日常开发时想要快速构建节省时间或者功能需求需要拖拽生成表单,推荐使用以下表单设计器。
1.基于vue+elementui 的表单设计及代码生成器
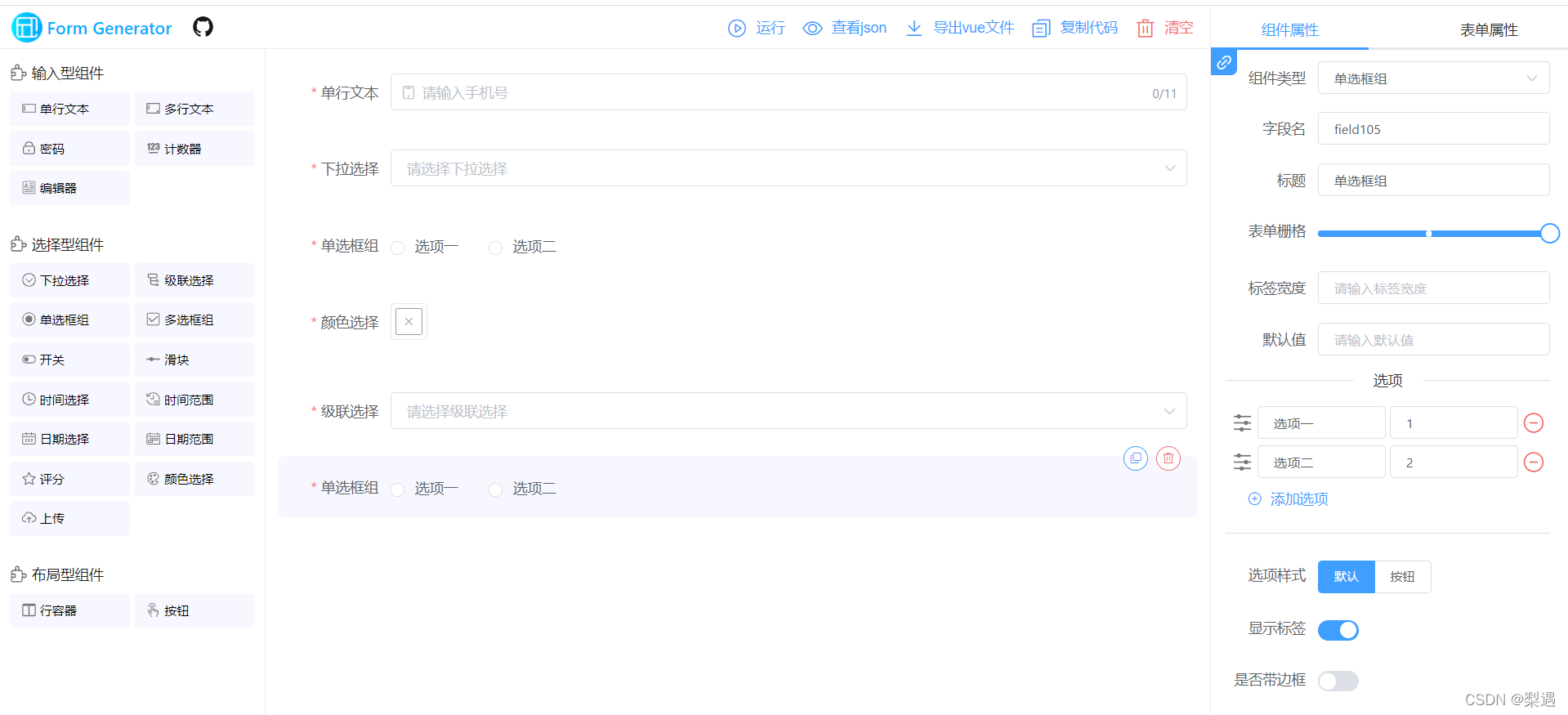
Form Generator
** **Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。

码云仓库: form-generator: Element UI表单设计及代码生成器
演示地址: form-generator
安装依赖:
npm install
JSON解析器:
// 安装
npm i form-gen-parser
vscode插件 form-generator-plugin
