
天空灰暗到一定程度,星辰就会熠熠生辉。大家好,之前给大家分享了关于 Postman 工具的介绍以及安装,在当今数字化的时代,接口请求在软件开发和系统集成中扮演着至关重要的角色。而 Postman 作为一款强大且广受认可的接口测试工具,为我们提供了便捷高效的方式来处理各种类型的接口请求。在接下来的文章中,我们将探讨一下 Postman 常见类型的接口请求,详细解析它们的操作方式,并通过实际的演示来让大家清晰直观地理解和掌握。
关于Postman工具的介绍与安装,本文中不做详细描述,大家可以参考:
Postman工具介绍与安装
一、携带查询参数的接口请求
携带查询参数的请求类型:
1、GET请求
这是最常见的请求方式之一,用于从服务器获取指定的资源,特点是安全且可缓存,不会对服务器数据产生修改。
2、HEAD请求
类似于 GET 请求,但只返回响应的头部信息,不包含主体内容,通常用于快速检查资源的一些基本属性,如验证资源是否存在、获取资源的最后修改时间等,而无需获取整个资源的数据。
3、OPTIONS请求
主要用于获取服务器针对特定资源所支持的 HTTP 请求方法等信息,可以帮助客户端了解服务器的能力和限制,以便正确地进行后续交互。
在Postman中实现这类接口的请求,只需要明确请求方式、接口地址和请求参数即可。
4、示例
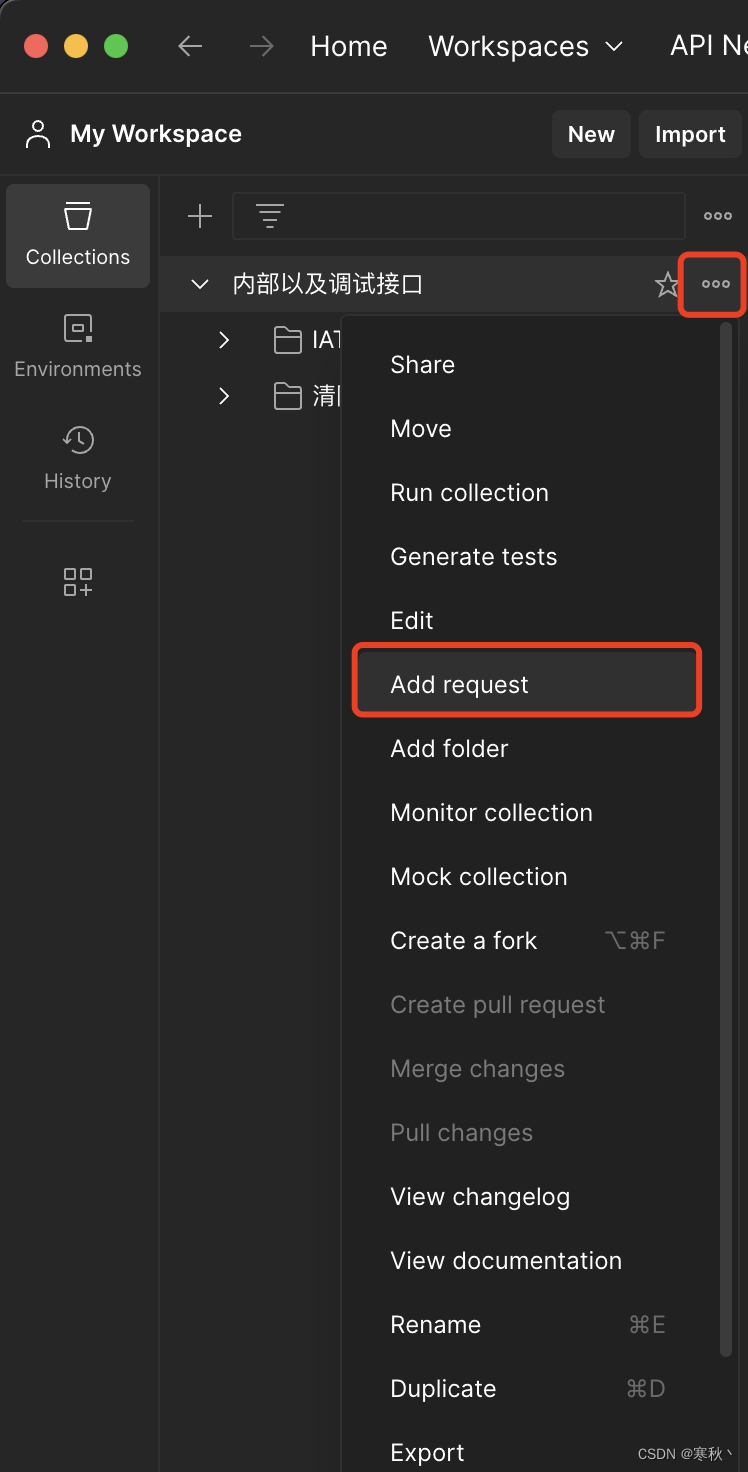
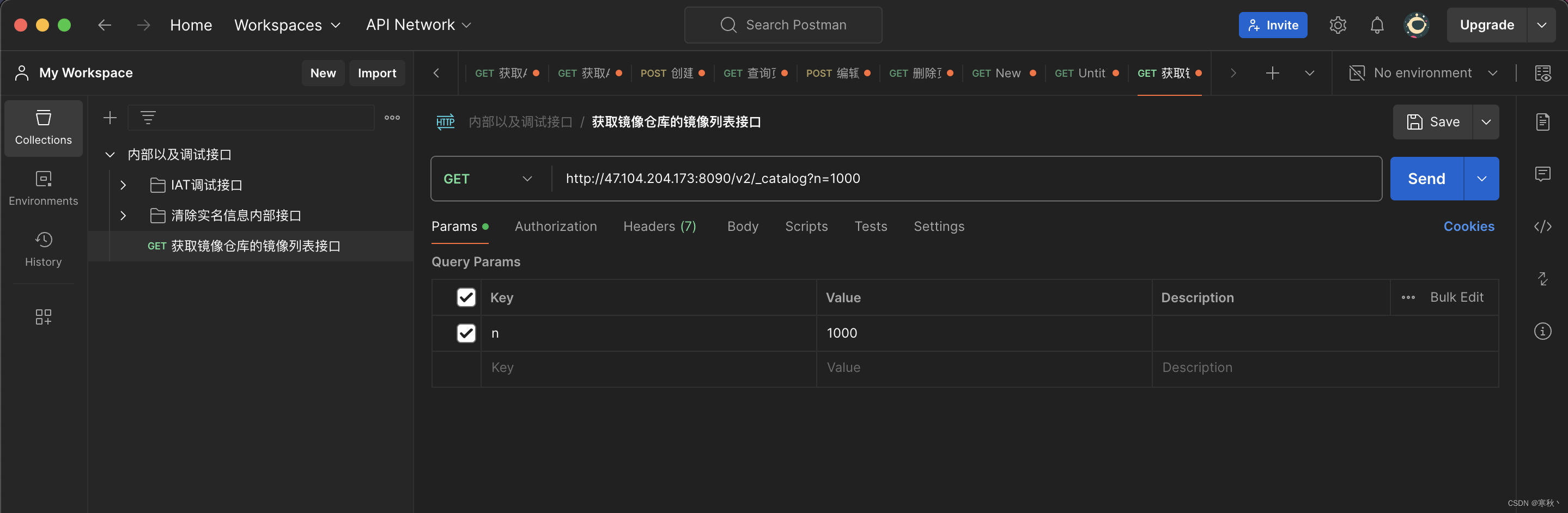
(1)打开Postman工具,新建一个接口请求。

