VSCode格式化配置
- 安装Prettier 插件
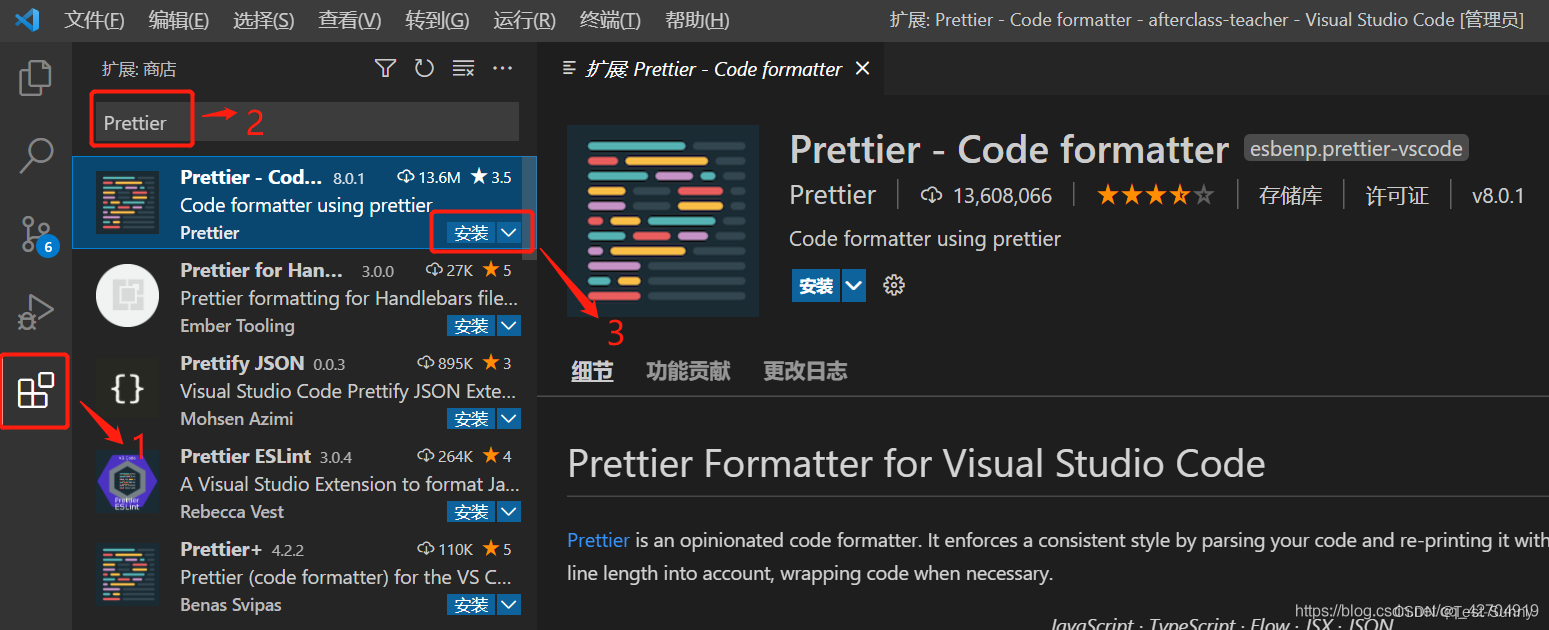
 操作步骤: 打开vscode扩展商店 – 点击上图中位置1 在上图中位置2输入框中输入prettier 在筛选出的插件中找到prettier,点击右下方安装按钮,上图中示意为位置3
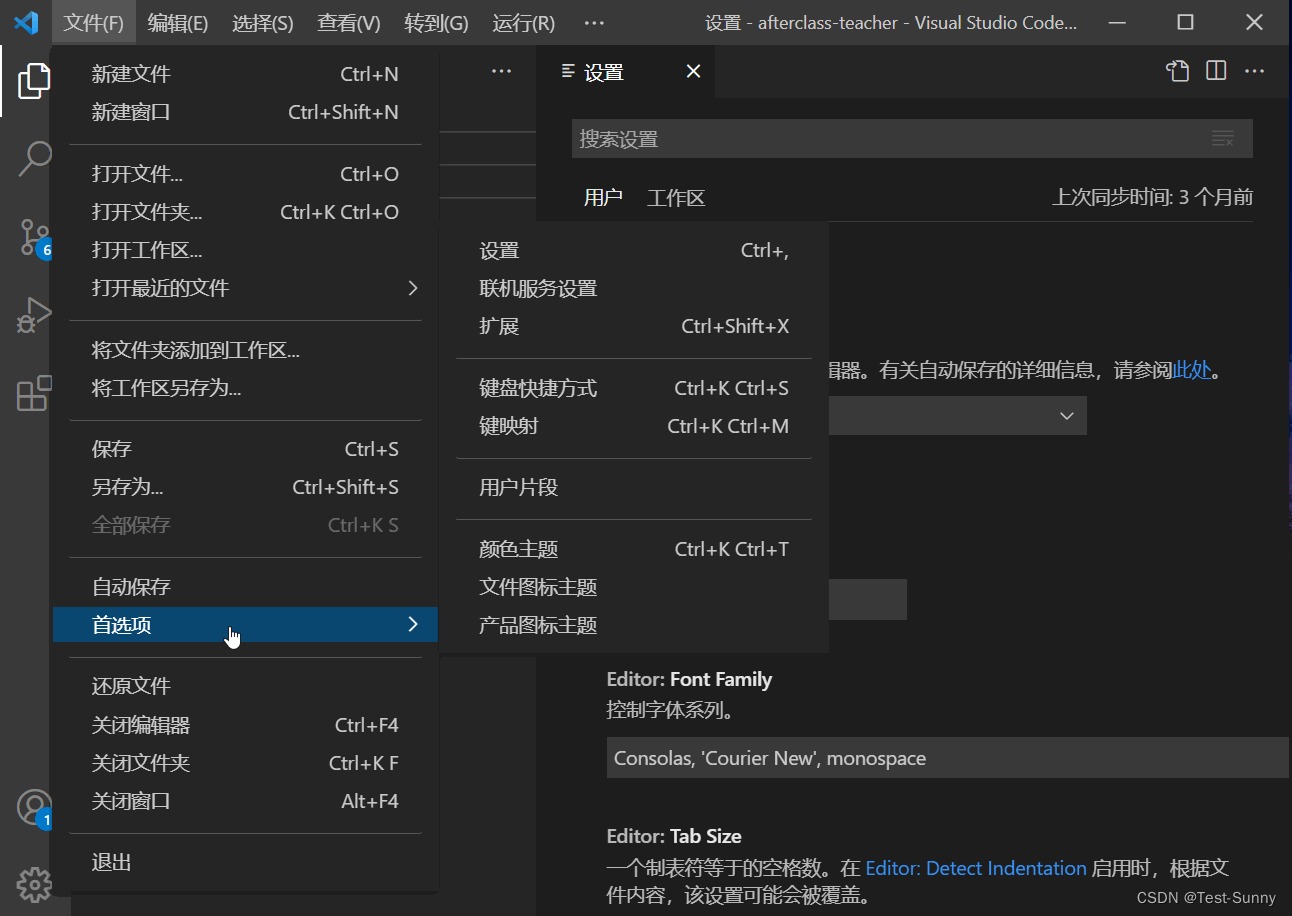
操作步骤: 打开vscode扩展商店 – 点击上图中位置1 在上图中位置2输入框中输入prettier 在筛选出的插件中找到prettier,点击右下方安装按钮,上图中示意为位置3 - 开启保存自动格式化 操作路径:VSCode上方菜单栏,文件 → 首选项 → 设置
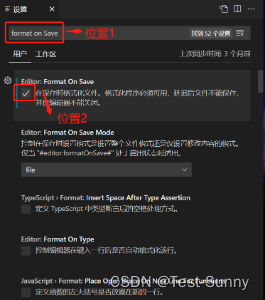
点击设置后,打开如下界面。在下图位置1检索框内输入 format on save 点击回车,待检索结果出现后,在位置2复选框处,点击复选框勾选即可。
至此,保存文件时,编辑器会根据prettier默认配置自动执行格式化操作。
完整操作也可见下方Gif动图。

- 格式化配置文件
Prettier提供默认配置,全部配置及说明请点击此处查看。
通常,我们推荐在项目根目录下创建 .prettierignore 和 .prettierrc.js 文件,分别放置要忽略格式化的文件和格式化配置。
文件内容如下所示:
文件 .prettierignore
node_modules
build
dist
esm
lib
es
文件 .prettierrc.js
// Prettier configuration
// https://prettier.io/docs/en/configuration.html
module.exports = {
tabWidth: 2,
printWidth: 100,
singleQuote: true,
trailingComma: ‘all’,
jsxSingleQuote: true,
endOfLine: ‘lf’,
};
点击下方链接下载文件:
.prettierignore
.prettierrc.js
版权归原作者 Test-Sunny 所有, 如有侵权,请联系我们删除。