** **此项目将form-generator的vscode-plugin分支封装为一个vscode插件,拓展了form-generator的文件写入能力; 帮助使用element UI的开发者完成基本的表单代码搭建任务,减少重复的劳动。
2. 基于vue+ant-design-vue的表单设计器
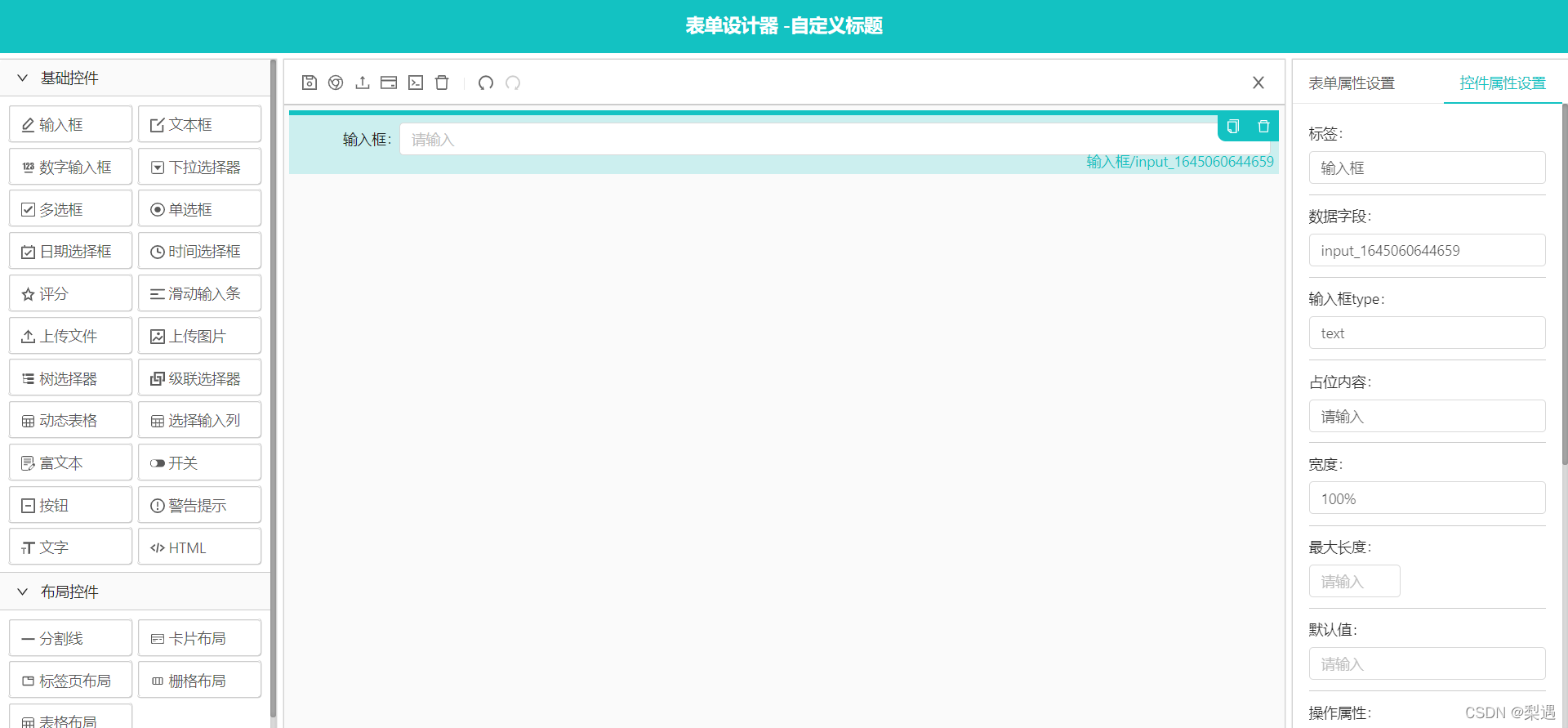
k-form-design
设计器布局参考form-generator项目,基于vue和ant-design-vue实现的表单设计器,样式使用less作为开发语言,主要功能是能通过简单操作来生成配置表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速。

github仓库:https://github.com/Kchengz/k-form-design
演示地址:http://cdn.kcz66.com/form-design.html
组件
