嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

wflow 工作流,简洁、友好、易用的OA审批工作流系统。一款类钉钉/飞书风格OA审批工作流系统,告别传统bpmn.js流程设计器使用门槛高、操作复杂的痛点,让普通用户也能轻松使用,配置日常审批流程
wflow的特点
wflow致力于为用户提供一个无需专业培训即可使用的流程设计器。以下是wflow的一些亮点:
- 简单易用:用户只需接受简单教学即可上手。
- 灵活设计:支持拖拽式表单和流程设计,满足多种业务需求。
- 实时交互:审批流程实时反馈,提高工作效率。
项目结构
└─src
├─api (Api接口)
├─assets (静态资源)
│ └─image
├─components (公共组件,空)
│ └─common
├─router (路由)
├─store (Vuex)
├─utils (工具函数)
└─views (页面)
├─admin (表单流程设计器)
│ └─layout (布局设计)
│ ├─form (表单布局设计)
│ └─process (流程布局设计)
├─common (组件)
│ ├─form (表单组件)
│ │ ├─components (拖拽设计的表单元素组件)
│ │ └─config (表单元素组件的右侧配置项面板组件)
│ └─process (流程组件)
│ ├─config (流程设计的流程节点组件的配置面板组件)
│ └─nodes (流程设计的流程节点组件)
├─process (空)
│ └─node
└─workspace (工作区,发起流程,设计出来的流程列表)
如何使用wflow
下面,我们就来了解一下如何使用wflow来创建和管理审批流程。
下载并启动项目
注意:作者的开发环境是
node14.18.0
、
vuecli 4.1.1
、
edge浏览器
, 高版本node 可能需要在package.json的scripts项内命令添加启动参数
#克隆源码
git clone https://gitee.com/willianfu/jw-workflow-engine.git
cd jw-workflow-engine
#修改main.js中后端接口地址,破坏这个表达式,使其为公开的服务器IP
Vue.prototype.BASE_URL = 'http://' + (process.env.NODE_ENV === 'development-' ? "localhost" : "47.100.202.245");
#小弱鸡服务器,大家不要造垃圾数据,且珍惜😘
#安装依赖
npm install
#启动
npm run serve
📢 如果启动报错请检查错误信息看看是否是依赖版本和当前所安装的 node 版本不兼容,自行安装兼容版本的依赖
👍 启动成功后访问 http://localhost:88 即可打开页面

Image 1: image-20220720094501757
集成到现有前端项目
vue项目仅使用流程设计器
流程设计器入口文件为
src\views\admin\layout\ProcessDesign.vue
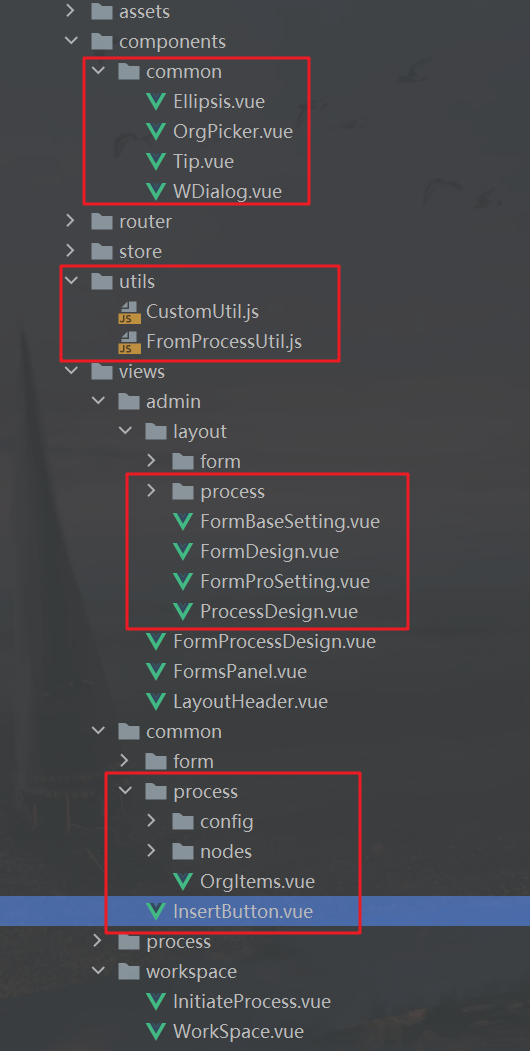
,与之相关的所有文件都要引入,主要文件在下图所示,或者也可以参考
master-precessDesign
分支(不一定最新)

