1.数组
1.1数组的概念
**数组Array是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型(字符串,数字,布尔值等)的元素。数组是一种将一组数据存储在单个变量名下的存储方式。数组是引用类型,而不是基本数据类型。**
1.2数组的创建
(1)利用 new 创建数组
var 数组名 = new Array();// 创建一个新的空数组
(2)利用数组字面量创建数组
- 使用数组字面量方式创建空的数组 var 数组名 = [];
- 使用数组字面量方式创建带初始值的数组 var 数组名 = ['小白','小黑','大黄','瑞奇'];
- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化,数组初始化的方式有两种
//方式一:构造函数 var arr1=new Array(1,2,3,4,5,6,7,8,'asd'); // 当Array后面的括号里面只包含了一个数字,而没有其他元素时,表示的时数组的长度为10, //而不是数组里面只包含了10一个元素 var arr = new Array(10); //方式二:字面量 var arr=[1,2,3,4,5,6,7,8,'asd']; - 数组是引用数据类型。
- 这种字面量方式也是我们以后最多使用
1.3数组的索引和获取
(1)索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始),因此数组中的个数要比索引数大一。
(2)数组的获取:数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
1.4数组的遍历、长度和检测数据类型
** (1)数组的遍历**:可以通过for循环把数组中的每个元素从头到尾都访问一次。
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arr[i]);
}
也可以用for...in循环进行遍历,前者遍历时会将没有存放数据的空位置打印出来undefined,后者只会打印有数据的位置。
var arr = ['red', 'green', 'blue'];
for (var k in arr) {
console.log(arr[k]);
}
**(2)数组的长度:**可以使用“数组名.length”可以访问数组元素的数量(数组长度),当我们数组里面的元素个数发生了变化,这个length 属性跟着一起变化。
var arrStus = [1,2,3];
alert(arrStus.length); // 3
- arr[arr.length]可以确保一直在数组最后一项添加元素。
- 当数组声明完成后,数组的长度仍然可以修改。
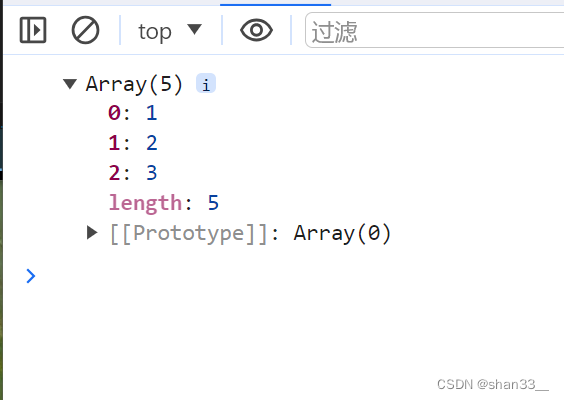
var arr=[1,2,3];//声明一个数组,此时数组长度为3
arr.length=5;//修改数组长度
console.log(arr);

**(3)检测数组的数据类型**:可以通过运算符** instanceof**来检测数组的数据类型,结果返回一个布尔值。
console.log(arr instanceof Array);//true
1.5数组的操作
** (1)增**
格式:数组名[索引号]=值; eg: arr[0]=12;
可以不按照顺序添加,没有数据的索引的位置表现为空属性(empty)arr[arr.length]=值;表示始终在数组的末尾添加新值。** (2) 改**
格式: 数组名[索引号]=新值; eg: arr[0]=22; **(3)删 (这两种方法都不是很好用,之后可以用内置方法进行完成操作)**
** ① **delete 数组名[索引号] 不是很好用,有隐藏问题,只能清除数据,但对应索引号位置还在。
** ②**直接修改数组长度,(缺点:只能从尾部开始修改,选择删除尾部的几个数据;优点:删除数据后对应索引号的位置也不在了)
arr.length=3;
** (4) 查**
格式: console.log(数组名[索引号]);
当查看数组中一个未存放数据的位置时,控制台输出结果为undefined
var arr = ['red', 'green', 'blue'];
console.log(arr);
console.log(arr[8]);
1.6深拷贝和浅拷贝
- 浅拷贝,指的是重新分配一块内存,创建一个新的对象,但里面的元素是原对象中各个子对象的引用,拷贝的是引用地址,如果修改任意一个数据,两个数组中数据同步修改。
var arr = [1, 2, 34, 6, 7, 8, 98, 9]; var arr1 = arr; console.log(arr, arr1); //(8) [1, 2, 34, 6, 7, 8, 98, 9] //(8) [1, 2, 34, 6, 7, 8, 98, 9] arr1[3] = 33;//两个数组里面数据同步修改 console.log(arr, arr1); // (8) [1, 2, 34, 33, 7, 8, 98, 9] // (8) [1, 2, 34, 33, 7, 8, 98, 9] - 深拷贝,是指重新分配一块内存,创建一个新的对象,并且将原对象中的元素,以递归的方式,通过创建新的子对象拷贝到新对象中,拷贝堆内存中数据,修改其中一个数组中的元素,另一个不会同步修改。因此,新对象和原对象没有任何关联。
var arr = [1, 2, 34, 6, 7, 8, 98, 9]; var arr1=[]; for(let i=0;i<arr.length;i++){ arr1[i]=arr[i]; } console.log(arr, arr1); // (8) [1, 2, 34, 6, 7, 8, 98, 9] // (8) [1, 2, 34, 6, 7, 8, 98, 9] arr1[3] = 33;//两个数组里面数据不同步修改 console.log(arr, arr1); // (8) [1, 2, 34, 6, 7, 8, 98, 9] // (8) [1, 2, 34, 33, 7, 8, 98, 9] - 区别:浅拷贝,修改原数组或新数组,两个数组的值会同步修改 ,深拷贝,修改原数组或新数组,两个数组的值不会同步修改
- 本质区别:浅拷贝修改了值,不会新建一个内存地址的对象, 深拷贝 如果修改了值,及时复制了一份新的内存地址,原始地址的值不会被改变
2.数组常用的方法(重点):
2.1常用方法汇总
名字
用法
是否修改原数组
push(ele1,ele2,...)
