在手机微信里面,其实有很多很好玩的动效。
今日突然奇想,想通过前端的方式去实现微信里的部分动效。
当然,我们该选择哪个界面呢?
我首先想到了聊天窗口,因为这部分相对来说、简单。
构思:
于是,我就开始写了。
当然啦,在写之前,我们得研究一下,微信的聊天界面:

从上往下看,聊天窗口是分为三部分:
上面的联系人信息,中间的信息流界面,以及下面的输入栏。
当然,还有更多选项藏在了加号里面。
于是,我的构想图就出来了,如下图:

我们只需要按照上图来进行设计,就行了。
别问为什么加号是叉号,因为当你点击了加号,之后,它应该旋转45°,变成叉号(更合逻辑)。
第一步,是先画一个手机。
第二步,就是在这手机里面,划分三个区域(跟上面提到的三部分是一样的)。
第三步,就是在这三个区域里面,再进行更加细致的区域划分(比如说联系人信息上,我还在这里加入了手机的状态栏区域(上图中的黑点是前置摄像头))。
最后一步,就是——
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
/* 手机 */
.div1 {
width: 326px;
height: 732px;
background: rgb(245, 245, 245);
border: 4px solid pink;
border-radius: 36px;
margin: 100px auto;
}
/* 聊天部分 */
.div2 {
width: 326px;
height: 480px;
border-bottom: 1px solid pink;
/* border-radius: 18px; */
margin: 0;
padding: 0;
}
/* 状态栏 */
.top {
width: 326px;
height: 25px;
/* border-bottom: 1px solid pink; */
}
/* 摄像头 */
.holl {
width: 18px;
height: 18px;
border-radius: 50%;
margin: 5px auto;
background: rgb(23, 23, 23);
}
/* 联系人信息 */
.more {
width: 326px;
height: 50px;
border-bottom: 1px solid pink;
/* border-radius: 18px; */
}
/* 用户信息 */
.user {
width: 326px;
text-align: center;
margin-top: 5px;
}
/* 图片格式化 */
.user>img {
width: 20px;