使用整个表单流程设计器
表单流程设计器入口在
src\views\admin\FormProcessDesign.vue
,可以直接引入
如果你也需要那个表单列表,文件为
src\views\adminFormsPanel.vue
操作演示
工作区
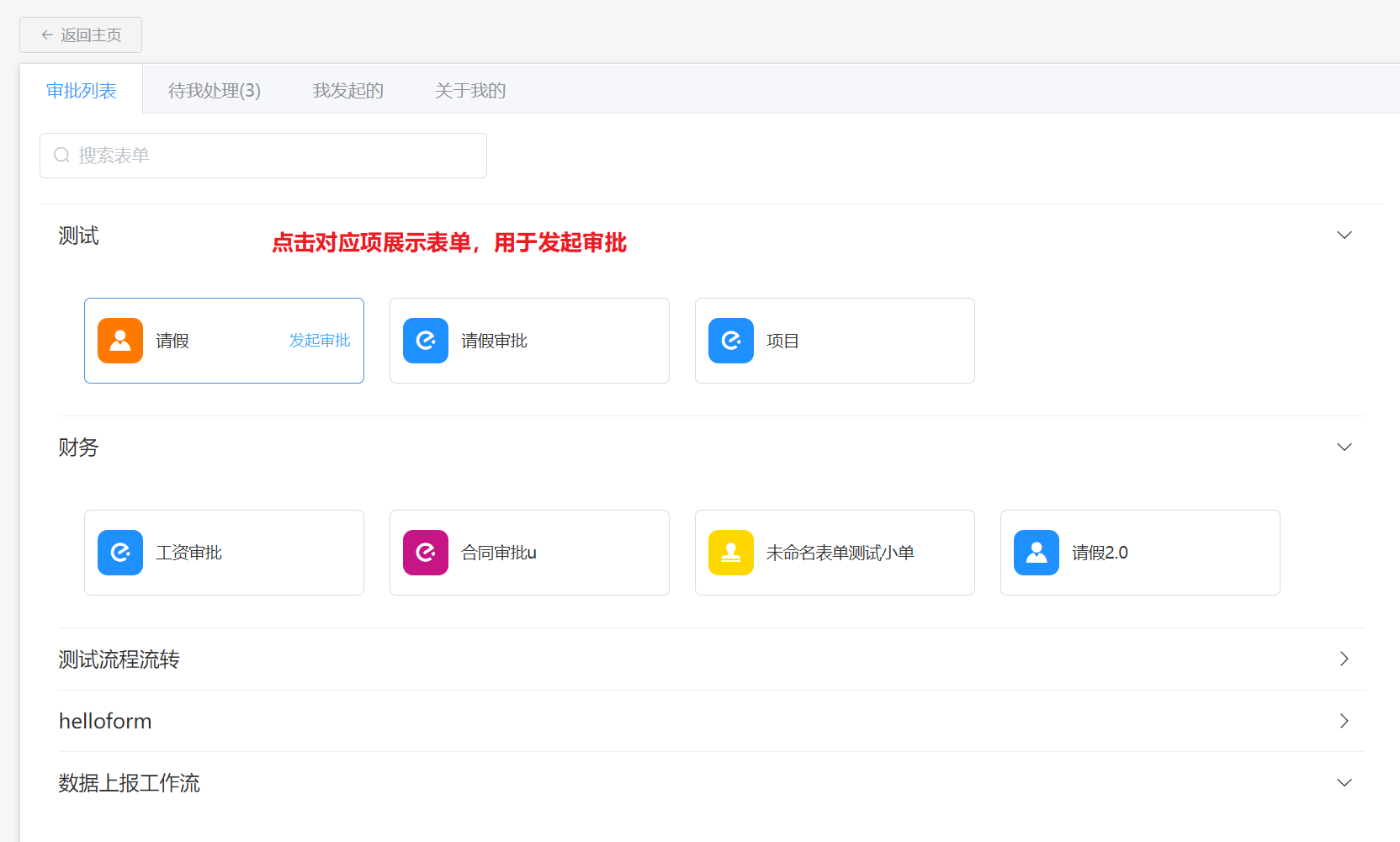
点击工作区,进入审批列表,按分组可以进行展开折叠

Image 2: image-20220724225022126
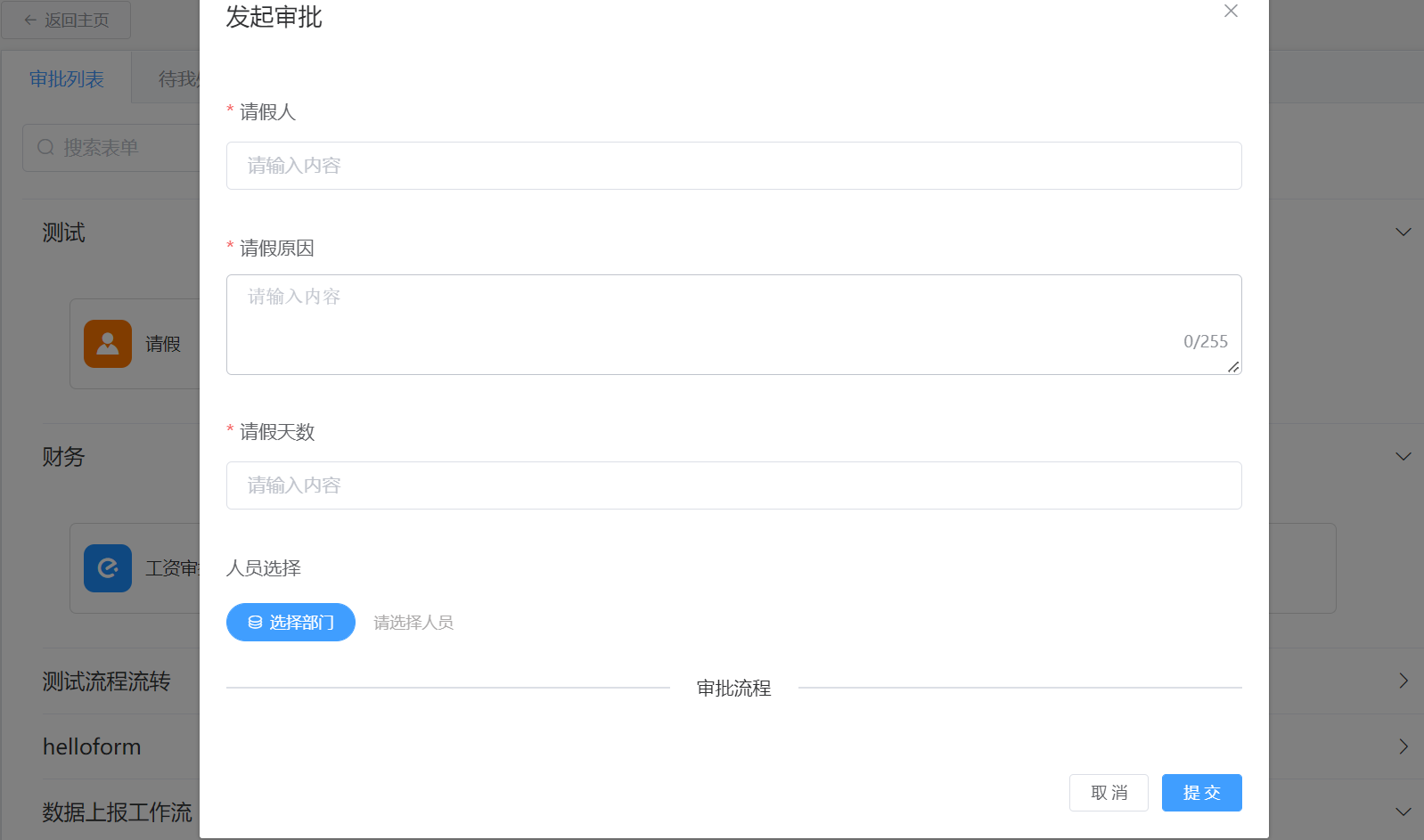
发起审批
点击对应项可弹出提交表单窗口

