个人主页:兜里有颗棉花糖
欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创
收录于专栏【Spring MVC】
本专栏旨在分享学习Spring MVC的一点学习心得,欢迎大家在评论区交流讨论💌
目录
一、返回静态页面
前端代码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>首页</title></head><body><h1>我是一个栗子</h1></body></html>
后端代码:
@RequestMapping("/return")@ControllerpublicclassReturnController{@RequestMapping("/index")publicStringreturnIndex(){return"/index.html";}}
运行结果:

**注意:使用
Controller注解
,因为返回的是一个html页面。**
二、返回数据(@ResponseBody)
代码如下:
@ResponseBody@RequestMapping("/data")publicStringdata(){return"这是视图需要的数据";}
结果如下:

**注意:使用
ResponseBody注解
。**
三、返回html片段
后端的返回数据中如果有html代码片段的话依然会被浏览器进行解析:
代码如下:
@ResponseBody@RequestMapping("/returnHtml")publicStringreturnHtml(){return"<h1>返回html片段</h1>";}
结果如下:

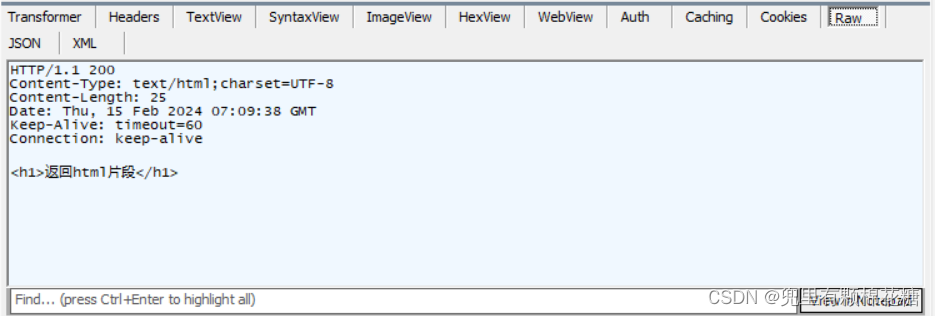
如果想让返回的数据就是原始的html代码的话,需要用到前端中的转义字符对尖括号进行转义。
抓包结果:

四、返回JSON
代码如下:
@ResponseBody@RequestMapping("/returnJson")publicPersonreturnJson(){Person person =newPerson();
person.setName("lisi");
person.setAge(18);
person.setId(1);return person;}
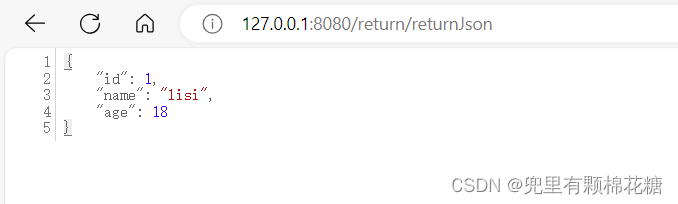
运行结果如下:

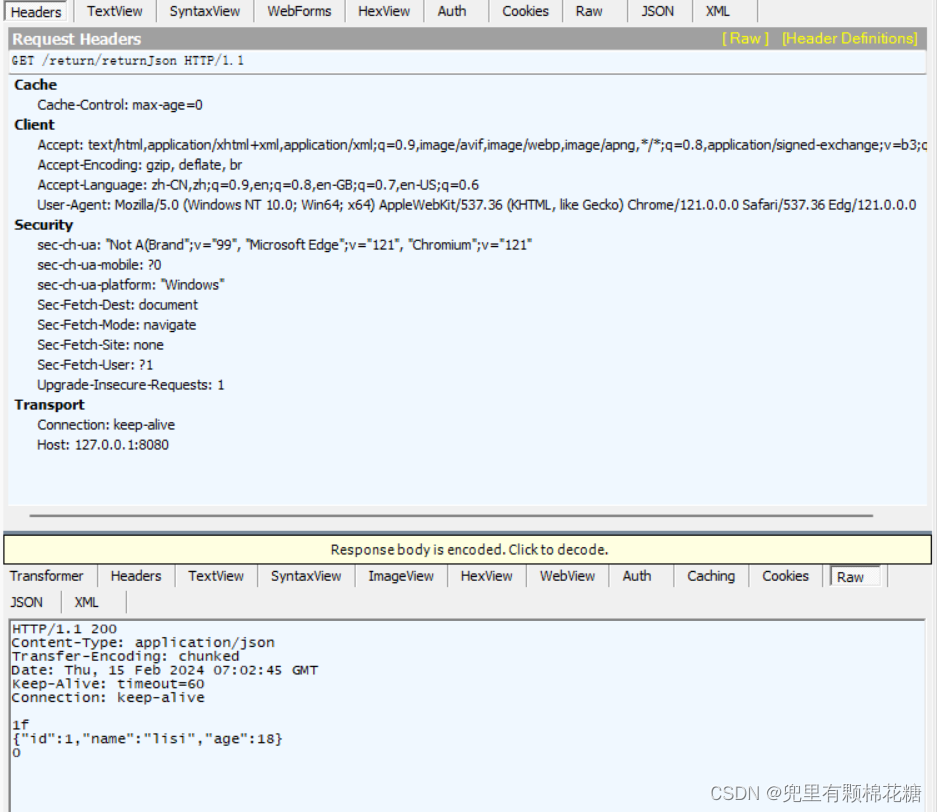
抓包结果:

五、设置状态码
代码如下:
@ResponseBody@RequestMapping("/setStatus")publicStringsetStatus(HttpServletResponse response){
response.setStatus(401);// 一般表示没有登录return"状态码设置成功";}
结果如下:

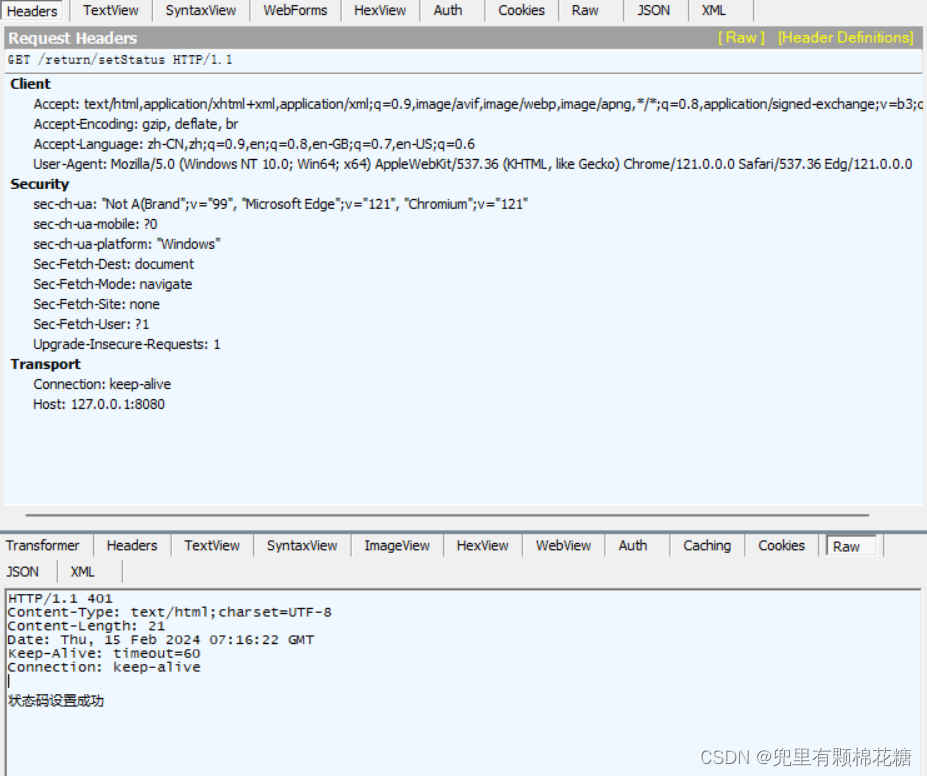
抓包结果如下:

状态码的设置与页面的展示是没有关系的,页面该展示什么依然会展示什么。上面设置的是http状态码(业务状态码会在专门的业务类进行设置)。
好了,以上就是本文的全部内容了。希望各位友友可以一键三连哈!!!

版权归原作者 兜里有颗棉花糖 所有, 如有侵权,请联系我们删除。