height: 20px;
}
/* 返回 */
.re {
margin-left: 10px;
float: left;
}
/* 联系人信息 */
.name {
text-align: center;
width: 266px;
float: left;
}
/* 更多 */
.point {
margin-right: 10px;
float: right;
}
/* 聊天框 */
.div4 {
width: 316px;
height: 430px;
margin: auto;
}
/* 信息时间 */
.time {
width: 316px;
height: 25px;
margin: auto;
text-align: center;
}
/* 格式化数字 */
p {
margin-top: 8px;
font-size: 10px;
color: grey;
}
/* 发送信息 */
.send {
height: 108px;
}
/* 对方头像 */
.send>.i {
margin-left: 8px;
width: 42px;
height: 42px;
border-radius: 5px;
}
/* 红包 */
.red {
width: 200px;
height: 78px;
background: #bf0f0f;
border: 0;
border-radius: 8px;
}
/* 格式化reply */
.reply {
height: 88px;
}
/* 我方头像 */
.reply>.i {
float: right;
margin-right: 8px;
width: 42px;
height: 42px;
border-radius: 5px;
}
/* 格式化信息 */
.reply>span {
float: right;
background: greenyellow;
border-radius: 5px;
padding: 10px;
font-size: 14px;
margin-right: 8px;
}
/* 格式化未输入 */
.info {
display: none;
height: 88px;
}
/* 格式化头像 */
.info>.i {
float: right;
margin-right: 8px;
width: 42px;
height: 42px;
border-radius: 5px;
}
/* 格式化信息 */
.info>span {
float: right;
background: greenyellow;
border-radius: 5px;
padding: 10px;