Image 3: image-20220724225156405
管理后台
从首页进入管理后台,展示出来的是所有已经设计好的审批列表
审批列表
审批列表按分组展示,点击每个分组右侧可对分组进行编辑及删除,如果分组内有表单,则删除分组后内部表单会被移动到其他分组(默认)

Image 4: image-20220724225423708
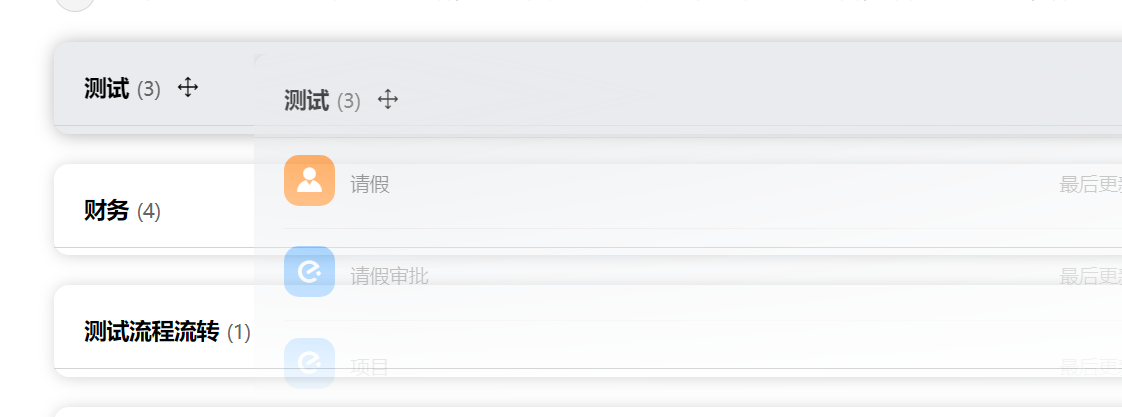
分组及表单拖拽排序
分组排序

Image 5: image-20220724225749669

Image 6: image-20220724225853154
表单排序

Image 7: image-20220724230032985
表单流程设计器
点击
新建表单/编辑
进入
审批表单流程设计器
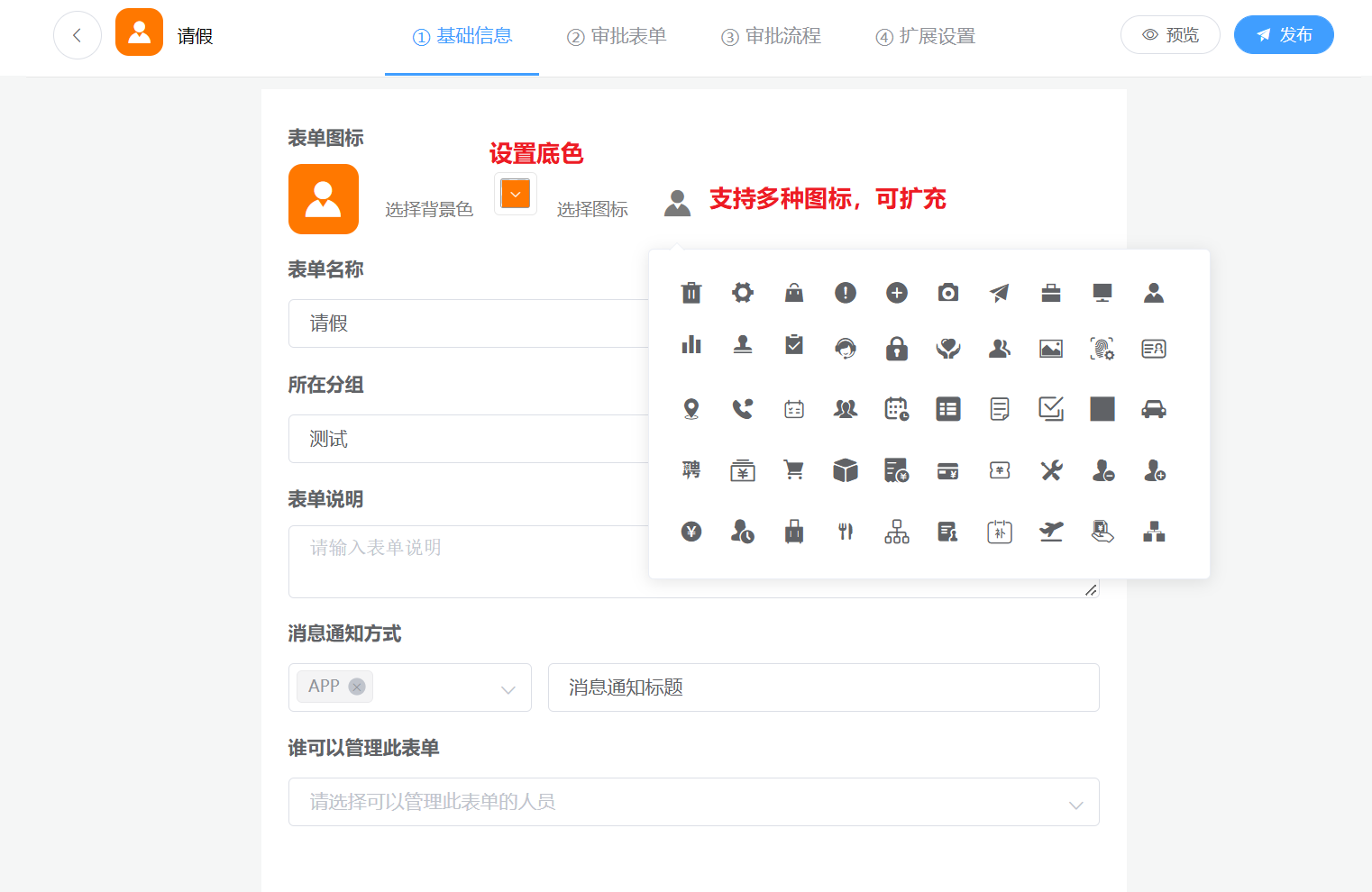
基础设置