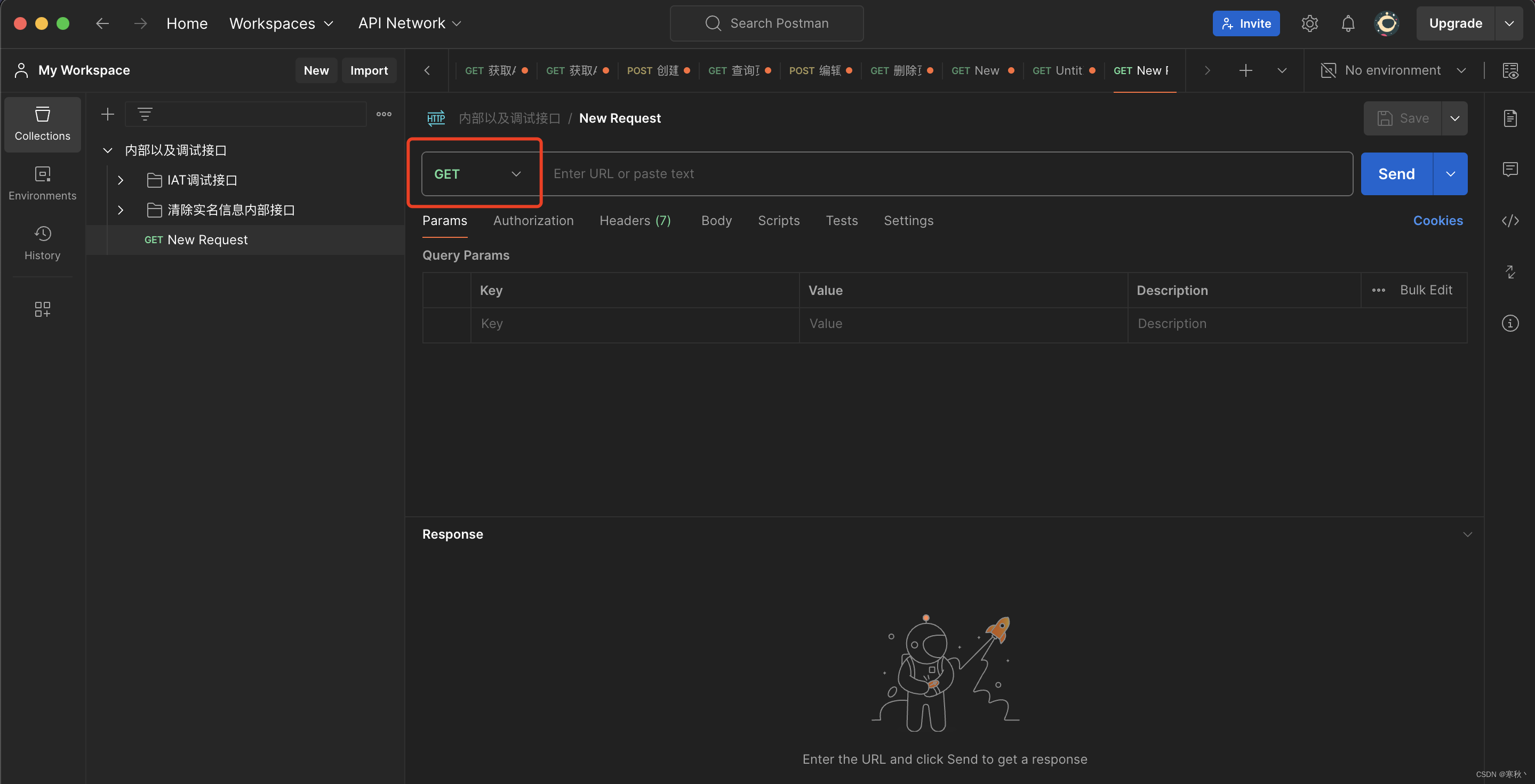
(2)在请求类型中选择请求类型为GET,Postman在新建接口请求后,默认就是GET类型,所以这一步骤可以忽略。

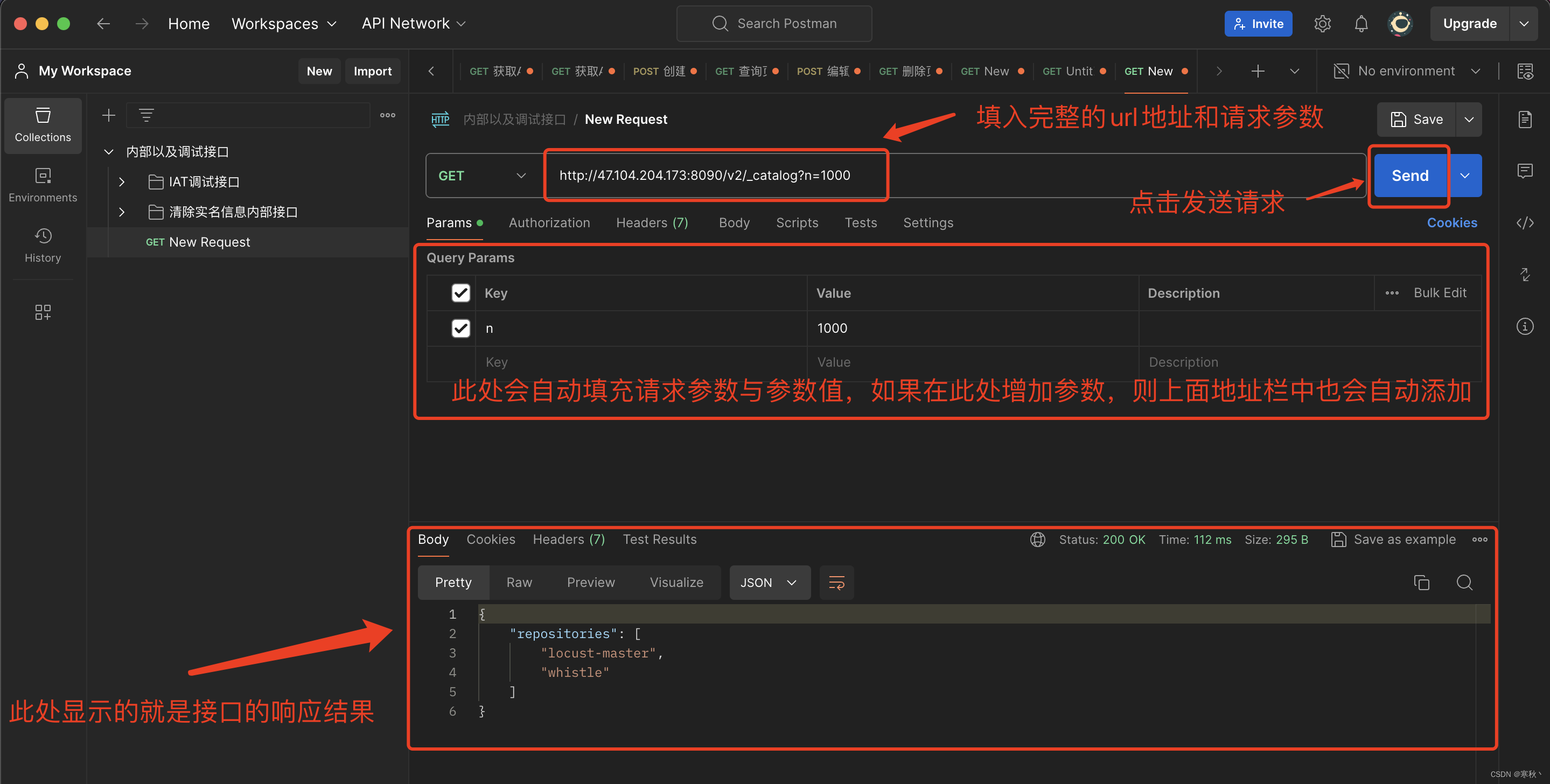
(3)在URL地址中输入请求地址和请求参数,请求地址和请求参数直接需要用?隔开,多个请求参数之间需要用&隔开,然后点击“Send”按钮发送请求。

