- 💂 个人网站:【 海拥】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
你的 JavaScript 是否曾经无法正确执行,并且你很难找出原因?你的 CSS 是否曾经表现得很奇怪,并且你很难找出原因或让它按预期显示?调试是编程的基本组成部分,也是所有软件开发人员的基本技能。
当你构建网站和应用程序时,你很快就会意识到调试会占用大量时间。因此,学习任何可以帮助你更有效地对 Web 应用程序进行故障排除的工具的基础知识和高级功能将使你成为更好的调试器。
要成为更好的调试器,你必须熟悉使调试更容易的正确工具。本文重点介绍使用 Chrome DevTools 更轻松地对 Web 应用程序进行故障排除的一些最佳做法、关键功能和提示。
什么是谷歌浏览器开发工具?
谷歌浏览器可能是开发人员中使用最广泛和最受欢迎的网络浏览器,因为它与众不同。它已逐渐成为大多数开发人员测试和调试其网站和 Web 应用程序的首选 Web 浏览器。Google Chrome 为开发人员提供了使用浏览器中的内置开发人员工具(又名 DevTools)调试大多数 Web 应用程序的能力,而无需第三方调试工具。
Google Chrome 的开发人员工具中有多种功能和工具可供开发人员直接在浏览器中编辑代码、测试和添加断点以检测问题,并更有效地调试代码。
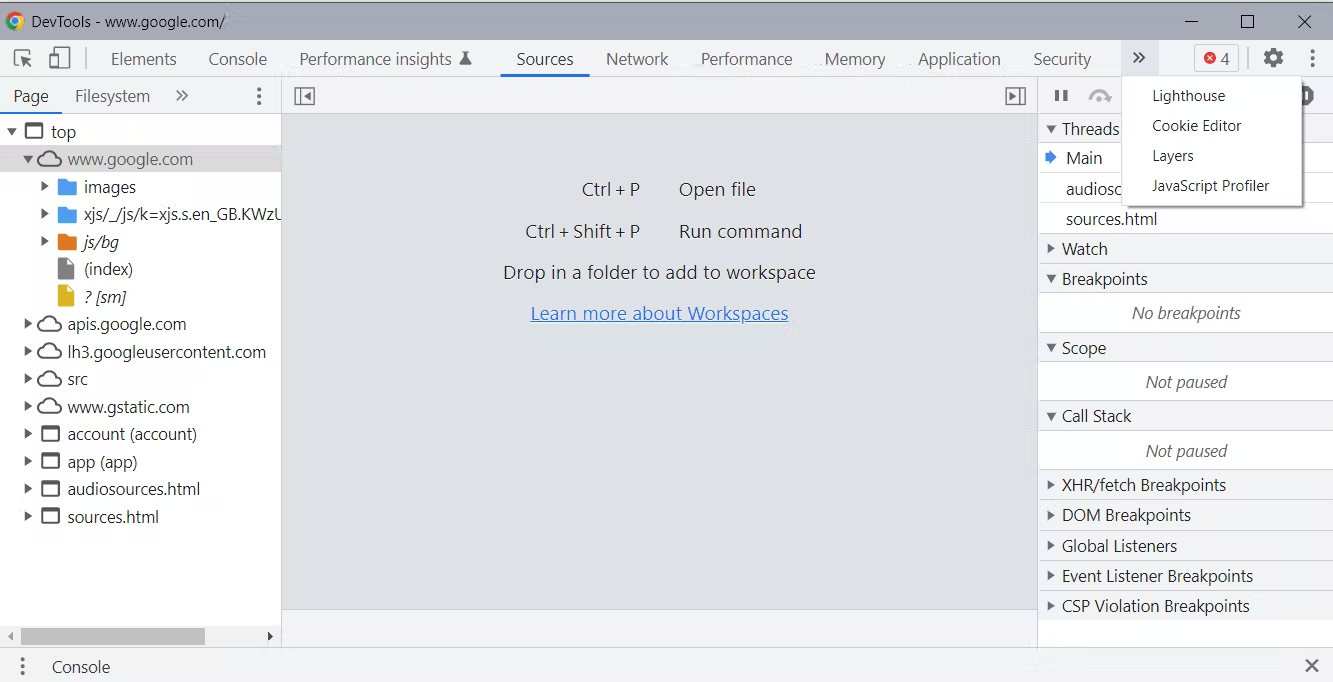
DevTools 面板的快速视图
要访问 DevTools,请按 Control + Shift + C(在 Windows 或 Linux 上)和 Command + Option + C(在 Mac 上)。此外,你可以右键单击网页的任何部分,选择“检查元素”,或通过选项菜单访问它。