Image 8: image-20220724231222926
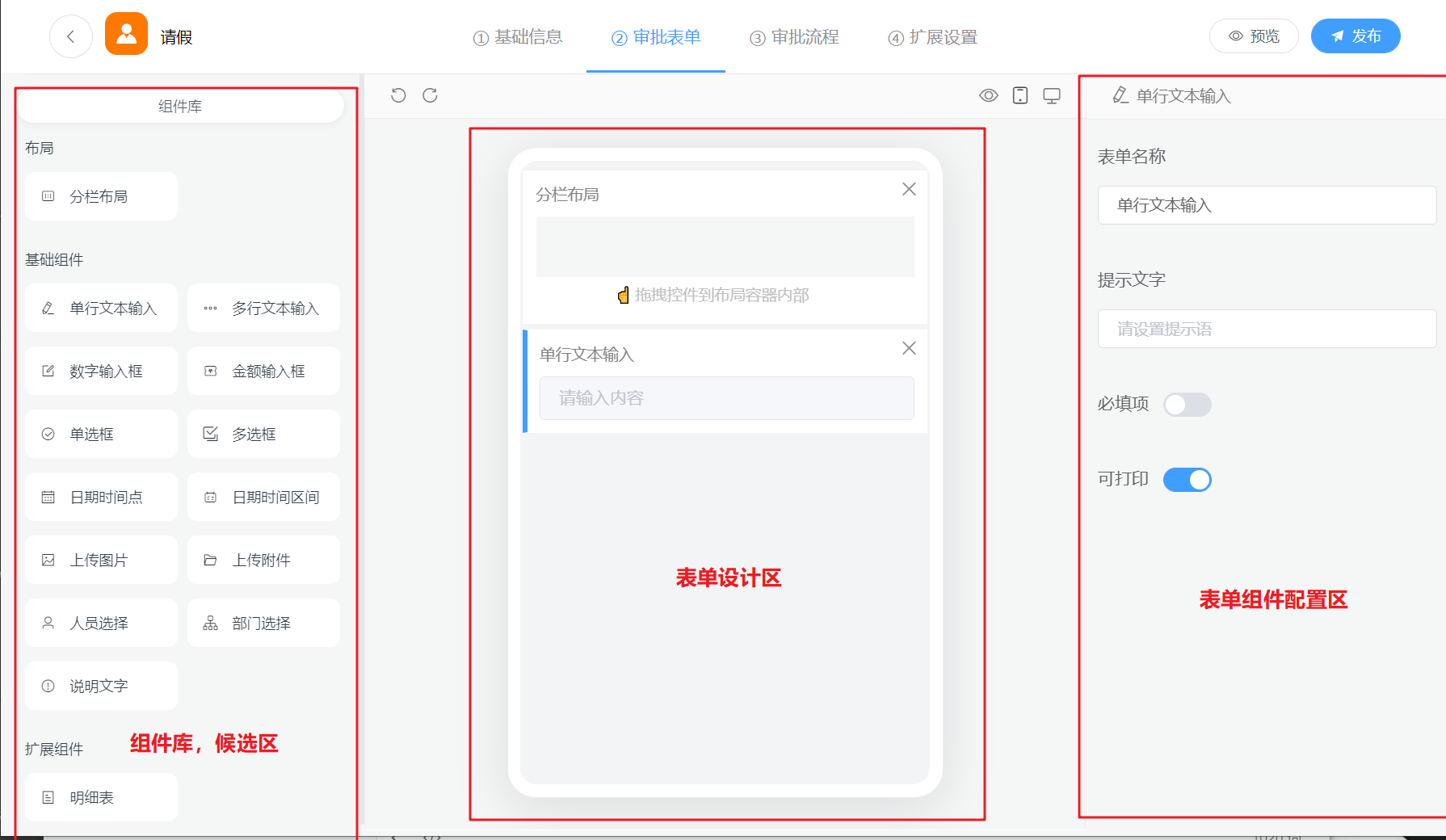
表单设计
表单设计是用来设计发起审批流程时填写的表单的,拖拽式交互
从左侧组件库选取组件放置到中间设计区域,点击设计区组件,可在右侧面板配置组件的设置项

