一 、微信小程序和vue的目录对比
(1)微信小程序的项目构成
① pages 用来存放所有小程序的页面 *
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块) *
③ app.js 小程序项目的入口文件 *
④ app.json 小程序项目的全局配置文件 *
⑤ app.wxss 小程序项目的全局样式文件 *
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引

(2)vue项目构成build文件夹:项目构建(webpack)相关代码
config文件夹:配置文件夹,配置目录,端口号等等
node_modules:npm依赖的项目模块
package.json:配置文件
src文件夹:开发目录

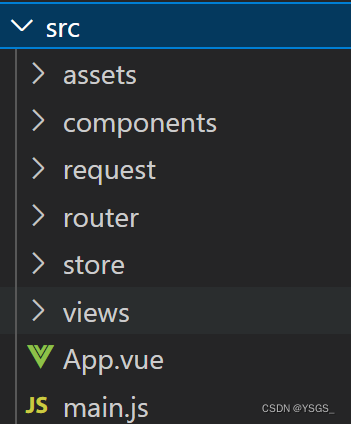
src目录:
assets:静态资源文件夹
component文件夹:组件文件夹
router文件夹:存放路由文件,里面的index.js存放路由
store:管理全局变量,便于组件之间传值
view:建立子组件
App.vue文件:项目入口文件
main.js文件项目的核心文件

二、**WXML 和 HTML **
(1)什么是wxml?
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
(2)什么是html?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
** WXML 和 HTML的区别**
① 标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)
② 属性节点不同
超链接
<navigator url="/pages/home/home"></navigator>
③ 提供了类似于 Vue 中的模板语法
数据绑定
列表渲染
条件渲染
三、WXSS 和 CSS 的区别
(1)WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
(2)CSS
CSS:Cascading Style Sheet 层叠样式表
是一组样式设置的规则,用于控制页面的外观样式
!WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
① 新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
版权归原作者 YSGS_ 所有, 如有侵权,请联系我们删除。