Google 的 Chrome DevTools 窗口在迷你窗口中打开时会在顶部显示一些快速选项卡,以及一些额外的隐藏选项卡,可通过单击它们旁边的 >> 符号或切换到全屏视图来访问这些选项卡。
每个小组的职责的简要总结:
- Elements:在这里可以检查和编辑 DOM 节点和样式属性。
- Console:可以通过控制台查看和运行 JavaScript 代码。
- Sources:源代码可在此处获得。你可以调试 JavaScript 代码并添加断点等。
- Network:调试网络相关的活动。你可以查看和监控网络。
- Performance:分析速度并优化性能。
- Memory:通过跟踪内存使用情况来修复与内存相关的问题。
- Application:可以查看sessionStorage、localStorage、IndexDB、cookies,以及其他应用相关的数据文件。
- Security:调试证书问题和其他安全问题。
- Lighthouse:让你审核应用程序的性能、可访问性、SEO 等。
monitor(function) - 监控一个函数
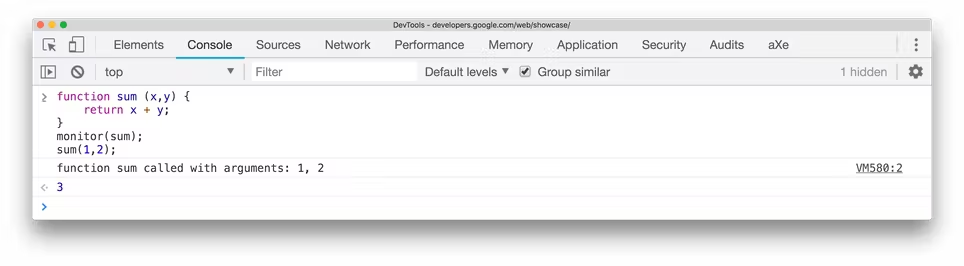
Chrome 中提供了一些控制台实用程序 API,它们为常见的调试任务提供了方便的功能。顾名思义,monitor() 函数是此类控制台函数之一,用于监视特定函数以了解何时调用该函数以及在调用该函数时将哪些参数传递给该函数。
目标函数必须作为参数传递给 monitor() 函数,以便它观察任何调用的指定函数。一旦被调用,就会立即将一条消息记录到控制台,其中包含函数名称及其参数,表明该函数已被调用。

使用该
unmonitor()
功能将取消对该功能的监控。
monitorEvents() - 监控 DOM 对象事件
此函数用于监视 DOM 中的对象是否有特定事件或事件。当在指定对象上触发此事件时,该函数立即将事件和对象输出到控制台。
当指定对象上发生任何指定事件时,Event 对象将被记录到控制台。要监视的事件可以是特定事件、事件数组或映射到预定义集合的通用事件“类型”。
此函数接收应监控的对象和特定事件,即
monitorEvents(object [, events])
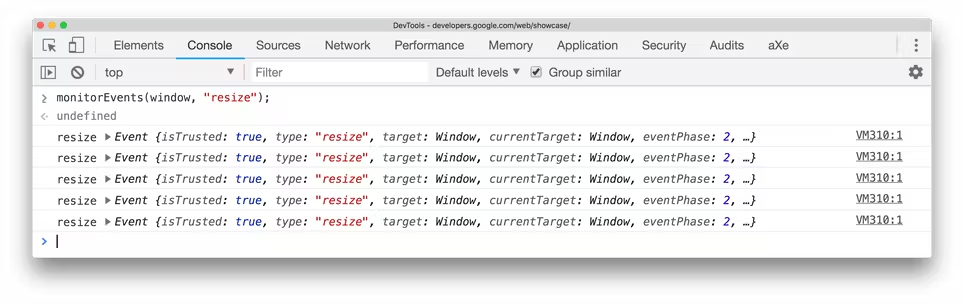
. 例如,要监视窗口对象的任何调整大小事件:
monitorEvents(window,"resize");
输出:

