报错内容
Failedtoloadmodulescript:Expected a JavaScriptmodulescript
but the server responded withaMIME type of "text/html".StrictMIME type checking is enforced formodulescripts per HTML spec.
解决方法
router文件
// 创建路由exportconst router =createRouter({// 在这里传入项目打包目录history:createWebHistory('/demo/'),routes: constantRoutes
})
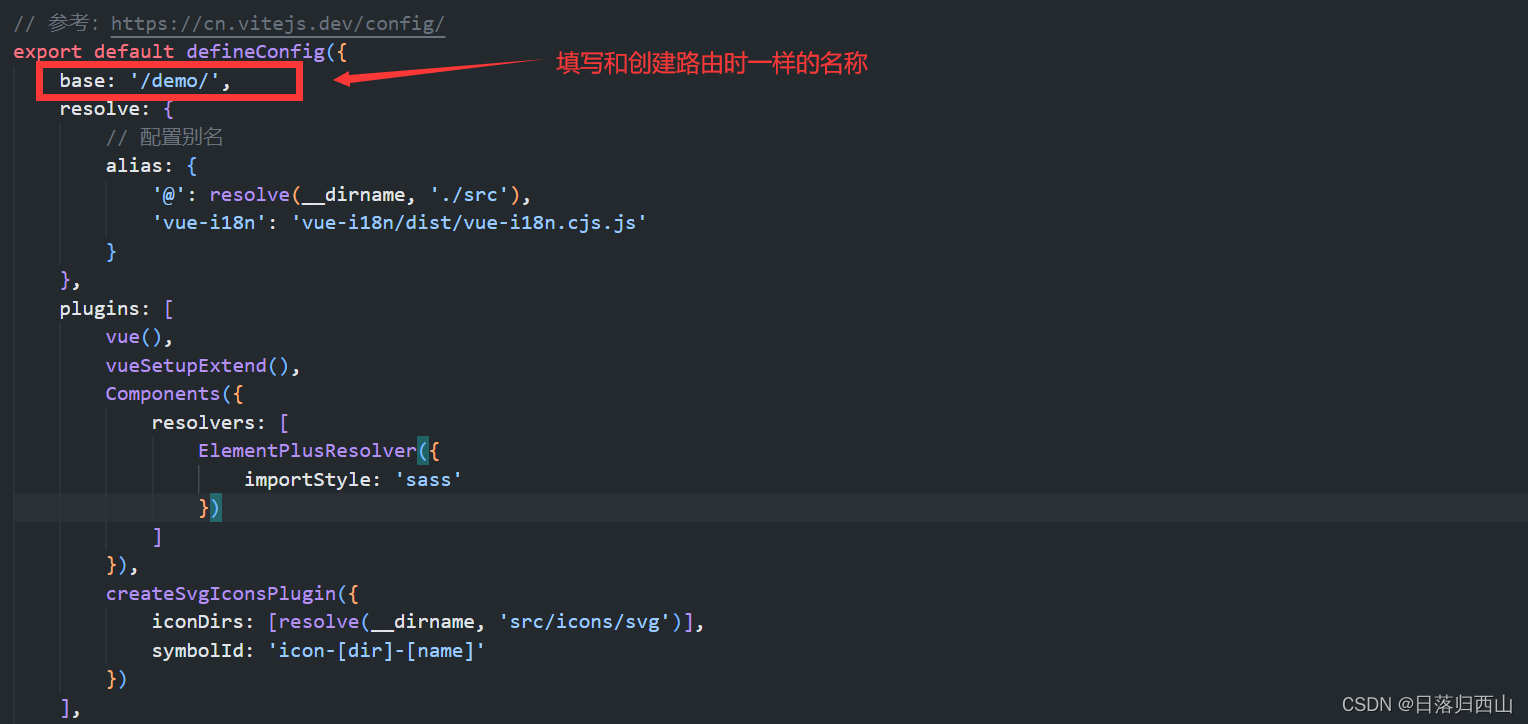
vite.config.ts

nginx.conf
配置中路径apps是我自建的存放前端页面的文件夹
起关键作用的是try_files $uri $uri/ /demo/index.html,当然上面项目文件夹demo也需保持一致
- alias 后面的路径是Vue项目打包后dist静态文件服务器存放路径,一般在nginx下面建一个文件夹存放
- tryfiles 后面的index.html路径与创建路由和vite.config.ts配置里面的base保持一致即可,可以多级目录
- location 后面的路径与index.html上级目录保持一致即可

本文转载自: https://blog.csdn.net/qq_42071369/article/details/128379046
版权归原作者 澄碧湖 所有, 如有侵权,请联系我们删除。
版权归原作者 澄碧湖 所有, 如有侵权,请联系我们删除。