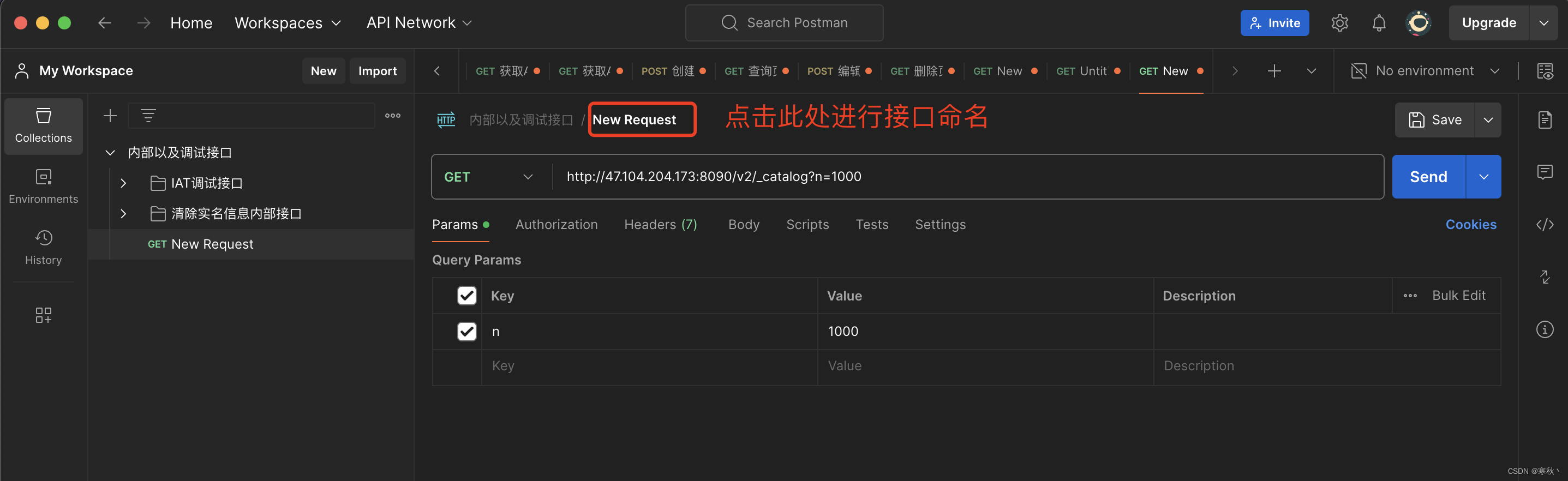
(4)给接口起一个名字


二、表单类型的接口请求
在请求头中设置Content-Type为 application/x-www-form-urlencoded ,那就说明本次接口请求提交的数据类型为表单形式。其中 application/x-www-form-urlencoded 这是最常见的表单数据提交格式,它将表单字段和值进行编码后传递。
表单形式的请求类型:
1、POST类型(表单形式)
主要用途是向服务器提交新的数据以创建新的资源或执行特定操作。当以表单形式进行 POST 请求时,表单中的各个字段及其对应的值会被包含在请求主体中发送给服务器。常用于用户注册、提交表单内容、上传文件等场景。例如,在提交一个登录表单时,用户名和密码等信息通过 POST 请求发送到服务器进行验证和处理。
2、PUT类型(表单形式)
通常用于更新已存在的资源。与 POST 不同的是,PUT 更强调对整个资源的替换式更新。在表单形式下,意味着要将新的完整表单数据发送过去以替换原有的资源数据。表示对特定资源的明确更新操作,例如更新一个用户的详细信息,将新的所有用户数据以表单形式通过 PUT 请求发送到服务器以覆盖旧数据。
3、示例
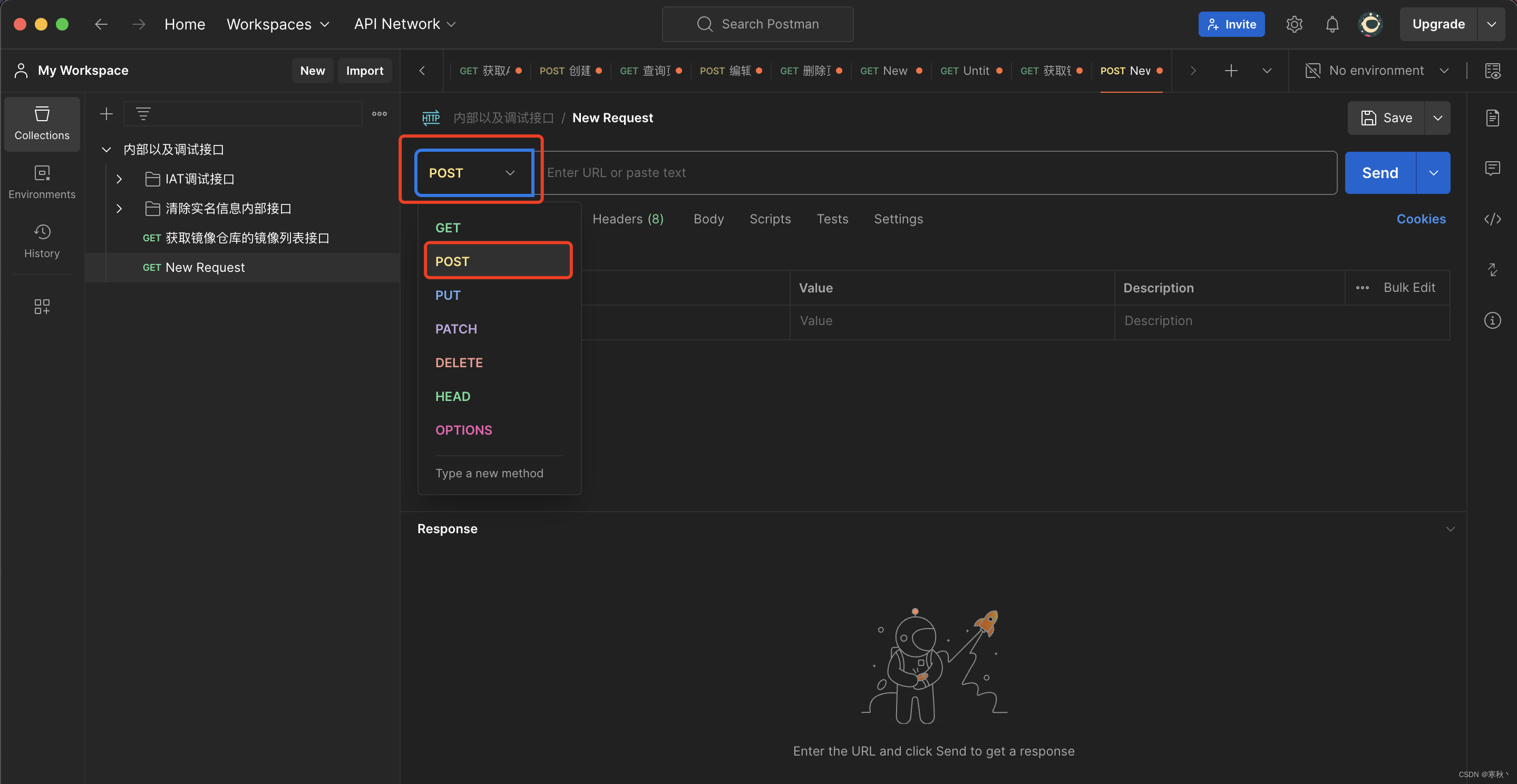
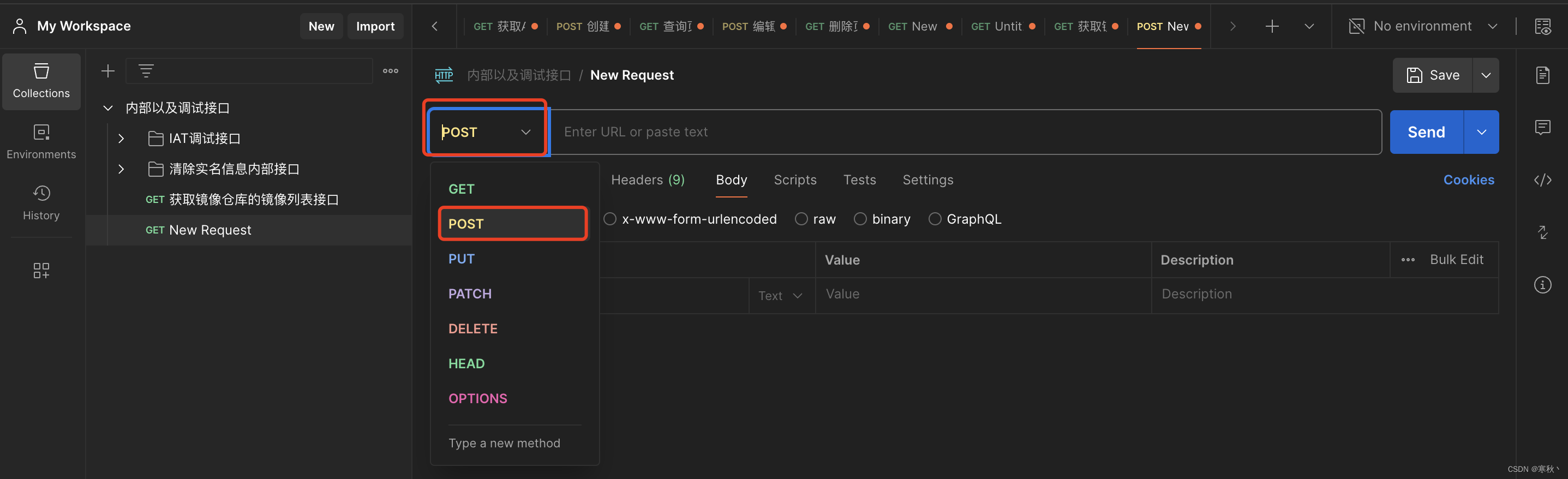
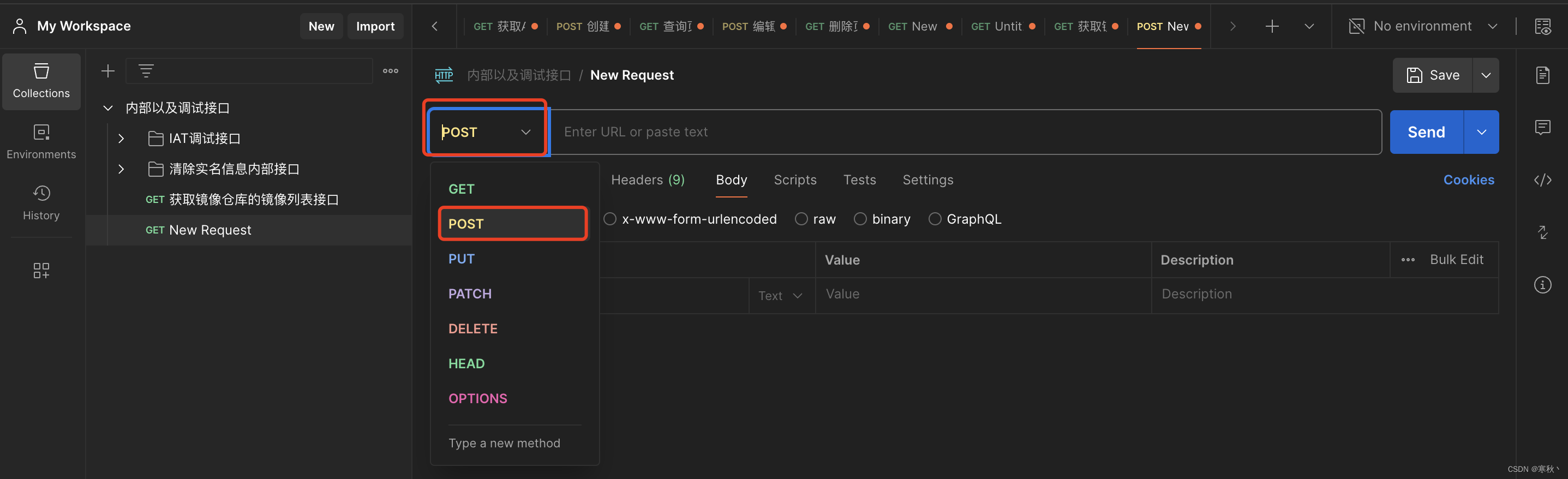
(1)打开Postman工具,新建一个接口请求,在请求类型中选择请求类型为POST。

