一、前端配置
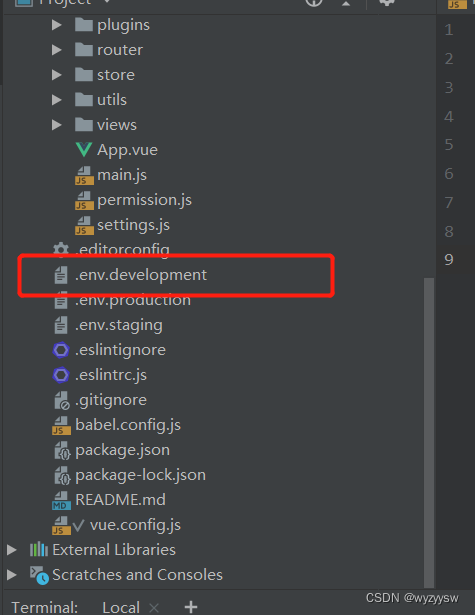
1、找到环境配置文件,如下图:
2、把
VUE_APP_BASE_API
改成你前端文件名(这个文件名后面再配置Nginx的时候会用到)
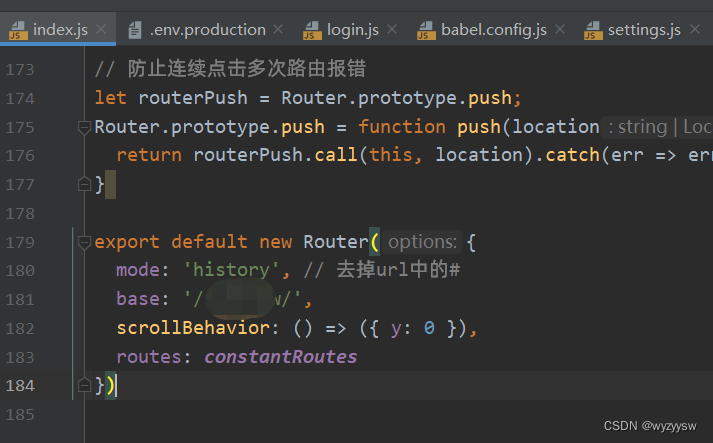
3、在router目录下找到index.js
拉到最下面,改成下面的配置(
base的值改成后端访问地址前缀
)
vue.config.js保持默认就行
4、运行
npm run build:prod
进行打包
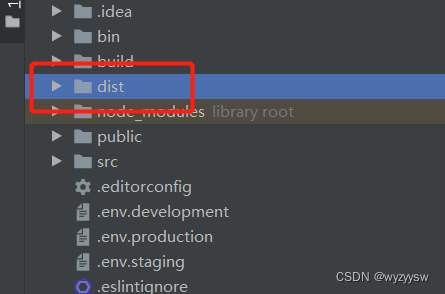
5、打包成功的文件会放在dist目录下
二、Nginx配置
1、进入Nginx下html页面
mkdir ui
cd ui
在html目录下我们新建一个ui目录,然后把前端打包好的dist目录下面的文件放进去
可以再
pwd
一下,然后把路径复制,待会儿会用到
rz -be #上传
unzip dist.zip #解压打包好dist的文件夹
2、进入到Nginx,conf目录下
vim nginx.conf
编辑Nginx配置文件
配置代码
server {
listen nginx端口;
server_name nginx地址;
error_log logs/server-error.log debug;
location /{
root xxx/html/ui;#前端页面在Nginx下html存放的位置,上面步骤pwd复制的路径
try_files $uri$uri//index.html;#解决登录之后刷新404
index index.html index.htm;}
location /前端打包文件名/{
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For$proxy_add_x_forwarded_for;
proxy_pass 后端地址;#注意前端打包文件名和后端打包之后的文件名不能一样}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;}}
3、
nginx -s reload
重启下Nginx
版权归原作者 wyzyysw 所有, 如有侵权,请联系我们删除。