一、HTML介绍
HTML(超文本标记语言)是一种用于创建网页的标记语言。它由一系列标签组成,这些标签描述了网页中的内容结构和排版方式。HTML通过标签来定义文本、图像、链接、多媒体等内容的呈现方式,并且可以嵌套使用,以创建复杂的页面布局。
HTML的基本结构包括:
- 标签(Tags):HTML中的基本构建块,用于定义页面上的各种元素,如段落、标题、链接等。
- 元素(Elements):由开始标签、结束标签和内容组成,形成完整的HTML元素。
- 属性(Attributes):用于提供关于HTML元素的附加信息,如ID、类别、样式等。
前端分为解释器和编辑器,解释器就是各种各样的浏览器,编辑器就是只要是文本编辑器都可以编写前端代码,常用的有Vscode和Hbuilderx。这里我是用的是Vscode,其具有强大的扩展能力,可以用于各种编程语言的开发,只需要安装相应的插件。
二、HTML标签
一个HTML由各种各样的标签嵌套而成,用于搭建页面的结构。
简单来分为基础标签和其他标签。其他标签中,简单称其为6864411,共30个标签。
(一)基础标签
一个html文件中必不可少的就是如下三个标签:
1、html根标签
2、head头标签
3、body身体标签
1、html是网页的根标签,所有标签都要写在html内部
2、head是头标签,用于编写页面的修饰信息。
(1)meta——元信息
(2)charset=utf8 编码方式
(3)name= viewport 移动端自适应设备宽度,初始不缩放
(4)title网页标题
3、body身体标签,用于编写页面内容,是主要的工作区域

(二)其他标签
2.1 6个常用标签
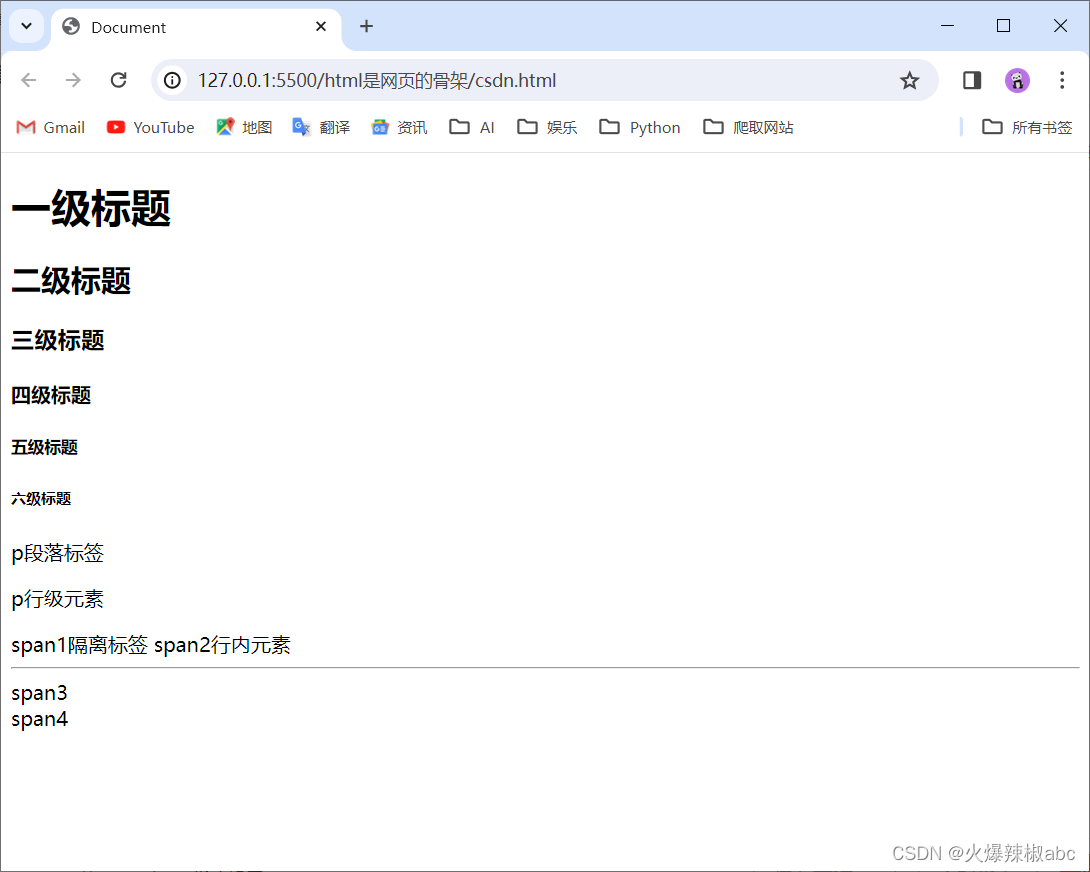
1、div,块标签,铺满多行。
2、h1、h2、h3、h4、h5、h6,标题标签。共六级标签,字体大小变化,加粗加黑效果,有上下行距,铺满一行,为行级元素。
3、p,段落标签,有上下行距,铺满一行为行级元素
4、span,隔离标签,行内元素
5、br,强制换行标签
6、hr,水平分割线标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>p段落标签</p>
<p>p行级元素</p>
<span>span1隔离标签</span>
<span>span2行内元素</span>
<hr>
<span>span3</span><br>
<span>span4</span>
</div>
</body>
</html>