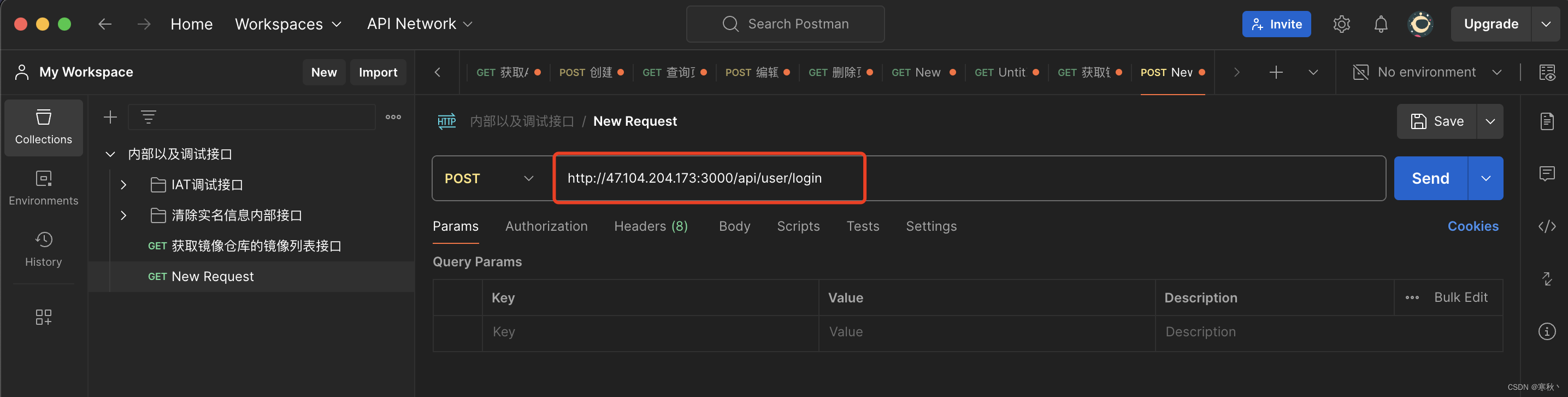
(2)填写完整的请求地址。

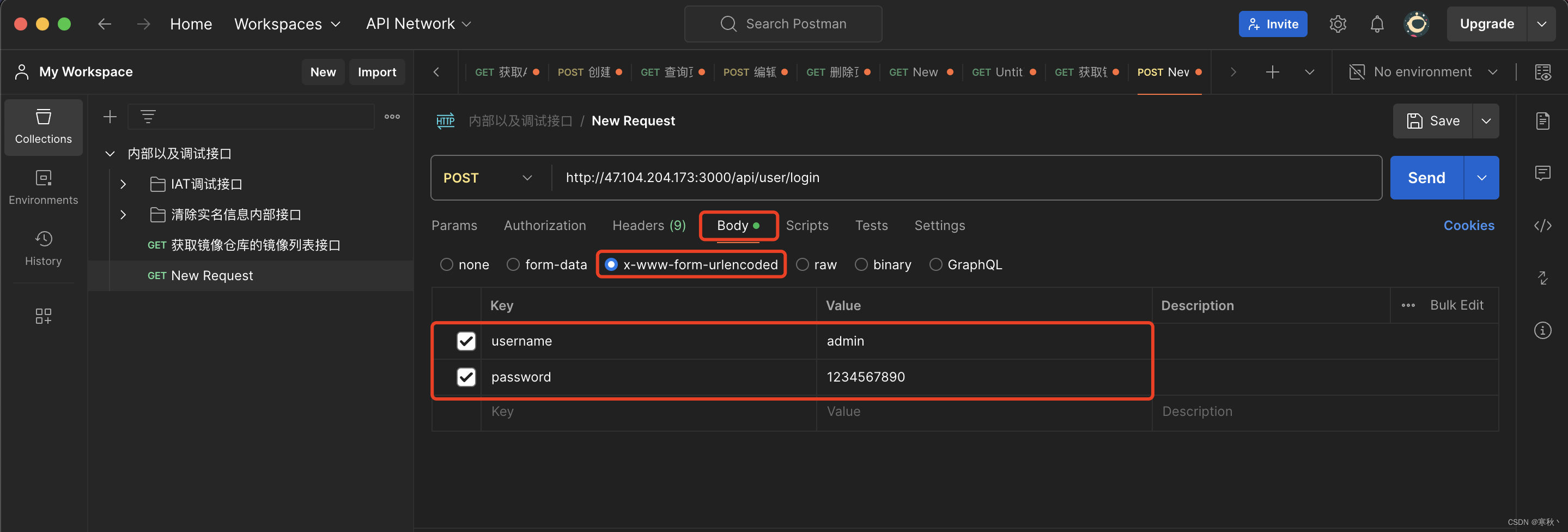
(3)点击 Body 选择 x-www-form-urlencoded ,并且填入请求参数,Postman会在发送请求时,在请求头中自动填充 Content-Type为application/x-www-form-urlencoded。