- KFormDesign 表单设计器(基于可视化操作快速设计出表单页面,生成配置json或页面)
- KFormBuild 表单构建器(根据设计器中获取的配置json数据,快速构建出表单页面)
安装
# 使用yarn
yarn add k-form-design
# 使用npm
npm i k-form-design --save
引入组件
// 在main.js引入
import KFormDesign from 'k-form-design'
import 'k-form-design/lib/k-form-design.css'
Vue.use(KFormDesign)
使用组件
<template>
<div>
<k-form-design />
</div>
</template>
3.基于vue的表单生成器(支持iview,element-ui,ant-design-vue)
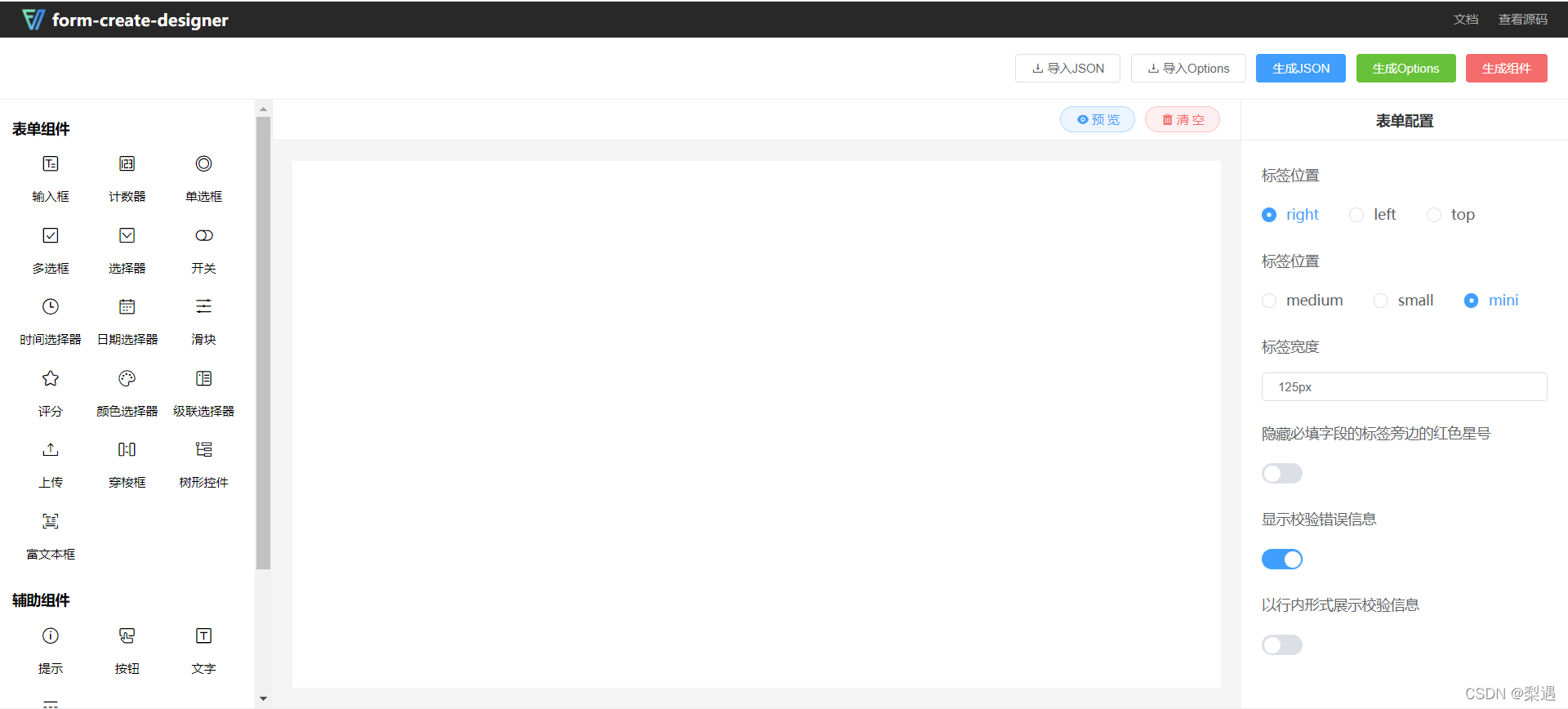
form-create

form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件。
安装
iview
npm install @form-create/iview
iview
npm install @form-create/iview4
element-ui
npm install @form-create/element-ui
ant-design-vue
npm install @form-create/ant-design-vue
4.基于vue+ElementUI的表单设计器
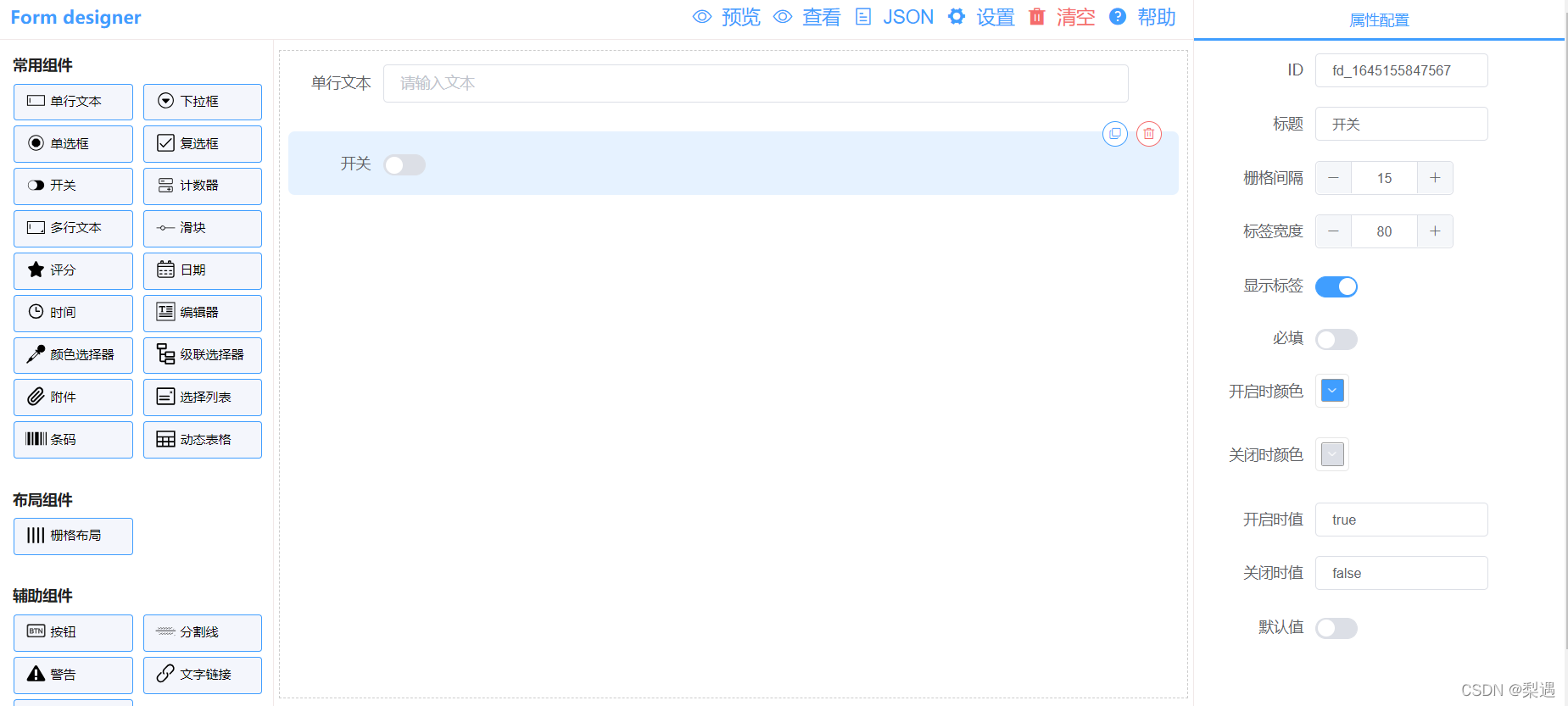
form-designer

版权归原作者 梨遇 所有, 如有侵权,请联系我们删除。