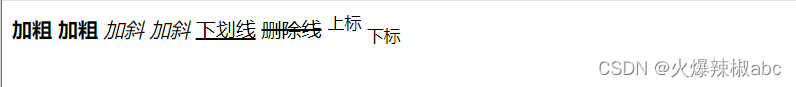
2.2 8个文本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>加粗</b>
<strong>加粗</strong>
<i>加斜</i>
<em>加斜</em>
<u>下划线</u>
<del>删除线</del>
<sup>上标</sup>
<sub>下标</sub>
</body>
</html>

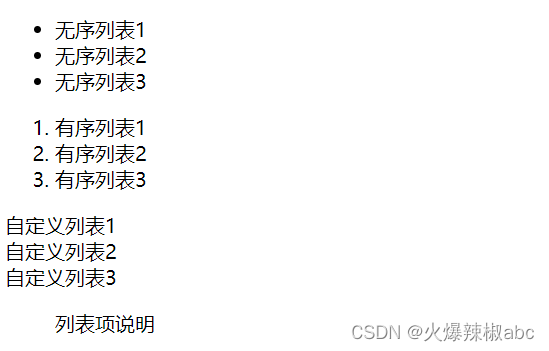
2.3 6个列表标签
1、ul无序列表
2、ol有序列表
3、dl自定义列表
4、li列表项目,不单独存在,铺满一行
5、dt自定义列表项,顶格出现
6、dd自定义列表项说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
</ul>
</div>
<div>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
</div>
<div>
<dl>
<dt>自定义列表1</dt>
<dt>自定义列表2</dt>
<dt>自定义列表3</dt>
</dl>
<dd>列表项说明</dd>
</div>
</body>
</html>

2.4 4个表格标签
1、table表外框,border属性可以添加边框
2、tr行
3、th,表头单元格
4、td普通单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="">
<tr>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小花</td>
<td>26</td>
<td>女</td>
</tr>
</table>
</body>
</html>

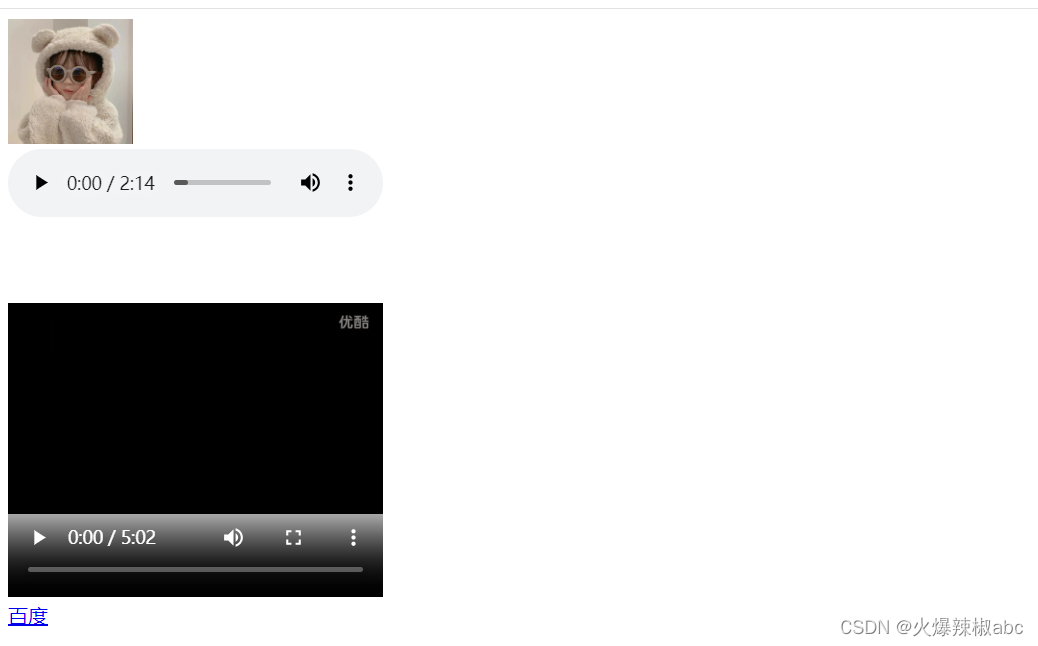
2.5 4个媒体标签
1、img图片标签
2、audio音频标签,controls组件可以调节
3、video视频标签
4、a超级链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./img/164139047025722.jpeg" alt="" width="100px" height="100px">
<br>
<audio src="./audio/bg.mp3" controls></audio>
<br>
<video src="./video/颈椎操_超清.mp4" controls width="300px" height="300px"></video>
<a href="http://www.baidu.com">百度</a>
</body>
</html>