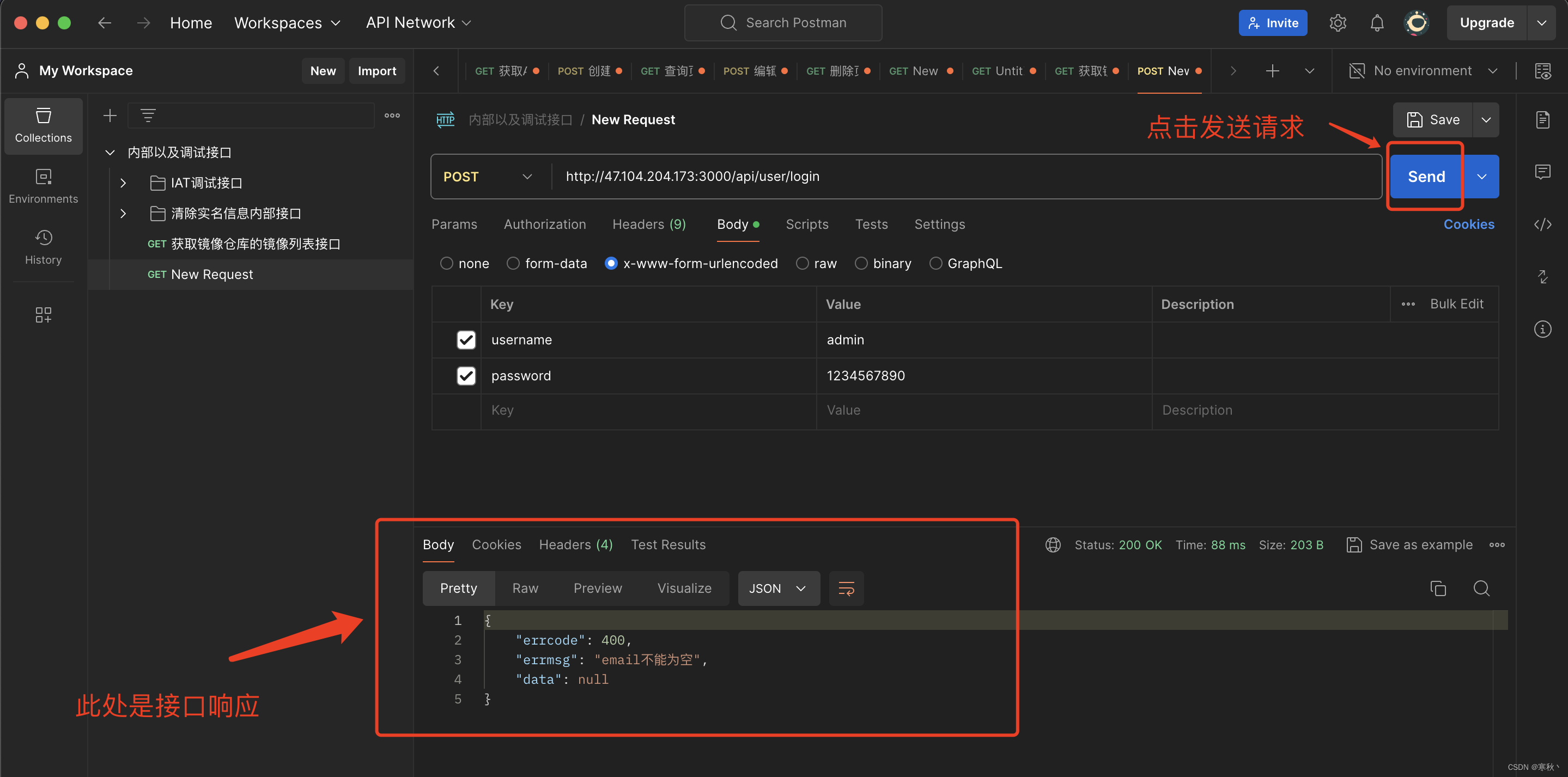
(4)此时点击“Send”按钮即可发送表单形式的接口请求。

三、上传文件的表单请求
在做接口测试时,经常会遇到需要上传文件的接口,对于上传文件,通常会使用 Content-Type 为 multipart/form-data 这种表单格式来进行 POST 请求。在这种情况下,请求会包含文件数据以及其他可能的表单字段信息。客户端会将文件进行编码并与其他表单数据一起封装在请求体中发送给服务器。服务器端接收到请求后,会对 multipart/form-data 进行解析,提取出文件和相关表单数据,并进行相应的处理,比如将文件存储到指定位置等。
上传文件的请求类型:
1、POST类型(上传文件)
请求格式通常采用 multipart/form-data 格式来组织请求。在这种格式下,请求体被分成多个部分,每个部分可以包含不同类型的数据,如文件数据和普通表单字段数据。客户端将需要上传的文件进行编码和封装,作为请求的一部分发送。它会包含文件的内容以及相关的文件信息,如文件名等。除了文件部分,还可以同时包含其他表单字段,例如一些描述性信息或与文件相关的参数等。服务器接收到这种 POST 请求后,需要对 multipart/form-data 进行解析,提取出文件和相关表单字段。然后根据业务需求对文件进行存储、处理,对表单字段进行相应的操作。
这种方式非常灵活,可以方便地同时上传文件和提交其他相关信息,广泛应用于各种文件上传场景,如图片上传、文档上传等。在实际开发中,需要确保服务器端和客户端都能正确处理这种请求格式和文件数据的传输与处理。
2、示例
(1)打开Postman工具,新建一个接口请求,在请求类型中选择请求类型为POST。

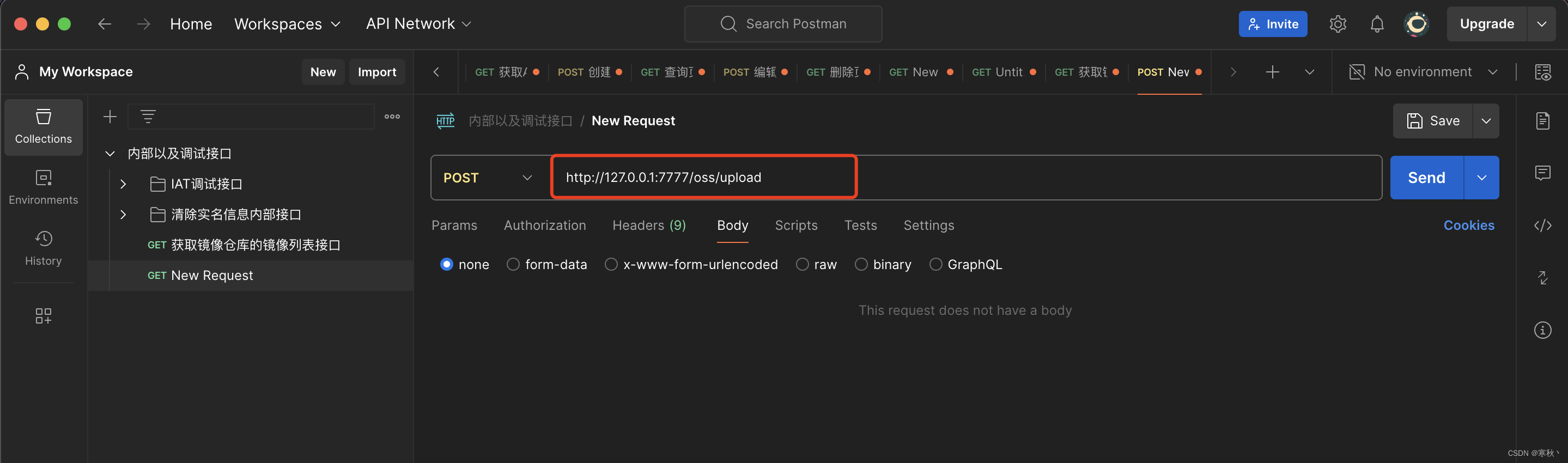
(2)填写完整的URL地址

(3)点击 Body 选择 form-data ,并且填入请求参数,类型选择为File,然后再参数值出选择一个本地文件,Postman会在发送请求时,在请求头中自动填充 Content-Type为multipart/form-data。