你可以选择性地停止监视对象 ie 上的特定事件
unmonitorEvents(object[, events])
,或对象 ie 上的所有事件
unmonitorEvents(window)
。
要了解有关此功能的更多信息,请访问文档。
table() - 将数组输出为表
从数据库或外部 API 获取数据时,它通常以对象数组的形式出现。想象一下,你正试图在你的 chrome 控制台中预览或读取此返回的数据,以找出在你的应用程序中不起作用的内容。该console.log()函数通常将其显示为难以阅读或分类的文本输出。
你显然希望以更易于阅读的有条理的方式查看所有项目、属性及其相关属性。你可以在 chrome 控制台中使用table()函数即 table(data) 来完成此操作。这种方法以更人性化、更易于阅读和理解的表格格式打印和组织信息。
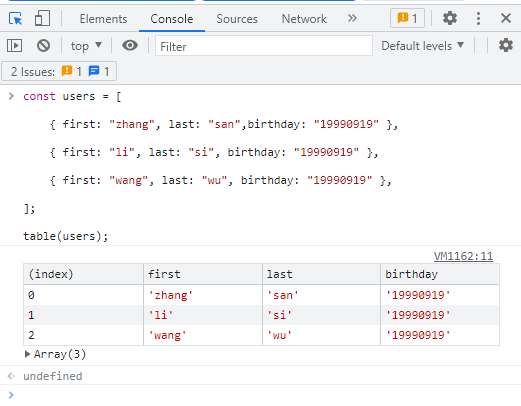
例如:
const users =[{first:"zhang",last:"san"},{first:"li",last:"si",birthday:"19990919"},{first:"wang",last:"wu",},];table(users);

注意:使用 可以实现类似的结果console.table()。
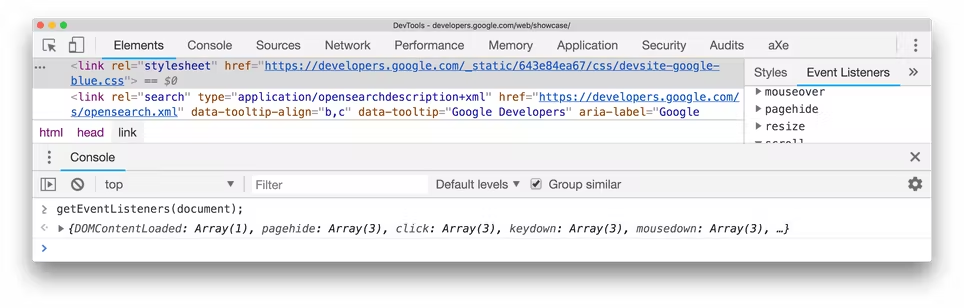
getEventListeners() - 获取事件监听器
使用作为参数传递给它的 DOM 对象调用 getEventListener 函数会返回在该特定对象上注册的所有事件。返回的值是一个对象,其中包含每个注册的事件类型(如点击、按键等)的数组。每个成员数组都包含该事件类型的所有事件,并且可以扩展以探索它们各自的属性,例如它们触发的关联函数。

