原因
在node环境中引入了一些包,用webpack打包后放在浏览器环境中,浏览器报错
require is not defined
。
这是因为
require
是node环境下的CommonJs,而
import
是浏览器环境下的ESModule。ESModule不认识require。
require
是node的一个私有的全局方法。
解决方法
那就让打包出来的代码别有require,换句话说,webpack应该打包出一个适用于ES6环境下的代码。
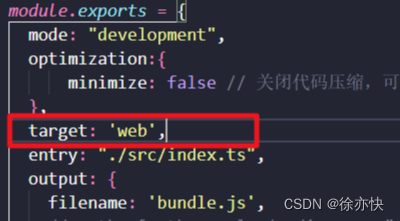
只需在
webpack.config.js
中,将原来的
target: 'node'
改成
target: 'web'
即可。
热知识
export / export default + import ===》 ES6
module.exports / exports + require ===》CommonJS
版权归原作者 徐亦快 所有, 如有侵权,请联系我们删除。