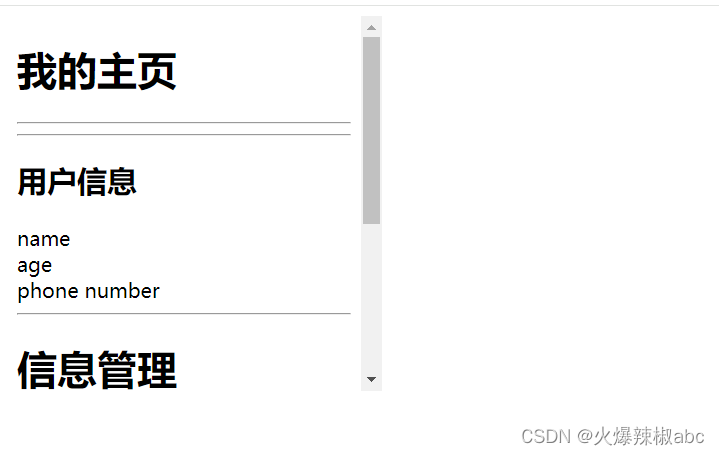
2.6 1个嵌入标签
iframe可以嵌入别的网页内容,可以对其设置宽高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe src="./2.六种标签.html" frameborder="0" width="300px" height="300px"></iframe>
</body>
</html>

2.7 1个表单标签
form表单域,action为服务器地址,默认当前页面地址;method提交方法,分为get和port。
表单标签:
(1)input一般配合label使用,类型:text-文本;password密码;submit提交;reset重置;radio单选项;checkbox多选项;color颜色;file文件。
(2)select下拉选项,结合option使用,
(3)textarea多行输入框,可以更改宽高
input中placeholder表示提示信息;required为必填项目checked默认选中,select为下拉选项中的默认选项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单信息</title>
</head>
<body>
<h1>请输入个人信息</h1>
<form action="" method="get">
<p>
<label for="username">用户名</label>
<input id="username" name="username" type="text">
</p>
<p>
<label for="pwd">密码</label>
<input id="pwd" name="password" type="password">
</p>
<p>
<span>性别</span>
<label for="man">男</label><input checked id="man" name="sex" value="man" type="radio">
<label for="woman">女</label><input id="woman" name="sex" value="woman" type="radio">
</p>
<p>
<span>爱好</span>
<label for="zuqiu">足球</label><input id="zuqiu" name="hobby" value="zuqiu" id="zuqiu" type="checkbox">
<label for="lanqiu">篮球</label><input id="lanqiu" name="hobby" value="lanqiu" id="zuqiu" type="checkbox">
<label for="paiqiu">排球</label><input id="paiqiu" name="hobby" value="paiqiu" id="zuqiu" type="checkbox">
</p>
<p>
<label for="address">住址</label>
<select name="address" id="address">
<option selected value="zhengzhou">郑州</option>
<option value="anyang">安阳</option>
<option value="luoyang">洛阳</option>
</select>
</p>
<p>
<label for="color">颜色</label>
<input id="color" name="color" type="color">
</p>
<p>
<label for="file">文件</label>
<input type="file" name="file" id="file">
</p>
<p>
<label for="info">人生箴言</label>
<textarea name="info" id="info" cols="30" rows="3"></textarea>
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

三、HTML语义化标签
语义化标签类似于div的效果,就是有自己的名字。
1、header头部
2、nav导航栏
3、footer底部栏
4、main主体
5、section区域
6、article文章
7、aside侧边栏
四、HTML标准属性
标准属性即所有标签都可以使用的属性。
1、id,单个HTML文件中id要唯一,不可重复
2、class,一个标签可以有多个类名,一个类名可以被多个标签使用。
3、style样式,类似于字典的键值对格式
4、title,鼠标划入时显示的信息
以上就是HTML中常见的标签啦,欢迎补充!

版权归原作者 火爆辣椒abc 所有, 如有侵权,请联系我们删除。