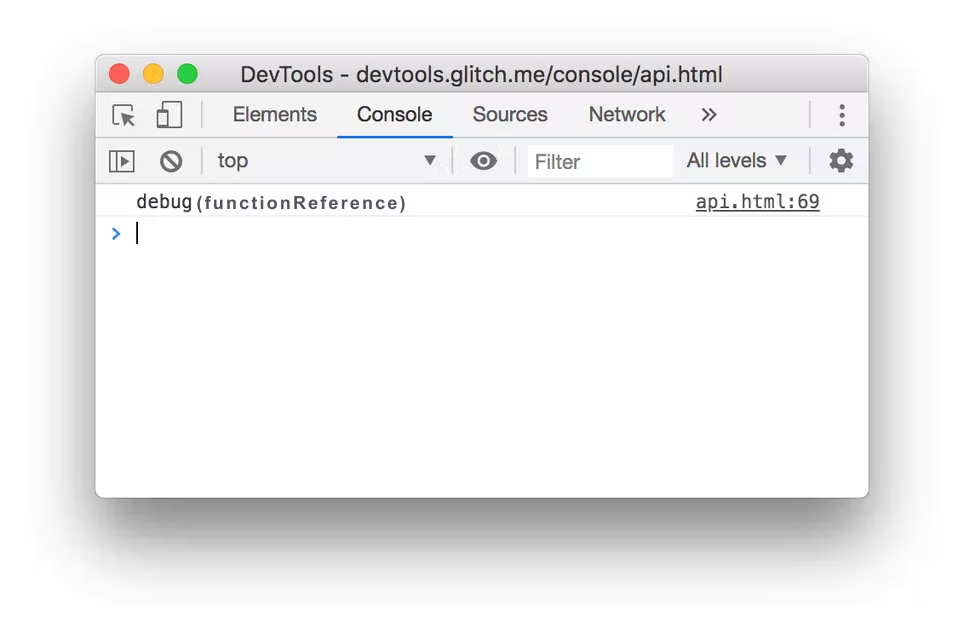
debug() - 调试函数
为了修复不符合预期的页面、功能或组件,你通常会添加一个“调试器”;声明函数声明以激活调试器并尝试了解它有什么问题。
但是,这需要你手动进入源代码以添加这些调试器语句。Chrome 允许你直接从控制台执行此操作,而无需使用 debug() 函数访问你的源代码。只需在控制台中调用它并将函数的名称传递给它,它就会自动将调试器注入到函数中,让你可以单步调试代码。

在控制台中调用
debug(functionReference)
会增加一个调试器;引用函数声明的第一行上的语句。
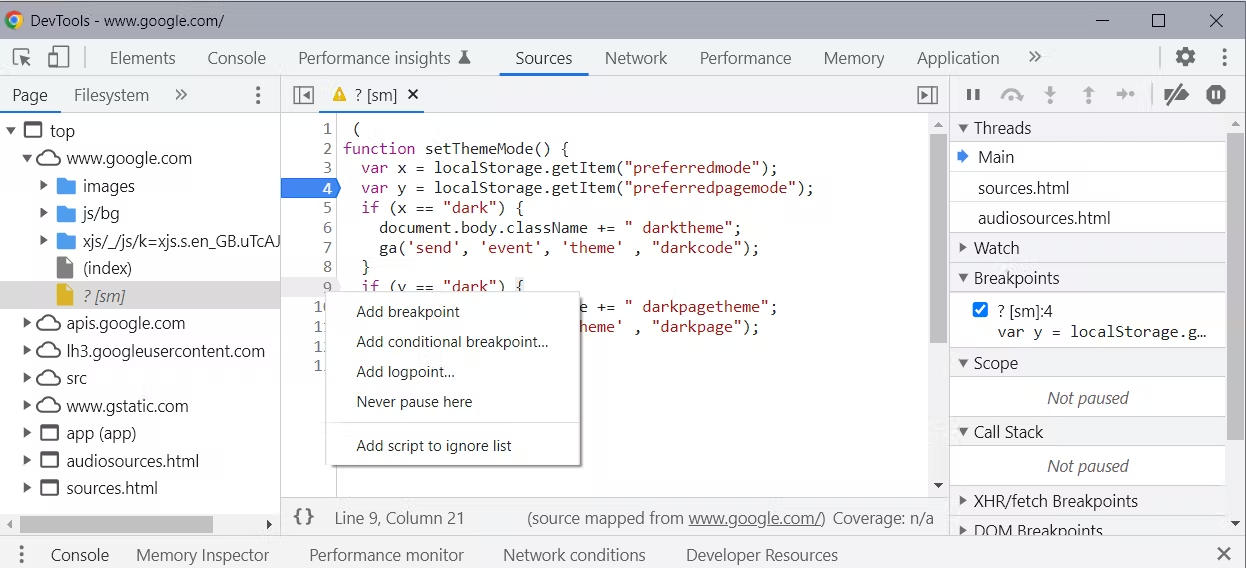
DevTools 还提供断点,让你逐行执行代码。你可以通过单击“源”面板中的行号来添加它们。左键单击会自动添加断点,而右键单击数字可以设置条件断点,这对于调试循环非常有用。

