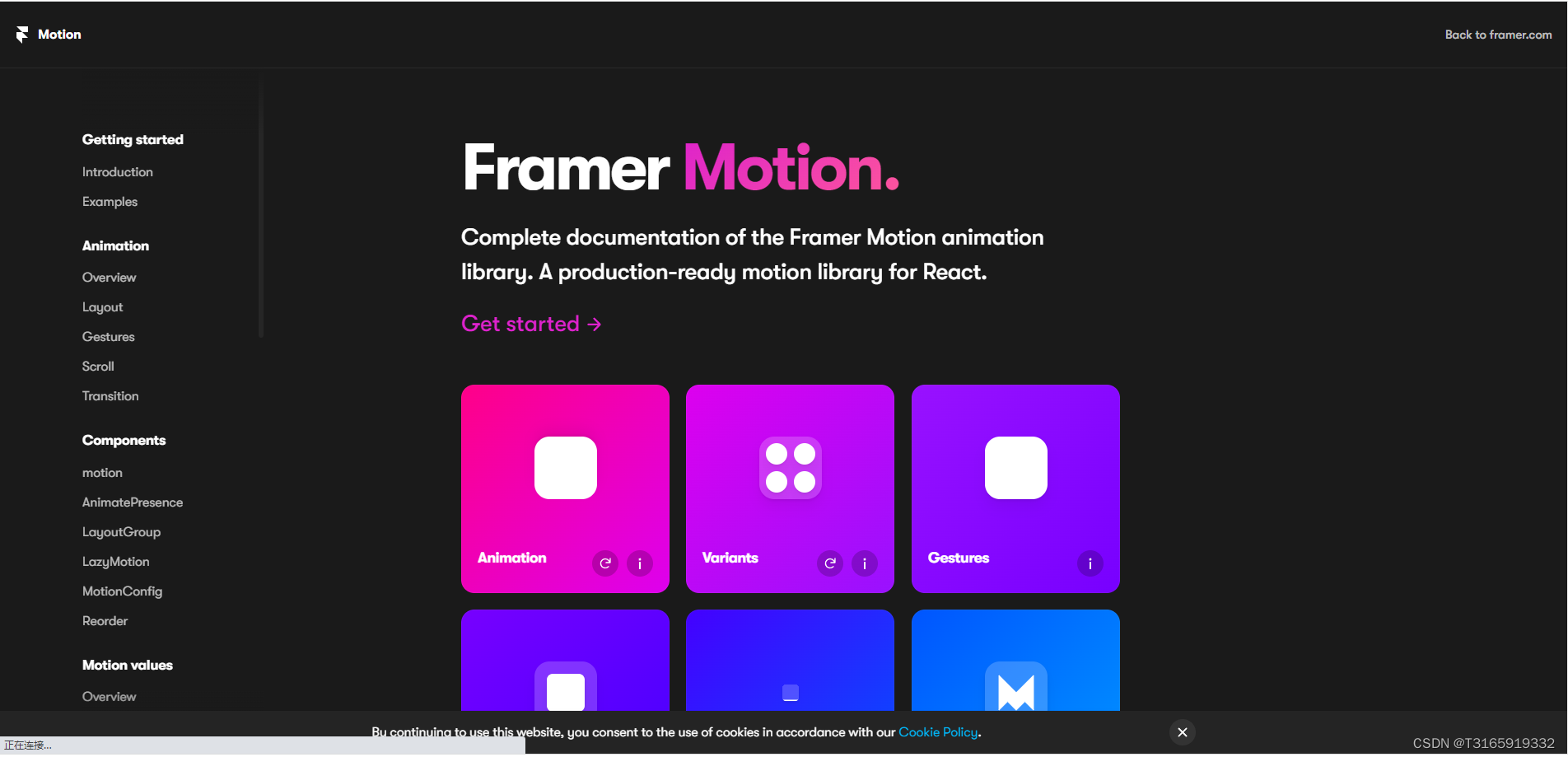
- Framer MotionFramer Motion 是一款功能强大的动画和拖拽库,用于创建网站和应用程序的交互式动画/拖拽体验。它有丰富的动画类型可以选择。
网站地址:Documentation | Framer for Developers
- GSAPGSAP 是业内利用最广泛的 JavaScript 动画库,拥有强大的时间轴动画、运动路径动画在内的众多功能。
网站地址:GSAP - GreenSock
- Wow.jsWow.js 是一个用于创建平滑滚动动画的库。它可以让页面滚动时,元素顺畅地进入屏幕,产生视觉上的“哇”效果。
网站地址:wow.js — Reveal Animations When Scrolling
- Magic AnimationsMagic Animations 是一个 CSS 动画效果代码片段收集库,里面包含注意动画、淡入动画、旋转动画等近百种动画效果,图像清晰易懂。
网站地址:https://www.minimamente.com/project/magic/
- Anime.jsAnime.js 是一个轻量级的 JavaScript 动画库,具有简单易用、高性能和灵活定制等特点,可以用于 CSS、SVG 和 DOM 元素的动画。
网站地址:anime.js • JavaScript animation engine
本文转载自: https://blog.csdn.net/T3165919332/article/details/131122695
版权归原作者 T3165919332 所有, 如有侵权,请联系我们删除。
版权归原作者 T3165919332 所有, 如有侵权,请联系我们删除。