作为新手小白,在我们熟悉了HTML , CSS,JS的功能和语法之后,Web前端开发中,更重要的还有界面的美化,主要依据CSS的庞大功能来实现,今天我来给大家分享的是,利用html代码来实现横向导航栏以及下拉菜单列表的实现。
下面是导航栏:

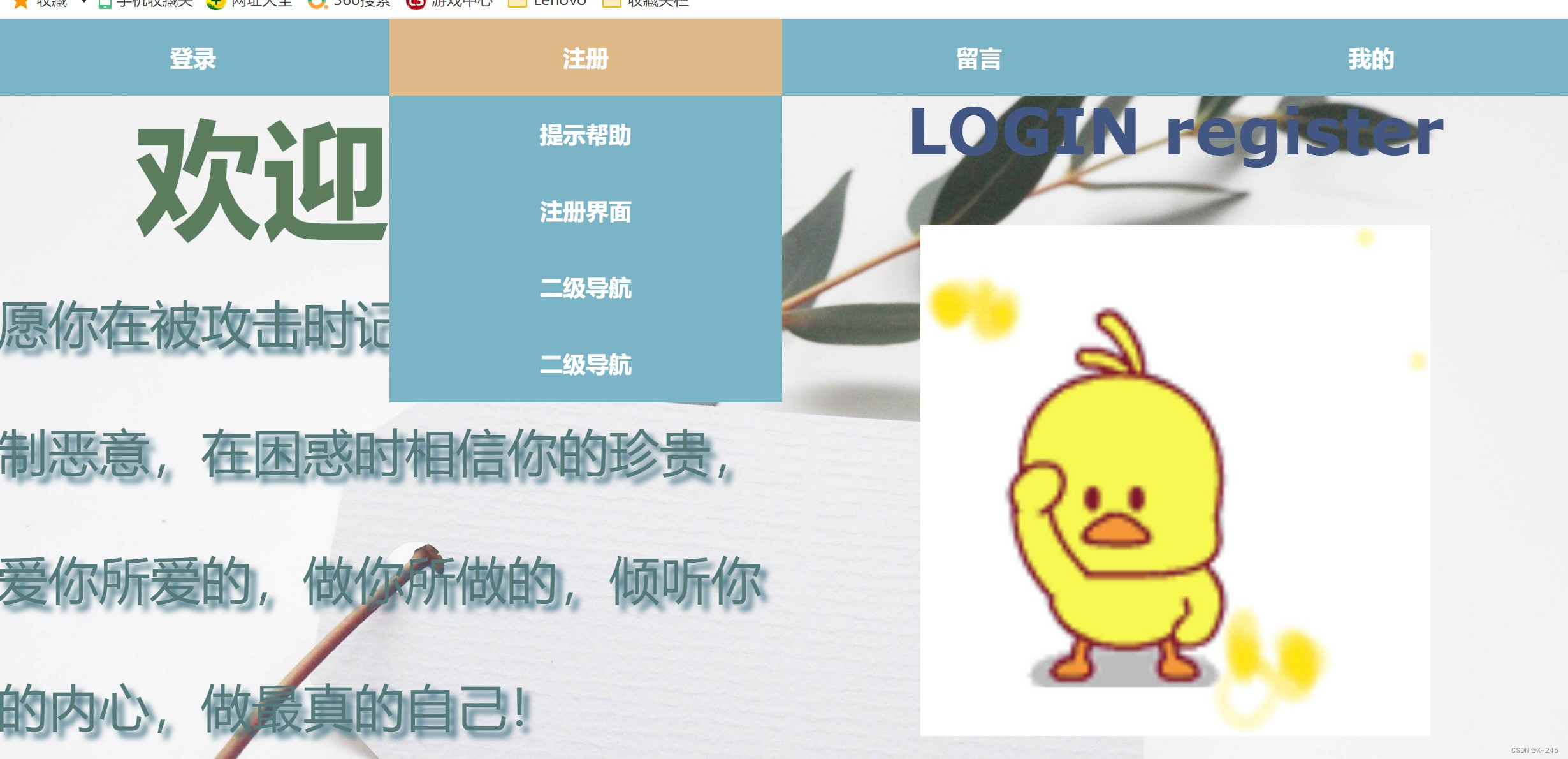
带有下拉列表的导航栏:

接下来介绍html代码的实现:
<ul id="list">
<li>
<a href="#">登录</a>
<ul id="u1">
<li><a href="tsdl.html">提示帮助</a></li>
<li><a href="dhrr.html">登录界面</a></li>
<li><a href="#">二级导航</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
<li>
<a href="#">注册</a>
<ul id="u2">
<li><a href="tszc.html">提示帮助</a></li>
<li><a href="dhrrr.html">注册界面</a></li>
<li><a href="#">二级导航</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
<li>
<a href="#">留言</a>
<ul id="u3">
<li><a href="#">提示帮助</a></li>
<li><a href="ckly.html">查看留言</a></li>
<li><a href="cs.html">发表留言</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
<li>
<a href="#">我的</a>
<ul id="u4">
<li><a href="#">提示帮助</a></li>
<li><a href="#">个人中心</a></li>
<li><a href="#">二级导航</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
</ul>
代码解析:
首先,用
<ul>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
</ul>/*导航栏*/
这样,导航栏和二级下拉菜单的结构就可以搭建出来了,接下来用CSS代码实现布局的完整与美化
CSS代码部分:
a{
text-decoration: none;
font-weight: 800;
font-size: large;
display: inline-block;
height: 40px;
width: 100px;
color: white;
background-color: rgb(123, 180, 199);
/*border: 1px solid red;
box-sizing: border-box;*/
line-height: 40px;
text-align: center;
padding: 10px 104px;
}
ul{
list-style-type: none;
position: fixed;
}
#list{
display: block;
margin: 0px;
padding: 0px;
width: auto;
height: 100%;
}
#list >li{
float: left;
}
#list>li>ul{
display: none;
position: absolute;
float: none;
}
#list>li:hover ul{
display: block;
}
a:hover {
background-color: burlywood;
}
其中的设置导航栏横向,下拉列表纵向的代码如下,依靠CSS里的float,进行对象元素设置,为left时,为横向的导航栏,为none时,为纵向的下拉列表
#list >li{
float: left;
}
#list>li>ul{
display: none;
position: absolute;
float: none;
}
更多CSS设置可参考菜鸟教程官网进行查询和学习。
版权归原作者 X~245 所有, 如有侵权,请联系我们删除。