向数组的末尾添加一个·或更多元素 ,
并返回新的长度
修改
pop()
删除数组中最后一个元素,
并返回删除的元素
修改
unshift(ele1,ele2,...)
向数组的开头添加一个或者更多元素,
并返回新的长度
修改
shiift()
删除并返回数组的第一个元素
修改
splice()
从数组中添加或删除元素,
返回被删除的元素,
修改
concat()
连接两个或更多的数组,
并返回结果 (会生成一个新数组)
不修改
slice(start,end)
选取数组中的一部分,
并返回新数组
不修改
join()
把数组中所有元素放入一个字符串
不修改indexof()搜索数组中的元素,并返回它所在的位置。不修改lastIndexof()搜索数组中的元素,并返回它最后出现的位置。不修改includes()判断一个数组是否包含一个指定的值,返回值是一个布尔值。不修改Array.isArray(参数)判断对象是否为数组,返回值是一个布尔值。不修改sort()对数组的元素进行排序(本质是一个冒泡方法)。修改reverse()反转数组的元素顺序。修改arr.forEach(回调函数)数组每个元素都执行一次回调函数。不修改map()通过指定函数处理数组的每个元素,并返回处理后的数组。不修改filter()检测数值元素,并返回符合条件所有元素的数组。不修改findIndex返回符合传入测试(函数)条件的数组元素索引不修改
2.2 补充:
- array.splice(索引号,删几个,添加新的元素,添加新的元素) 索引号必须写,剩下的可写可不写(如果没有写删除几个,将会从所选位置删到最后,添加的新元素将会添加到当前索引号内容的前面)
- concat()可以对一维数组实现深拷贝,复杂的数组还是浅拷贝
- slice(start,end) 里面的两个参数,可正可负,可有可无 形成一个左闭右开的区间,当只有start时,区间为[start,arr.length); 如果是负值,从后向前数 -1如果两个参数都不要,相当于对元素进行了一次拷贝(深拷贝)
- indexof(ele,start)返回元素第一次出现的位置,不存在则返回-1,包含两个参数(元素,起始位置)
- sort()默认按照asc码来排序
- arr.sort(function(a,b){ return a-b});表示按照升序的方式来对数组进行排序。
- arr.sort(function(a,b){ return b-a});表示按照降序的方式来对数组进行排序。
- 回调函数就是没有函数名的元素 function(item,index ){ }
- map()当没有返回值时,相当于forEach,有返回值时数组中每个元素做了处理返回
- findIndex()的效率比indexof()要高
- 想要在数组末尾添加一个新数据,可以用arr[arr.length]=在数组末尾添加的数据来添加。
3.冒泡算法
3.1定义
冒泡算法也叫冒泡排序,就是把数组中的数据按照从小到大或者从大到小的方式进行排序。
3.2基本思路
利用双层循环来完成排序,让外层循环控制轮数,内层循环来进行相邻数据比大小,然后通过多次比较不断交换位置,最终把一个大数来排到最后面。
var arr = [5, 4, 3, 2, 1, 0];
for (var i = 0; i < arr.length - 1; i++) {
// 外层循环比较轮数 arr.length-1
for (var j = 0; j < arr.length - i - 1; j++) {
// 内层循环相邻两个数比较的次数 arr.length-i-1
//交换数据
var temp;
temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
console.log(arr);
版权归原作者 shan33__ 所有, 如有侵权,请联系我们删除。