要禁用函数中的所有断点,请使用undebug(functionReference)或使用源面板。
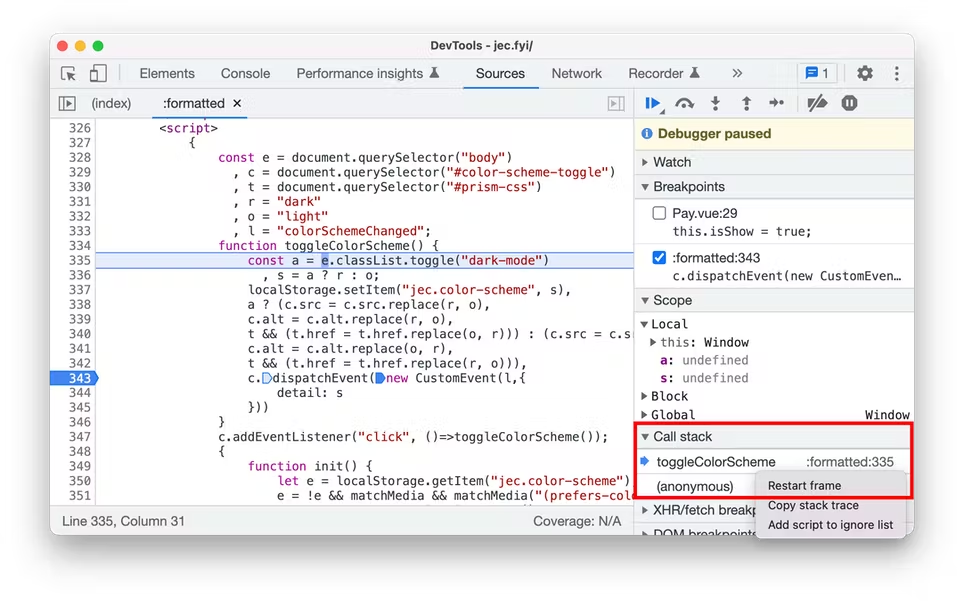
调试期间重启帧
借助 Chrome 新添加的 DevTools Restart Frame 功能,你可以在调试函数时遇到断点后重新运行前面的代码。这意味着你可以在函数中某处暂停后立即重新运行前面的代码。
因此,你可以在当前调用堆栈中穿越时间(尽管在有限的范围内)。

注意:当你使用 Restart Frame Chrome 时,状态不会恢复。执行指针简单地移动到函数的顶部。
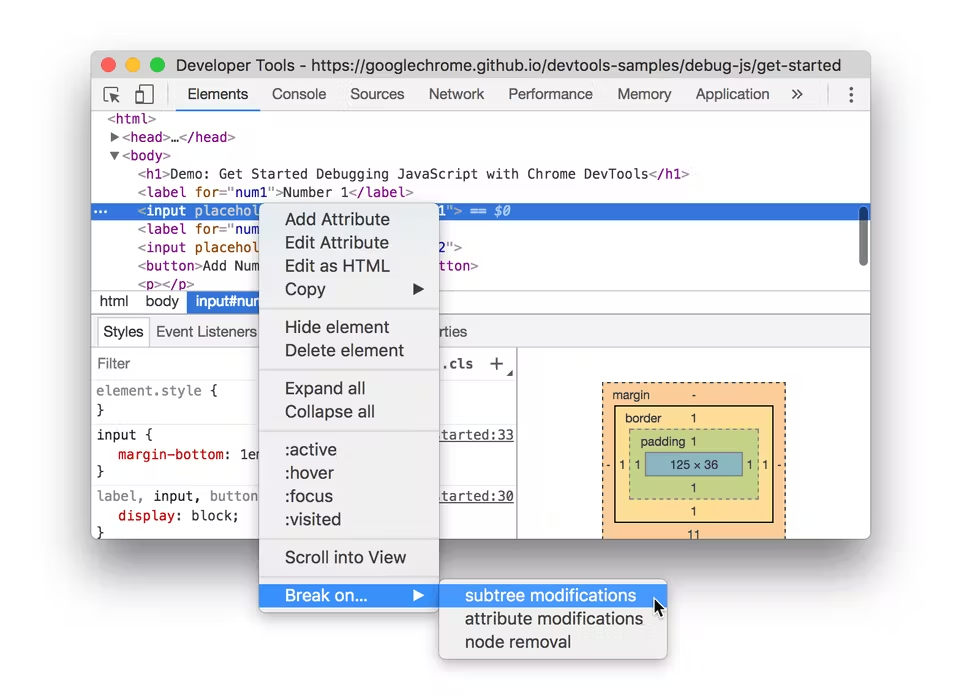
在 DOM 元素上添加断点(属性/模板更改)
有时你可能需要在有条件或动态更改的 DOM 元素上放置断点或调试器。
你可以通过右键单击目标 DOM 元素并选择“中断”->“属性修改”来轻松修改 DOM 元素。此外,你还可以尝试其他一些选项。