font-size: 14px;
margin-right: 8px;
}
/* 加号功能 */
.div3 {
width: 326px;
height: 252px;
margin: 0;
padding: 0;
background: rgb(240, 240, 240);
}
/* 输入框 */
.div5 {
margin-top: -46px;
/* 修改这行的长度,为后续的发送按钮显示做准备 */
width: 380px;
height: 46px;
overflow: hidden;
border-top: 1px solid pink 326px;
border-bottom: 1px solid pink 326px;
}
/* 左边输入语音 */
.i1 {
float: left;
width: 24px;
height: 24px;
margin: 10px 0 10px 9px;
}
/* 输入框 */
.i3 {
outline: none;
border: 0;
border-radius: 5px;
float: left;
margin: 8px 0 8px 9px;
width: 200px;
height: 28px;
/* 修改光标的颜色 */
caret-color: red;
transition: all .4s;
}
/* emjoy的位置 */
.i4 {
float: left;
margin: 8px 0 8px 9px;
width: 28px;
height: 28px;
}
/* 叉掉 */
.i2 {
display: block;
float: left;
width: 22px;
height: 22px;
margin: 12px 10px 10px 9px;
}
/* 发送按钮 */
.i5 {
display: block;
float: left;
width: 52px;
height: 28px;
border: 0;
border-radius: 5px;
background: greenyellow;
margin: 8px 0 10px 9px;
}
/* 底部功能按钮 */
ul {
width: 326px;
height: 116px;
text-align: center;
margin-top: 5px;
}
li {
display: inline-block;
width: 58px;
height: 58px;
list-style: none;
border-radius: 10px;
background: white;
margin-left: 10px;
}