Image 9: image-20220724222124900
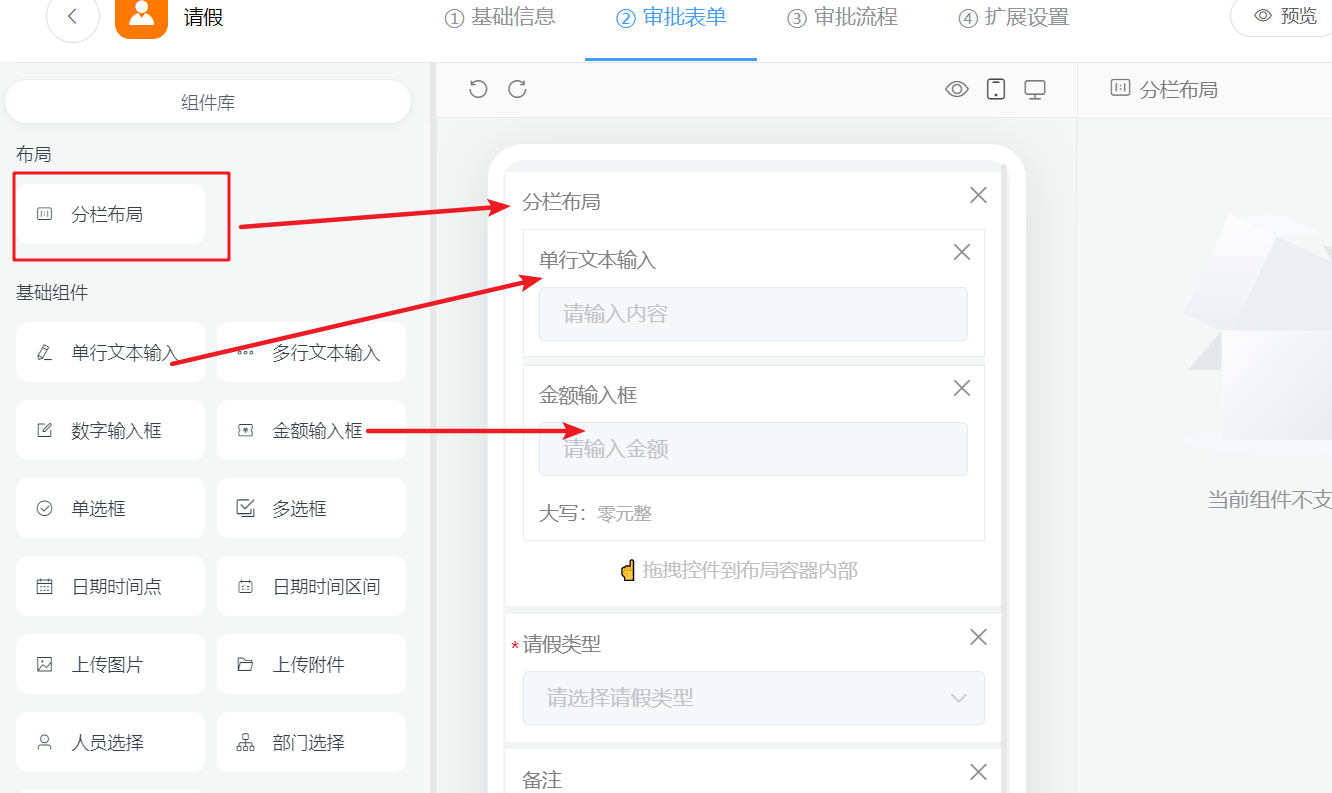
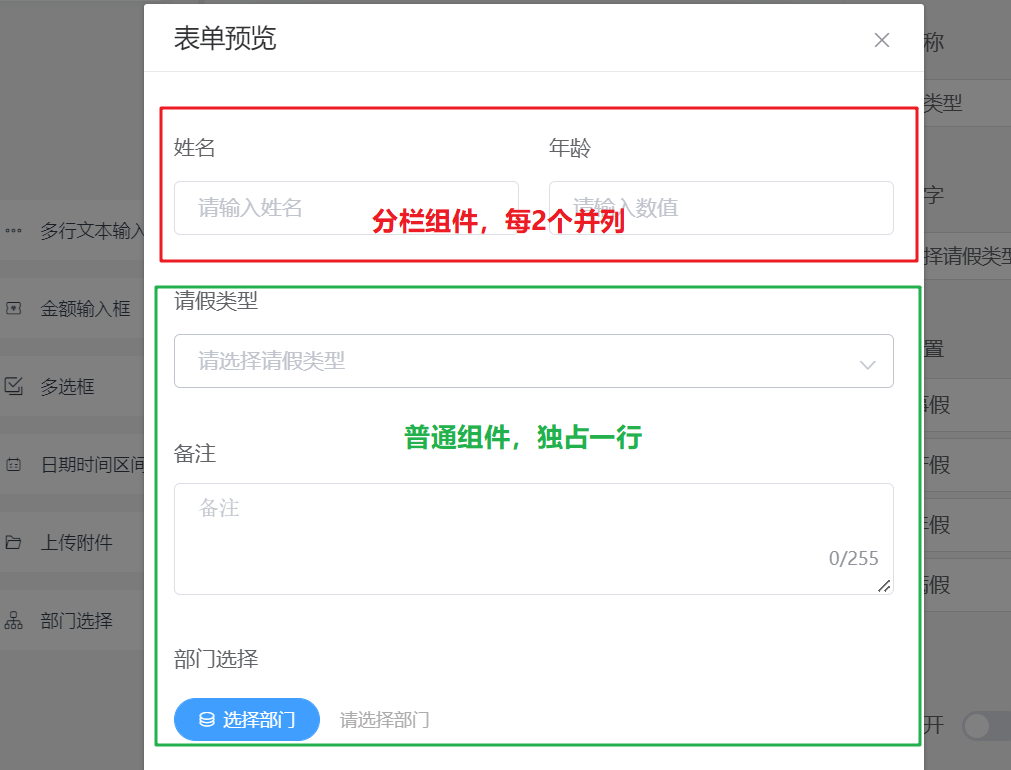
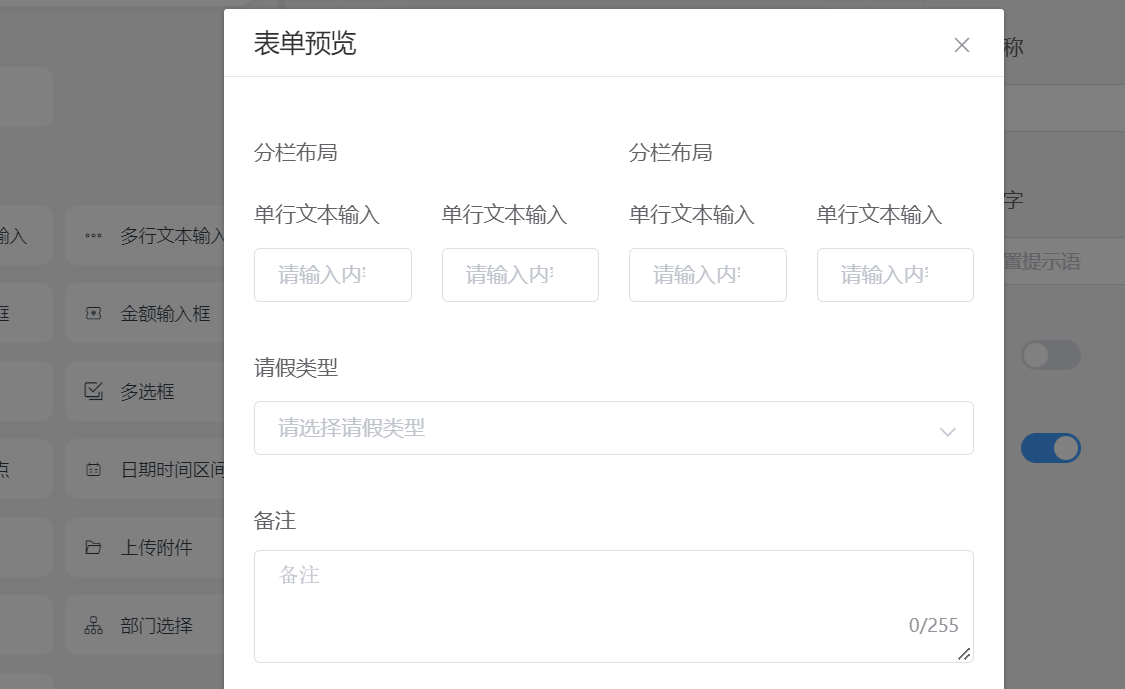
分栏布局
普通组件是独占一行的,假设我们要让2个组件并排显示,就需要使用分栏了


