接手了别人的项目,在配置 devServer 时直接照搬了之前的配置结果报错

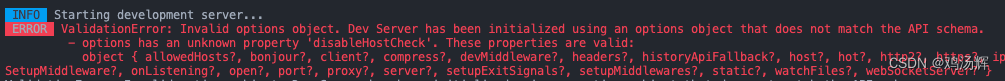
ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
- options has an unknown property 'disableHostCheck'. These properties are valid:
object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
这段报错信息意思是Dev Server已使用与API模式不匹配的选项对象初始化,其中明确指出是属性 ‘disableHostCheck’,于是我屏蔽了这个属性,发现能启动成功
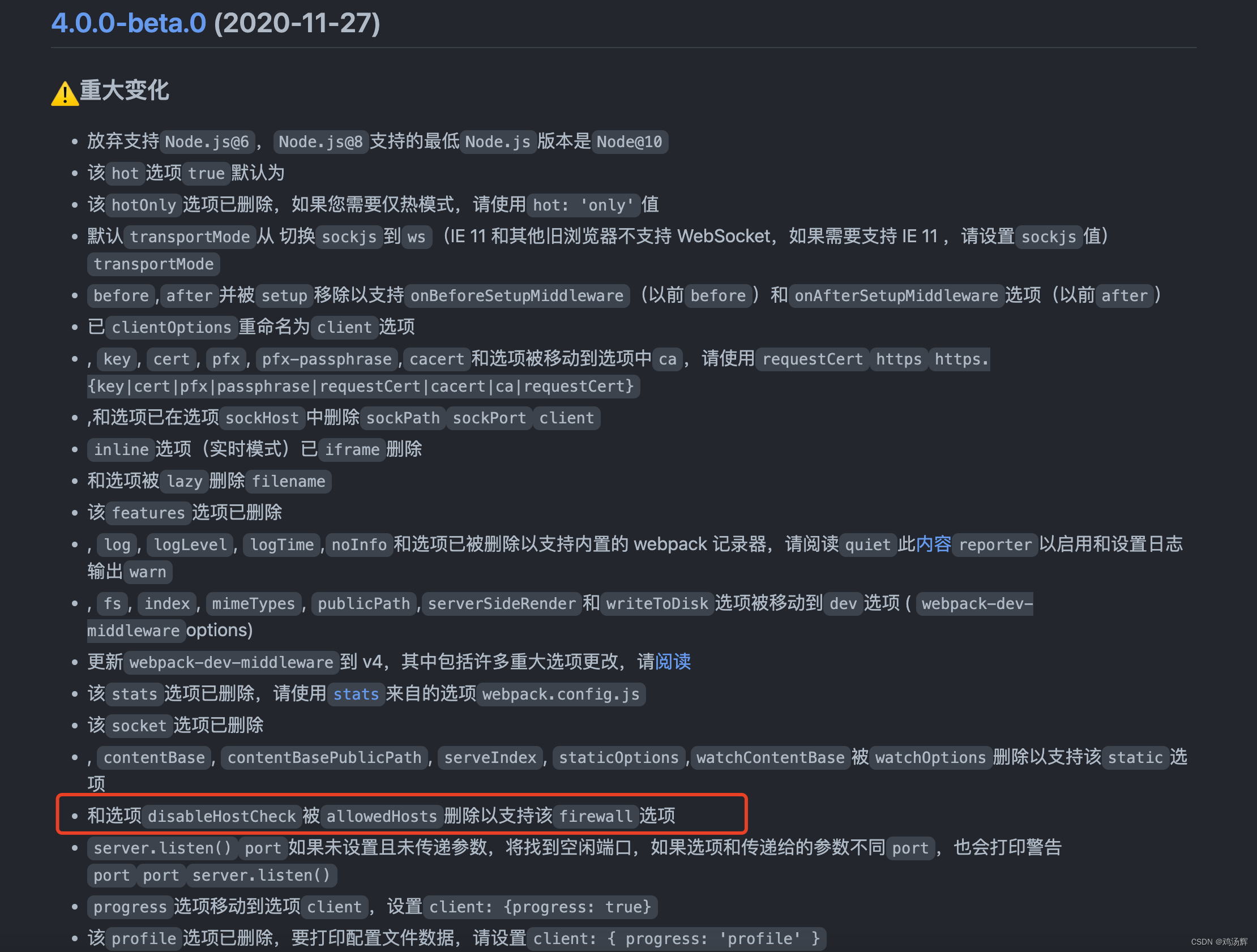
此时我查看了之前和这次的项目的webpack的版本发现这次的版本是 webpack5 之前是webpack4,并且查看了webpack的文档发现
‘disableHostCheck’ 这个属性在webpack4中已经被删除替换,webpack5中已经不存在这个属性了,所以配置这个会报错,正确做法是替换成
devServer:{historyApiFallback:true,allowedHosts:"all"},
OK!
版权归原作者 鸡汤辉 所有, 如有侵权,请联系我们删除。