问题出现:后端的Java Bean的id属性是用的Long类型对应数据库主键使用bigint类型,当使用JSON方式传递该数据给前端时,前端接收到的数据末尾会变成0。(发生的精度丢失问题)
问题原因:Java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值),导致Id最后几位直接变成了0。

前端接收打印:

解决方案1(后端):将后端的id变成字符串类型,前端以字符串的方式接收就不会有精度丢失
解决方案2(前端):前端方案1前端引入 json-bigint,
npm install json-bigint
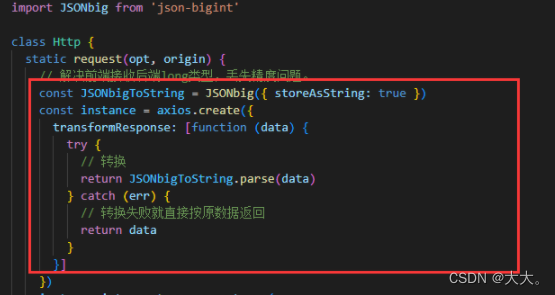
解决方案3(前端):在axios封装的地方,transformResponse 在传递给 then/catch 前,允许修改响应数据。

修改axios的源码,在node_modules/axios/lib/default.js中找到transformResponse 将其内容改为:
transformResponse: [function transformResponse(data) {
/*eslint no-param-reassign:0*/
if (typeof data === 'string') {
try {
data = JSON.parse(data);
} catch (e) { /* Ignore */ }
}
return data;
}],
解决方案4(前端):
后台传到前台时,Long类型数据,转为String类型。可以直接操作传回的对象数据,toString()该long类型数据。(推荐)
标签:
前端
本文转载自: https://blog.csdn.net/weixin_43923808/article/details/131770665
版权归原作者 大大。 所有, 如有侵权,请联系我们删除。
版权归原作者 大大。 所有, 如有侵权,请联系我们删除。