❗ 注意事项:分栏组件会自动按每2个组件为一行进行布局,假设分栏组件内放了5个子组件,那么前四个会两两占用一列,剩下多的一个会独占一行
分栏组件内可以放置其他组件,也可以放置分栏组件进行嵌套!!!!!

Image 12: image-20220724233253171
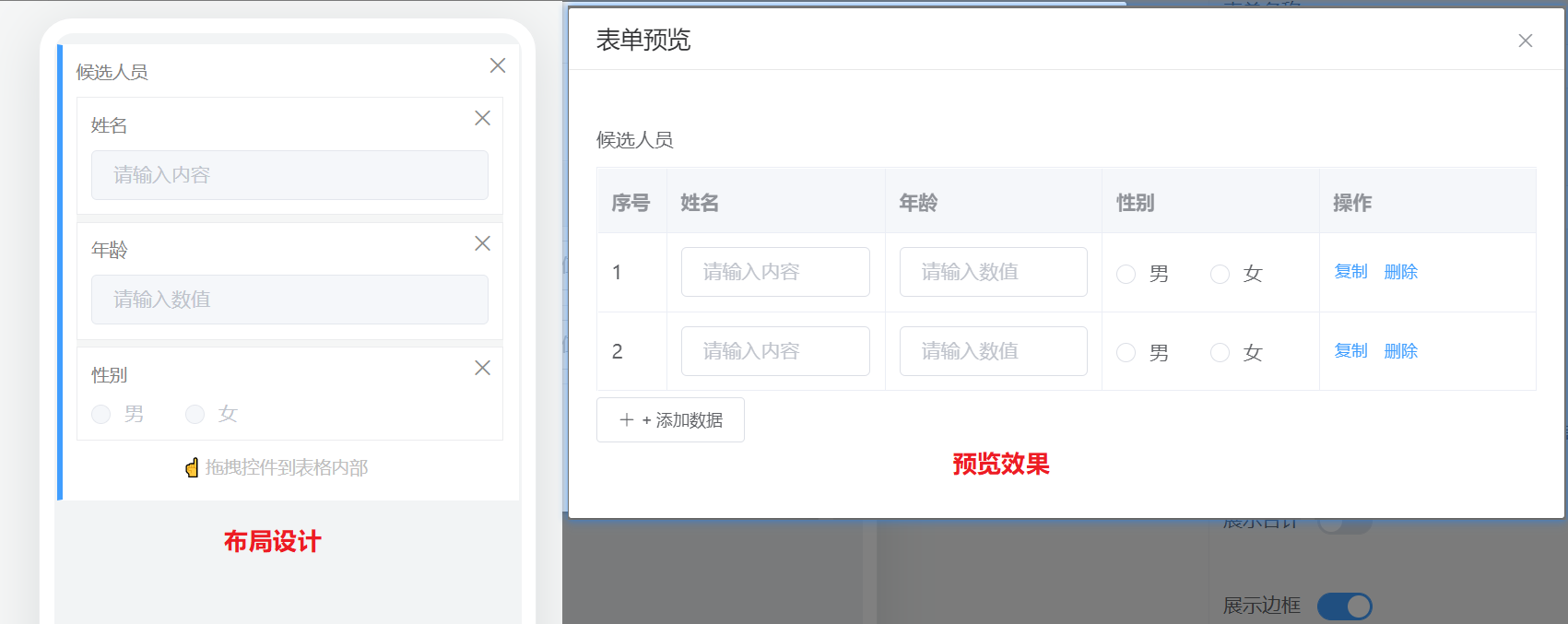
明细表
有时候我们需要提交一系列数据,这些数据有表格的性质,这时候可以使用明细表组件
明细表类似分栏容器,可以在内部放置其他组件