代码片段
在调试时,你可能经常需要一遍又一遍地执行同一行代码,直到你完成故障排除。但是,这会导致你进行大量重复输入或不断地从你最喜欢的代码编辑器复制并粘贴到你的 Chrome 浏览器控制台。
Google Chrome DevTools 有一个代码片段功能,允许你保存代码片段,以便在需要时使用。片段是一段 JavaScript 源代码,你可以保存并重复使用以进行调试。创建的代码片段可以在任何时候在任何网站上的每个调试会话中通过单击按钮来执行,因为它会永久保存,直到手动删除。这可以节省你在每个页面测试中输入重复信息的时间。
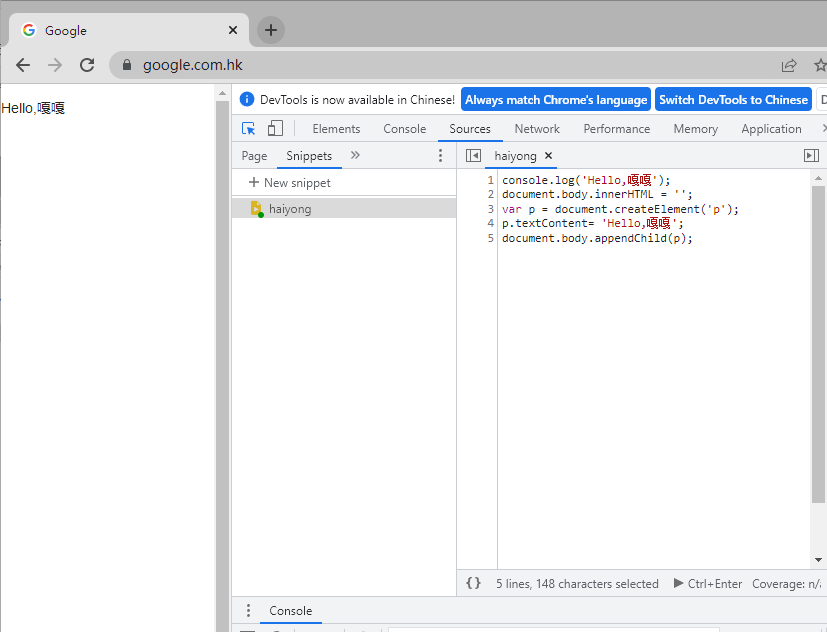
在 Chrome 中创建代码片段:
1.打开 DevTools 窗口并单击选项卡面板中的“Sources”。
2.单击>>符号,选择“snippets”,然后选择 New snippet。
3.给它一个名字并写下你的代码片段。
4.保存文件。
5.现在,你可以通过右键单击片段文件名并选择“运行”在任何网页上执行代码。
console.log('Hello,嘎嘎');
document.body.innerHTML ='';var p = document.createElement('p');
p.textContent='Hello,嘎嘎';
document.body.appendChild(p);

结论
毫无疑问,Chrome DevTools 是对开发者工具箱的极好补充。在这篇文章中,我们研究了如何通过使用 Google Chrome 的 DevTools 直接在浏览器中进行调试来提高调试技能。希望这将使你能够更高效地对 Web 应用程序和组件进行故障排除。
尽管如此,这只是 Google Chrome 的 DevTools 中提供的众多功能的一小部分。你还使用哪些其他工具和技巧?可以在下面的评论区告诉我。
⭐️ 好书推荐

【内容简介】
本书内容系统、全面,理论知识覆盖面广,且保留了推导过程。实践案例中,深入浅出地讲解和展示了机器学习应用的具体流程。本书适合在各行业工作的数据科学家、在校学习人工智能和数据科学专业的学生、科技公司的管理者和决策者,以及人工智能的初学者和爱好者阅读。
📚 京东自营购买链接: 《人工智能原理与实践》- 京东图书
版权归原作者 海拥✘ 所有, 如有侵权,请联系我们删除。