(4)点击“Send”按钮即可发送接口请求,查看响应数据即可。
四、JSON类型的接口请求
JSON类型的接口请求应该是接口测试中最常见的集中接口请求类型了,也就是请求体的类型为JSON,JSON类型的接口请求具有以下特点:
数据格式:JSON 以一种简洁、易读的文本格式来表示结构化的数据,它使用键值对的方式来组织信息。
广泛应用:在现代 Web 开发和 API 交互中被大量使用,因为它轻便且易于解析和生成。
灵活性:可以表示各种复杂的数据结构,如对象、数组、字符串、数值、布尔值等的组合。
在进行 JSON 类型的接口请求时,通常会将数据按照 JSON 规范进行组织和编码,然后通过 HTTP 请求(如 POST、PUT 等)发送到服务器。服务器接收到请求后,会对 JSON 数据进行解析和处理。
一个典型的 JSON 请求体可能看起来像这样:
{
"key1": "value1",
"key2": [1, 2, 3],
"key3": {
"subKey1": "subValue1"
}
}
这种类型的接口请求提供了一种高效、标准化的方式来传递和处理复杂的数据。
JSON形式的请求类型:
1、POST类型(JSON形式)
通常用于创建新的资源,以 JSON 形式发送的数据包含要创建的资源的详细信息,例如,提交一个新用户的信息,以 JSON 格式包含用户名、密码等属性,服务器根据这些信息创建一个新用户记录。
2、PUT类型(JSON形式)
主要用于整体更新一个已存在的资源,使用 JSON 来表示完整的更新后的资源状态,假如要更新一个文档,JSON 数据会包含文档的所有最新属性值。
3、PATCH类型(JSON形式)
针对资源进行部分更新,通过 JSON 数据指定要更改的具体属性和值,与 PUT 不同的是,它不是完全替换整个资源,而是只修改指定的部分,更具灵活性。
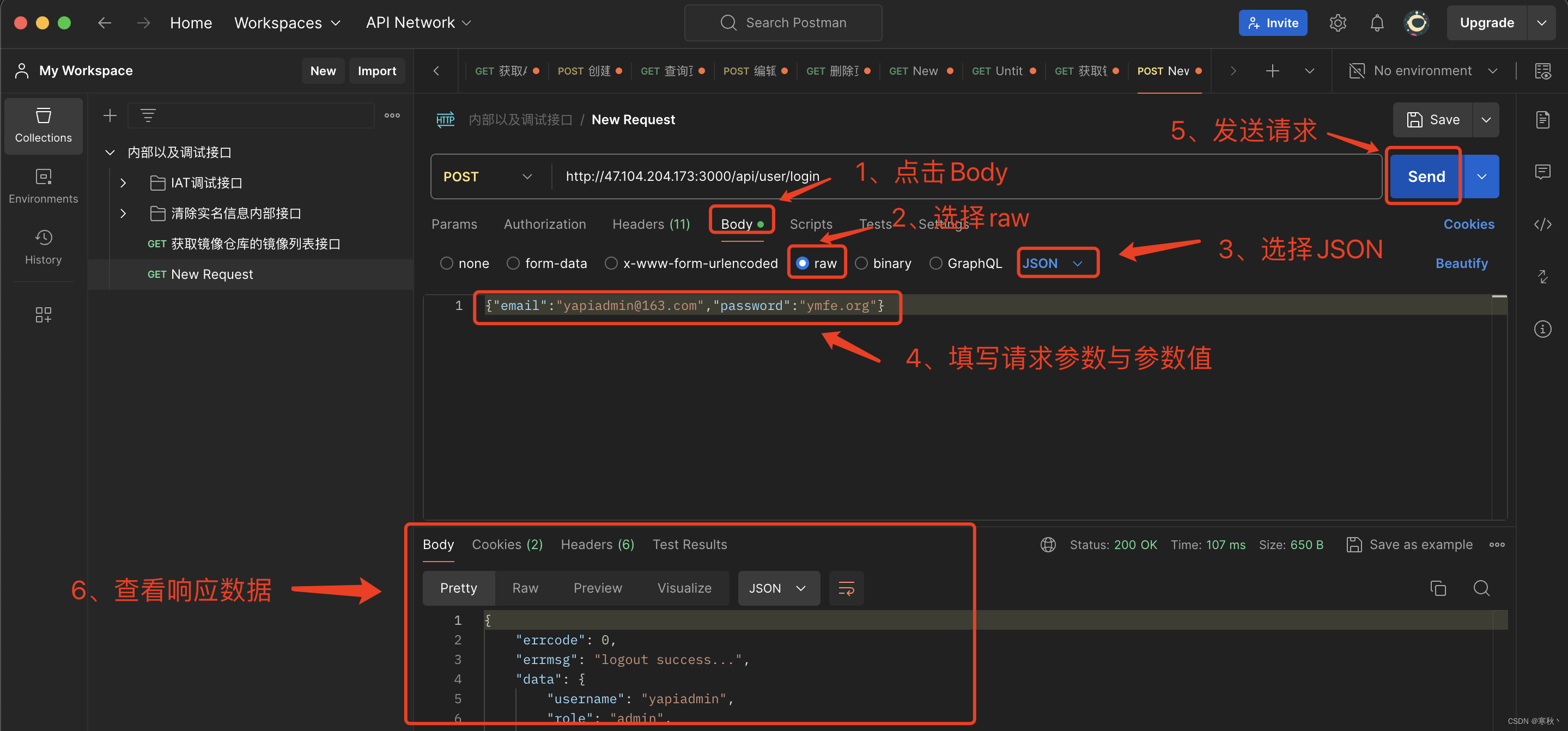
4、示例
(1)打开Postman工具,新建一个接口请求,在请求类型中选择请求类型为POST。

(2)在接口地址栏中填写完整的接口地址
(3)点击Body然后选择raw,选择格式为JSON,在下面的输入框中输入请求参数与参数值,点击“Send”按钮,即可发送请求,查看响应数据。

