本文简介
搭建基于Visual Studio Code(VsCode)的Vue开发环境.
目标用户:
前端(Vue)初学者
操作步骤
- 下载node并安装 https://nodejs.org/en/download/
- 安装nrm(用于切换npm环境)
npm install nrm -g
- 查看依赖仓库列表
nrm ls
如果报错:
internal/validators.js:124
throw new ERR_INVALID_ARG_TYPE(name, 'string', value);
^
[TypeError [ERR_INVALID_ARG_TYPE]: The "path" argument must be of type string. Received undefined
at validateString (internal/validators.js:124:11)
at Object.join (path.js:402:7)
at Object.<anonymous> (C:\Users\jerry\AppData\Roaming\npm\node_modules\nrm\cli.js:17:20)
按照报错提示,用记事本打开文件cli.js,修改
const NRMRC = path.join(process.env.HOME, '.nrmrc');
为
const NRMRC = path.join(process.env.USERPROFILE, '.nrmrc');
- 修改默认仓库地址 因为默认使用的国外仓库地址比较慢,修改为淘宝的仓库地址,这样速度快一些。
nrm use taobao
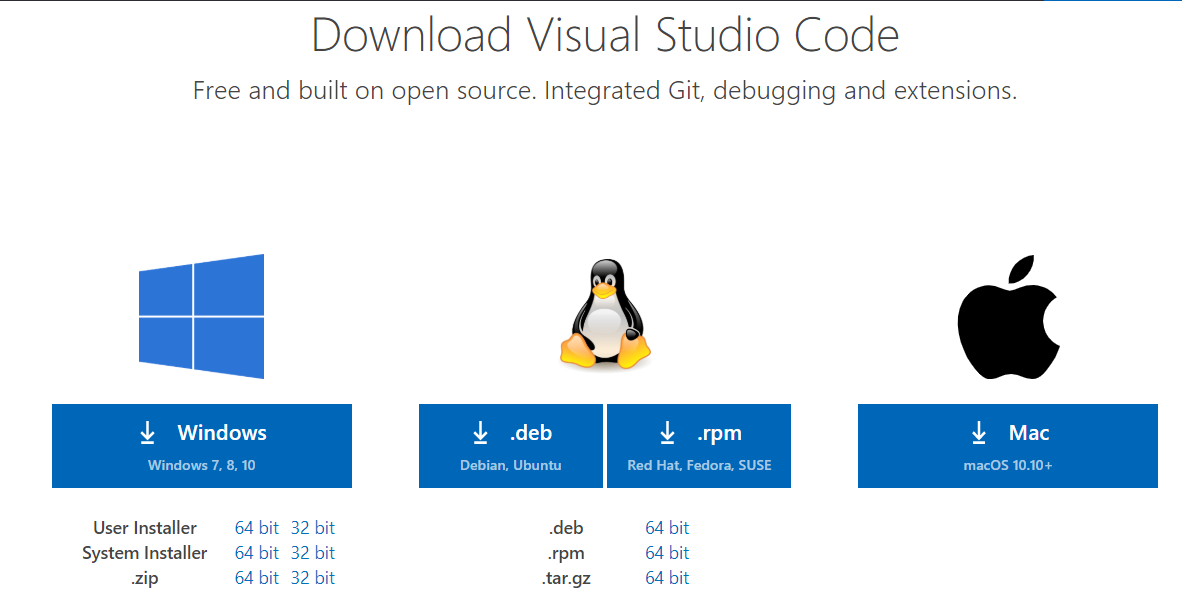
