前言:有些系统是需要筛选时间等插件,阅读文档却又一知半解,这里详解一下naive ui 的日期选择器n-date-picker。
1.提前安装好naive ui 在页面使用n-date-picker。
<n-date-picker
:formatted-value="startTamp"
type="date"
placeholder="开始时间"
@update:value="startTime">
<template #date-icon>
<n-icon :size="25" :component="ArrowDropDownFilled" />
</template>
</n-date-picker>
<n-date-picker
:formatted-value="endTamp"
type="date"
placeholder="结束时间"
@update:value="endTime">
<template #date-icon>
<n-icon :size="25" :component="ArrowDropDownFilled" />
</template>
</n-date-picker>
2.formatted-value初始化的时需要值设置为null,这里不用v-model:value是因为使用Date Picker 格式化后的值。
const startTamp = ref(null)
const endTamp= ref(null)
3.type为选择器的属性,这里设置为data,接下来就点击选择并更新页面数据。如果使用两个选择器,使用验证使选择时间更加严谨。点击结束时间与开始时间一样。
//点击开始时间
function startTime(value,option){
startTamp.value = option
if(startTamp.value > endTamp.value){
message.warning('请保证开始时间小于/等于结束时间')
}
}
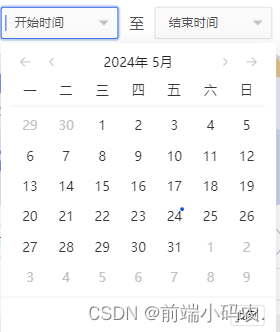
4.展示最终效果。

文末,延申一下时间选择器的使用,如果结束时间需要每次打开页面就自动同步到当天的日期,可以如下这样做:
// 获取当天时间
var newDate = new Date();
let Y = newDate.getFullYear() + "-";
let M = (newDate.getMonth() + 1 < 10 ? "0" + (newDate.getMonth() + 1) : newDate.getMonth() + 1) + "-";
let D = newDate.getDate() < 10 ? "0" + newDate.getDate() : newDate.getDate() + "";
let endData = Y + M + D;
endTamp.value = endData
最后附组件文档:日期选择器 Date Picker - Naive UI
版权归原作者 前端小码农. 所有, 如有侵权,请联系我们删除。