五、接口响应解析
接口的响应是指服务器在接收到客户端发送的请求(如 POST、PUT、GET 等)后,经过处理和运算,返回给客户端的信息。
接口响应包含以下几个重要方面:
1、状态码
表示请求处理的结果状态,如 200 表示成功,404 表示资源未找到,500 表示服务器内部错误等。不同的状态码向客户端传达了请求执行的不同情况。
关于常见的状态码,之前给大家做过整理,可以参考:关于服务端接口知识的汇总
2、响应头
响应头是服务器返回给客户端的一组元数据信息,具有非常重要的作用,下面列表一些响应头中经常需要关注的字段。
Content-Type:表明响应体中数据的类型,如“application/json”表示是 JSON 数据,“text/html”表示是 HTML 内容等。
Content-Length:指示响应体的长度。
Cache-Control:用于控制缓存策略,如指示是否允许缓存、缓存的有效期等。
Expires:指定资源的过期时间。
Location:在重定向时,指示新的资源位置。
Server:标识服务器的信息。
Set-Cookie:可以用来设置客户端的 Cookie。
Last-Modified:表示资源的最后修改时间。
3、响应体
这是实际返回给客户端的数据内容。在 JSON 接口中,通常是以 JSON 格式呈现的具体数据,如查询结果、操作的反馈信息等。
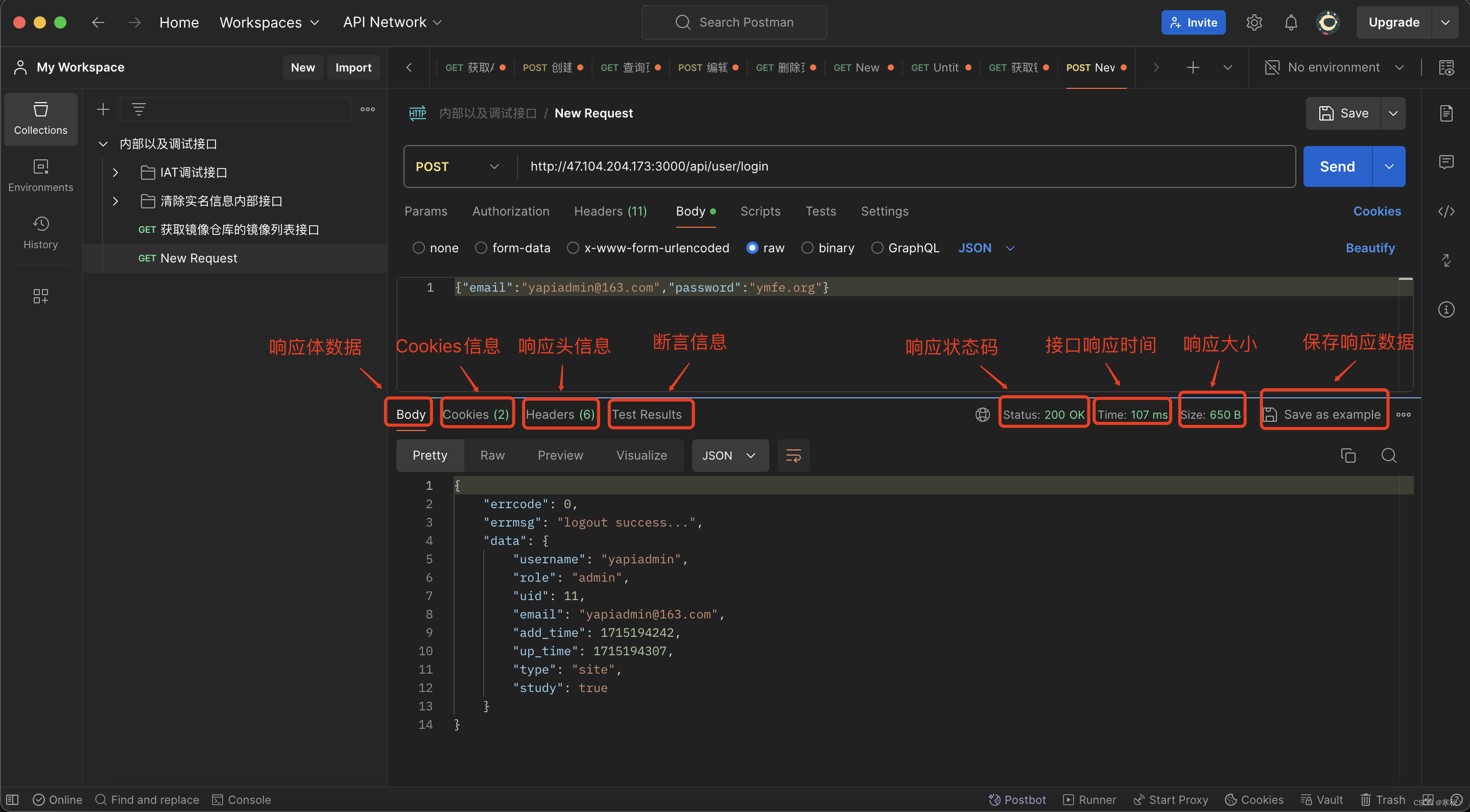
Postman对于响应部分的展示

其中:
1、Body和Status是我们做接口测试时需要重点关注的重点,一般来讲,做接口测试时都会对想要状态码和响应体中的数据进行断言。
2、Time和Size(Size的大小是包含响应头和响应体的)是我们在做性能测试时,可以根据这两个参数对所测接口的性能做一个初步箱单的判断。
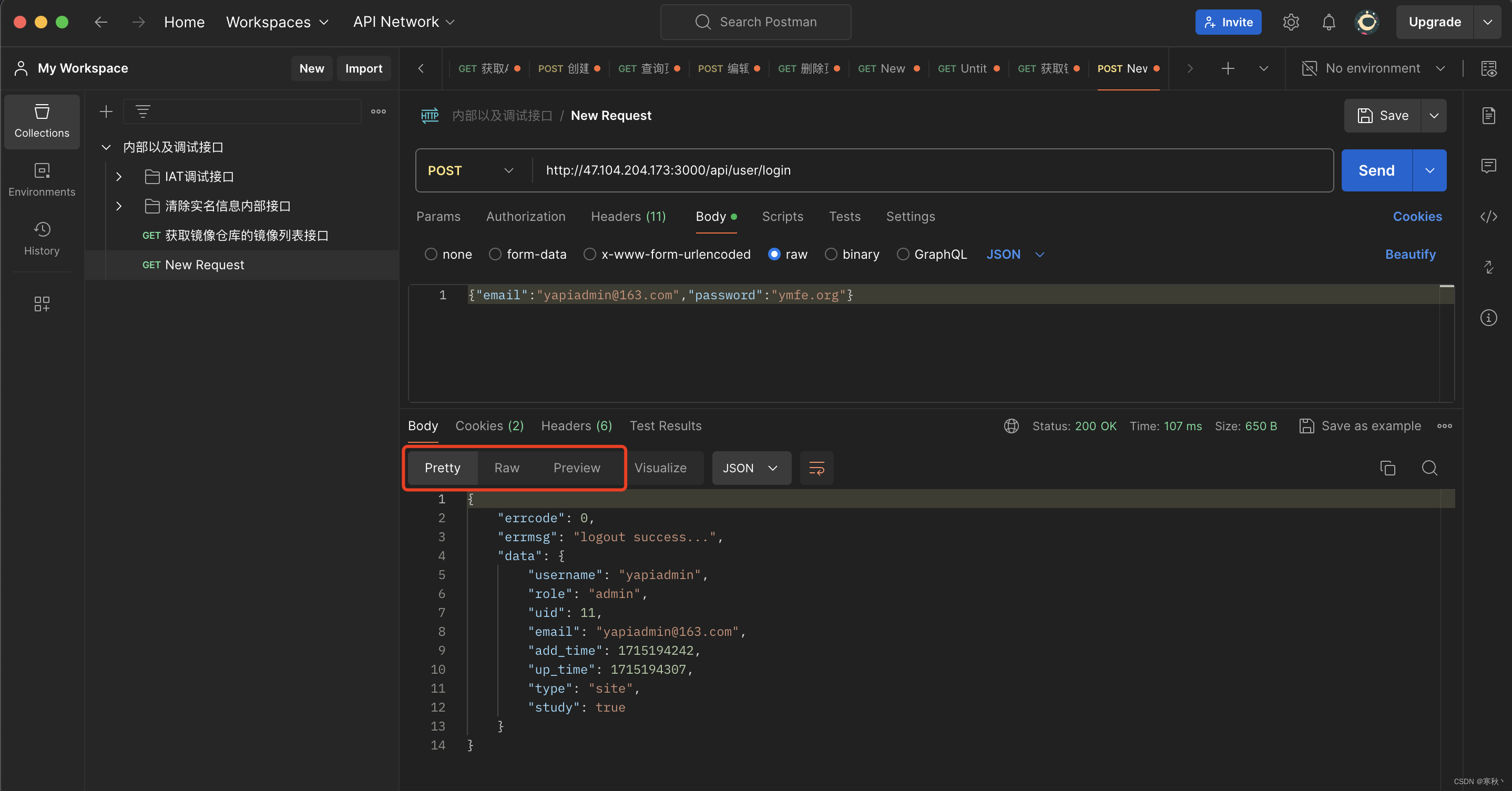
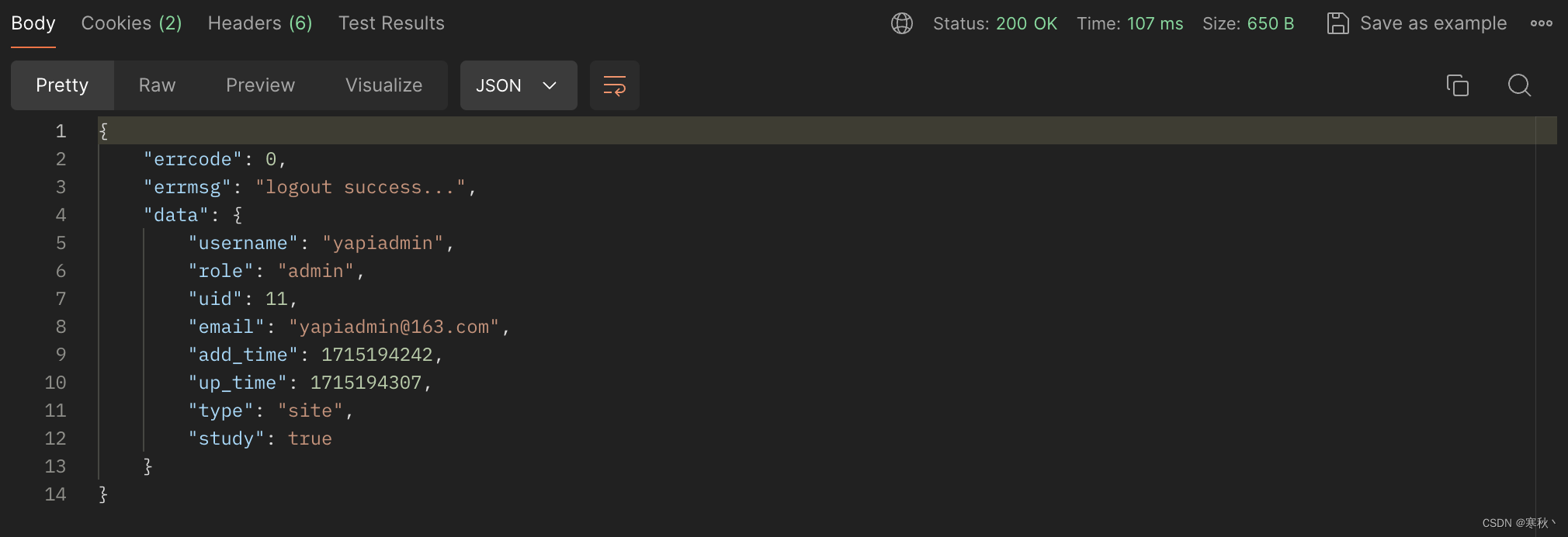
Body中有几个不同的显示主题,分别是:Pretty、Raw、Preview