- 下载并安装Visual Studio Code https://code.visualstudio.com/Download 预计耗时:3分钟(按照500k/秒下载速度估计)

- 安装插件
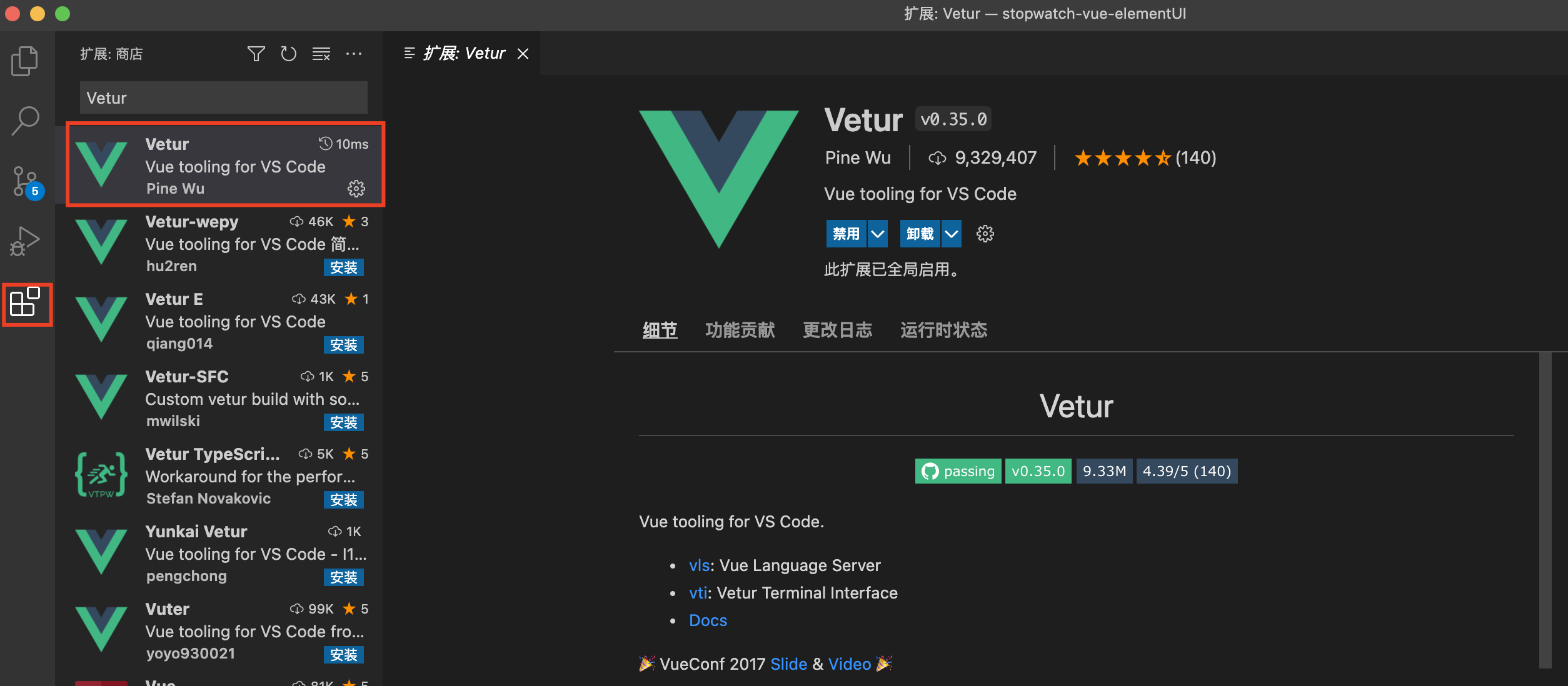
- 安装插件Vetur

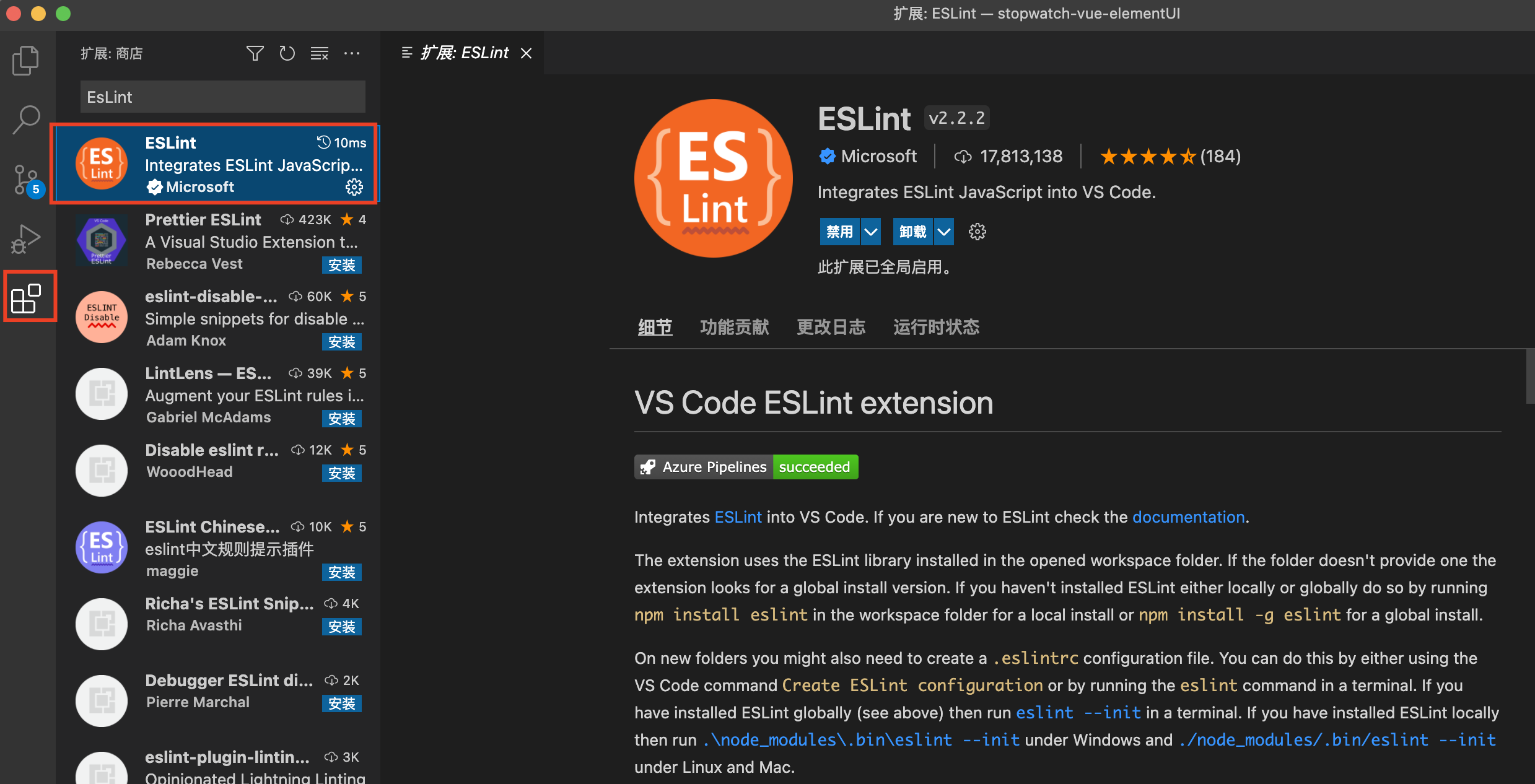
- 安装插件ESLint

- 安装vue
npm install vue -g
