vue中实现页面刷新以及局部刷新的方法
一.全页面刷新
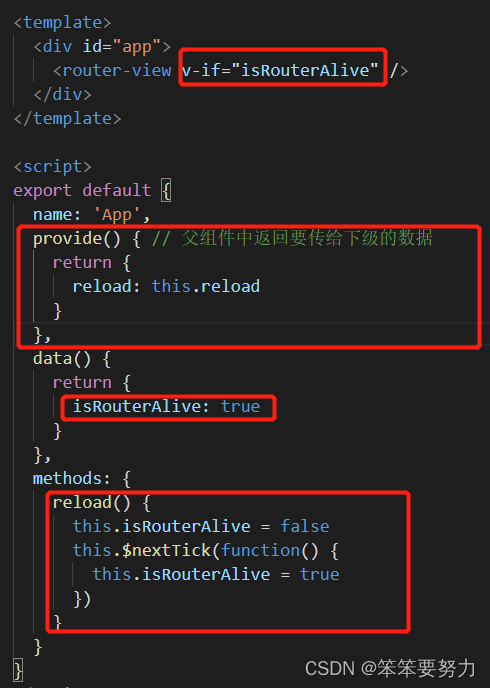
<template><div id="app"><router-view v-if="isRouterAlive"/></div></template><script>exportdefault{name:'App',provide(){// 父组件中返回要传给下级的数据return{reload:this.reload
}},data(){return{isRouterAlive:true}},methods:{reload(){this.isRouterAlive =falsethis.$nextTick(function(){this.isRouterAlive =true})}}}</script>
重点如下图所示:
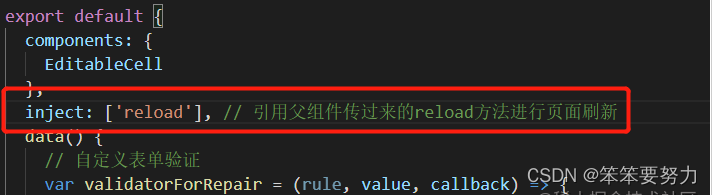
2.到需要刷新的页面使用 inject 进行导入并引用 reload:

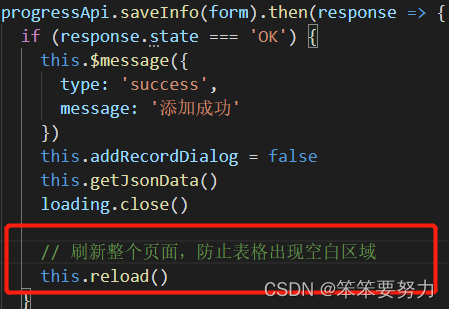
3.在需要进行调用的方法中调用 this.reload() 即可
二、局部刷新
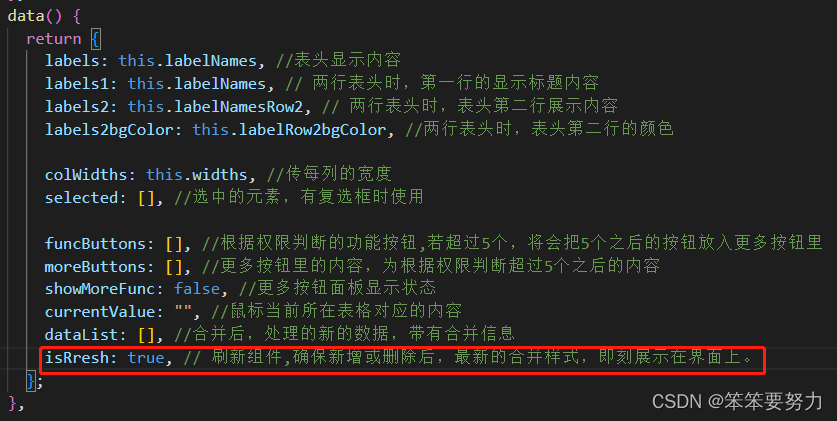
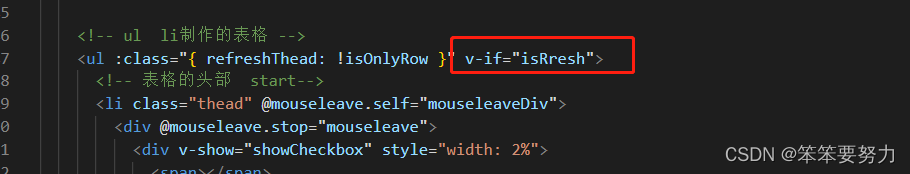
1.定义一个变量 isRresh,并将该变量绑定到需要刷新的标签上 :

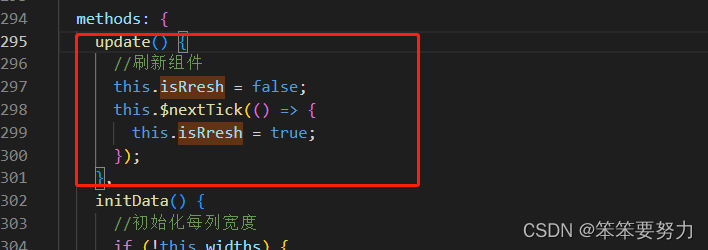
2.定义局部刷新的方法 update:
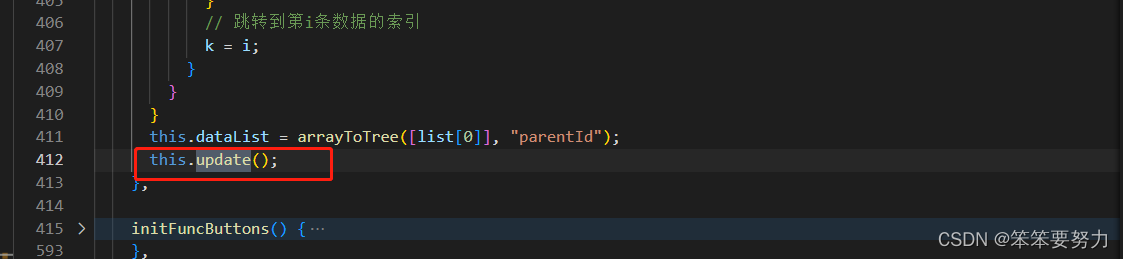
3.在需要执行局部刷新的方法中进行调用
版权归原作者 笨笨要努力 所有, 如有侵权,请联系我们删除。