Image 13: image-20220724234359498
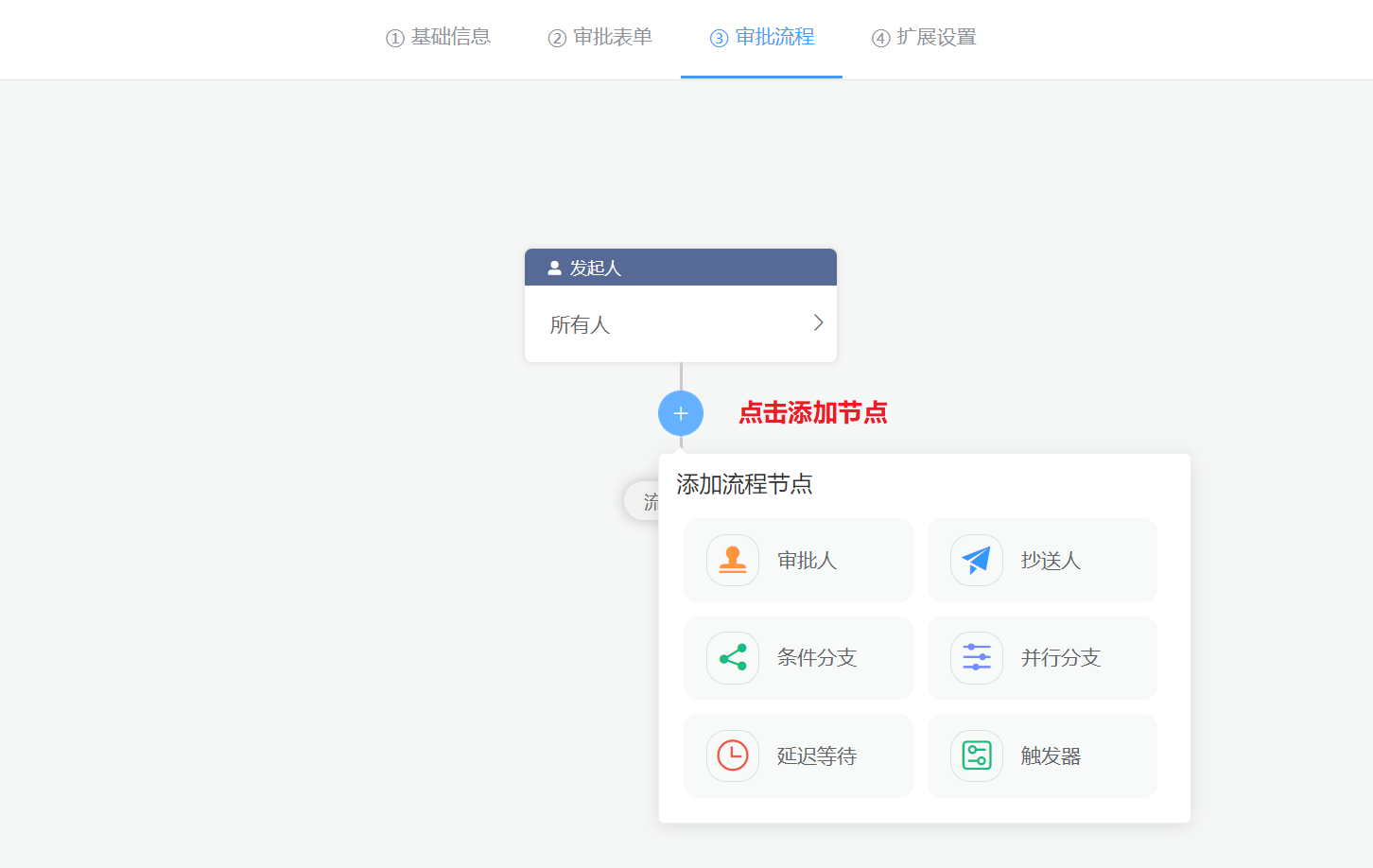
审批流程设计
审批流程设计,顾名思义,用来设计用户提交的表单流程,需要经过哪些人的审批流转

Image 14: image-20220724234519380
支持多种类型节点
发起人
也就是发起,提交这个流程的人员
审批人
当任务流转到审批人时,这个节点设置的相关人员需要对这个提交的流程进行审批(同意/驳回)
抄送人
当流程到达抄送人节点时,将会通知到相关人员
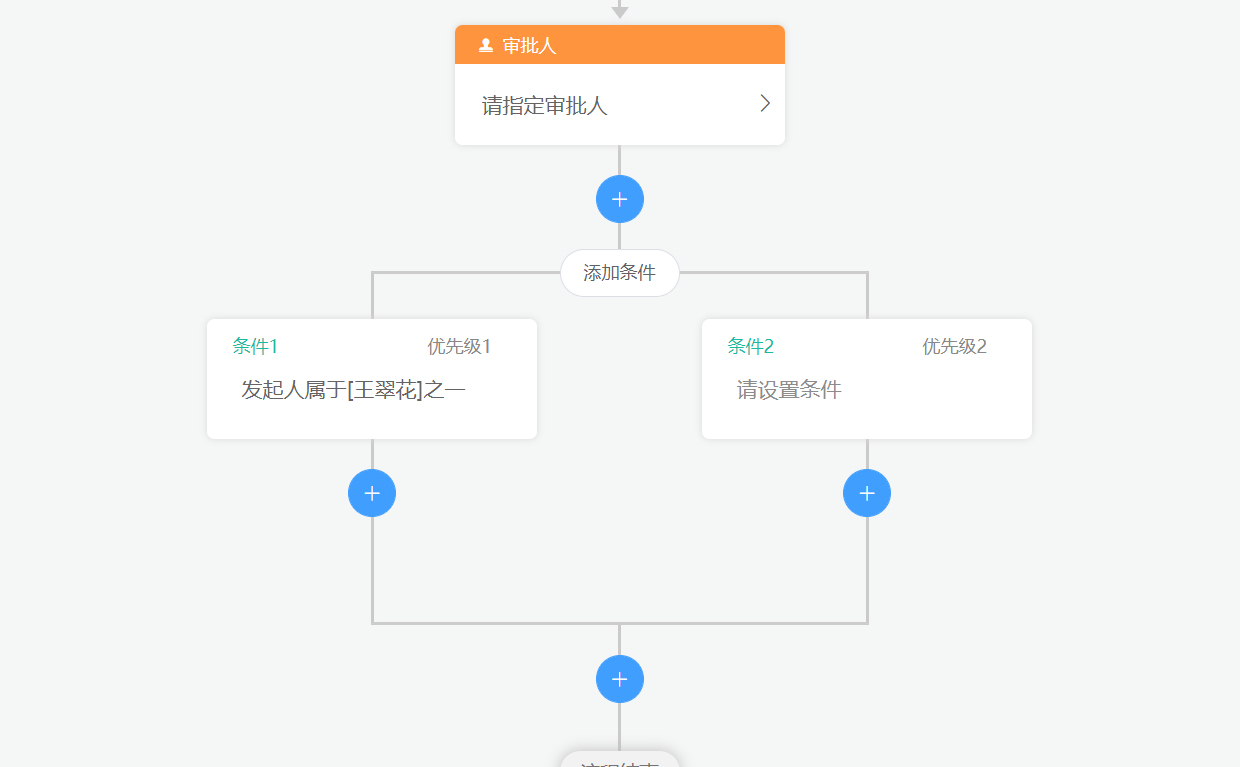
条件分支
有时候我们的流程需要动态的情况,根据一些条件进行不同的处理流程,这时候就可以添加条件分支,设置进入每个流程分支的条件