li>img {
width: 38px;
height: 38px;
padding-top: 10px;
text-align: center;
}
.ul1>li {
margin-top: 20px;
}
</style>
</head>
<body>
<!-- 手机框 -->
<div class="div1">
<!-- 聊天部分 -->
<div class="div2">
<!-- 联系人 -->
<div class="more">
<!-- 状态栏 -->
<div class="top">
<!-- 摄像头 -->
<div class="holl"></div>
</div>
<div class="user">
<img src="./images/re.png" alt="" class="re">
<span class="name">老板</span>
<img src="./images/more.png" alt="" class="point">
</div>
</div>
<!-- 聊天框 -->
<div class="div4">
<!-- 对方的消息 -->
<div class="send">
<!-- 时间 -->
<div class="time">
<p>10:28</p>
</div>
<!-- 头像 -->
<img src="./images/avatar.jpg" class="i"></img>
<!-- 信息内容 -->
<input class="red" type="button" value="恭喜发财">
</div>
<!-- 回复消息 -->
<div class="reply">
<!-- 时间 -->
<div class="time">
<p>14:18</p>
</div>
<!-- 头像 -->
<img src="./images/avatar.jpg" class="i"></img>
<!-- 信息内容 -->
<span>谢谢老板</span>
</div>
<!-- 还没有发布的消息 -->
<div class="info">
<!-- 时间 -->
<div class="time">
<p>14:18</p>
</div>
<!-- 头像 -->
<img src="./images/avatar.jpg" class="i"></img>
<!-- 信息内容 -->
<span class=".text">谢谢老板</span>
</div>
</div>
</div>
<!-- 下面功能栏 -->
<div class="div3">
<!-- 这个是输入 -->