Pretty:
“Pretty”翻译为中文是“漂亮的”,也就是说返回的 Body 数据可在这个标签中查看,它们都是经过格式化处理的,经过格式化后的数据会显得更加直观,所以 Postman 默认展示的也是这个选项。例如:若返回 HTML 页面,它会在被格式化成 HTML 格式后进行展示,再如:若返回 JSON,同样也会在格式化成 JSON 格式后再展示。

Raw:
“Raw”翻译为中文是“未经过加工的”,即原始数据,原始数据通常是文本格式且未经过格式化处理,一般在抓包工具中都会有这个选项。

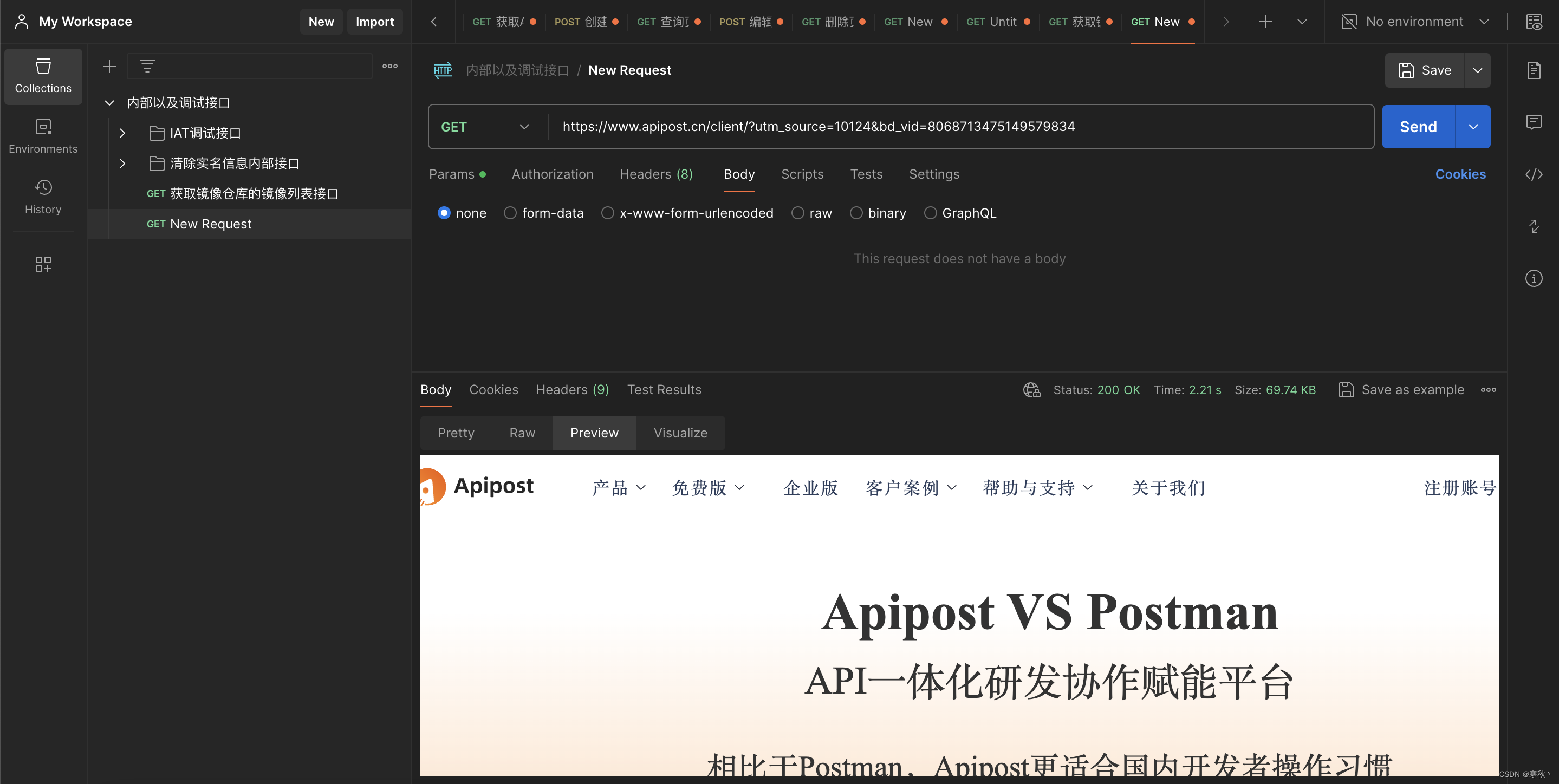
Preview:
“Preview”翻译为中文是“预览”,这个选项对于返回 HTML 的页面效果通常特别显著,比如对百度进行请求后返回结果,点击这个选项后就能直接查看到相应的页面,如下图所示。同时,这个选项和浏览器抓包中的“Preview”也是相同的。

版权归原作者 寒秋丶 所有, 如有侵权,请联系我们删除。