Image 15: image-20220724235146294
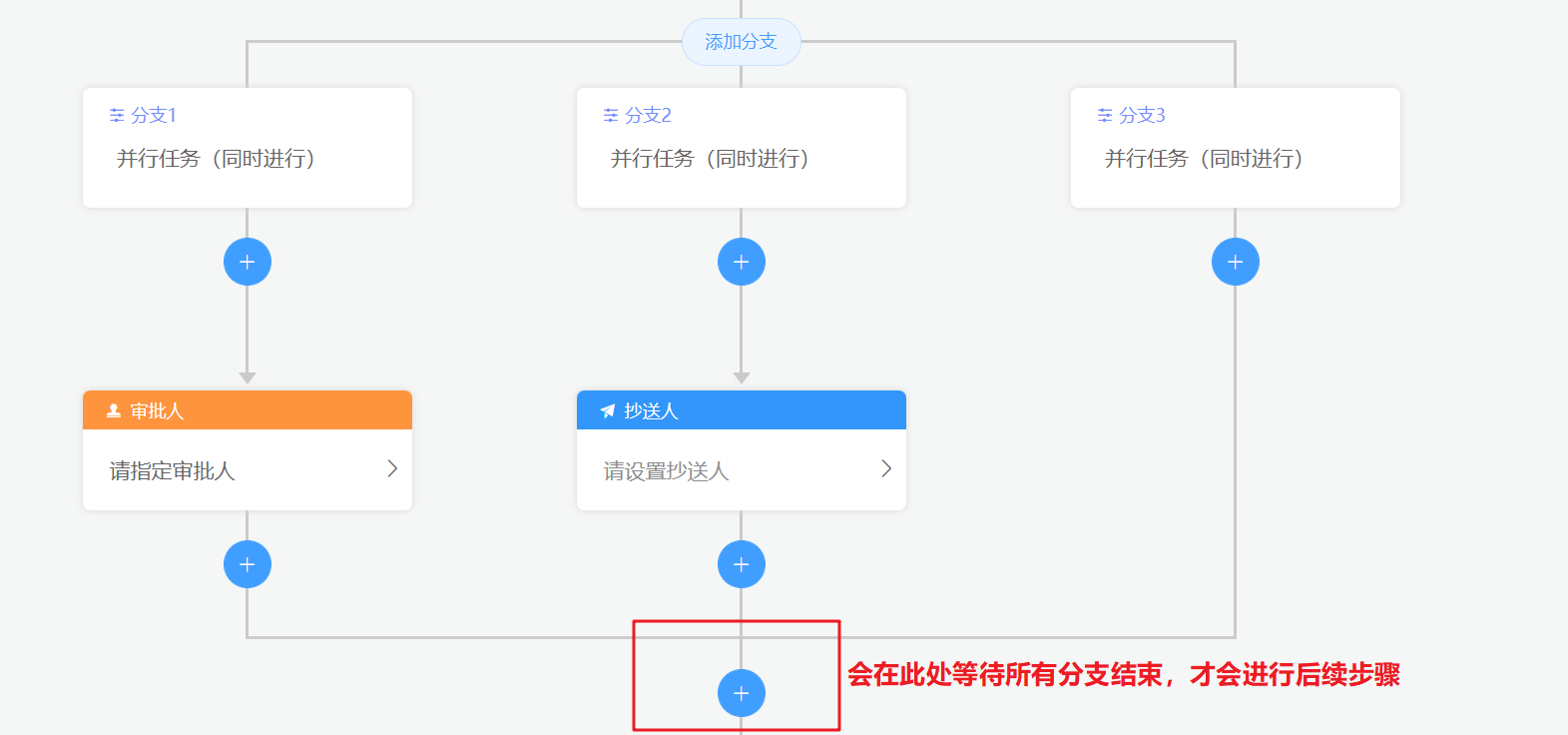
并行分支
有时候我们需要审批流程不需要条件选择,同时进行几个步骤,这时候可以利用并行分支,当所有分支的步骤都结束后才会进行到下一步

Image 16: image-20220724235422400
延时处理
有时候我们需要让整个流程卡在某个地方,等待一段时间再继续,这时候可以在需要等待的地方插入延时处理节点
触发器
本节点属于扩展功能,流程在到达此处时会触发一个动作,应当由开发人员使用,用来打通与其他系统的交互
通过Http请求,来动态修改表单数据
结语
wflow作为一个开源的工作流项目,不仅能够帮助企业提高审批效率,还能根据企业需求进行定制化开发。如果你正在寻找一个简单易用的审批流程解决方案,wflow绝对值得一试。
项目地址
http://wflow.willianfu.top
版权归原作者 小华同学ai 所有, 如有侵权,请联系我们删除。