npm install vue-router -g
npm install -g @vue/cli
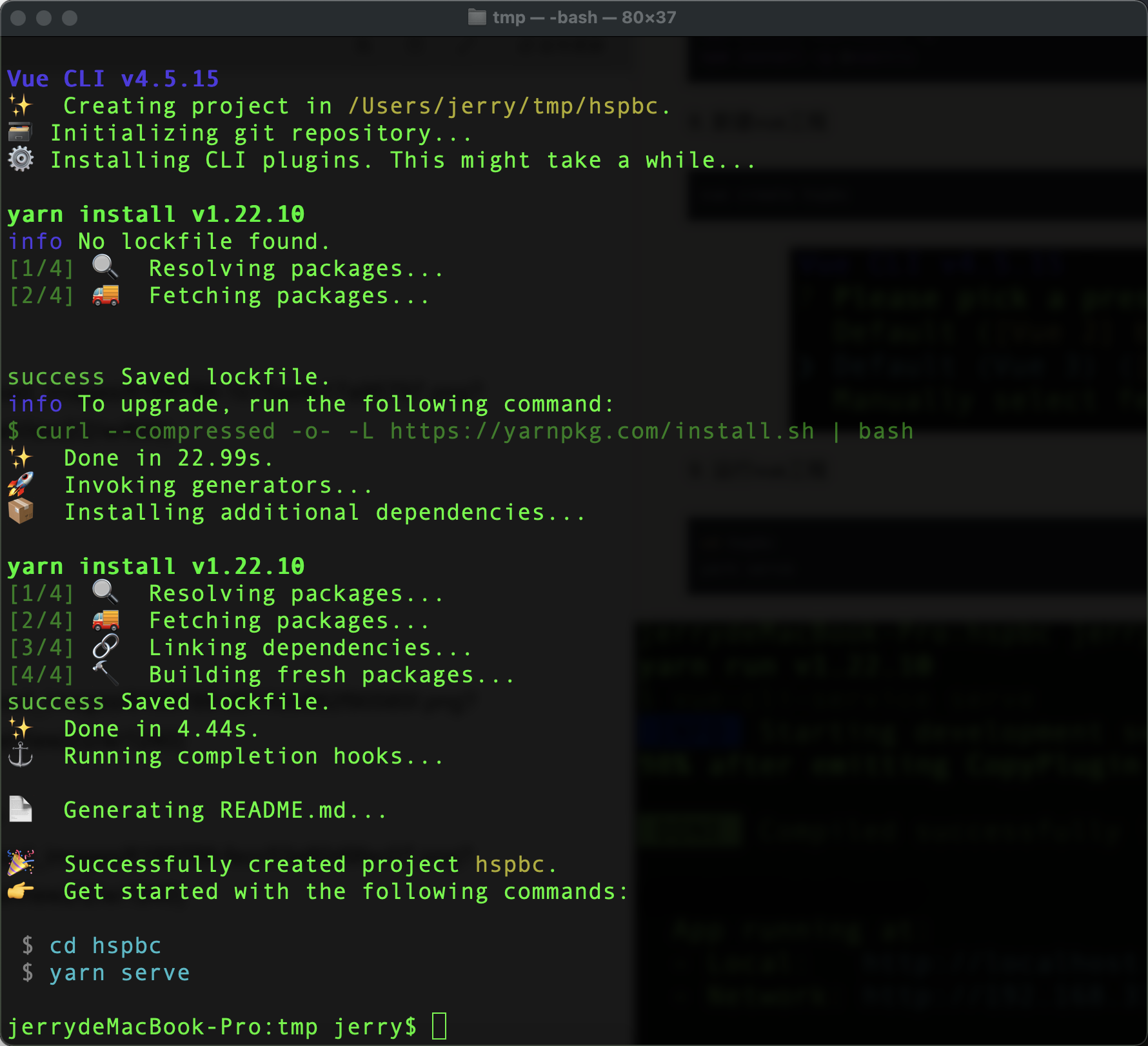
- 新建vue工程
vue create hspbc


9. 运行vue工程
cd hspbc
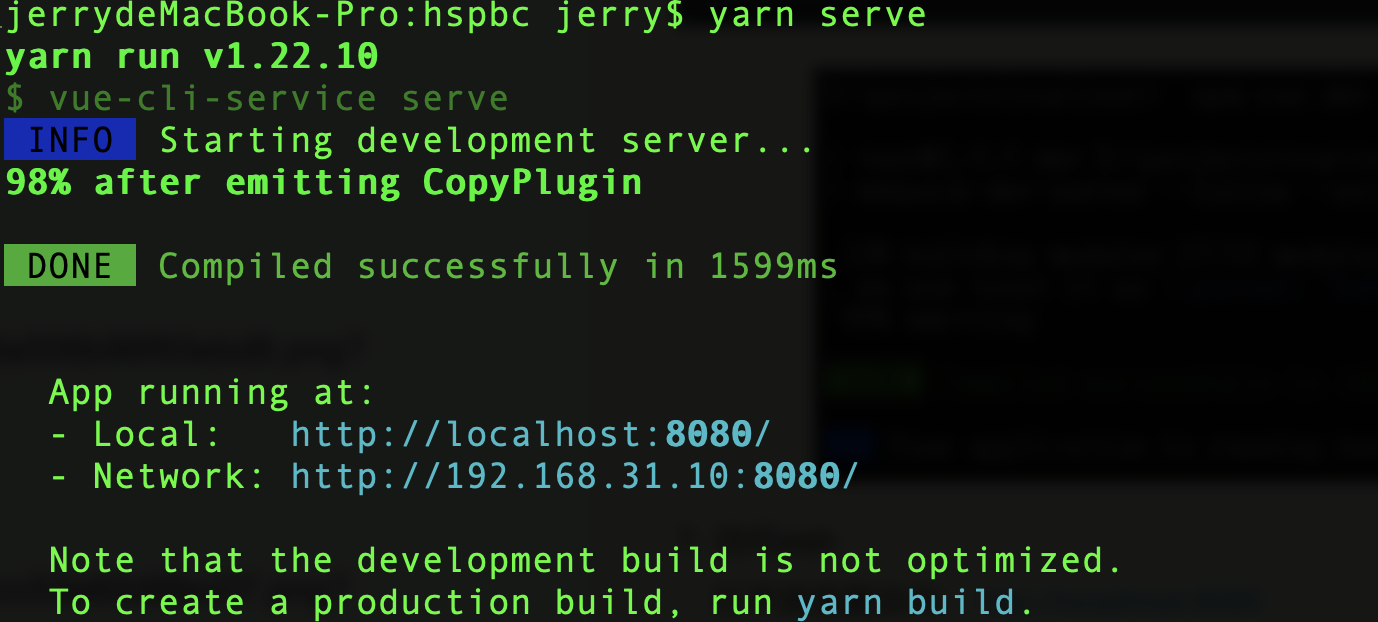
yarn serve

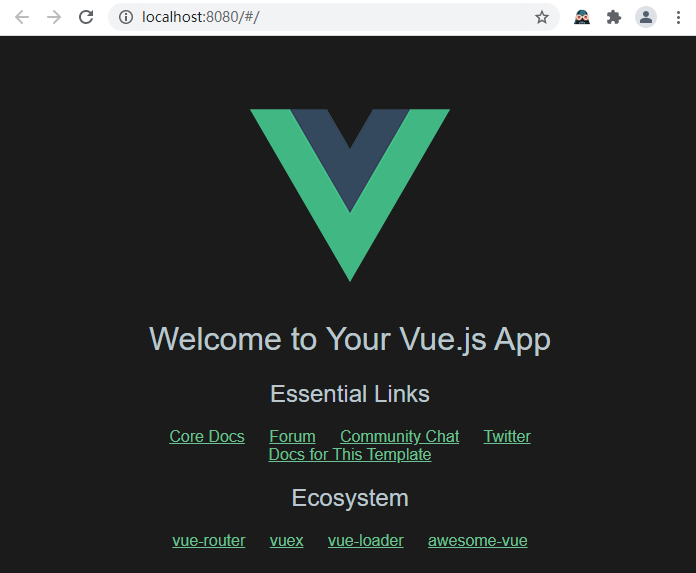
10. 访问web