<div class="div5">
<img src="./images/say.png" class="i1">
<input type="text" class="i3">
<img src="./images/emjoy.png" class="i4">
<img src="./images/X.png" class="i2">
<button class="i5">发送</button>
</div>
<!-- 下面的功能区 -->
<ul class="ul1">
<li>
<img src="./images/ph.png" alt="">
<a></a>
</li>
<li>
<img src="./images/ca.png" alt="">
<a></a>
</li>
<li>
<img src="./images/vi.png" alt="">
<a></a>
</li>
<li>
<img src="./images/add.png" alt="">
<a></a>
</li>
</ul>
<ul class="ul2">
<li>
<img src="./images/red.png" alt="">
<a></a>
</li>
<li>
<img src="./images/pay.png" alt="">
<a></a>
</li>
<li>
<img src="./images/sing.png" alt="">
<a></a>
</li>
<li>
<img src="./images/coll.png" alt="">
<a></a>
</li>
</ul>
</div>
</div>
</body>
</html>
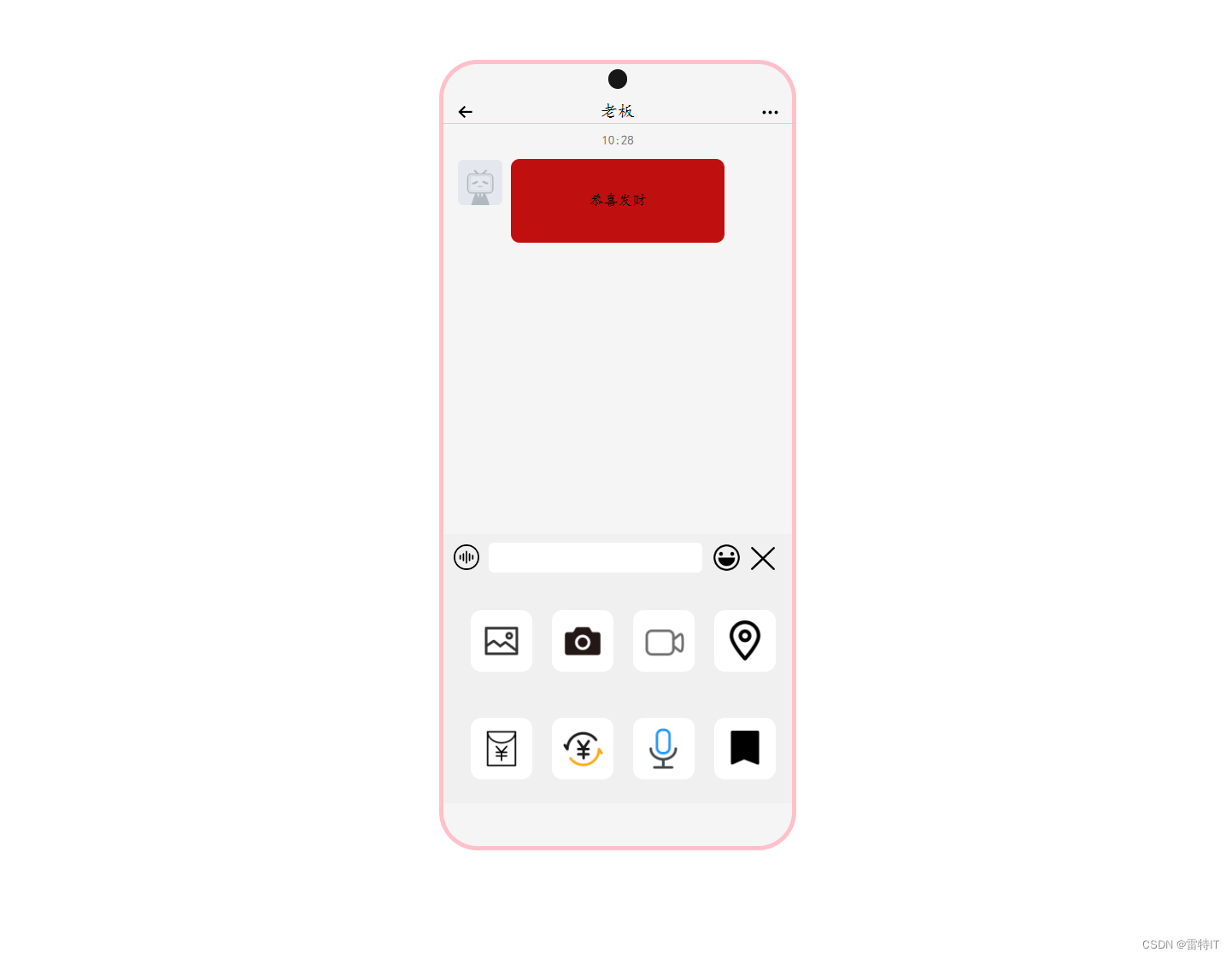
运行之后,显示的界面是这样的(发送按钮默认不显示):

最后总结:
当然,上面做的页面其实蛮简单的,还没有特别完善。
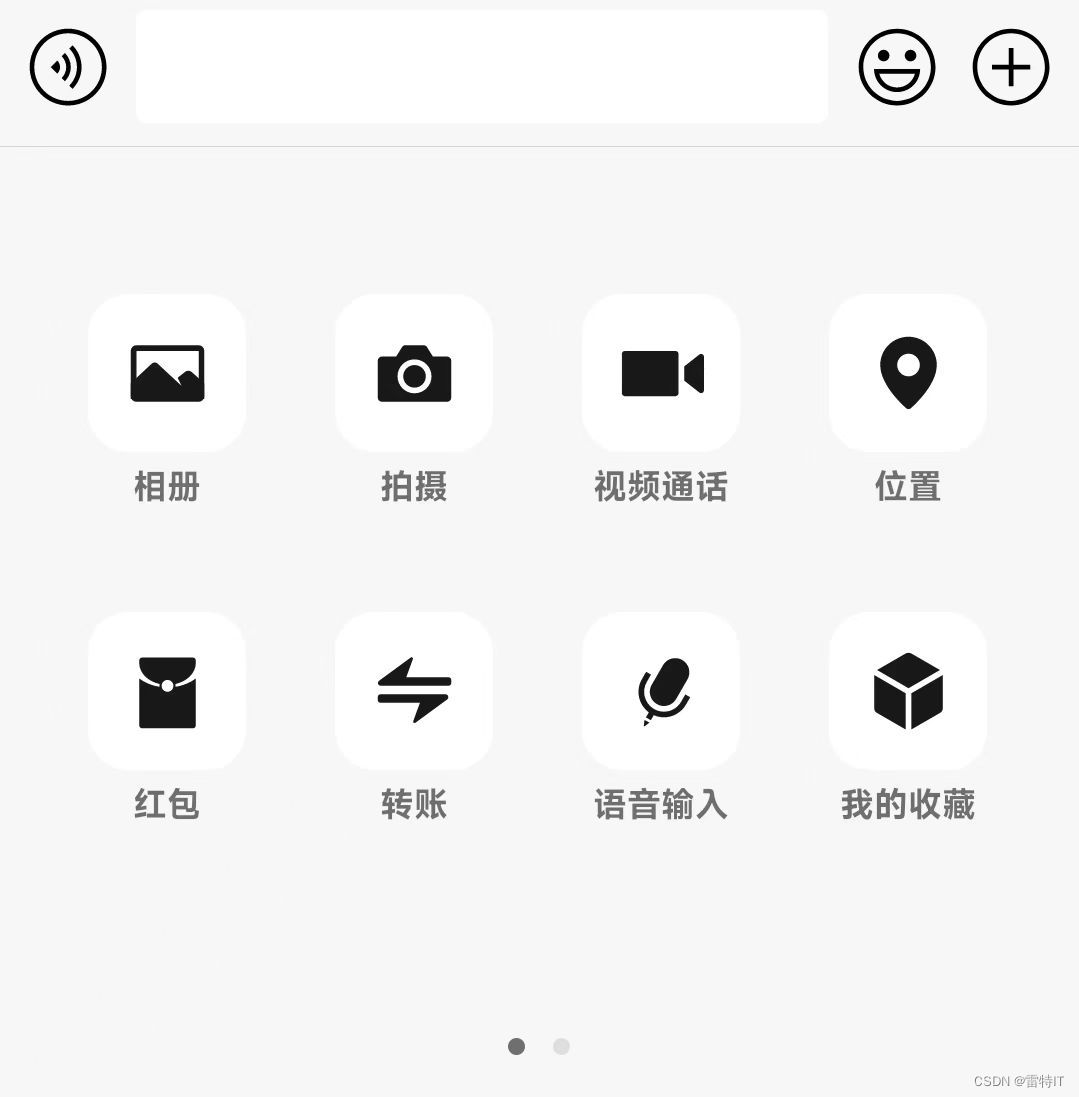
比如说,更多功能里面的每一个功能下面是没有文字显示的,微信界面是这样的:

而我的则没有下面的小字,图片显示也稍微有点问题。
当然,如果你找不到图片,可以评论留言。
还有就是,现在这个页面是无法实现什么功能的。
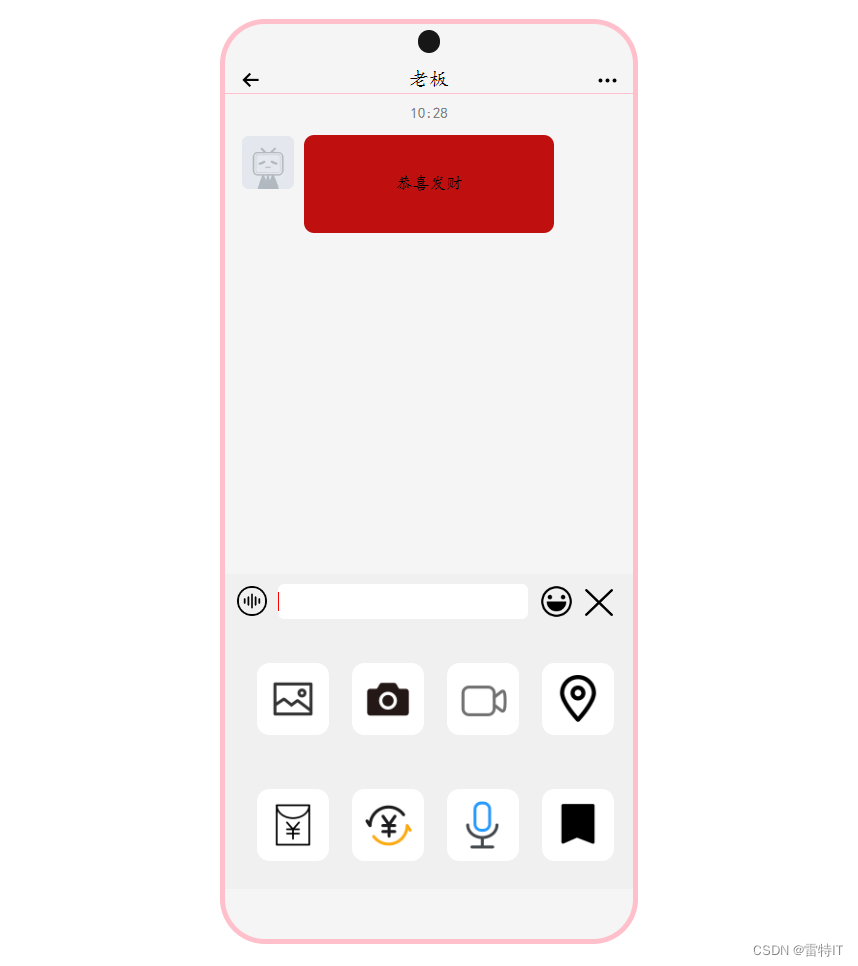
比如说,在我们的聊天窗口里,当我们点击了输入框,此时是没有发送键的,但当系统检测到你输入了内容之后,发送键就会显示出来,就比如下面的视频:
用前端技术写WeChat界面
那么这个功能怎么实现呢?
下期再见。
版权归原作者 雷特IT 所有, 如有侵权,请联系我们删除。