打开浏览器访问: http://localhost:8080
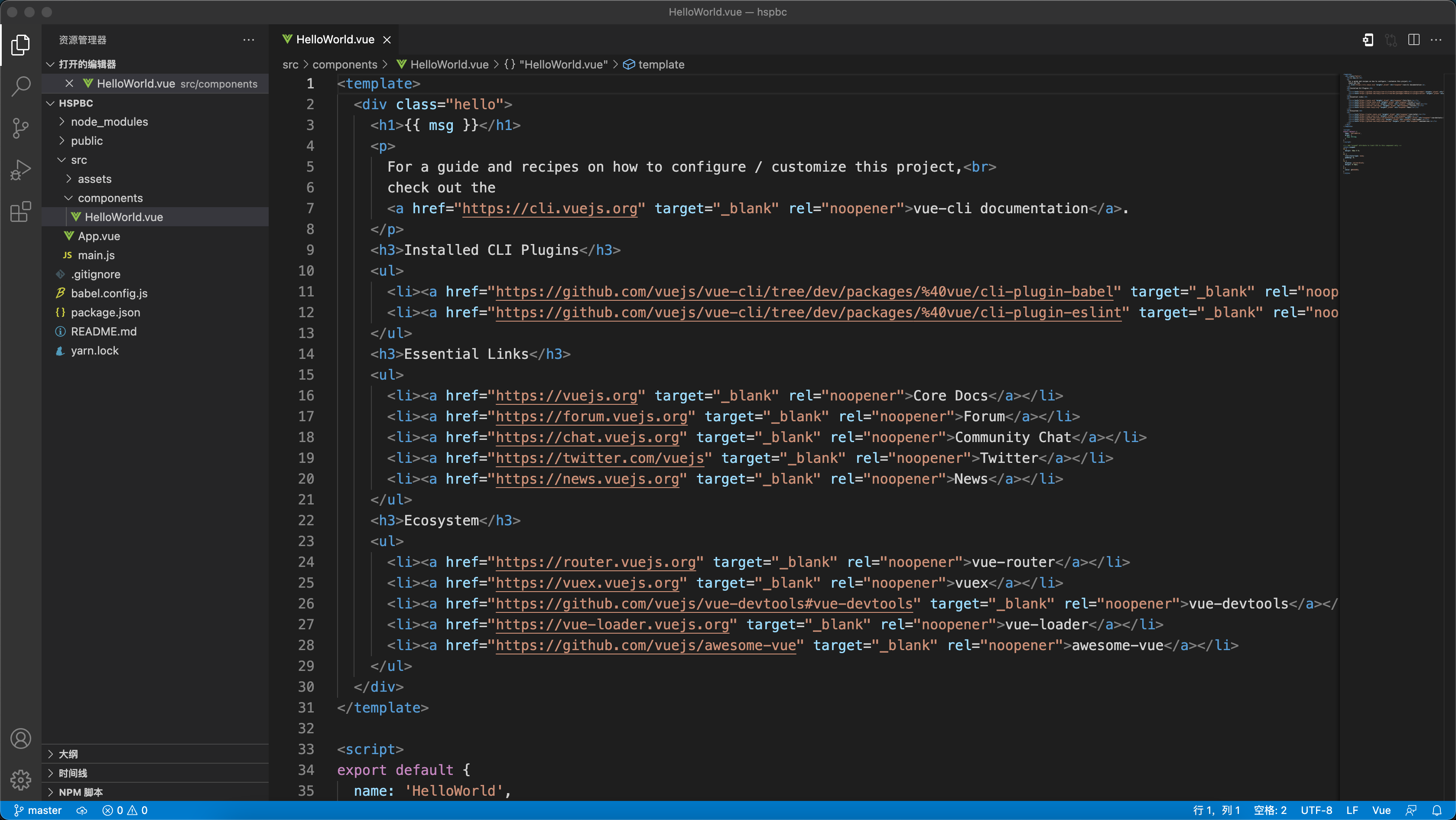
11. 用VSCODE打开工程即可进行开发
零基础系列
《零基础学安卓编程》
《零基础学Java编程》
《零基础学鸿蒙编程》
关于我
厦门大学计算机专业 | 前华为工程师
专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙
全网可关注:花生皮编程
版权归原作者 花生皮编程 所有, 如有侵权,请联系我们删除。